移动设备Web App开发与调试的相关知识要点
移动开发也称为手机开发,或叫做移动互联网开发,是指以手机、PDA、UMPC等便携终端为基础,进行相应的开发工作,由于这些随身设备基本都采用无线上网的方式,因此,业内也称作为无线开发。
移动应用开发是为小型、无线计算设备编写软件的流程和程序的集合,像智能手机或者平板电脑,移动应用开发类似于Web应用开发,起源于更为传统的软件开发,但关键的不同在于移动应用通常利用一个具体移动设备提供的独特性能编写软件。

由于整个市场还处于发轫阶段,目前大众对于手机应用了解并不很多,但其实在这个市场早已是暗流涌动,春潮泛滥,各种各样有趣的应用层出不穷,新奇创意不断,大量原来PC和互联网上的信息化应用、互联网应用均已出现在手机平台上,一些前所未见的新奇应用也开始出现,并日渐增多。
如今,移动设备的用户越来越多,每天android手机的激活量都已经超过130万台,所以我们面向移动终端的WebAPP也开始跟进了,本文主要介绍webapp的开发与调试的相关知识和经验,以及给出几种可选的解决方案。
一、基本概念
随着移动应用市场的不断扩大,移动开发的市场得到长足的发展,大家期待各种常见的或是重要的信息化系统、互联网应用可以被移植到手机上同步使用,使用户无论在何时何地,都可以连线精彩的网络世界,登录信息系统。
1、CSS pixels与device pixels
CSS pixels:浏览器使用的抽象单位,主要用来在网页上绘制内容。
device pixels:显示屏幕的的最小物理单位,每个dp包含自己的颜色、亮度。
等值的CSS pixels在手机屏幕上占多大的位置,这不是固定的,这取决于很多属性,经过分析和总结,我们可以得出这么一条公式:
1 CSS pixels = (devicePixelRatio)^2 device pixels
^2是平方的意思,至于devicePixelRatio是什么东西,后面会讲解。
2、PPI/DPI
PPI,有时也叫DPI,所表示的是每英寸所拥有的像素(pixel)数目,数值越高,即代表显示屏能够以越高的密度显示图像(注:这里的像素,指的是device pixels)。
搞清楚了PPI是什么意思,我们就能很容易理解PPI的计算方式了,我们需要首先算出手机屏幕的对角线等效像素,然后处以对角线(我们平常所说的手机屏幕尺寸就是说的手机屏幕对角线的长度),就可以得到PPI了,准确的计算公式大家可以参照下图:

比较有意思的是,根据公式计算出来的iPhone 4的PPI为330,要比苹果官方公布的326要高一点点。
同理,以HTC G7为例,480*800的分辨率,3.7英寸,算出来就是252的PPI。
3、密度决定比例
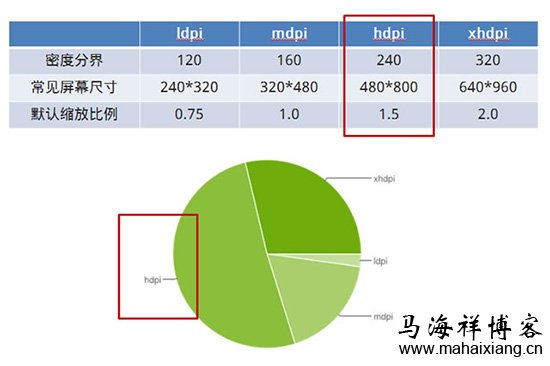
我们计算PPI就是为了知道一部手机设备是属于哪个密度区间的,因为不同的密度区间,对应着不同的默认缩放比例,这是一个很重要的概念。

