如何使用Photoshop切片工具将大图片转换为多个小图的网页
很多的网站为了显示网站的美观大气,都会在网站的首屏使用大的banner图片,尤其是企业网站,但这也会导致图片属性过大,影响网站的打开速度,这就需要我们使用Photoshop的切片工具,将图片切割成切片,然后转换为网页,这样网页上的图片就变成一张一张的被分割的小图片拼成一个大图片,这样可以加快图片的下载速度。在此,我就借助马海祥博客的平台跟大家详细的介绍一下具体的操作步骤:

1、先打开photoshop设计好你的网页背景,如下图所示,至于要选择什么样的图片可以自己选择,下面就是要介绍如何将这样的图片转换成网页。

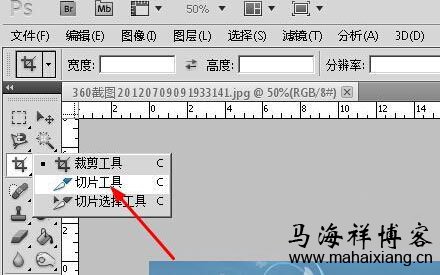
2、在工具栏选择【切片工具】,大部分人的工具栏只显示裁剪工具,右键单击裁剪工具就能看到切换工具,选择它即可。

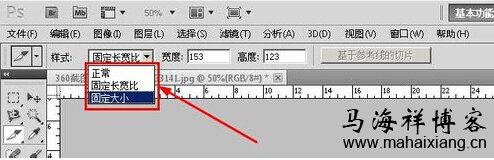
3、属性栏进行设置,先来设置样式,一般来说,有三种样式可供选择,正常样式、固定长宽比、固定大小。

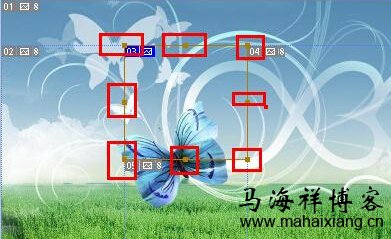
4、正常模式下,拖动鼠标可以绘制一个矩形的切片,切片的大小和长宽比都是任意的,如下图所示:

点击切片就会使切片的边框变成棕褐色,如下图所示:

并出现八个控制点,拖动控制袋可以任意的改变切片的大小,如下图所示,另外,直接拖动切片也可以改变切片的位置。

5、在固定长宽比模式下,拖动鼠标可以绘制切片,切片的大小是任意的,但是切片的长宽比是固定不变的。为了方便,一般长宽比和图像的的长宽比是相同的,如下图所示:

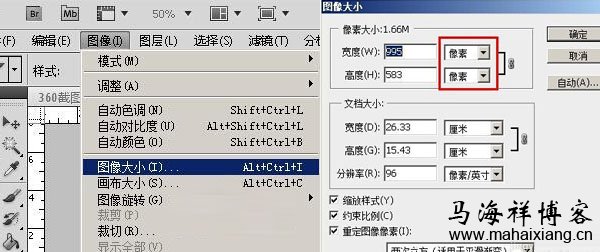
那么,我们怎样才能知道图像的长宽比呢?如下图所示,在图像--图像大小下,打开图像大小对话框,这里你可以找到图像的宽度和高度。

6、固定大小模式下,切片的长和宽都是你设定的,不会改变,如图所示,点击一下鼠标就可以绘制一个切片,我绘制的这些切片都是一样大小的。选中一个切片,切片变成棕色的边框,并出现了八个控制点,拖动控制点也可以改变切片的大小。

7、一般将图片切割成网页的时候,我们可以使用一种简便的方法,切换到任意一种模式下,右键单击图像,然后在打开的右键菜单中,选择【划分切片】,打开划分切片的对话框。

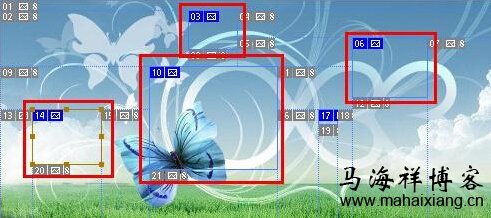
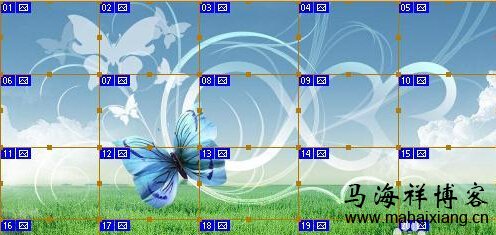
8、设置将图片切分为水平4个切片,垂直5个切片,点击确定按钮,如下图所示:

下面第幅图就是我们建立的切片,马海祥觉得这是建立切片最快的速度了。

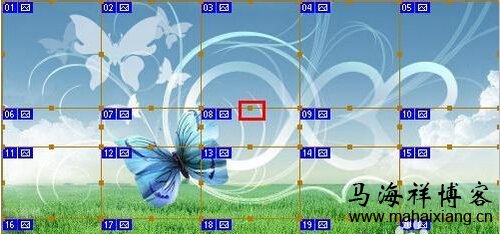
9、拖动控制点可以改变整行或者整列的宽度和高度,如下图所示:

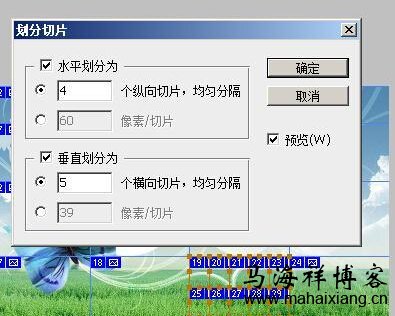
10、除此之外,我们还可以对某个切片进行进一步的切割,右键单击某个切片,然后选择【划分切片】,打开划分切片对话框,设置横向和纵向的切片个数,如图所示:

11、最后,一个关键的设置就是,右键单击某个切片,然后在打开的右键菜单中选择【编辑切片选项】,打开切片选项对话框,在这里你要设置的有切片的名称,这个名称也就是网页图片的名称,默认系统给出的名称即可。
设置url,也就是图片的链接,在网页上点击图片就能打开这个链接;目标在动态图片中需要设置,即加载URL时的桢,在静态的图片中不需要设置;信息文本也就是鼠表放在网页上的图片上的时候,出现在浏览器底部状态栏的文字信息;Alt标记就是鼠标放在图片上,自动出现在图片周围的文字。如下图所示:

设置好这些参数以后,点击确定按钮即可。
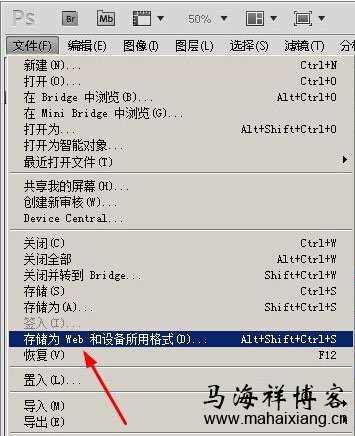
12、最后就是要保存html文件了,在菜单栏上执行:文件--存储为web和设备所用格式,如下图所示:

13、在打开的对话框中,点击【双联】你会看到两个图片,上面这个是处理前的原图,下面这个是处理后的图片,如下图所示,你可以对比两个效果以后再保存图片。

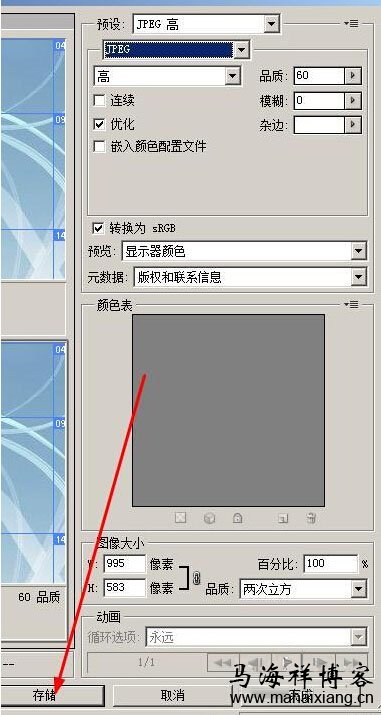
14、一般来说,将格式设置为jpeg比较好(在此,大家不妨看下马海祥博客的《JPG、PNG和GIF图片的基本原理及优化方法》相关介绍),其他参数参考下面的这幅图,一般默认系统给出的参数即可,如下图所示,点击储存按钮。

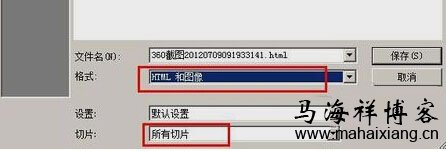
15、最关键的步骤就是在这里,设置格式为【html和图像】,然后点击保存按钮,如下图所示:

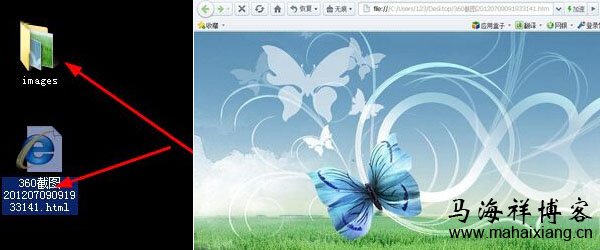
16、你会看到保存后有两个文件,一个是图片文件夹,一个是html文件,双击打开html就可以看到一个网页了。

