网站前端性能优化中最容易被忽略的10个技巧
Web性能涉及的范围太广,但一般web开发者在程序上线以后很多都曾遇到过性能的问题,普遍表现为页面速度开始急剧变慢,正常访问时间变的很长,或则干脆给你抛出异常错误页面。

关于前端页面性能的一些简单的看法,当然web标准中提到的结构,表现,行为,我们工作说的xhtml、css、js其实他们还有很多东西,需要我们去学习,比如结构语义化就是一个深入研究的课题,性能优化也是如此,不过只有我们不断的去挖崛,我们才可能进步。
1、请减少HTTP请求
基本原理:在浏览器(客户端)和服务器发生通信时,就已经消耗了大量的时间,尤其是在网络情况比较糟糕的时候,这个问题尤其的突出。
一个正常HTTP请求的流程简述:如在浏览器中输入"www.mahaixiang.cn"并按下回车,浏览器再与这个URL指向的服务器建立连接,然后浏览器才能向服务器发送请求信息,服务器在接受到请求的信息后再返回相应的信息,浏览器接收到来自服务器的应答信息后,对这些数据解释执行。
而当我们请求的网页文件中有很多图片、CSS、JS甚至音乐等信息时,将会频繁的与服务器建立连接,与释放连接,这必定会造成资源的浪费,且每个HTTP请求都会对服务器和浏览器产生性能负担。
网速相同的条件下,下载一个100KB的图片比下载两个50KB的图片要快,所以,请减少HTTP请求。
解决办法:合并图片(css sprites),合并CSS和JS文件;图片较多的页面也可以使用lazyLoad等技术进行优化(具体可查看马海祥博客《如何利用极客精神优化网站的网络组件和代码》的相关介绍)。
2、请正确理解Repaint和Reflow
基本原理:Repaint(重绘)就是在一个元素的外观被改变,但没有改变布局(宽高)的情况下发生,如改变visibility、outline、背景色等等。
Reflow(重排)就是DOM的变化影响到了元素的几何属性(宽和高),浏览器会重新计算元素的几何属性,会使渲染树中受到影响的部分失效,浏览器会验证DOM树上的所有其它结点的visibility属性,这也是Reflow低效的原因。
如:改变窗囗大小、改变文字大小、内容的改变、浏览器窗口变化,style属性的改变等等。如果Reflow的过于频繁,CPU使用率就会噌噌的往上涨,所以前端也就有必要知道Repaint和Reflow的知识。
减少性能影响的办法:上面提到通过设置style属性改变结点样式的话,每设置一次都会导致一次reflow,所以最好通过设置class的方式;有动画效果的元素,它的position属性应当设为fixed或absolute,这样不会影响其它元素的布局;如果功能需求上不能设置position为fixed或absolute,那么就权衡速度的平滑性。
总之,因为Reflow有时确实不可避免,所以只能尽可能限制Reflow的影响范围。
3、请减少对DOM的操作
基本原理:对DOM操作的代价是高昂的,这在网页应用中的通常是一个性能瓶颈。
在《高性能JavaScript》中这么比喻:“把DOM看成一个岛屿,把JavaScript(ECMAScript)看成另一个岛屿,两者之间以一座收费桥连接”,所以每次访问DOM都会教一个过桥费,而访问的次数越多,交的费用也就越多,所以一般建议尽量减少过桥次数。
解决办法:修改和访问DOM元素会造成页面的Repaint和Reflow,循环对DOM操作更是罪恶的行为,所以请合理的使用JavaScript变量储存内容,考虑大量DOM元素中循环的性能开销,在循环结束时一次性写入。
减少对DOM元素的查询和修改,查询时可将其赋值给局部变量。
注:在IE中,hover会降低响应速度。
4、使用JSON格式来进行数据交换
基本原理:JSON是一种轻量级的数据交换格式,采用完全独立于语言的文本格式,是理想的数据交换格式,同时,JSON是JavaScript原生格式,这意味着在JavaScript中处理JSON数据不需要任何特殊的API或工具包。
与XML序列化相比,JSON序列化后产生的数据一般要比XML序列化后数据体积小,所以在Facebook等知名网站中都采用了JSON作为数据交换方式。
JS操作JSON:在JSON中,有两种结构:对象和数组。
(1)、一个对象以 " { " 开始," } " 结束。每个"名称"后跟一个 " :" ;"名称/值 对"之间使用 " ,"(逗号)分隔,名称用引号括起来;值如果是字符串则必须用引号括起来,数值型则不需要,如:var obj={"name":"darren","age":24,"location":"beijing"}
(2)、数组是值(value)的有序集合。一个数组以 " 〔 " 开始, " 〕 " 结束。值之间使用 " , " (逗号)分隔,如:var jsonlist=〔{"name":"darren","age":24,"location":"beijing"},{"name":"weidong.nie","age":24,"location":"hunan"}〕;
对这种数组和对象字面量的操作是非常方便且高效的,如果预先知道JSON结构的情况下,使用JSON进行数据传递简直是太美妙了,可以写出很实用美观可读性强的代码,如果你是纯粹的前台开发人员,一定会非常喜欢JSON。