由上图可知,PPI在120-160之间的手机被归为低密度手机,160-240被归为中密度,240-320被归为高密度,320以上被归为超高密度(Apple给了它一个上流的名字——retina)。
这些密度对应着一个特定的缩放比例值,拿我们最熟悉的iphone4或4s来说,它们的PPI是326,属于超高密度的手机,当我们书写一个宽度为320px的页面放到iphone中显示,你会发现,它竟然是满宽的,这是因为,页面被默认放大了两倍,也就是640px,而iphone4或4s的宽,正是640px。
图中把高密度的一类圈起来,是因为这是android手机的统计数据,在国内安卓手机市场中,高密度的设备占了绝大多数的市场份额,这是很重要的一点,也是我们做安卓端webapp要注意的关键点(具体可查看马海祥博客《APP在IOS与Android系统界面设计规范》的相关介绍)。
4、viewport的使用
viewport总共有5个属性,分别如下:
<meta name="viewport"
content="
height = [ pixel_value |device-height] ,
width = [ pixel_value |device-width ] ,
initial-scale = float_value , minimum-scale = float_value , maximum-scale = float_value ,
user-scalable =[yes | no] ,
target- densitydpi = [ dpi_value | device-dpi| high-dpi | medium-dpi | low-dpi] " />
在这些属性里面,我们重点关注target-densitydpi,这个属性可以改变设备的默认缩放。medium-dpi是target-densitydpi的默认值,如果我们显式定义target-densitydpi=device-dpi,那么设备就会按照真实的dpi来渲染页面,打个比方说,一张320*480的图片,放在iphone4里面,默认是占满屏幕的,但如果定义了target-densitydpi=device-dpi,那么图片只占屏幕的四分之一(二分之一的平方),因为iphone4的分辨率是640*960(具体可查看马海祥博客《关于移动设备页面尺寸参数和viewport的理解》的相关介绍)。
二、解决方案
使用W3C标准的HTML(标准通用标记语言下的一个应用)语言开发,能够轻松实现跨平台,移动应用开发者不再需要考虑复杂的底层适配和跨平台开发语言的问题,与此同时,使用HTML来开发的Web App在投入上会大大的低于传统的Native App。
1、简单粗暴
如果我们按照320px宽的设计稿去制作页面,并且不做任何的设置,页面会默认自动缩放到跟手机屏幕相等的宽度(这是由于medium-dpi是target-densitydpi的默认值,和不同密度对应不同缩放比例所决定的,这一切都是移动设备自动完成的),所以这种解决方案,简单、粗暴、有效,但有一个致命的缺点,对于高密度和超高密度的手机设备,页面(特别是图片)会失真,而且密度越多,失真越厉害。
2、极致完美
在这种方案中,我们采用target-densitydpi=device-dpi,这样一来,手机设备就会按照真实的像素数目来渲染,用专业的话来说,就是1 CSS pixels = 1 device pixels。
比如对于640*960的iphone,我们就可以做出640*960的页面,在iphone上显示也不会有滚动条。
当然,对于其他设备,也需制作不同尺寸的页面,所以这种方案往往是使用媒体查询来做成响应式的页面,这种方案可以在特定的分辨率下完美呈现,但是随着要兼容的不同分辨率越多,成本就越高,因为需要为每一种分辨率书写单独的代码,下面举个简单的例子:
<meta name="viewport"content="target- densitydpi =device-dpi, width=device-width " />
#header {
background:url (medium-density-image.png);
}
@media screen and (- webkit -device-pixel-ratio:1.5) {
/* CSS for high-density screens */
#header { background:url (high-density-image.png);}
}
@media screen and (- webkit -device-pixel-ratio:0.75) {
/* CSS for low-density screens */
#header { background:url (low-density-image.png);}
}
3、合理折中
针对安卓设备绝大多数是高密度,部分是中密度的特点,我们可以采用一个折中的方案:我们对480px宽的设计稿进行还原,但是页面制却做成320px宽(使用background-size来对图片进行缩小),然后,让页面自动按照比例缩放。
这样一来,低密度的手机有滚动条(这种手机基本上已经没有人在用了),中密度的手机会浪费一点点流量,高密度的手机完美呈现,超高密度的手机轻微失真(超高密度的安卓手机很少),这种方案的优点非常明显:只需要一套设计稿,一套代码(这里只是讨论安卓手机的情况)。
三、开发调试
其实Web APP说白了就是一个针对Iphone、Android优化后的web站点,它使用的技术无非就是HTML或HTML5、CSS3、JavaScript,服务端技术JAVA、PHP、ASP。
需要注意的是web app开发还是比较有限的,因为Web APP开发不能整合设备的核心功能,比如发文本信息,也不能充分使用APP Store进行销售和更新,但是Web APP开发也有其优势所在。
1、weinre远程实时调试
Web开发者经常使用Firefox的firebug或者Chrome的开发人员工具进行Web调试,包括针对JavaScript,DOM元素和CSS样式的调试,但是,当我们期望为移动Web站点或应用进行调试时,这些工具就很难派上用场。
weinre就是一个帮助我们在桌面来远程调试运行在移动设备浏览器内的Web页面或应用的调试工具,weinre是WEb INspector REmote的简写,现在是Apache的一个开源项目,托管在github,下面马海祥将介绍如何在日常工作使用它:
首先,我们要下载weinre的jar包——项目官方已经找不到该jar文件,网上能够找到,这里马海祥建议搭建个独立的web服务器,jar运行后是一个本地的服务器,和web服务器差不多。
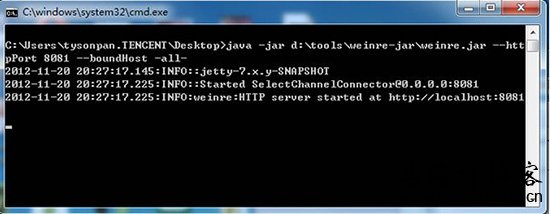
然后通过运行dos命令来启动它(请注意在你的电脑上已经安装有JDK),运行命令如下,需要把路径改成你的实际文件位置:java -jar d:toolsweinre-jarweinre.jar –httpPort 8081 –boundHost -all- (httpPort是指定服务端口,boundHost参数说明可以使用IP访问,all参数代表支持所有的host)。

