APP在IOS与Android系统界面设计规范
相信很多人都在开发设计APP时会遇到很多界面上的问题,刚开始接触UI设计的新手们,碰到最多的就是有关尺寸多少,界面多大,文字怎么样才合适的问题了,关于APP我是不是要根据不同的系统做几套不同大小的才能适应呢?一大堆问题都让人头疼!

下面我就在马海祥博客上跟大家做一点技巧总结和界面设计规范,虽然每个工程师们所使用的控件,书写布局习惯来实际移交的图是不一样的,但八九不离十,都是遵循一个原则,便捷开发、自适应强的开发模式。
一、APP在IOS系统界面设计规范
iOS是由苹果公司开发的移动操作系统,苹果公司最早于2007年1月9日的Macworld大会上公布这个系统,最初是设计给iPhone使用的,后来陆续套用到iPod touch、iPad以及Apple TV等产品上,iOS与苹果的Mac OS X操作系统一样,属于类Unix的商业操作系统。
1、尺寸及分辨率
作图的时候确保都是用形状工具(快捷键:U)画的,这样更方便后期的切图或者尺寸变更。
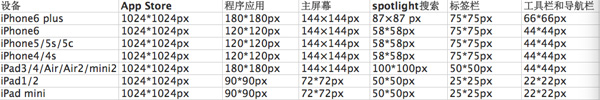
(1)、界面尺寸

(2)、图标尺寸

设计图单位:像素72dpi,在设计的时候并不是每个尺寸都要做一套,尺寸按自己的手机来设计,比较方便预览效果,一般用640*960或者640*1136的尺寸来设计,现在iphone6和plus出来后有很多人会使用6的设计效果。

如果是我来做的话,我会使用640×1136,对plus做单独的修改适配,因为plus的屏幕实在是大了,遵循屏大显示更多内容的原则这里本应该是需要修的了,有更好办法的话希望大家可以分享一下。
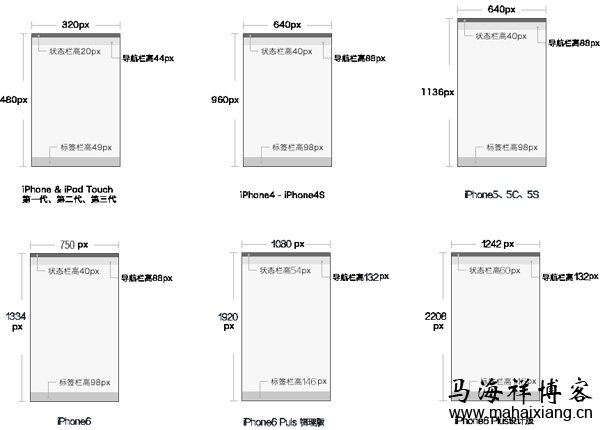
2、界面基本组成元素
iPhone的APP界面一般由四个元素组成,分别是:状态栏(status bar)、导航栏(navigation)、主菜单栏(submenu)、内容区域(content)。
这里取用640*960的尺寸设计,那我们就说说在这个尺寸下这些元素的尺寸。
状态栏(status bar):就是我们经常说的信号、运营商、电量等显示手机状态的区域,其高度为:40px;
导航栏(navigation):显示当前界面的名称,包含相应的功能或者页面间的跳转按钮(具体可查看马海祥博客《移动APP导航设计的10种模式》的相关介绍),其高度为:88px;
主菜单栏(submenu,tab):类似于页面的主菜单,提供整个应用的分类内容的快速跳转,其高度为:98px;
内容区域(content):展示应用提供的相应内容,整个应用中布局变更最为频繁,其高度为:734px;
至于我们经常说的iPhone5/5s的640*1136的尺寸,其实就是中间的内容区域高度增加到910px。
在最新的iOS7的风格中,苹果已经开始慢慢弱化状态栏的存在,将状态栏和导航栏合在了一起,但是再怎么变,尺寸高度也还是没有变的,马海祥建议大家在设计iOS7风格的界面的时候多多注意下。
3、字体大小
iPhone上的字体英文为:HelveticaNeue,至于中文Mac下用的是黑体,Win下则为华文黑体(最新字体称为黑体-简)。

