关于移动设备页面尺寸参数和viewport的理解
刚开始接触移动设备的时候,碰到的最多的就是尺寸和适配的问题,目前网站开发已经更多的转向移动端设计和制作,更多的人开始询问移动端网页宽度多少合适?960px、640px、480px、320px?图片多少宽度适合?比如用640px的图片宽度设置为320px是否比较清晰?

为移动设备制作前端页面,往往会遇到很多令人迷惑的情况,本文中,我整理了一些移动设备页面尺寸参数和viewport相关的概念和知识,在此,借助马海祥博客的平台与大家分享一下。
1、设备像素和CSS像素
CSS像素是固定不变的,浏览器上缩放的话,CSS像素会被拉伸或者缩小,设备像素不变。
100%zoom:css像素和设备像素一致

zoom被缩放:css像素在设备像素里被缩放


2、屏幕尺寸和窗口尺寸
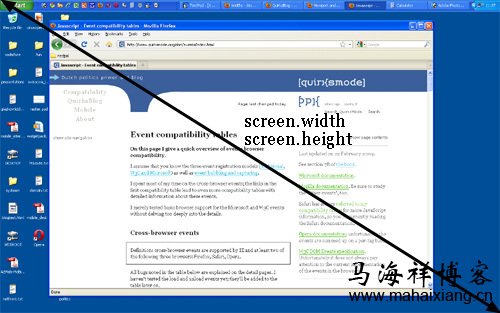
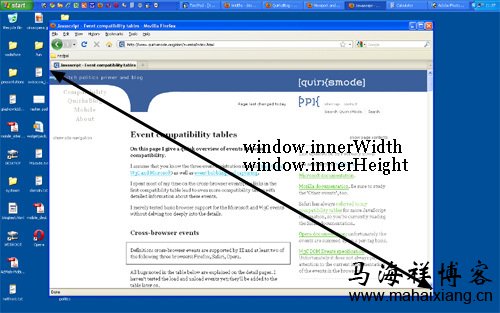
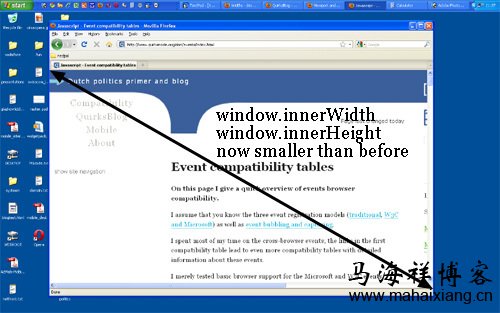
屏幕尺寸和窗口尺寸较好理解,如下图所示:


但是需要注意的是:当缩放窗口的时候,窗口尺寸更改了,这一点对于后面理解移动端尺寸有一定帮助。

解释:当放大页面的时候,窗口尺寸变小了,为什么呢?因为窗口尺寸(window.innerWidth)的定义是窗口里能展现的像素宽高,页面放大了,页面里展现的css像素变少了,所以窗口尺寸变小了,相反缩小页面的时候,窗口尺寸变大了(具体可查看马海祥博客《详解移动端设备页面尺寸设计原理》的相关介绍)。
3、关于手机屏幕的参数
大家经常会听到一些关于手机的技术参数,比如lumia920采用4.5英寸1280×760分辨率的屏幕,PPI高达xxx(具体多少没算)!到底是什么意思呢?
首先,4.5英寸是多大?大家可以看到我自己绘制的一副图(如下图),图中里面那圈是3.5英寸的屏幕大小,外面一圈是4.5英寸的屏幕大小,当然我是以魅族m9的屏幕长宽比基础上放大得到的,实际上,不同手机的分辨率不同会导致屏幕长宽比不一样,但是屏幕面积是固定的,4.5英寸屏幕的面积是3.5英寸的1.7倍。