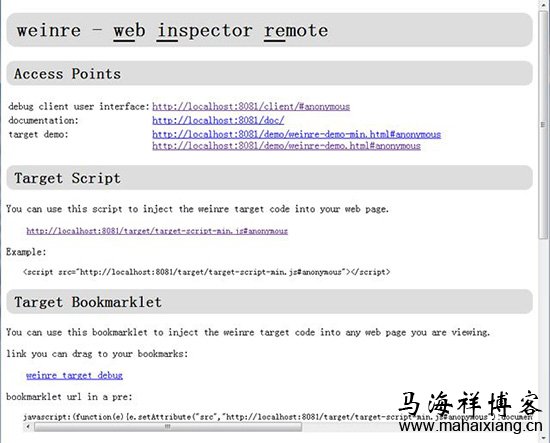
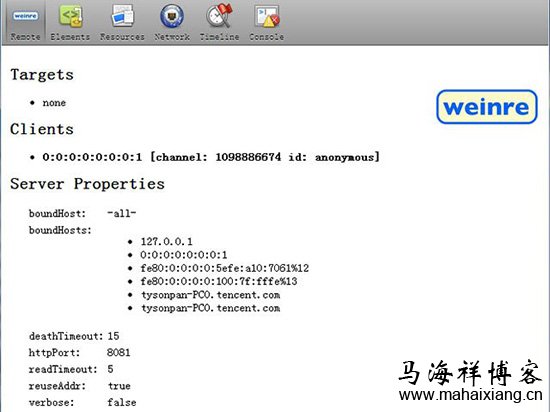
访问localhost:8081,如果看到如下的页面,说明weinre已经启动成功:

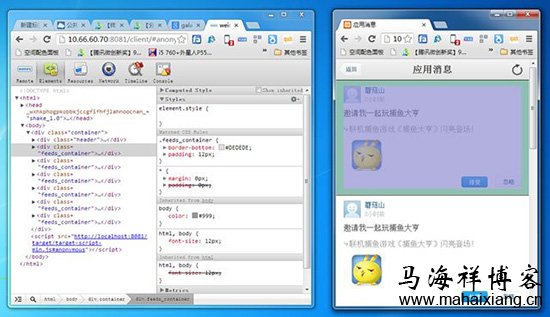
输入debug client user interface地址(调试客户端UI地址),本例中即:http://localhost:8081/client/#anonymous,其中#anonymous是默认的调试id(debug id),如果这个weinre调试服务器只是由你一个人使用,那么你可以使用默认的debug id:anonymous, 启动的weinre调试客户端ui如下图:

在需要调试的页面加入中以下脚本:<script type=”text/javascript” src=”http://localhost:8081/target/target-script-min.js#anonymous”></script>,注意把localhost换成手机能够访问的真实IP地址,当手机访问这个页面时,weinre客户端就会检测到目标设备,然后就可以对它进行调试了。

因为手机上不方便截图,我这里就用两个浏览器窗口来展示效果,其实手机上的效果跟右边是一样的。
2、AVD模拟器调试
静态页面并不能满足我们的需求,很多实际效果比如touch事件,滚动事件,键盘输入事件等,都需要在真实的环境下测试,这时就需要用到模拟器,就像我们测试ie6一样,AVD模拟器可以类比于PC上的虚拟机,当我们需要测试某一特定的机型时,我们可以新建一个AVD,进行一系列的测试。
不过使用AVD的前提是已经部署好android的开发环境,这个需要JDK + android SDK + Eclipse + ADT,还是稍微有点繁琐。
3、手机抓包与配host
在PC上,我们可以很方便地配host,但是手机上如何配host,这是一个问题。
这里主要使用fiddler和远程代理,实现手机配host的操作,具体操作如下:
首先,保证PC和移动设备在同一个局域网下;
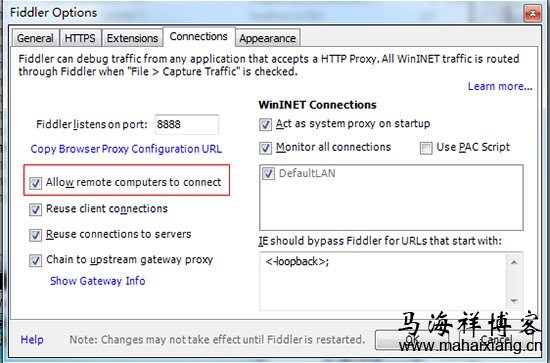
PC上开启fiddler,并在设置中勾选“allow remote computers to connect”

手机上设置代理,代理IP为PC的IP地址,端口为8888(这是fiddler的默认端口),通常手机上可以直接设置代理,如果没有,可以去下载一个叫ProxyDroid的APP来实现代理的设置。
此时你会发现,用手机上网,走的其实是PC上的fiddler,所有的请求包都会在fiddler中列出来,配合willow使用,即可实现配host,甚至是反向代理的操作。
马海祥博客点评:
Web App有App的特性,更有Web的特性,每一个Native App在当前的用户使用场景下是相对孤立的,而Web App则可以像传统互联网网页那样相互链接,从一个Web App直接跳转到另外一个Web App,这无论是从用户的使用体验层面还是从应用之间的数据传输来看都是非常不错的选择。
本文发布于马海祥博客文章,如想转载,请注明原文网址摘自于http://www.mahaixiang.cn/App/1432.html,注明出处;否则,禁止转载;谢谢配合!相关标签搜索: 移动设备
您可能还会对以下这些文章感兴趣!
-

