网站CSS代码优化的7个原则
作为网页设计师或前端工程师,你可能还记得曾经的那个网页大小建议:一个网页(包括HTML、CSS、Javacript、Flash和图片)尽量不要超过30KB的大小,随着互联网的日益庞大,网络带宽也在飞速发展,很多设计师已经不再考虑这条30KB的理想准则。

如今随着越来越受欢迎的CSS布局和Javascript对网站用户体验的强化,使得这种现象越来越普遍,尤其是对于大型网站来说,仅仅一个CSS文件就已经超过了30KB的上限。
即便如此,现在也有很多准则来帮助你在完成CSS布局后进行CSS代码的压缩和优化,CSS代码优化的目的并不仅仅是减少CSS文件的大小,它还能让你的CSS代码更有条理、更高效。
1、使用CSS简写
如果你现在还对简写一点都不了解,那你就又写落伍了,不过幸好,学起来并不是很难,使用简写是一种让代码减少的最简单方法,没有比现在更适合实践代码简写的时候了,还等什么,一起来随马海祥看看吧。
Margin、border、padding、background、font、list-style和outline 都是可以进行简写的属性,CSS简写就是不再使用不同的相类似属性的声明:
p { margin-top: 10px;
margin-right: 20px;
margin-bottom: 30px;
margin-left: 40px; }
你可以把它们简写成这样:
p { margin: 10px 20px 30px 40px; }
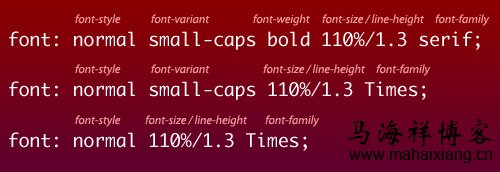
浏览器可以通过不同数量的属性值来解释你定义的CSS代码,请看图解:

上面的简写图解说明的是依据不同的属性值可以进行不同的缩写,这种方法同样适用于padding和Border-width属性(具体可查看马海祥博客《CSS常用代码使用技巧大全》的相关介绍)。
另外,马海祥觉得Font的简写对于缩小代码量也是很有帮助的,而且能让你少打很多字母,如下图所示:

马海祥博客注:如果没有定义某个属性值的话,将继承副级元素的定义或使用默认值。
2、避免使用Hack
Hack是一个糟糕的东西,它会为不同浏览器定义一样的代码,使得CSS繁冗,现在我们知道使用条件性注释来代替hack,他们在IE6和IE7中是被认可的,甚至IE团队也推荐这样使用,使用条件性注释服务于符合浏览器特性专用的CSS代码。

因此更小核心的CSS代码用来服务于遵从标准的浏览器,只有需求条件出现的时候(比如IE),才会去下载额外的CSS文件!这段代码使得IE6去下载额外的ie6.css解析它专用的css代码。
同样的,如果针对IE7只用把上面的6与7替换就行了。
3、使用留白
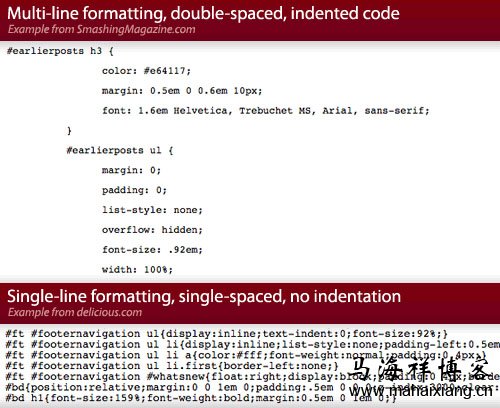
无论是为了自己阅读还是二次开发,马海祥觉得都要让CSS保持良好的可读性,留白就充当了关键的角色。

马海祥不鼓励你为了得到一个更小的CSS文件,就去掉所有的空白格式,如tab,换行,空格等,这里推荐嵌套的代码使用一个tab缩进,所有属性独立一行。
对比上图中的两种CSS书写格式,哪一种格式能让你更加节约阅读和修改的时间呢?留白的效果显而易见,它会让你更容易管理代码。
4、移除多余的结构(frameworks)和重设(resets)
如果你选择使用CSS framework,包括你自己写的,如果你去检查代码一定会发现该framework包含的一些规则并不适用于你当前的文件,它们是可以被删除的。