5、高效使用HTML标签和CSS样式
基本原理:HTML是一门用来描述网页的一种语言,它使用标记标签来描述网页,作为一名合格的前端开发,你有必要去知道其常用标签代表的含义(SEO)和属性(表现形式)。
CSS指层叠样式表(Cascading Style Sheets),如果说把页面想象成一个人,HTML就是人的骨架,CSS就是人的衣装,一个人的品味从他的衣装就能一目了然。
一名专业的前端开发也是一名优秀的重构,因为在页面中经常会有各种不合理的嵌套和重复定义的CSS样式,我不是要你重构页面,只是希望你在碰到这种情况的时候解决这些问题,如这样的HTML:
<table><tr><td>
<table><tr><td>
...
</td></tr></table>
</td></tr></table>
或者这样的CSS:
body .box .border ul li p strong span{color:#000}
以上都是对HTML和CSS非常糟糕的使用方法。
正确理解:HTML是一门标记语言,使用合理的HTML标签前你必须了解其属性,比如Flow Elements,Metadata Elements ,Phrasing Elements,比较基础的就是得知道块级元素和内联元素、盒模型、SEO方面的知识。
CSS是用来渲染页面的,也是存在渲染效率的问题,CSS选择符是从右向左进行匹配的,这里对CSS选择符按照开销从小到大的顺序梳理一下:
ID选择符 #box
类选择符 .box
标签 div
伪类和伪元素 a:hover
当页面被触发引起回流(reflow)的时候,低效的选择符依然会引发更高的开销,所以请避免低效。
6、使用CDN加速(内容分发网络)
基本原理:CDN的全称是Content Delivery Network,即内容分发网络。
其基本思路是尽可能避开互联网上有可能影响数据传输速度和稳定性的瓶颈和环节,使内容传输的更快、更稳定,通过在网络各处放置节点服务器所构成的在现有的互联网基础之上的一层智能虚拟网络,CDN系统能够实时地根据网络流量和各节点的连接、负载状况以及到用户的距离和响应时间等综合信息将用户的请求重新导向离用户最近的服务节点上。
上面几句话有多少能安安心心看完的,所以我还是通过说故事再来介绍一遍吧,顺便补一句,故事出处不明:
古代打仗大家一定都知道,由于古代的交通很不发达,所以当外族进攻的时候往往不能及时的反击,等朝廷征完兵再把兵派往边境的时候那些侵略者却是早已不见了踪影,这个让古代的帝王很是郁闷,后来帝王们学聪明了,都将大量的兵员提前派往边境驻扎,让他们平时屯田,战时当兵,这样的策略起到了很显著的作用。
不足之处:实时性不太好是CDN的致命缺陷,随着对CDN需求的逐渐升温,这一缺陷将得到改进,使来自于远程服务器的网络内容网页与复本服务器或缓存器中的网页保持同步,解决方法是在网络内容发生变化时将新的网络内容从服务器端直接传送到缓存器,或者当对网络内容的访问增加时将数据源服务器的网络内容尽可能实时地复制到缓存服务器。
7、将CSS和JS放到外部文件中引用,CSS放头,JS放尾
基本原理:引入外部文件好处是显而易见的,而且是项目稍稍复杂一点的时候就有必要了这样做了。
易维护、易扩展,方便管理和重复利用。
注:这个是很基础且必须遵循的知识点,可是为了文章的完整性勉为其难加进来吧,嘿嘿!
正确的方式:JavaScript是浏览器中的霸主,为什么这么说,因为在浏览器在执行JavaScript代码时,不能同时做其它事情,即script每次出现都会让页面等待脚本的解析和执行(不论JavaScript是内嵌的还是外链的),JavaScript代码执行完成后,才继续渲染页面,这个也就是JavaScript的阻塞特性(具体可查看马海祥博客《推荐一种测试javascript执行性能和性能比较的方法》的相关介绍)。
因为这个阻塞的特点,马海祥建议把JavaScript代码放到“/body”标签以前,这样既能有效的防止JavaScript的阻塞,又能使得页面的HTML结构能更快的释放。
HTML规范清楚指出CSS要放包含在页面的“head”区域内,这里就不多解释了。
8、精简CSS和JS文件
基本原理:有一条非常重要的准则一直没有提到,就是CSS和JavaScript的压缩,直接减少下载的文件体积,我个人经常使用的方式是使用 YUI Compressor,它的特点是:移除注释;移除额外的空格;细微优化;标识符替换。
YUI Compressor是java程序,如果你对java很熟悉的话可快速的上手使用yuicompressor.jar;如果你对java很陌生也没关系,一样可以使用YUI Compressor,下面介绍其使用方式。
YUI Compressor的配置和使用:
先配置使用环境:
(1)、先确保电脑中是否安装了JDK
(2)、再配置必要的环境变量(细节不能三两句说清,所以不知道如何设置还是搜索吧)
(3)、在cmd界面,输入javac可测试是否安装成功
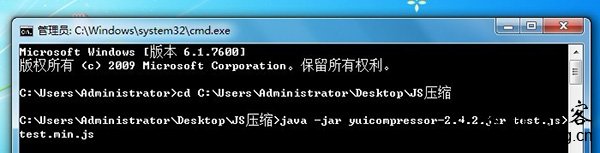
使用方法可从cmd到进入yuicompressor.jar所在磁盘,我以自己的yuicompressor-2.4.2.jar为例:

①、压缩JS
java -jar yuicompressor-2.4.2.jar api.js > api.min.js
②、压缩CSS
java -jar yuicompressor-2.4.2.jar style.css > style.min.css
当然,还有另一种更傻瓜式的使用方式,赶兴趣的朋友自己可去多尝试下。
9、压缩图片和使用图片Spirit技术
基本原理:压缩文件的基本原理是查找文件内的重复字节,并建立一个相同字节的“词典”文件,并用一个代码表示,比如在文件里有几处有一个相同的词“马海祥博客”用一个代码表示并写入“词典”文件,这样就可以达到缩小文件的目的。
注:其实压缩图片和图片精灵是两个方面的技术,可是既然都是关于图片的优化还是放到一块吧。
现在由于工作的细分,专业的前端工程师已经少有机会去切图了,可是关于图片压缩还是得略微了解,一般图片压缩的方式有:
(1)、缩小图片分辨率;
(2)、改变图片格式;
(3)、降低图片保存质量。
关于图片精灵(Spirit)技术就和我们工作直接相关,不管是在CSS中的图片还是在HTML结构中的图片都会产生HTTP请求,前端优化的第一 条就是减少请求数,最直接有效的方法是使用图片精灵(CSS Spirit),图片精灵就是把许多图片放到一张大图片里面,通过CSS来显示图片的一部分。
10、注意控制Cookie大小和污染
基本原理和使用方法:Cookies是web站点放置到你的硬盘上的程序,它们驻留在你的计算机上收集关于你在因特网上所做的一切事情的信息,并且web站点可以在任何时候读取到Cookies收集到的所有信息。一个Cookies是web服务器存放在用户硬盘的一段文本,Cookies允许一个wen站点在用户的机器存放一些文本的信息,并可以在以后重新获取它,这个基于文本的信息存储着一些“键-值”对。
有关Cookie的基础和高级知识可以去看我在马海祥博客上写过的一篇文章《基于Cookie信息的互联网精准广告定向技术研究》。
因为Cookie是本地的磁盘文件,每次浏览器都会去读取相应的Cookie,所以,马海祥建议去除不必要的Coockie,使Coockie体积尽量小以减少对用户响应的影响。
使用Cookie跨域操作时注意在适应级别的域名上设置coockie以便使子域名不受其影响。
Cookie是有生命周期的,所以请注意设置合理的过期时间,合理地Expire时间和不要过早去清除coockie,都会改善用户的响应时间。
马海祥博客点评:
这次总结给我带来的启发并不在于提升系统性能性能本身,提升性能只是一个很表面上的东西,网上的方法有很多,测试的方法也有很多,照着都做一遍,性能确实会有所提升,但是这种知其然而不知其所以然的性能提升是没有意义的,这便是本文的目的所在。
本文发布于马海祥博客文章,如想转载,请注明原文网址摘自于https://www.mahaixiang.cn/znseo/1426.html,注明出处;否则,禁止转载;谢谢配合!上一篇:新手站长该如何做网站结构优化
下一篇:如何利用页面点击图做网站页面优化
您可能还会对以下这些文章感兴趣!
-