APP常用的推广方法
受渠道集中化和市场竞争的激烈化的影响,现在的APP推广越来越难,推广和开发又不一样,开发一个APP比较简单,招聘几个技术员画个设计图几个月就能上线了,虽然累点,但是产品一上线,对技术同学们来说,工作就算完成了一大半,而推广则不一样,推广是一个慢慢积累的过程……【查看全文】
-

比较实用的APP排名优化方法技巧
相信有些已经做过APP运营的朋友对ASO有所了解了,其实ASO原意是APP在iOS端的优化,后来慢慢演变成了APP在iOS、安卓的各个渠道的优化,在iOS端,因为苹果的App Store霸占了绝大多数的市场,所以一般优化策略都是针对App Store市场,而安卓端有360、应用宝、小米等大大小小的市……【查看全文】
-

APP用户体验开发的10大原则
一个优秀的APP应用软件,主要还是看它的具体功能应用体验,如果用户在使用APP过程中,APP功能体验能迎合用户的需求,给用户一个清晰明了的功能界面,让用户一看到这个功能就知道里面是干什么的,所以,以后的APP发展趋势就是需要迎合用户体验为主展开实施开发,如果想从……【查看全文】
-

新接手一款App该怎么做App优化推广?
说到App的优化,就必须要学习ASO了,其实ASO有其优化原理和相关的理论性内容,也有具体到每一个细节的实际操作方法,但两者的联系并非直接且明了,很容易读了很多讲App Store算法的文章,也看了很多优化的案例,但还是不知道如何将原理落实到操作,这篇文章不再讲理论,……【查看全文】
-

移动设备Web App开发与调试的相关知识要点
Web App有App的特性,更有Web的特性,每一个Native App在当前的用户使用场景下是相对孤立的,而Web App则可以像传统互联网网页那样相互链接,从一个Web App直接跳转到另外一个Web App,这无论是从用户的使用体验层面还是从应用之间的数据传输来看都是非常不错的选择,如……【查看全文】
阅读:698关键词: 移动设备 日期:2016-02-03 -

APP推广的难点和突破口
App的生命周期平均只有10个月,85%的用户会在1个月内将其下载的应用程序从手机中删除,而5个月后,这些应用程序的留存率仅有5%,在中国APP榜单上,占据前几名的始终是BAT开发的手机应用,20%的App攫取了80%的行业收入,“二八效应”十分明显,这就是当前APP行业的贫富不……【查看全文】
-

盘点那些不为人知的App推广技巧
在武侠片中,常听一些高人会说:有人的地方就有江湖。互联网也算是个大江湖了,有白道起家的,有黑道起家的,黑道的成名了,总想洗白,白道的也总是看不上黑道的小伎俩,不过在这个江湖中,普遍存在的还是介乎白道和黑道中间的,黑白两道都玩的转、吃的开,才是硬道理……【查看全文】
-

APP是什么意思?
APP也就是应用软件的意思,是英文Application的简称,通常是指iphone,安卓等手机应用,现在的APP多指智能手机的第三方应用程序。直观的说app就是应用软件,现在主要指的都是ios,mac,android等系统下的应用软件,再直观一点的说,APP就我们使用的智能手机上的第三方……【查看全文】
-

APP运营:如何打造一个企业app应用?
APP运营主要是指网络营销体系中一切与APP的运营推广有关的工作,主要包括APP流量监控分析、目标用户行为研究、APP日常更新及内容编辑、网络营销策划及推广等内容,这里的APP就是应用程序application的意思。首先我们来解构下App运营这个职位。App运营这样一个岗位包含的……【查看全文】
-