有人会问:这3.5英寸是如何算出来的?答案是量出来的,1英寸=2.54cm,关于英制单位,咱们常用到的还有英尺,1英尺=0.3048m(延伸:4.3英寸是多大?)。
接下来,再跟大家介绍一下手机屏幕的几个参数:屏幕大小、分辨率、PPI,如下图所示:

还有一个就是大家常所说的ppi,搞打印的应该经常听说这个词,咱们平时打印的纸张好像都是300ppi,乔布斯所说的视网膜屏幕就是指ppi超过300,达到人肉眼无法辨别的程度。
那PPI是什么意思?其实就是指没英寸屏幕上面的像素数,那到底是如何算出来的呢?咱所说的960×640分辨率,其算法就是:根据勾股定理算出对角线的像素数,然后再除以3.5,得出的数就是ppi,根据这个算法,我们可以看出如果要提高ppi,要么是减少屏幕尺寸,要么是增加屏幕分辨率!
咱们电脑显示屏一般的ppi都是在100左右,大家用惯了手机屏幕之后会发现电脑屏幕不堪入目,虽然说手机的高ppi是因为我们是近距离观看,电脑屏幕是远距离观看,但是区别还是挺明显的。
大家的屏幕都可以调节分辨率,分辨率越小,最明显的感觉就是字变大了!反之,字变小了。
一般来说,根据显示器的不同,大多数电脑都可在800×600到1920×1080之间调节,通常情况下,我还是喜欢用高分辨率,这样看起来显得画面更细腻点,主要还是因为ppi比较高,比较适合我这种和电脑坐的比较近的人,现在大部分手机屏幕的ppi都在300以上,电脑和平板以后也是这个趋势。
4、viewport的使用
近年来,随着移动端的快速发展,越来越多传统的web应用需要适配移动终端,下面简单的跟大家介绍一下viewport的使用问题。
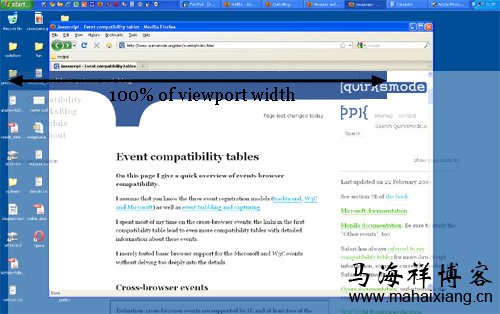
(1)、pc上的viewport
viewport并非是移动端的专利,viewport是浏览器内部的一个数据,它约束html的宽度。
viewport基本等同于窗口尺寸,所以当你缩放窗口的时候viewport会改变,相应的html宽度也会改变。

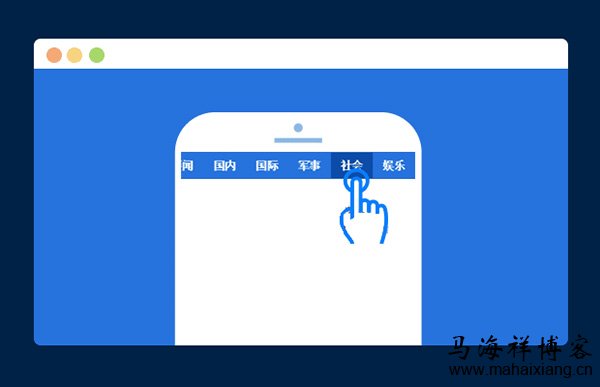
这个例子中,由于放大页面,viewport变小,而页面中的头部蓝条css设置为100%,跟随viewport变化,所以右侧logo暴露了出来,蓝条没有覆盖100%的文档宽度,而只取viewport的宽度。
(2)、移动终端的viewport
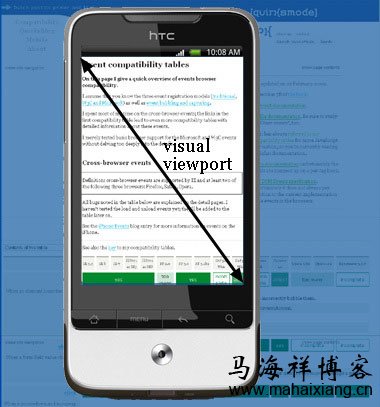
移动终端的viewport更加麻烦一些,有两种viewport,分别是展示viewport(visual viewport)和布局viewport(layout viewport)。