如果再有什么需要改动的,可用dreamweaver打开网页文件,进一步进行编辑。
马海祥博客点评:
使用此方法虽然能把大图转换成多个小图,加快网页打开的速度,但也会导致网页附带的图片过多,所以,当网站大量使用此方法的时候,一定要注意图片路径的设置分类,以免需要修改时,找不到对应的图片。
本文发布于马海祥博客文章,如想转载,请注明原文网址摘自于http://www.mahaixiang.cn/Photoshop/689.html,注明出处;否则,禁止转载;谢谢配合!相关标签搜索: Photoshop 网页 切片工具 大图片 小图片
上一篇:如何利用Photoshop的路径工具设计制作文字图案
下一篇:详解利用Photoshop对图片进行自由变形的8种操作方法
您可能还会对以下这些文章感兴趣!
-

Photoshop工具界面介绍及使用说明
Adobe Photoshop简称“PS”,是由Adobe Systems开发和发行的图像处理软件,Photoshop主要处理以像素所构成的数字图像,使用其众多的编修与绘图工具,可以有效地进行图片编辑工作,Photoshop有很多功能,在图像、图形、文字、视频、出版等各方面都有涉及,Photoshop的专……【查看全文】
-

分享Photoshop的10个不为人知的PS隐藏技巧
相信很多人在学习Photoshop的时候比较重视抠图或者修图的一些技巧,但是对于Photoshop的一些小技巧都不太重视,但是有的时候这些小技巧往往可以让你效率翻倍,相信很多需要的人都会有一种相见恨晚的感觉,所以说人还是需要不断的去探索和学习,才可以发现更多新的东西。……【查看全文】
阅读:2010关键词: photoshop 日期:2017-05-20 -

Sketch和Photoshop图片色彩管理模式的差异
色彩管理是一门严谨有效的数字化设备视觉识别的流程,它是从结果倒推的管理办法,也就是说是应用于最终端的结果的,根据不同的终端,使用不同的解决方案。跟水无常势一样,没有一个万能的色彩管理方案,只有适用于不同需求的各种方案的调用。最近发现在photoshop中图片的色彩……【查看全文】
-

网站图片优化的分类有哪些?
随着网站数量的日益增多,网站彼此之间的竞争也越来越激烈了,现在已不再是单纯的关键词排名竞争,用户体验也显的尤为重要,尤其是网站的打开速度。而在网站优化中,图片的大小在一定程度上决定着网站速度,如果图片优化得好,不但可以提高页面的加载速度,提升网站的用……【查看全文】
-

你并不知道但很实用的Photoshop插件汇总
Photoshop软件可以说是美工、网页设计师们最常用的一个强大的做图工具,可以让美工和网页设计师的工作高效便捷的进行,也为设计师们的天马行空的思维提供了实际操作的技术实现。一般我们的网页设计师设计完成后,需要将其转换制作成网页形式文件,生成HTML和CSS。然而在……【查看全文】
-

使用Photoshop制作简洁大气的网站页面的具体步骤
最近,随着网站的大批量的改版,网站设计、网站制作也成为了最近网络的工作的重点了,也有很多的同事、朋友问过,如何制作网站,页面切图的具体步骤,怎么使用Photoshop来设计页面。刚好最近帮朋友做个企业网站,在此借助马海祥博客的平台,将网站页面制作的具体的步骤……【查看全文】
-

从PNG格式和透明度来看PC端和手机端该用哪种Png图片
相信经常做图片的朋友对Png格式图片都很熟悉了,Png是图像文件存储格式,在网页设计中已经不是一个陌生的名词,在前端开发中经常使用到它。PNG格式有8位、24位、32位三种形式,其中8位PNG支持两种不同的透明形式(索引透明和alpha透明),24位PNG不支持透明,32位PNG在2……【查看全文】
-

如何利用Photoshop或illustrator让图片和文字的像素清晰可辨
大家在设计界面和网页时,是不是经常碰到PS里绘制的图标虽然是矢量的,但还是会有许多虚边,当我们把图片放大、缩小、旋转后虚边变的更严重了,或者是在AI里绘制的精美矢量图标粘到PS里就变虚了,我们辛苦设计的作品就这样变“糊了”,这是我们双眼所不允许的,我们要让……【查看全文】
阅读:10620关键词: photoshop illustrator 图片像素 文字像素 日期:2014-06-27 -