网站导航的优化方法和设置技巧
一说到网站导航,可能很多人的第一印象就是网站头部的那一排主导航栏,感觉没什么优化的必要。其实这是一个误区,网站导航不仅包括这个主导航,网站其它栏目、文章分类、当前的位置、返回首页、返回上一页等都是网站导航系统的一部分。凡是有助于方便用户浏览网站信息、……【查看全文】
-

新手站长该如何做网站结构优化
一个好的网站架构,才能承担起SEO的排名,我们不仅要让用户对我们网站感兴趣,我们还需要让搜索引擎蜘蛛感兴趣,只有让搜索引擎蜘蛛感兴趣,才能经常来光顾我们的站点,才能收录我们的网站,这样我们的网站才能增强曝光率,合理的网站栏目结构,能正确表达网站的基本内容及其……【查看全文】
-

网站关键词的选择和优化设置技巧
很多的站长打算建立一个新站之前,首先想的不是要先找关键词,而是先想着怎么上线,关键词等到网站上线正常之后,才慢慢的通过百度指数、下拉框、相关搜索及关键词查询工具进行寻找挑选,其实对于标准的新站SEO操作而言,这是一种大忌,尤其是现在搜索引挚普遍对新站都是非常……【查看全文】
-

如何利用SEO技术设置文章网页标题
SEO标题跟我们正文标题是完全不一样的,因为SEO标题的主要目的是为了做SEO优化而产生的,为了让用户在搜索引擎上面通过这个文章的想要表达的关键词搜索到,是为了引流而设置的标题,既然是为了SEO优化而作的,标题就不受字数的限制、不受语句通顺的限制、不受文章中心思……【查看全文】
-

网站URL路径该如何做SEO优化
搜索引擎作为一个程序,在互联网上抓取和识别网站唯一的标准就是:网站URL路径,我们想要把网站权重做起来,就要想办法让我们每一点权重集中起来,网站URL路径的优化就是网站路径的集权,通过把权重集中于一个主路径上,进而获取更好的搜索引擎的权重,路径优化是SEO优化的比……【查看全文】
-

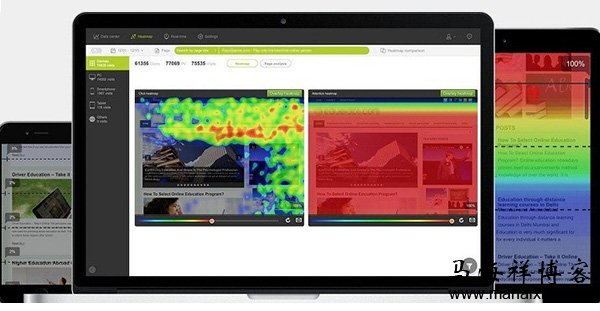
网页热力图对网站页面优化的帮助有哪些?
热力图是以特殊高亮的形式显示访客热衷的页面区域和访客所在的地区,其特点是,可以显示不可点击区域发生的事情,你将发现访客经常会点击那些不是链接的地方,也许你应该在那个地方放置一个资源链接。比如如果你发现人们总是在点击某个产品图片,你能想到的是,他们也许……【查看全文】
-

文章质量的高低是否取决于文章内容的多少?
一般用户在网上阅读内容时,注意力只能集中很短的时间。一般来说,读者在一个网站的文章里驻留的时间平均保持在96秒钟。这意味着你只有一分半钟的时间与读者沟通。因此,很多网站的经营者都会特意把内容的长度限制在扫几眼就能读懂的范围内,那么在网站里一篇文章的最佳……【查看全文】
-

原创内容就一定是优质内容吗?
原创内容就一定是优质内容吗?这个话题对博主或一些站长圈内的朋友来说,是一个老生常谈且百谈不厌的话题。随着搜索引擎算法不断的迭代更新、越来越智能化,对于优质内容的判断标准也是在不同阶段有不同的要求。现在很多站长或SEO人员一味的为了创造内容而创造内容,但又有多……【查看全文】
-