上面这张图片你可以这么理解:手机是一个放大镜,它游走在页面上,手机上展示的宽高为visual-viewport,而整个页面的宽高是layout-viewport。
好奇的朋友一定会问,为什么要这样呢?何必这么麻烦?这是因为手机的尺寸太小了,“移动浏览器厂商想给它们的客户尽可能的提供最好的体验,这现在指的就是「尽可能的跟桌面一样」,因此耍一些花招是必要的。”
那么,假如我的页面没有经过任何优化,手机默认的layout-viewport是多大呢,“layout viewport有多宽?每个浏览器都不一样,Safari iPhone为980px,Opera为850px,Android WebKit为800px,最后IE为974px。”
这就是为什么普通一个页面在iphone上看会变得很大的原因,iphone默认把你的页面的viewport设置为980px,也就是说html的100%宽度默认为980px。
(3)、现代移动端网页设计与viewport
虽说visual-viewport是为了用户看得更清楚而做的设定,但实际上,这带来了用户体验上的下降,用户往往需要缩放和移动页面,所以现代针对移动端的网页设计(或者响应式设计)通常采用的方法是,精简页面内容,放大视觉元素,避免体验不好的缩放和移动页面,包括boostrap在内的众多前端框架也无不在设计上采用这种解决方案。
要满足这种设计,首先要保证一件事情就是,让layout-viewport就是visual-viewport,消除两个viewport带来的页面差异。
苹果公司推动的的viewport meta可以解决这个问题,viewport的主要作用是指定layout-viewport的大小。
比如:<meta name="viewport" content="width=device-width">这个设定其实就是让layout-viewport和visual-viewport保持一致,回想一下上面那张把手机当做放大镜的图片,有了这个设定以后,手机就不是放大镜了,而是把整个页面装在手机里。
此外,viewport还可以设置initial-scale,user-scalable
5、苹果给的一些例子
关于Viewport,safari的开发官网给了一些例子,可以加深我们对这个问题的理解:




可以看到决定页面展示效果的两个因素,width和scale,scale类似pc端的放大缩小。
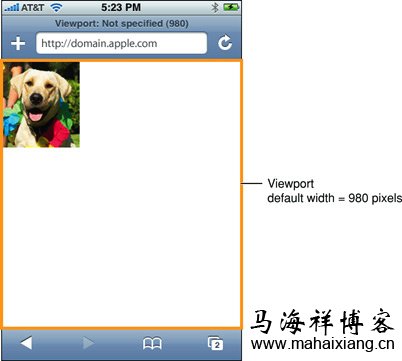
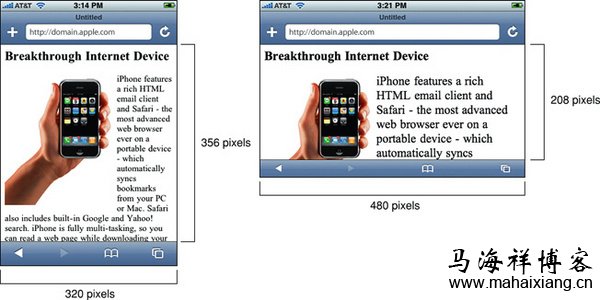
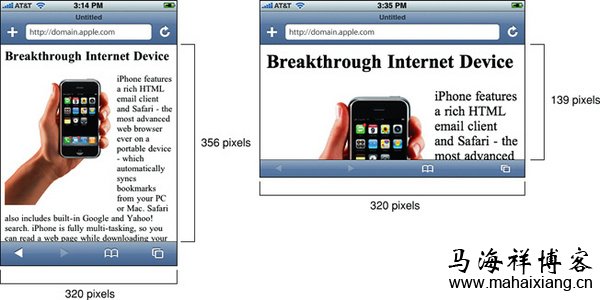
一个默认宽度为100%页面的样子,如下图所示:

默认宽度 + initial scale = 1.0,如下图所示:

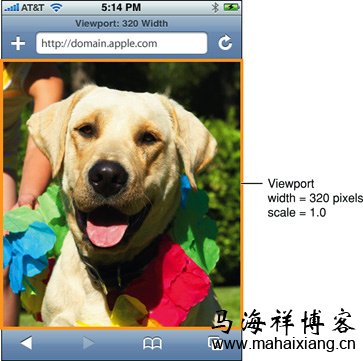
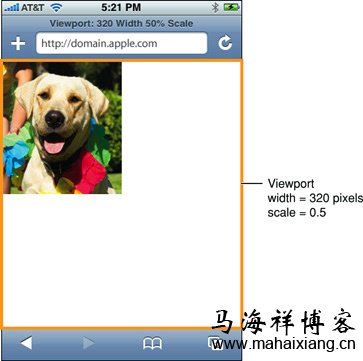
宽度设为320 + 默认 initial scale,如下图所示:

手机浏览器是把页面放在一个虚拟的窗口-viewport中的,通常情况下,这个虚拟的窗口比屏幕宽,这样就不用吧每个网页挤到很小的窗口中(这样会破坏没有针对手机浏览器优化的网页的布局),此时虽然显示不完全,但是用户仍可以通过平移和缩放来看网页的内容。
viewport就是让网页开发者通过其大小,动态的设置其网页内容中控件元素的大小,从而使得在浏览器上实现和web网页中相同的效果(比例缩小)。
当然,更加优秀的做法是类似天猫的做法:针对手机端重新进行页面设计、布局,因为手机屏幕毕竟有限,按照web页面等比缩小的方式较之最原始有改进,但是如何在小屏幕上展示最合适的内容给用户的设计才是最贴切的。
不过对于一些没有太多要求的,可以简单的通过viewport实现适配。
马海祥博客点评:
由于手机系统各异,手机的屏幕尺寸五花八门,屏幕的性能也呈现多样性,还有触摸屏和非触屏的区分,这四个变量结合起来,会有无数种不同的情况,如何能使你的应用完美地展现给用户,适配固然很重要,但是,更重要的是你要在适配之前,确定应用的目标群体也很重要啦,一定要选择适合自己的。
本文发布于马海祥博客文章,如想转载,请注明原文网址摘自于https://www.mahaixiang.cn/ydseo/1421.html,注明出处;否则,禁止转载;谢谢配合!上一篇:新手如何做移动端网站的SEO优化
下一篇:移动端设备前端开发调试的方法技巧
您可能还会对以下这些文章感兴趣!
-

移动端网页界面常用的六种导航模式
标签式导航:最常用、最不易出错,请第一时间考虑它。抽屉式导航:如果你的信息层级繁多,可以考虑将辅助类内容放在抽屉中。列表式导航:作为辅助导航来展示二级甚至更深层级的内容,每个APP必不可少,但请注意数量与分类。平铺式导航:如果你的内容是随意浏览,无需来……【查看全文】
-

Wap手机站的SEO优化要点及注意事项
随着智能手机的普及,Wap手机网站也逐渐多了起来,移动搜索也成了网站SEO优化的新战场,移动端的SEO优化随着移动智能终端的普及而显得尤为重要,甚至许多手机企业网站的建设也显得刻不容缓,所谓抢得先机即为赢得商机。作为中文手机搜索引擎百度移动搜索,每天用户使用……【查看全文】
-