由此可以想到的还有reset,YUI Grid CSS使用的reset和Eric Meyer’s重设(Reset)目前都很流行,Resets能够移除不同浏览器的默认样式,使得页面在各个浏览器之间的表现一致。
但是它们通常包含了一个大的网站需要的所有属性,一些例如属性对于普通网站来说根本不会用上,删掉那些你用不上的,Eric Meyer也会鼓励你这样做(对于CSS细节的问题,大家可通过马海祥博客《看看那些能提高效率却容易被人忽略的CSS细节》的相关介绍来了解)。
framework和reset会很好的帮助你的工作,但是如果不去掉那些你用不上的使用,反而会拖累你页面的效率和可读性。
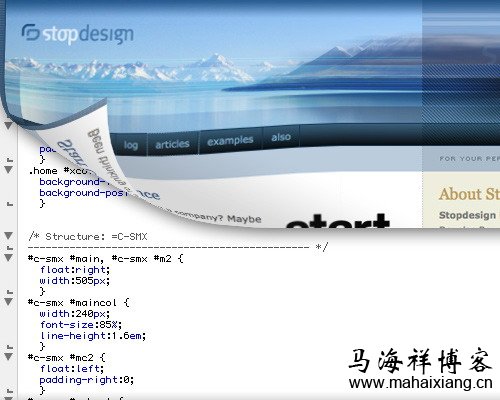
5、将CSS分成清晰的结构块
另一种优化CSS代码的方法是按照你的习惯将CSS分成清晰的结构块,将CSS文件的声明用注释分隔开并进行排版,可以更方便自己在很长时间以后重新审理这个CSS文件,到那时你的效率会高出许多。

然而,马海祥更崇尚那种拆分布局风格,也就是给每种布局一个单独的CSS文件。
6、制定一套CSS标准
如果你是一个设计团队中的一员,那么让你的代码保持规则的一致性并能与其他成语建立良好的沟通是相当重要的,而且还要建立一种网站CSS的标准。

例如,团队中的某个成员想出了一个比较不错的网站标签切换界面,记录下来这些想法和注解会帮助团队的其他成员再次使用这种效果,这样能够避免HTML或CSS代码的臃肿。
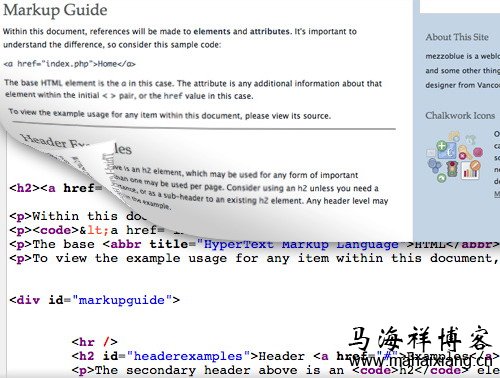
记录工作主要包括标记向导(markup guides)和样式表向导(style sheet guides),这种工作并不仅仅适用于团队,也同样适用于一个人的设计工作(一个人的”团队”),毕竟,在完整一个设计项目之后,经过一年甚至更长的时间,当你再回来看到这些曾经自己写的代码时,也一样会觉得很陌生。
将来你会通过自己曾经的记录了解到在那些CSS结构是如何让网页表现的,或那个网页对表单按钮的起到副作用,记住,一定要养成为CSS写注释的习惯。
7、压缩使用
为了使得浏览器节省更多下载个载入时间,压缩是一个不错的解决方案,但是仅限于发布的时候,YUI Compressor和CSSTidy就是这样方面的专家,他们能够去除多余的代码,校验属性互相覆盖的错误。
许多流行的编辑器,比如BBEdit, TextMate, 和 TopStyle 都能够帮助你格式化你的CSS代码成你想要的样子,你还能通过服务器压缩技术使用PHP处理你的CSS,你可以找到更多的CSS优化和压缩的CSS工具,比如马海祥博客的CSS压缩工具:http://www.mahaixiang.cn/zyxz/zxgj/cssys.html。
还有一点,这些程序尽可能会降低错误的发生,但并不是完美的,同样,最好不要用他们去处理包含CSS hack的文件,这也是另一个让那些hack储存在另外的文件里的原因。
马海祥博客点评:
整理和优化代码不仅是为了你的CSS文件大小,还包括了维护性和可读性,以上的原理并不只是针对CSS,它们还能应用到HTML,Javascript以及其他编程语言,CSS文件不只是为了呈现给你网站的最终用户,上面的原理可以帮助用户体验以及开发者经验,运用这些原则到你未来的项目中,一定能够获得重大的成效。
本文发布于马海祥博客文章,如想转载,请注明原文网址摘自于http://www.mahaixiang.cn/css/856.html,注明出处;否则,禁止转载;谢谢配合!您可能还会对以下这些文章感兴趣!
-