上图是用户体验做过的一个小调查,可以看出用户可接受的文字大小(至于其它的用户体验点,可查看马海祥博客《APP用户体验开发的10大原则》的相关介绍)。
4、切图
切图是APP设计中的一个重要过程,关系到APP的界面实现,及各种适配性还有各种性能。
IOS在没6plus前,我们只需要提供两种图,普通图及视网膜屏幕图。
以640×1136(640×960是一样的)做的设计图的话就会好办一点,直接出设计图上的原大小图标,比如我们命名一个图片叫img-line.png,我们给开发的图就要改变这个名字叫 img-line@2x.png就是在后缀名前加上@2x表示视网膜屏的图,iPhone4的还需要把这个图尺寸按比例缩小50%,得到正真的img-line.png。
然后把这两个图移交给开发,iPhone6的图在规范里是与5s使用的是一样的,也是@2x图,有些UI则需要做适当的适配,比如拉长,拉高,这个开发会去做。
对于IPhone6 plus的话范里给出的是@3x相信大家也知道是怎么回事,但如果要使用PS放大的话,大家做图的时候就需要使用形状工具来做,放大后还需要仔细微调,这里马海祥就不多做讲解。
另外,马海祥要提醒大家一点:在出可按的图片切图时需要注意图片的可按区域大小,有时图标很小,实际切出来的放在上面,用手指是按不到的,我们就需要对图片单独处理,拓宽图片的有效区域,这里是拓宽非放大,就是改变画布大小使图片尺寸面积扩大,使图片四周拓宽多余的透明区域,从而改变可按大小。
5、颜色值问题
IOS颜色值取RGB各颜色的值比如某个色值,给予IOS开发的色值为R:12 G:34 B:56,给出的值就是12,34,56(有时也要根据开发的习惯,有时也用十六进制)。
二、APP在Android系统界面设计规范
Android是一种基于Linux的自由及开放源代码的操作系统,主要使用于移动设备,如智能手机和平板电脑,由Google公司和开放手机联盟领导及开发。
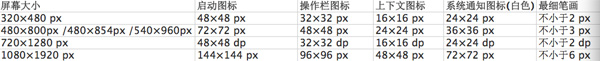
1、尺寸及分辨率

Android界面尺寸:480*800、720*1280、1080*1920
Android比iPhone的寸尺多了很多套,对此,马海祥建议取用720*1280这个尺寸,这个尺寸720*1280中显示完美,在1080*1920中看起来比较清晰,切图后的图片文件大小也适中,应用的内存消耗也不会过高。
2、界面基本组成元素
Android的app界面和iPhone的基本相同:状态栏、导航栏、主菜单、内容区域。
Android中我们取用的720*1280的尺寸设计,那我们就说说在这个尺寸下这些元素的尺寸。
状态栏高度为:50px
导航栏高度为:96px
主菜单栏高度为:96px
内容区域高度为:1038px(1280-50-96-96=1038)
Android最近出的手机都几乎去掉了实体键,把功能键移到了屏幕中,当然高度也是和菜单栏一样的:96px;

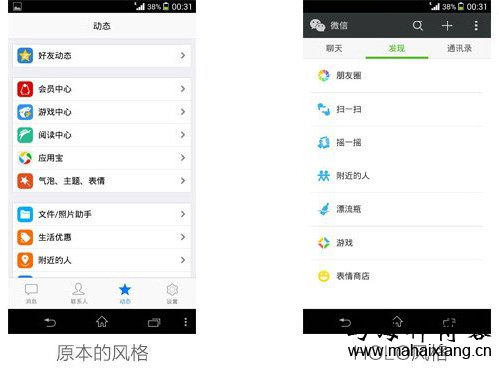
Android为了在界面上区别于iOS,Android4.0开始提出的一套HOLO的UI风格一些app的最新版本都采用了这一风格,这一风格最明显的变化就是将下方的主菜单移到了导航栏下面,这样的方式解决了现在很多手机去除实体键后再屏幕中显示而出现的双底栏的尴尬情景。
3、字体大小
Android上的字体为:Droid sans fallback,是谷歌自己的字体,与微软雅黑很像。
同样,在用户体验的调查中,可以看出用户可接受的文字相应问题。