大量重复URL被百度索引收录的解决方法
最近,很多SEO有这样的疑惑:索引量工具显示索引量数值很高,但流量总也上不去,也没有发现我们站内有低质内容,对此,马海祥找到了导致索引量高流量低的一个原因,并给出的解决方法,URL参数也叫URL query,是一个最复杂,最容易被忽视,最容易被妥协的问题,他是网站运营中……【查看全文】
-

新网站该如何打造用户喜欢的内容
其实优质的网站内容,一定要站在用户的角度去思索,任何一个网站我们面对的真正客户就是活生生的实体他是人,如果你将文章针对搜索引擎,就意味着把人当机器了,这样你肯定写不出优质的文章,你的网站权重和排名肯定是在一个点上不断的徘徊,所以,发布用户喜欢的内容应……【查看全文】
-

百度收录网站文章的现状及原则依据
对于站长或SEO优化人员来说,如果给一个老站做关键词,只需要我们发一些高质量文章和一些外链就能带来很好的排名,网站前期的优化已经有人帮我们做完了。可如果我们做的是新站排名就十分困难,在我们设定好网站三大标签,设定好网站发展方向之后,首先就需要百度能收录网站的……【查看全文】
-

百度如何判断网站文章质量度的高与低
百度搜索引擎为了提高互联网的良性发展,对搜索算法的更新也是日新月异,不断的推出搜索新算法,要求网站运营需要符合用户体验,给用户提供有价值的内容,新算法给站长们带来的影响是很大的,但最终目的也都是为了发掘更多的优质文章。在SEO优化行业流行着这么一句话:“……【查看全文】
-

网站内部链接的策略规划
当站长们都在讨论外链的时候,很少有人注意到内链的作用,内链就是网站的内部的相互链接,我认为内链的最主要的作用在于提高搜索引擎索引效率和用户体验,增加PV,除此之外,由于是自己的网站,内链容易控制,有助于PR的传递推动网站排名,对于知名站点的SEO而言主要精……【查看全文】
-

网站跳出率的分析方法及优化技巧
网站跳出率是指用户通过搜索引擎进行搜索关键词来到你的网站,只浏览了一个页面就离开与全部浏览数量的百分比。观察关键词的跳出率就可以得知用户对网站内容的认可,或者说你的网站是否对用户有吸引力,而网站的内容是否能够对用户有所帮助留住用户也直接可以在跳出率中……【查看全文】
-

从网站流量公式来看如何提升网站流量
随着互联网的发展,出现了一群特殊的人,他们有一个共同的名字叫做“站长”,虽然他们各自经营的内容不一样,但是他们有一个共同的目标就是提升网站流量,只有提升流量才能提高网站的排名,从而创造效益。一个网站要想有更大的发展,首先要有流量,网站没有流量就没有人……【查看全文】
阅读:1004关键词: 网站流量 日期:2017-11-26 -

独立博客网站该如何做站内SEO优化?
从广义的角度来看,我这篇文章的本身也是一种SEO的手段:既然进行SEO的终极目的还是有人来看,那么作为博客主要构成的内容部分肯定才是最重要的,所以就有“内容为王”的说法,如果你的博客内容非常精彩,你也就没必要做SEO这么无聊的玩意儿了;要是你的博客不但惨淡而且无聊……【查看全文】
-

怎样使用网站热点图优化网页布局设计?
优秀网站都是通过细节性进行调整,在保持整体网站风格和样式,通过细微的差别体现出与众不同的方式,在网站结合热点图整合创意和设计,让网站跟访客形成良好的互动效果。有了热力图的科学依据,优化网页细节就可对症下药,避免了主观臆想和盲目改版,在点击行为集中和访……【查看全文】
-

论坛网站该如何做站内SEO优化
众所周知,网站SEO优化对一个网站的发展与生存至关重要,论坛也是一样,现在很多站长选择用论坛建站,因为比较方便,只要建设起来有了一定人气,每天的工作只是很轻松的管理帖子和用户,不需要太多的文章编辑和内容更新。我看过很多的论坛,很多站长朋友并不懂SEO,也并……【查看全文】
-