ASO是什么?
ASO是英文“App Store Optimization”的首字母缩写,是“应用商店搜索优化”的简称,狭隘点说,就是提升App在各应用市场排行榜以及搜索结果中的排名的过程,类似移动APP的SEO优化。ASO优化和搜索引擎的SEO优化类似,主要是标题,关键词,描述三个部分的优化,可以尝试设……【查看全文】
阅读:894关键词: aso 日期:2016-05-06
分类目录
互联网更多>>
 HTTP与HTTPS的区别
超文本传输协议HTTP协议被用于在Web浏览器和网站服务器之间传递信息,HTTP协议以明文方式发送内容,不提供任何方式……
HTTP与HTTPS的区别
超文本传输协议HTTP协议被用于在Web浏览器和网站服务器之间传递信息,HTTP协议以明文方式发送内容,不提供任何方式……
 如何破解互联网思维的误区
互联网正在成为现代社会真正的基础设施之一,就像电力和道路一样。互联网不仅仅是可以用来提高效率的工具,它……
如何破解互联网思维的误区
互联网正在成为现代社会真正的基础设施之一,就像电力和道路一样。互联网不仅仅是可以用来提高效率的工具,它……
 如何开启苹果系统的两步验证机制,避免iCloud帐号遭到攻击
首先,你需要登录至苹果的网页版Apple ID管理系统,你需要点击“管理你的Apple ID”,随后输入帐号密码信息。在登录……
如何开启苹果系统的两步验证机制,避免iCloud帐号遭到攻击
首先,你需要登录至苹果的网页版Apple ID管理系统,你需要点击“管理你的Apple ID”,随后输入帐号密码信息。在登录……
SEO优化 更多>>
-
 关于SEO的100个问题及解答
关于SEO的100个问题及解答
SEO是搜索引擎优化的意思,通过SEO技术,我们可…… -
 解读2013最新版SEO元素周期表
解读2013最新版SEO元素周期表
其实SEO元素周期表早在2011年的时候就有首发出来…… -
 如何将一个第三方整形网站做到月订
如何将一个第三方整形网站做到月订
在互联网行业工作也有很多年了,纵观这些年来…… -
 揭秘50+seo操作手法:如何通过关键词
揭秘50+seo操作手法:如何通过关键词
用这个方法的的确可以快速的提高网站权重,而…… -
 网络推广专员怎么有计划的做百度知
网络推广专员怎么有计划的做百度知
百度知道在百度搜索引擎上的排名也是非常好的…… -
 百度移动搜索引擎医疗健康行业网页
百度移动搜索引擎医疗健康行业网页
百度搜索综合用户对不同医疗类网页的实际感受…… -
 什么是长尾关键词?
什么是长尾关键词?
网站上非目标关键词但也可以带来搜索流量的关…… -
 2017年淘宝天猫的新规变更公示通知
2017年淘宝天猫的新规变更公示通知
随着时代的变化,网购的人越来越多,而真正的……




 史上最全最详细的APP运营推广策划方案
史上最全最详细的APP运营推广策划方案 推广APP必用的ASO优化技巧及思路
推广APP必用的ASO优化技巧及思路 APP应用商店该如何推广APP应用软件?
APP应用商店该如何推广APP应用软件? 如何写一份产品故障声明
如何写一份产品故障声明 聚类分析的方法及应用
聚类分析的方法及应用 最常用的10大网络赚钱模式
最常用的10大网络赚钱模式 我对自媒体的一些看法
我对自媒体的一些看法 全民皆媒体的自媒体时代该如何玩转自媒体
全民皆媒体的自媒体时代该如何玩转自媒体 浅谈国内五大O2O商业应用背后的逻辑
浅谈国内五大O2O商业应用背后的逻辑 选择网站空间的依据有哪些?
选择网站空间的依据有哪些? O2O营销模式的深入解析
O2O营销模式的深入解析 App界面常用的数据加载设计和技术
App界面常用的数据加载设计和技术



 如何利用dreamweaver工具批量制作网页模板
如何利用dreamweaver工具批量制作网页模板  现阶段网页设计潮流的趋势和风格
现阶段网页设计潮流的趋势和风格  如何通过配色提升整体的设计品质
如何通过配色提升整体的设计品质 
