从PNG格式和透明度来看PC端和手机端该用哪种Png图片
相信经常做图片的朋友对Png格式图片都很熟悉了,Png是图像文件存储格式,在网页设计中已经不是一个陌生的名词,在前端开发中经常使用到它。PNG格式有8位、24位、32位三种形式,其中8位PNG支持两种不同的透明形式(索引透明和alpha透明),24位PNG不支持透明,32位PNG在24位基础上增加了8位透明通道,因此可展现256级透明程度。
虽然有很多人每天都在用Png格式图片,也每天都会提到Png图片,但是却很少有人能完全的了解Png有多少种格式?有哪些特点?PNG的透明度分类?PC端中常用的Png格式是哪些?手机端最合适的Png格式是什么呢?如果你也是其中的一员的话,对这些问题仍有疑问的话,那么今天我要在马海祥博客上分享的这篇文章里就有你需要的答案。
一、PNG的格式和透明度
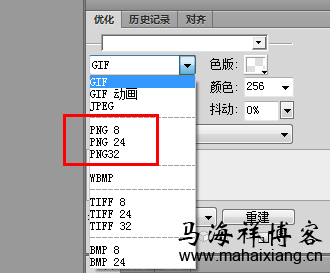
关于PNG的格式和透明度,我们使用Fireworks开查看会比较清楚,打开Fireworkd优化面板,可以清楚看到png有3种不同深度的格式:png8、png24、png32。如下图所示:

1、PNG的3种格式
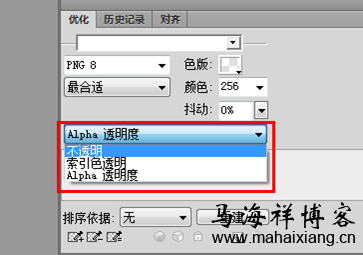
其中,在优化面板选择png8,可发现png8包括不透明、索引色透明、alpha透明3种格式。如下图所示:

(1)、PNG8
8位的png最多支持256(2的8次方)种颜色,8位的png其实8支持不透明、索引透明、alpha透明。
(2)、PNG24
支持2的24次方种颜色,表现为不透明。
(3)、PNG32
支持2的32次方种颜色,32位是我们最常使用的格式,它是在png在24位的png基础上增加了8位的透明信息,支持不同程度的半透效果。
其实PNG8的3种格式不透明、索引透明、alpha透明,正好把png的所有格式都归类好了:
(1)、『png 不透明』格式
(2)、『png 索引透明』格式
(3)、『png alpha透明』格式
2、PNG的不透明格式
说到不透明,就像jpg格式一样,『png 不透明』只能为不透明,代表格式有:『png8 不透明』和『png24』,导出软件有:Photoshop、Fireworks。不推荐使用『png 不透明』格式,建议用jpg图片来代替它。
可能会有同学会问为什么png24是不透明的,我使用photoshop导出来的就是png24啊?可实际Png24为不透明图片。
打开photoshop,任意打开一个带透明的psd文件,存储为web所有格式(ctrl+shift+alt+s),如下面板所示:

不勾选透明度单选框,图片的透明背景会被默认的白色填充,如下图所示:

导出来的png图片深度为24位,图片为不透明,表现跟jpg图片相似:

如果勾选了透明度(alpha通道),导出深度为32位的透明图片。如下图所示:

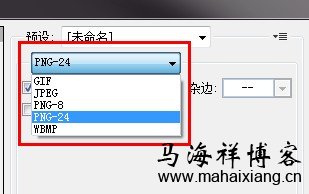
从photoshop存储为web所有格式面板中这样理解,png24深度其实为24位,再勾选上8位的alhpa通道,24+8=32,即『png32』 = 『png24+alpha』,这也许是photoshop软件开发者不添加png32位格式的原因,如下图所示:为Photoshop存储为web所有格式界面的图片格式选择,并没有png32位的选项。

3、PNG的索引透明格式
说到索引颜色透明,我们可以了解下什么是索引颜色,『png 索引透明』代表格式有『png8 索引透明』,导出软件有:Photoshop、Fireworks,它的特点总结如下:
a、挑选一副图片中最有代表性的若干种颜色(通常不超过256种)。
b、只能为不透明或全透明。
c、文件体积小。
d、带有杂边锯齿。
e、支持IE6。
(1)、如何使用Photoshop导出『png8 索引透明』
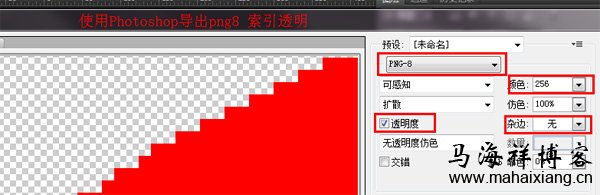
使用Photoshop,存储为web所有格式,按照如下图片的红色边框配置,可导出png8索引透明。