具体大小,还是那句话,找自己喜欢的app界面,手机截图后放进PS自己对比调节字体大小,切记,一定是高清截图。
4、切图
Android设计规范中单位是dp,dp在安卓机上不同的密度转换后的px是不一样的,所以按照设计图的px转换成dp也是不一样的,这个可以使用转换工具转换,开发一般会有,也有些开发会使用px做单位,因为做了前期的转换工作。
5、颜色值问题
Android颜色值取值为十六进制的值,比如一绿色的值,给开发的值为#5bc43e。
马海祥博客点评:
凭借便携、触屏、高清的丰富体验,以iphone和android为代表的手机移动设备正悄然改变着企业的商务运行,这使得原本定义为消费设备的产品逐渐也应用于商务领域,从而引发了企业级应用厂商把研发重点转移至移动应用平台,将APP作为其提供推广品牌、接触消费者,甚至销售内容的渠道,APP的开发与推广成为了移动互联网行业的一个巨大的市场。
本文发布于马海祥博客文章,如想转载,请注明原文网址摘自于http://www.mahaixiang.cn/App/1125.html,注明出处;否则,禁止转载;谢谢配合!上一篇:APP用户体验开发的10大原则
下一篇:如何设计打造一款更适合异性交往的社交App
您可能还会对以下这些文章感兴趣!
-

APP常用的推广方法
受渠道集中化和市场竞争的激烈化的影响,现在的APP推广越来越难,推广和开发又不一样,开发一个APP比较简单,招聘几个技术员画个设计图几个月就能上线了,虽然累点,但是产品一上线,对技术同学们来说,工作就算完成了一大半,而推广则不一样,推广是一个慢慢积累的过程……【查看全文】
-

APP运营:如何打造一个企业app应用?
APP运营主要是指网络营销体系中一切与APP的运营推广有关的工作,主要包括APP流量监控分析、目标用户行为研究、APP日常更新及内容编辑、网络营销策划及推广等内容,这里的APP就是应用程序application的意思。首先我们来解构下App运营这个职位。App运营这样一个岗位包含的……【查看全文】
-

APP推广的难点和突破口
App的生命周期平均只有10个月,85%的用户会在1个月内将其下载的应用程序从手机中删除,而5个月后,这些应用程序的留存率仅有5%,在中国APP榜单上,占据前几名的始终是BAT开发的手机应用,20%的App攫取了80%的行业收入,“二八效应”十分明显,这就是当前APP行业的贫富不……【查看全文】
-

盘点那些不为人知的App推广技巧
在武侠片中,常听一些高人会说:有人的地方就有江湖。互联网也算是个大江湖了,有白道起家的,有黑道起家的,黑道的成名了,总想洗白,白道的也总是看不上黑道的小伎俩,不过在这个江湖中,普遍存在的还是介乎白道和黑道中间的,黑白两道都玩的转、吃的开,才是硬道理……【查看全文】
-

比较实用的APP排名优化方法技巧
相信有些已经做过APP运营的朋友对ASO有所了解了,其实ASO原意是APP在iOS端的优化,后来慢慢演变成了APP在iOS、安卓的各个渠道的优化,在iOS端,因为苹果的App Store霸占了绝大多数的市场,所以一般优化策略都是针对App Store市场,而安卓端有360、应用宝、小米等大大小小的市……【查看全文】
-

APP是什么意思?
APP也就是应用软件的意思,是英文Application的简称,通常是指iphone,安卓等手机应用,现在的APP多指智能手机的第三方应用程序。直观的说app就是应用软件,现在主要指的都是ios,mac,android等系统下的应用软件,再直观一点的说,APP就我们使用的智能手机上的第三方……【查看全文】
-

移动设备Web App开发与调试的相关知识要点
Web App有App的特性,更有Web的特性,每一个Native App在当前的用户使用场景下是相对孤立的,而Web App则可以像传统互联网网页那样相互链接,从一个Web App直接跳转到另外一个Web App,这无论是从用户的使用体验层面还是从应用之间的数据传输来看都是非常不错的选择,如……【查看全文】
阅读:698关键词: 移动设备 日期:2016-02-03 -

新接手一款App该怎么做App优化推广?
说到App的优化,就必须要学习ASO了,其实ASO有其优化原理和相关的理论性内容,也有具体到每一个细节的实际操作方法,但两者的联系并非直接且明了,很容易读了很多讲App Store算法的文章,也看了很多优化的案例,但还是不知道如何将原理落实到操作,这篇文章不再讲理论,……【查看全文】
-

APP用户体验开发的10大原则
一个优秀的APP应用软件,主要还是看它的具体功能应用体验,如果用户在使用APP过程中,APP功能体验能迎合用户的需求,给用户一个清晰明了的功能界面,让用户一看到这个功能就知道里面是干什么的,所以,以后的APP发展趋势就是需要迎合用户体验为主展开实施开发,如果想从……【查看全文】
-