移动端制作手机版专题页面的优化要点
专题网页的设计通常是短平快,在特定时间达到一些运营需求,而响应式设计通常需要考虑更多不同分辨率下的响应效果,花费的设计和开发时间成本可能是双倍的,而且专题设计具有很强的形式感,响应式设计的流体布局,必然会对视觉造成限制,所以对于专题来说做成响应式的网……【查看全文】
-

我对网站移动端建设的一些看法
如今,国内移动互联网用户数量仍在日益增长,各个互联网大佬也都在抢占移动资源,移动互联网资源正在高速发展中逐步繁荣,而其中移动搜索这一块当然也将是重点,不管你网站的移动端是使用手机站点或网站APP,都要明确一点:网站内容才是网站运营的根基,网站内容的专业……【查看全文】
-

2014年中国移动搜索行业发展研究报告
随着智能手机普及,极大地推动移动互联网快速发展,用户上网行为随之发生迁移和改变,包括在互联网时代占据主要入口地位的搜索,用户搜索行为逐渐从传统PC搜索向移动搜索转移,移动搜索已经成为移动互联网时代的重要入口之一,相比传统PC搜索,用户在使用移动搜索时,往……【查看全文】
-

移动端手机站做站内优化的要点
随着移动流量的与日俱增,移动搜索引擎的功能越来越丰富,意味着更多移动特性可以施展,同时也意味着对HTML5网站的要求更趋规范和严格,这对于负责移动站点优化的负责人来说是个极大的挑战,我一般将站内优化的生命周期概括为三个词,实验、评估、调整,因此我的站内优……【查看全文】
-

制作移动端手机网站过程中的SEO优化方法技巧
由于是手机用户,用户浏览网页的时间是零碎的,不可能耐心点击很多的页面,因此,要想做好一个移动端网站的优化,就需要尽可能在制作移动端手机网站的过程中精简移动网站设计,并要合理的做好移动端网站的SEO优化,网页设计要尽可能的设计简单,手机端可视区域小,布局……【查看全文】
-

百度移动搜索开放适配服务的3种方法
为了提升用户的移动搜索结果浏览体验,百度移动搜索对具有对应手机站的PC站提供“开放适配”服务。如果您同时拥有PC站和手机站,且二者能够在内容上对应,您可向百度“提交”PC页―手机页的对应关系,若对应关系准确,将有助于百度在移动搜索中将原PC页结果替换为对应的……【查看全文】
-

优化手机网站的三大SEO策略
手机浏览器的搜索引擎采用多项指标决定网页排名,站点的整体性能、易用性、下载速度和屏幕效果等都是影响排名的因素。因此,相比那些专为小屏幕设计、只包含了简单信息的网站,一个全面优化、涵盖了所有功能和关键信息的网站的排名,显然会靠前很多。假如某网站使用了一……【查看全文】
-

详解移动端设备页面尺寸设计原理
现在移动设备越来越多,使用手机上网的人也越来越多,移动设备也成为访问互联网的常见终端设置,以前我们在编写管理系统的时候,客户端只需要考虑PC机桌面设备,现在则必须要考虑到移动终端设备了。移动终端设备的屏幕分辨率很多都不一样,手机就分很多种大小的,然后还……【查看全文】
-

移动端页面开发过程中经常碰到的一些问题
对于前端开发者来说移动端存在着很多的挑战,移动端页面开发过程中会碰到各种各样千奇百怪的问题,那么今天我为大家分享移动端页面开发过程中的一些问题和解决问题的方法技巧。现在的前端开发者基本都要同时着手PC端页面和手机页面的开发工作,就目前的状况来看,手机页……【查看全文】
阅读:17731关键词: 移动端 日期:2016-05-20 -