马海祥博客注:使用Photoshop导出『png8 索引透明』的效果比Fireworks导出的效果良好,这里不介绍使用Fireworks导出『png8 索引透明』
(2)、『png8 索引透明』产生杂边锯齿原因
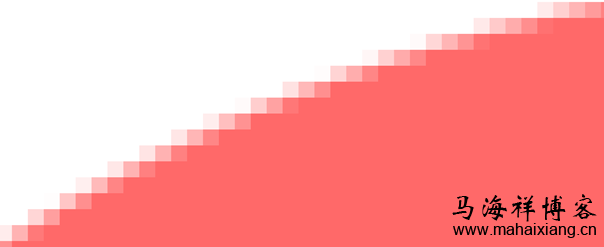
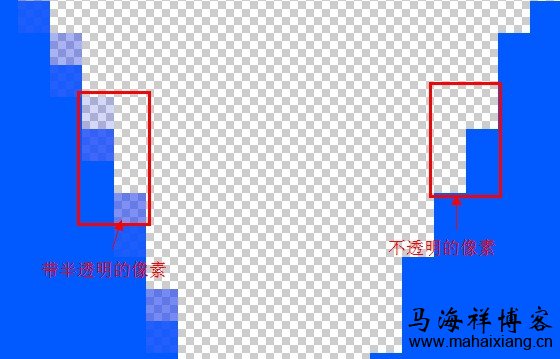
『png8 索引透明』只有透明索引颜色,没有半透明索引颜色,下图左侧为带半透明像素的图片,在浏览器中打开不会有锯齿,而右侧图片为全透明或不透明的像素,在浏览器打开后有锯齿。

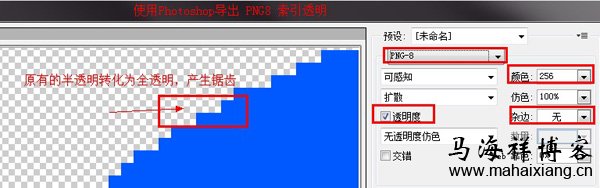
由于『png8 索引透明』没有半透明索引颜色,使用Photoshop导出时,原有的半透明转化为不透明,从而产生锯齿。

(3)、如何避免『png8 索引透明』的杂边锯齿
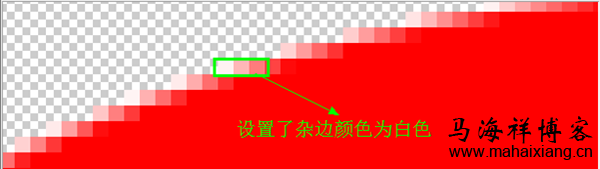
方法:设置杂边与背景色颜色一致可达到视觉上透明。
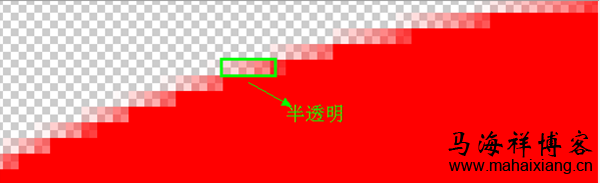
相信不难理解,利用杂边与背景色一致,可以来满足视觉上的透明,缺点是只能适应一种背景色,在其它背景色下同样会产生杂边。如下图所示:


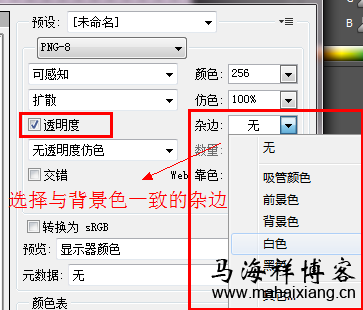
那么我们该怎么设置呢?在此马海祥推荐的方法是:打开Photoshop,在存储为web格式面板中进行如下操作,在杂边选项中选择与背景色一致的颜色。