ASO是什么?
ASO是英文“App Store Optimization”的首字母缩写,是“应用商店搜索优化”的简称,狭隘点说,就是提升App在各应用市场排行榜以及搜索结果中的排名的过程,类似移动APP的SEO优化。ASO优化和搜索引擎的SEO优化类似,主要是标题,关键词,描述三个部分的优化,可以尝试设……【查看全文】
阅读:894关键词: aso 日期:2016-05-06
分类目录
互联网更多>>
 HTTP与HTTPS的区别
超文本传输协议HTTP协议被用于在Web浏览器和网站服务器之间传递信息,HTTP协议以明文方式发送内容,不提供任何方式……
HTTP与HTTPS的区别
超文本传输协议HTTP协议被用于在Web浏览器和网站服务器之间传递信息,HTTP协议以明文方式发送内容,不提供任何方式……
 如何破解互联网思维的误区
互联网正在成为现代社会真正的基础设施之一,就像电力和道路一样。互联网不仅仅是可以用来提高效率的工具,它……
如何破解互联网思维的误区
互联网正在成为现代社会真正的基础设施之一,就像电力和道路一样。互联网不仅仅是可以用来提高效率的工具,它……
 如何开启苹果系统的两步验证机制,避免iCloud帐号遭到攻击
首先,你需要登录至苹果的网页版Apple ID管理系统,你需要点击“管理你的Apple ID”,随后输入帐号密码信息。在登录……
如何开启苹果系统的两步验证机制,避免iCloud帐号遭到攻击
首先,你需要登录至苹果的网页版Apple ID管理系统,你需要点击“管理你的Apple ID”,随后输入帐号密码信息。在登录……
SEO优化 更多>>
-
 解读2013最新版SEO元素周期表
解读2013最新版SEO元素周期表
其实SEO元素周期表早在2011年的时候就有首发出来…… -
 百度移动搜索引擎医疗健康行业网页
百度移动搜索引擎医疗健康行业网页
百度搜索综合用户对不同医疗类网页的实际感受…… -
 揭秘50+seo操作手法:如何通过关键词
揭秘50+seo操作手法:如何通过关键词
用这个方法的的确可以快速的提高网站权重,而…… -
 2017年淘宝天猫的新规变更公示通知
2017年淘宝天猫的新规变更公示通知
随着时代的变化,网购的人越来越多,而真正的…… -
 关于SEO的100个问题及解答
关于SEO的100个问题及解答
SEO是搜索引擎优化的意思,通过SEO技术,我们可…… -
 如何将一个第三方整形网站做到月订
如何将一个第三方整形网站做到月订
在互联网行业工作也有很多年了,纵观这些年来…… -
 什么是长尾关键词?
什么是长尾关键词?
网站上非目标关键词但也可以带来搜索流量的关…… -
 网络推广专员怎么有计划的做百度知
网络推广专员怎么有计划的做百度知
百度知道在百度搜索引擎上的排名也是非常好的……




 APP应用商店该如何推广APP应用软件?
APP应用商店该如何推广APP应用软件? 推广APP必用的ASO优化技巧及思路
推广APP必用的ASO优化技巧及思路 史上最全最详细的APP运营推广策划方案
史上最全最详细的APP运营推广策划方案 全民皆媒体的自媒体时代该如何玩转自媒体
全民皆媒体的自媒体时代该如何玩转自媒体 如何写一份产品故障声明
如何写一份产品故障声明 我对自媒体的一些看法
我对自媒体的一些看法 App界面常用的数据加载设计和技术
App界面常用的数据加载设计和技术 O2O营销模式的深入解析
O2O营销模式的深入解析 最常用的10大网络赚钱模式
最常用的10大网络赚钱模式 选择网站空间的依据有哪些?
选择网站空间的依据有哪些? 浅谈国内五大O2O商业应用背后的逻辑
浅谈国内五大O2O商业应用背后的逻辑 聚类分析的方法及应用
聚类分析的方法及应用



 如何利用dreamweaver工具批量制作网页模板
如何利用dreamweaver工具批量制作网页模板  如何通过配色提升整体的设计品质
如何通过配色提升整体的设计品质  现阶段网页设计潮流的趋势和风格
现阶段网页设计潮流的趋势和风格 