如何命名CSS文件及样式规范更利于SEO优化
一名专业的SEO(搜索引擎优化)有很多工作要做,其中对代码的优化是一个很关键的步骤,为了更加符合SEO优化的规范,我们就需要按照CSS+DIV的命名规则来建设我们的网站,当然这些CSS文件不用一次性全部新建出来,只需要制作到那个页面的时候再建立即可,但是在初步规划的……【查看全文】
-

网站CSS代码优化的7个原则
整理和优化代码不仅是为了你的CSS文件大小,还包括了维护性和可读性,以上的原理并不只是针对CSS,它们还能应用到HTML,Javascript以及其他编程语言,CSS文件不只是为了呈现给你网站的最终用户,上面的原理可以帮助用户体验以及开发者经验,运用这些原则到你未来的项目……【查看全文】
-

利用DIV+CSS制作网页过程中常用的基本概念及标签使用细节
CSS主要用于对HTML文件功能的补充及扩展,其作用就是对HTML文件中各种排版进行设置,达到对网页中字体、颜色、背景、图片等的控制,使网页能够完全依照设计者的想法来显示。CSS可以控制网页的显示,HTML标签中的属性也可以控制其显示,为什么还要有CSS呢?其中一个原因就是:……【查看全文】
-

background-position的使用方法及详细介绍
background属性是CSS中最常见的属性之一,它是一个简写属性,其包含background-color、background-image、background-repeat、background-position、background-size……【查看全文】
-

常见的一些CSS基础知识题
CSS指层叠样式表(Cascading Style Sheets),是一种用来表现 HTML 文档样式的语言,样式定义如何显示 HTML 元素,是能够真正做到网页表现与结构分离的一种样式设计语言。样式通常存储在样式表中,外部样式表通常存储在 CSS 文件……【查看全文】
-

如何利用CSS代码使图片和文字在同一行显示且对齐
对于初学css的新手朋友来说,经常会遇到这样一个问题,当文字和图片出现在同一行或者同一个div里面的时候,在浏览器中运行出来的显示效果往往是在不同的行,那么我们怎么才能利用CSS代码使图片和文字在同一行显示且对齐呢?有些朋友会发现,如果一行内容中有图片有文字……【查看全文】
-

清除CSS浮动的方法原理及优缺点评定
今天看到有个博友问如何清除网站页面的CSS浮动?因为浮动会使当前标签产生向上浮的效果,同时会影响到前后标签、父级标签的位置及width height属性。而且同样的代码,在各种浏览器中显示效果也有可能不相同,这样让清除浮动更难了。 其实解决浮动引起的问题有多种方法,……【查看全文】
-

CSS样式表文件的优化方法及技巧
今天,整理了一些CSS简写技巧,它们其实是CSS最常用的写法,但是太多的人使用Dreamweaver这种所见即所得软件来编写CSS,使得代码过于臃肿。CSS代码优化的最大好处就是能够显着减少CSS文件的大小,其实还有很多其他益处,臃肿而杂乱的CSS样式表会使你遇到问题是难以调试……【查看全文】
-

CSS常用代码使用技巧大全
这几天,一直忙于帮公司做新的网站,在设计和修改新模板页面的过程中,需要不停的调试CSS样式,有的部分还需要重新来写。为了便于以后再次使用,我特意将在网页制作过程中常使用的CSS代码的使用技巧整理成文章的形式,在马海祥博客上跟大家分享一下,一是便于以后自己在……【查看全文】
-