4、PNG的Alpha透明格式
说到alpha透明,我们就要先了解下什么是alpha通道,『png alpha透明』代表格式有『png8 alpha透明』和『png32』,导出软件有Fireworks,它的特点总结如下:
a、一个8位的灰度通道,该通道用256级灰度来记录图像中的透明度信息,定义透明、不透明和半透明区域。
b、支持全透明和半透明。
c、Png8的alpha透明文件体积小
d、Png8的alpha透明在IE6下有毛边
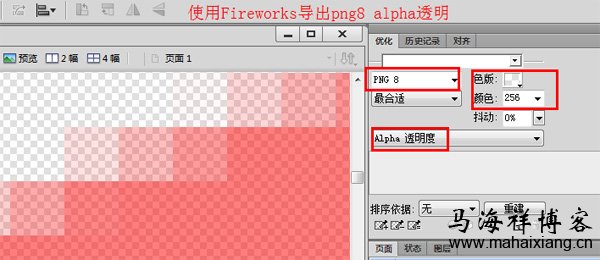
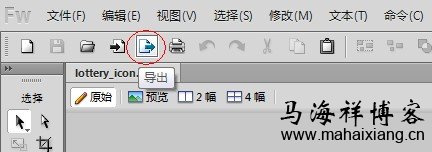
如何使用Fireworks导出PNG的Alpha透明?
Firewoks中,在优化面板,按照如下图片的红色边框配置,可导出png8 alpha透明。


马海祥博客注:Firewoks支持导出『png8 alpha透明』,Photoshop不支持导出『png8 alpha透明』
二、手机端选择哪种Png?
说到手机,考虑流量的问题是必不可少的,所选png需要满足体积小和视觉效果良好,那么哪种png格式符合这2个要求呢?在此马海祥不妨来跟大家做个实验吧!
不同Png格式测试
测试平台:ios&android webkit浏览器。
测试图片:彩种雪碧图。如下图所示:

测试内容:同一张雪碧图导出不同png格式的大小、透明度、杂边以及在retina显示屏和普通显示屏下的对比。
测试结果如下表所示:

从上图我们可见png32和png24体积太大了,十分消耗手机用户流量,不是我们选择的范围,那么可以锁定目标在『png8 alpha透明』和『png8 索引透明』中,2者对比,可以看出『png8 alpha』在手机端的支持是良好,可能有童鞋会认为,单凭一张图片也不能下结论。
而经过马海祥使用多图片测试后使用Fireworks导出的『png8 alpha』,在手机端的支持是比较好的~不仅文件体积小,节省流量,而且半透明效果良好。
于是,移动端采用『Png8 alpha透明』,马海祥也坚信未来使用『Png8 alpha透明』将是一种趋势!
三、PC端选择哪种Png?
PC端使用哪种png,其实这个话题很早就有结论了,这里简单介绍下。
1、使用png8的方案
使用photoshop打开雪碧图,分别导出一张png32和一张『png8 索引透明』的图片,高级浏览器使用png32位图片,针对IE6使用『png8 索引透明』,并设置『png8 索引透明』杂边与背景色颜色一致可达到视觉上透明。

.bg{
background:url(global.png?v=20130530) no-repeat;
_background:url(global_png8.png?v=20130530) no-repeat;//IE6使用的背景图
}
马海祥博客注:为啥使用png32而不使用『png8 alpha透明』?因为pc端的网速大多良好,建议使用表现更佳的png图片,显然png32是最合适的,当然你也可以使用『png8 alpha透明』,但是在高清显示器下的质量不如png32。
2、使用IE滤镜的方案
比较耗性能,而且存在不支持背景平铺,导致链接失效等缺点,不推荐该方案,不要为了IE而把自己搞得像IE~
.bg{filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(src="img. png", sizingMethod="scale");}
另外还有js和打补丁的办法,这里就暂时不做介绍,以后我会在马海祥博客上为大家再做详细的介绍。
马海祥博客知识扩展总结:
Png的格式、颜色种类、位数、透明度、浏览器支持一览表:

马海祥博客点评:
PNG用来存储灰度图像时,灰度图像的深度可多到16位,存储彩色图像时,彩色图像的深度可多到48位,并且还可存储多到16位的α通道数据。
总的来说,png可以说是一种无损耗的图像格式,这也意味着你可以对png图片做任何操作也不会使得图像质量产生损耗。这也使得png可以作为jpeg编辑的过渡格式。
本文发布于马海祥博客文章,如想转载,请注明原文网址摘自于http://www.mahaixiang.cn/Photoshop/473.html,注明出处;否则,禁止转载;谢谢配合!相关标签搜索: PNG图片 PC端 PNG格式 Png透明度 手机端
上一篇:网站图片优化的分类有哪些?
下一篇:如何利用Photoshop或illustrator让图片和文字的像素清晰可辨
您可能还会对以下这些文章感兴趣!
-