手机网站制作的常用方法及优化技巧
手机网站是指用WML(无线标记语言)编写的专门用于手机浏览的网站,通常以文字信息和简单的图片信息为主。实际上,随着向手机智能化方向发展,安装了操作系统和浏览器的手机的功能和电脑是很相似,使用这种手机可以通过GPRS上网可浏览几乎所有的www网站,无论网站是不是专……【查看全文】
-

PC站建立移动端网站的三大方法模式
移动端网站作为移动互联网最主要的入口,能随时展现自身、与目标用户便捷沟通,同时方便手机用户随时随地查询和浏览,有效占领客户“空闲时间”。移动端网站确实是最便捷的宣传册,无论何时何地,遇见何人,你只要打开手机即可以让对方浏览到产品和服务信息,不会错过任……【查看全文】
-

关于移动端手机站的12个SEO优化方法
手机站和PC端站点不一样,PC端站点百度明确给出关键词跟描述标签对优化起不到任何效果了,但手机端的关键词和描述标签是对手机站点有效果的,所以百度移动搜索也给出了建议,最好要把三大标签做好优化。网站结构要用合理的树形结构,最好采用树形和扁平相结合;清晰的……【查看全文】
-

提高网站在移动端打开速度的方法技巧
最近一项研究表明:80%的网民对移动端的浏览体验感到失望,同时,当体验提升时,他们会在智能手机上花费更多的时间,由于64%的智能手机用户希望网站可以在4秒内加载完毕,但一半的网站花费了二倍以上的时间,达到了9秒,为了满足移动用户的高期望,你需要对网站针对移动……【查看全文】
-

搜索引擎喜欢什么样的移动页面优化方式?
智能手机和平板电脑的普及,产生了越来越多的移动端客户流量,尽管基于手机和平板电脑的网络浏览器种类繁多,功能也都越来越完善,但限于较小的终端屏幕以及网络流量的问题,移动设备并不适合直接浏览各种基于桌面电脑登陆的网站,因此,做为网站站长来说,有必要为自己……【查看全文】
-

移动端网站SEO优化排名的一些注意细节
俗话说,有搜索的地方就有SEO优化,移动端的SEO优化也逐渐的进入火热化,对于移动端的SEO优化,大家都是处于同一个阶段,就看谁花在这上面的心思更多一些了,在优化移动端网页的时候,越来越多的问题开始出现,在暴露移动端薄弱的同时,也让刚刚进入SEO行业的新人们跟前……【查看全文】
-

新手如何做移动端网站的SEO优化
如今,移动互联网的使用人数在不断的增加,网站通过移动搜索来的流量也越来越多,但不可否认的是,现阶段许多PC端网站copy成简单的移动版本的wap网站,基本没有做优化,所以需要我们重视移动端网站的SEO优化,因移动与PC端的显示媒介不同,所以在选择目标关键词时会有差……【查看全文】
-

谷歌(Google)手机站优化指南及建站原则
所谓简单快捷,就是要在手机有限的屏幕上以最简单最实用最快捷的形式展示给用户最需要的东西,让用户方便。谷歌的建议是:(1)、优先提供用户最需要的内容和功能;(2)、减法,减法,减法(这一点其实就是在强调手机网站要去掉一切可以去掉的内容、功能、板块、按钮等……【查看全文】
-