CSS无图片技术的实现方法有哪些?
什么是CSS无图片技术?CSS无图片技术就是在不使用CSS Image(通过CSS的引入的背景图片,不包括img标签内的图片)情况下生成类似图片效果的技术;换句话的意思就是在使用纯CSS生成类似图片效果的技术。如果我们尽可能的使用无图片技术来实现,明显可以提高页面的加载速度……【查看全文】
分类目录
热点推荐
互联网更多>>
 互联网思维的一些特征
如今,互联网迅猛发展已经渗透人们生活各个方面,尤其是互联网正加快向传统行业渗透和融合,对传统行业提出严……
互联网思维的一些特征
如今,互联网迅猛发展已经渗透人们生活各个方面,尤其是互联网正加快向传统行业渗透和融合,对传统行业提出严……
 基于高斯模糊原理的模糊图片的研究
高斯模糊(Gaussian Blur)的原理中,它是根据高斯曲线调节象素色值,它是有选择地模糊图像。说得直白一点,就是高……
基于高斯模糊原理的模糊图片的研究
高斯模糊(Gaussian Blur)的原理中,它是根据高斯曲线调节象素色值,它是有选择地模糊图像。说得直白一点,就是高……
 盘点2010年代这10年的重大网络安全事件
二十一世纪的第2个十年即将过去,在过去十年里有很多的重大网络安全事件发生,我们见证了过去十年,大量的数据……
盘点2010年代这10年的重大网络安全事件
二十一世纪的第2个十年即将过去,在过去十年里有很多的重大网络安全事件发生,我们见证了过去十年,大量的数据……
SEO优化 更多>>
-
 移动端手机站做站内优化的要点
移动端手机站做站内优化的要点
随着移动流量的与日俱增,移动搜索引擎的功能…… -
 今年网站SEO优化要注意的6大策略
今年网站SEO优化要注意的6大策略
通俗的来说,SEO技术就是一种达到SEO效果所采用…… -
 百度冰桶算法5.0:保障移动搜索用户
百度冰桶算法5.0:保障移动搜索用户
为了提升移动搜索落地页体验,营造优质的移动…… -
 SEO是什么?
SEO是什么?
对于刚入SEO行业的新人来说,要想做好网站的s…… -
 史上最全的网站SEO策略方案
史上最全的网站SEO策略方案
在搜索引擎优化中,一个网站的SEO策略能最终影…… -
 如何使用留言评论进行推广引流
如何使用留言评论进行推广引流
随着新媒体的快速发展,留言评论变得随处可见…… -
 百度搜索将推出飓风算法2.0:严厉打
百度搜索将推出飓风算法2.0:严厉打
为了营造良好的搜索内容生态,保护搜索用户的…… -
 网站收录量对于网站排名的影响作用
网站收录量对于网站排名的影响作用
很多做SEO的朋友都会问,是不是网站收录越多网……


 如何通过修改CSS样式来增强平板电脑的用户体验
如何通过修改CSS样式来增强平板电脑的用户体验 CSS样式表中px、em和rem单位的区别与使用特点
CSS样式表中px、em和rem单位的区别与使用特点 资深Web前端开发工程师教你如何优化CSS框架
资深Web前端开发工程师教你如何优化CSS框架 网赚新手快速寻找暴利项目产品的4大途径
网赚新手快速寻找暴利项目产品的4大途径 新接手一款App该怎么做App优化推广?
新接手一款App该怎么做App优化推广? 数据分析的流程及分析方法
数据分析的流程及分析方法 竞品分析报告的3大步骤
竞品分析报告的3大步骤 视频网站为什么很难赚钱?
视频网站为什么很难赚钱? 产品经理怎样用数据指标分析的思路优化产品?
产品经理怎样用数据指标分析的思路优化产品? 依靠电子商务改变茶叶营销模式会遇到什么难题?
依靠电子商务改变茶叶营销模式会遇到什么难题? 免费模式赚钱的核心竞争是什么
免费模式赚钱的核心竞争是什么 如何利用O2O模式经营一家理发连锁店
如何利用O2O模式经营一家理发连锁店 今日头条能否成为自媒体赚钱的新平台
今日头条能否成为自媒体赚钱的新平台



 动效设计的物理法则及应用
动效设计的物理法则及应用  响应式网页设计的现状与难点
响应式网页设计的现状与难点  基于交互体验的扁平化设计要点
基于交互体验的扁平化设计要点 