使用Photoshop制作简洁大气的网站页面的具体步骤
最近,随着网站的大批量的改版,网站设计、网站制作也成为了最近网络的工作的重点了,也有很多的同事、朋友问过,如何制作网站,页面切图的具体步骤,怎么使用Photoshop来设计页面。刚好最近帮朋友做个企业网站,在此借助马海祥博客的平台,将网站页面制作的具体的步骤……【查看全文】
-

详解Photoshop的颜色设置和色彩管理
当我们用设置的色彩模式拍完照片后,就开始在Photoshop上修片,常常会碰到这种情况:为什么自己修的色彩艳丽的图片拿到外面彩印出来就变得颜色黯淡或者失真呢?这就涉及到你在PS上使用什么色彩管理系统修片以及存储照片时色彩转化的问题了,不过看似复杂的PS颜色设置系……【查看全文】
阅读:20519关键词: photoshop 日期:2016-04-27 -

从PNG格式和透明度来看PC端和手机端该用哪种Png图片
相信经常做图片的朋友对Png格式图片都很熟悉了,Png是图像文件存储格式,在网页设计中已经不是一个陌生的名词,在前端开发中经常使用到它。PNG格式有8位、24位、32位三种形式,其中8位PNG支持两种不同的透明形式(索引透明和alpha透明),24位PNG不支持透明,32位PNG在2……【查看全文】
-

网站图片优化的分类有哪些?
随着网站数量的日益增多,网站彼此之间的竞争也越来越激烈了,现在已不再是单纯的关键词排名竞争,用户体验也显的尤为重要,尤其是网站的打开速度。而在网站优化中,图片的大小在一定程度上决定着网站速度,如果图片优化得好,不但可以提高页面的加载速度,提升网站的用……【查看全文】
-

分享Photoshop的10个不为人知的PS隐藏技巧
相信很多人在学习Photoshop的时候比较重视抠图或者修图的一些技巧,但是对于Photoshop的一些小技巧都不太重视,但是有的时候这些小技巧往往可以让你效率翻倍,相信很多需要的人都会有一种相见恨晚的感觉,所以说人还是需要不断的去探索和学习,才可以发现更多新的东西。……【查看全文】
阅读:2010关键词: photoshop 日期:2017-05-20 -

Photoshop工具界面介绍及使用说明
Adobe Photoshop简称“PS”,是由Adobe Systems开发和发行的图像处理软件,Photoshop主要处理以像素所构成的数字图像,使用其众多的编修与绘图工具,可以有效地进行图片编辑工作,Photoshop有很多功能,在图像、图形、文字、视频、出版等各方面都有涉及,Photoshop的专……【查看全文】
-

如何利用Photoshop或illustrator让图片和文字的像素清晰可辨
大家在设计界面和网页时,是不是经常碰到PS里绘制的图标虽然是矢量的,但还是会有许多虚边,当我们把图片放大、缩小、旋转后虚边变的更严重了,或者是在AI里绘制的精美矢量图标粘到PS里就变虚了,我们辛苦设计的作品就这样变“糊了”,这是我们双眼所不允许的,我们要让……【查看全文】
阅读:10620关键词: photoshop illustrator 图片像素 文字像素 日期:2014-06-27 -

你并不知道但很实用的Photoshop插件汇总
Photoshop软件可以说是美工、网页设计师们最常用的一个强大的做图工具,可以让美工和网页设计师的工作高效便捷的进行,也为设计师们的天马行空的思维提供了实际操作的技术实现。一般我们的网页设计师设计完成后,需要将其转换制作成网页形式文件,生成HTML和CSS。然而在……【查看全文】
-

详解利用Photoshop对图片进行自由变形的8种操作方法
在学习Photoshop使用的过程中,我们常常会碰到很多对象变形的需求,“自由变换”就是完成这一功能的强大制作手段之一,熟练掌握它的用法会给工作带来莫大的方便。大家都知道在PS中编辑(Edit)菜单下有一个变换菜单,它的子菜单包含缩放、旋转等等,初学者在对这些菜单的理解上……【查看全文】
-