多年的老网站突然不收录的原因是什么?
网站文章不收录是每一个站长都遇到过的问题之一,比如网站突然无缘无故就不收录了,或者是一些网站文章根本就不被收录。对于文章的不收录,我们首先要分为两种况,一种是新站,网站文章一直不收录;另一种是老站,突然之间网站停止了收录。如果你的网站也是老站,突然碰……【查看全文】
-

数据库性能优化的方法
一个数据库系统的生命周期可以分成:设计、开发和成品三个阶段,在设计阶段进行数据库性能优化的成本最低,收益最大,在成品阶段进行数据库性能优化的成本最高,收益最小。一个系统的性能的提高,不单单是试运行或者维护阶段的性能调优,也不单单是开发阶段的事情,而是……【查看全文】
分类目录
互联网更多>>
 如何收集和存储服务器运营的数据
随着数据的逐步完善和开放,互联网和企业都将建立起完善的大数据服务基础架构及商业化模式,从数据的存储、挖……
如何收集和存储服务器运营的数据
随着数据的逐步完善和开放,互联网和企业都将建立起完善的大数据服务基础架构及商业化模式,从数据的存储、挖……
 盘点2010年代这10年的重大网络安全事件
二十一世纪的第2个十年即将过去,在过去十年里有很多的重大网络安全事件发生,我们见证了过去十年,大量的数据……
盘点2010年代这10年的重大网络安全事件
二十一世纪的第2个十年即将过去,在过去十年里有很多的重大网络安全事件发生,我们见证了过去十年,大量的数据……
 移动互联网的后时代是小程序互联网吗?
中国移动互联网经历过去 10 年发展,近乎完美地将十亿计用户使用习惯培养起来,尤其是消费互联网,更是被开垦成……
移动互联网的后时代是小程序互联网吗?
中国移动互联网经历过去 10 年发展,近乎完美地将十亿计用户使用习惯培养起来,尤其是消费互联网,更是被开垦成……
SEO优化 更多>>
-
 实例解析丰富网页摘要的三大标记格
实例解析丰富网页摘要的三大标记格
丰富网页摘要英文名称为Rich Snippets,通俗的来讲…… -
 Google搜索质量小组专业解答的25个SE
Google搜索质量小组专业解答的25个SE
2013年对于众多站长和SEO可以说是最为波折的一年…… -
 医院网络部该如何开展网络营销推广
医院网络部该如何开展网络营销推广
医疗行业的网络部是承担医院的网络营销和对外…… -
 如何正确设置多样性的404页面?
如何正确设置多样性的404页面?
404页面 就是当用户输入了错误的链接时,返回的…… -
 网站点击率对关键词排名到底有没有
网站点击率对关键词排名到底有没有
网站的总流量对排名并没有太大的直接影响,但…… -
 淘宝客该如何做推广?
淘宝客该如何做推广?
“淘宝客”是指帮助淘宝卖家推广商品赚取佣金…… -
 快速收录上线公告
快速收录上线公告
今天,百度搜索发布了一条最新公告,声称由于…… -
 百度贴吧发帖的方法技巧
百度贴吧发帖的方法技巧
百度贴吧的引流效果毋庸置疑,这里的流量大的……



 怎么用热力图分析网页
怎么用热力图分析网页 百度判断优质内容的影响因素有哪些?
百度判断优质内容的影响因素有哪些? 安卓市场五大APP应用平台的APP优化手段
安卓市场五大APP应用平台的APP优化手段 如何避免APP推送通知的发布误区?
如何避免APP推送通知的发布误区? 数据分析师该如何做好数据运营?
数据分析师该如何做好数据运营? 利用免费网络资源赚钱的案例分享
利用免费网络资源赚钱的案例分享 APP营销的核心竞争力不是内容而是功能
APP营销的核心竞争力不是内容而是功能 如何才能写出好文章?
如何才能写出好文章? 如何合理分类网站流量统计工具的流量来源
如何合理分类网站流量统计工具的流量来源 大型电子商务网站的SEO优化要怎么做?
大型电子商务网站的SEO优化要怎么做? 自媒体的未来发展走向
自媒体的未来发展走向 如何做好一个资讯类网站
如何做好一个资讯类网站



 从PNG格式和透明度来看PC端和手机端该用哪种Png图片
从PNG格式和透明度来看PC端和手机端该用哪种Png图片  dedeCMS任意文件上传漏洞select_soft_post.php的修复方法
dedeCMS任意文件上传漏洞select_soft_post.php的修复方法  医院网站策划的20点重要因素
医院网站策划的20点重要因素 