如何优化一个移动端手机网站
随着移动设备的普及,也引发了一大批移动端网站的建设,但随之而来的问题也就出现了,作为一名专业的SEO人员,我们又该如何优化移动端手机网站呢?最近,也看到有很多做SEO的博友都在讨论移动端的网站怎么去做SEO优化?怎么做好手机网站优化?怎么把我们网站关键词排名……【查看全文】
分类目录
互联网更多>>
 基于贝叶斯推断应用原理的过滤垃圾邮件研究
随着电子邮件的应用与普及,垃圾邮件的泛滥也越来越多地受到人们的关注。而目前正确识别垃圾邮件的技术难度非……
基于贝叶斯推断应用原理的过滤垃圾邮件研究
随着电子邮件的应用与普及,垃圾邮件的泛滥也越来越多地受到人们的关注。而目前正确识别垃圾邮件的技术难度非……
 自然语言处理的单词嵌入及表征方法
本这篇文章里,综述了在自然语言处理(NLP)上应用深度神经网络得到的一些效果极其显著的成果,但我写这篇文章……
自然语言处理的单词嵌入及表征方法
本这篇文章里,综述了在自然语言处理(NLP)上应用深度神经网络得到的一些效果极其显著的成果,但我写这篇文章……
 关于大型网站架构的负载均衡技术详解
负载均衡是将负载(工作任务,访问请求)进行平衡、分摊到多个操作单元(服务器,组件)上进行执行,是解决高……
关于大型网站架构的负载均衡技术详解
负载均衡是将负载(工作任务,访问请求)进行平衡、分摊到多个操作单元(服务器,组件)上进行执行,是解决高……
SEO优化 更多>>
-
 大型门户网站常用的SEO思路
大型门户网站常用的SEO思路
一般的网站SEO优化需要考虑的就是排名、流量、…… -
 关于二级域名的10个热点问答
关于二级域名的10个热点问答
二级域名是指顶级域名之下的域名,在国际顶级…… -
 Bing官方搜索引擎优化指南给我们的启
Bing官方搜索引擎优化指南给我们的启
目前,在中国做seo的在大多数时候,我们都是以…… -
 做企业SEO推广过程中经常会遇到的一
做企业SEO推广过程中经常会遇到的一
做SEO已经很多年了,这期间也积累了很多的合作…… -
 淘宝新手该如何从零开始学习淘宝S
淘宝新手该如何从零开始学习淘宝S
淘宝SEO就是淘宝搜索优化,在了解淘宝搜索引擎…… -
 惊雷算法3.0即将上线:持续打击刷点
惊雷算法3.0即将上线:持续打击刷点
近日,百度搜索平台官方发布最新消息,声称即…… -
 百度“天网算法”:严打盗取用户隐
百度“天网算法”:严打盗取用户隐
近日,百度网页搜索发现部分站点存在盗取用户…… -
 从不同的角度来看SEO优化思维
从不同的角度来看SEO优化思维
在写这篇文章之前,我也做过SEO培训,不能说自……


 移动端搜索和PC端搜索的区别
移动端搜索和PC端搜索的区别 移动搜索未来发展的趋势及优化要点
移动搜索未来发展的趋势及优化要点 SEO站长做移动端手机站优化的方法技巧
SEO站长做移动端手机站优化的方法技巧 移动端页面SEO优化需要注意的10个要点
移动端页面SEO优化需要注意的10个要点 自媒体人该如何推广自己的自媒体
自媒体人该如何推广自己的自媒体 运营数据中常见的数据陷阱
运营数据中常见的数据陷阱 自媒体为什么只在中国盛行?
自媒体为什么只在中国盛行? 产品经理的“七宗罪”
产品经理的“七宗罪” 详解APP从设计到切图的工作流程
详解APP从设计到切图的工作流程 如何写一份详细的网站SEO优化方案
如何写一份详细的网站SEO优化方案 高阅读量文章标题的解析和套路写法
高阅读量文章标题的解析和套路写法 自媒体行业的人是否会有未来?
自媒体行业的人是否会有未来? 数据分析师该如何做好数据运营?
数据分析师该如何做好数据运营? “马海祥博客”“医院seo”“seo思维”百度排名终于到首位了
“马海祥博客”“医院seo”“seo思维”百度排名终于到首位了



 网站CSS代码优化的7个原则
网站CSS代码优化的7个原则  简约页面设计风格的相关技巧有哪些?
简约页面设计风格的相关技巧有哪些?  图解Dedecms网站后台文章采集功能的使用方法步骤
图解Dedecms网站后台文章采集功能的使用方法步骤