Sketch和Photoshop图片色彩管理模式的差异
色彩管理是一门严谨有效的数字化设备视觉识别的流程,它是从结果倒推的管理办法,也就是说是应用于最终端的结果的,根据不同的终端,使用不同的解决方案。跟水无常势一样,没有一个万能的色彩管理方案,只有适用于不同需求的各种方案的调用。最近发现在photoshop中图片的色彩……【查看全文】
分类目录
热点推荐
互联网更多>>
 盘点2010年代这10年的重大网络安全事件
二十一世纪的第2个十年即将过去,在过去十年里有很多的重大网络安全事件发生,我们见证了过去十年,大量的数据……
盘点2010年代这10年的重大网络安全事件
二十一世纪的第2个十年即将过去,在过去十年里有很多的重大网络安全事件发生,我们见证了过去十年,大量的数据……
 基于高斯模糊原理的模糊图片的研究
高斯模糊(Gaussian Blur)的原理中,它是根据高斯曲线调节象素色值,它是有选择地模糊图像。说得直白一点,就是高……
基于高斯模糊原理的模糊图片的研究
高斯模糊(Gaussian Blur)的原理中,它是根据高斯曲线调节象素色值,它是有选择地模糊图像。说得直白一点,就是高……
 互联网思维的一些特征
如今,互联网迅猛发展已经渗透人们生活各个方面,尤其是互联网正加快向传统行业渗透和融合,对传统行业提出严……
互联网思维的一些特征
如今,互联网迅猛发展已经渗透人们生活各个方面,尤其是互联网正加快向传统行业渗透和融合,对传统行业提出严……
SEO优化 更多>>
-
 今年网站SEO优化要注意的6大策略
今年网站SEO优化要注意的6大策略
通俗的来说,SEO技术就是一种达到SEO效果所采用…… -
 百度冰桶算法5.0:保障移动搜索用户
百度冰桶算法5.0:保障移动搜索用户
为了提升移动搜索落地页体验,营造优质的移动…… -
 史上最全的网站SEO策略方案
史上最全的网站SEO策略方案
在搜索引擎优化中,一个网站的SEO策略能最终影…… -
 网站收录量对于网站排名的影响作用
网站收录量对于网站排名的影响作用
很多做SEO的朋友都会问,是不是网站收录越多网…… -
 SEO是什么?
SEO是什么?
对于刚入SEO行业的新人来说,要想做好网站的s…… -
 移动端手机站做站内优化的要点
移动端手机站做站内优化的要点
随着移动流量的与日俱增,移动搜索引擎的功能…… -
 如何使用留言评论进行推广引流
如何使用留言评论进行推广引流
随着新媒体的快速发展,留言评论变得随处可见…… -
 百度搜索将推出飓风算法2.0:严厉打
百度搜索将推出飓风算法2.0:严厉打
为了营造良好的搜索内容生态,保护搜索用户的……

 如何使用Photoshop切片工具将大图片转换为多个小图的网页
如何使用Photoshop切片工具将大图片转换为多个小图的网页 利用Photoshop工具去除图片上文字的常用方法
利用Photoshop工具去除图片上文字的常用方法 如何利用O2O模式经营一家理发连锁店
如何利用O2O模式经营一家理发连锁店 数据分析的流程及分析方法
数据分析的流程及分析方法 产品经理怎样用数据指标分析的思路优化产品?
产品经理怎样用数据指标分析的思路优化产品? 依靠电子商务改变茶叶营销模式会遇到什么难题?
依靠电子商务改变茶叶营销模式会遇到什么难题? 新接手一款App该怎么做App优化推广?
新接手一款App该怎么做App优化推广? 网赚新手快速寻找暴利项目产品的4大途径
网赚新手快速寻找暴利项目产品的4大途径 竞品分析报告的3大步骤
竞品分析报告的3大步骤 免费模式赚钱的核心竞争是什么
免费模式赚钱的核心竞争是什么 今日头条能否成为自媒体赚钱的新平台
今日头条能否成为自媒体赚钱的新平台 视频网站为什么很难赚钱?
视频网站为什么很难赚钱?



 基于交互体验的扁平化设计要点
基于交互体验的扁平化设计要点  响应式网页设计的现状与难点
响应式网页设计的现状与难点  动效设计的物理法则及应用
动效设计的物理法则及应用 