详解Photoshop的颜色设置和色彩管理
当我们用设置的色彩模式拍完照片后,就开始在Photoshop上修片,常常会碰到这种情况:为什么自己修的色彩艳丽的图片拿到外面彩印出来就变得颜色黯淡或者失真呢?这就涉及到你在PS上使用什么色彩管理系统修片以及存储照片时色彩转化的问题了,不过看似复杂的PS颜色设置系……【查看全文】
阅读:20519关键词: photoshop 日期:2016-04-27 -

详解利用Photoshop对图片进行自由变形的8种操作方法
在学习Photoshop使用的过程中,我们常常会碰到很多对象变形的需求,“自由变换”就是完成这一功能的强大制作手段之一,熟练掌握它的用法会给工作带来莫大的方便。大家都知道在PS中编辑(Edit)菜单下有一个变换菜单,它的子菜单包含缩放、旋转等等,初学者在对这些菜单的理解上……【查看全文】
分类目录
热点推荐
互联网更多>>
 基于高斯模糊原理的模糊图片的研究
高斯模糊(Gaussian Blur)的原理中,它是根据高斯曲线调节象素色值,它是有选择地模糊图像。说得直白一点,就是高……
基于高斯模糊原理的模糊图片的研究
高斯模糊(Gaussian Blur)的原理中,它是根据高斯曲线调节象素色值,它是有选择地模糊图像。说得直白一点,就是高……
 盘点2010年代这10年的重大网络安全事件
二十一世纪的第2个十年即将过去,在过去十年里有很多的重大网络安全事件发生,我们见证了过去十年,大量的数据……
盘点2010年代这10年的重大网络安全事件
二十一世纪的第2个十年即将过去,在过去十年里有很多的重大网络安全事件发生,我们见证了过去十年,大量的数据……
 互联网思维的一些特征
如今,互联网迅猛发展已经渗透人们生活各个方面,尤其是互联网正加快向传统行业渗透和融合,对传统行业提出严……
互联网思维的一些特征
如今,互联网迅猛发展已经渗透人们生活各个方面,尤其是互联网正加快向传统行业渗透和融合,对传统行业提出严……
SEO优化 更多>>
-
 如何使用留言评论进行推广引流
如何使用留言评论进行推广引流
随着新媒体的快速发展,留言评论变得随处可见…… -
 网站收录量对于网站排名的影响作用
网站收录量对于网站排名的影响作用
很多做SEO的朋友都会问,是不是网站收录越多网…… -
 移动端手机站做站内优化的要点
移动端手机站做站内优化的要点
随着移动流量的与日俱增,移动搜索引擎的功能…… -
 SEO是什么?
SEO是什么?
对于刚入SEO行业的新人来说,要想做好网站的s…… -
 史上最全的网站SEO策略方案
史上最全的网站SEO策略方案
在搜索引擎优化中,一个网站的SEO策略能最终影…… -
 百度冰桶算法5.0:保障移动搜索用户
百度冰桶算法5.0:保障移动搜索用户
为了提升移动搜索落地页体验,营造优质的移动…… -
 今年网站SEO优化要注意的6大策略
今年网站SEO优化要注意的6大策略
通俗的来说,SEO技术就是一种达到SEO效果所采用…… -
 百度搜索将推出飓风算法2.0:严厉打
百度搜索将推出飓风算法2.0:严厉打
为了营造良好的搜索内容生态,保护搜索用户的……
 如何使用Photoshop切片工具将大图片转换为多个小图的网页
如何使用Photoshop切片工具将大图片转换为多个小图的网页 利用Photoshop工具去除图片上文字的常用方法
利用Photoshop工具去除图片上文字的常用方法 如何利用O2O模式经营一家理发连锁店
如何利用O2O模式经营一家理发连锁店 数据分析的流程及分析方法
数据分析的流程及分析方法 今日头条能否成为自媒体赚钱的新平台
今日头条能否成为自媒体赚钱的新平台 新接手一款App该怎么做App优化推广?
新接手一款App该怎么做App优化推广? 竞品分析报告的3大步骤
竞品分析报告的3大步骤 免费模式赚钱的核心竞争是什么
免费模式赚钱的核心竞争是什么 视频网站为什么很难赚钱?
视频网站为什么很难赚钱? 依靠电子商务改变茶叶营销模式会遇到什么难题?
依靠电子商务改变茶叶营销模式会遇到什么难题? 产品经理怎样用数据指标分析的思路优化产品?
产品经理怎样用数据指标分析的思路优化产品? 网赚新手快速寻找暴利项目产品的4大途径
网赚新手快速寻找暴利项目产品的4大途径



 响应式网页设计的现状与难点
响应式网页设计的现状与难点  动效设计的物理法则及应用
动效设计的物理法则及应用  基于交互体验的扁平化设计要点
基于交互体验的扁平化设计要点 
