网页制作中常用的20个优化CSS代码技巧
大家非常的清楚CSS是我们Web制作中不可或缺的一部分。HTML提供了Web制作的结构,但他不能让我们实现美丽的页面制作,此时我们需要CSS的帮助。CSS虽然能帮我们完善Web制作的效果,但其在不同的浏览器下是有不可预知的效果,为了让你的CSS能解决这些不一致,今天马海祥博客给大家介绍20个CSS技巧代码,相信这些对你应该有很大的帮助。
1、使用text-indent来隐藏文本
这个常用在图片替换文本中,最常见的就是使用使用图片来替换Logo,这个是非常有用的,使用“text-indent”我们可以达到图片替换文本的效果,而且方便搜索引擎的优化,还能支持阅读器阅读网页内容:

当然,这个只是使用“text-indent"替换文本的一种效果,其实他还有更多的方法。
2、根据文件格式设置链接图标
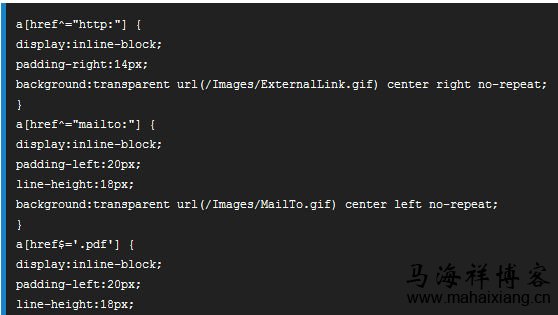
这个技巧主要是针对用户体验,让用户能很清楚点击的链接是有关于什么方面的内容,比如说,点击某个链接会到跳到站外。换句话说使用属性选择器器,给不同的链接设置不同的图标,让用户很轻松的明白相应的链接是有关于什么方面的内容:

3、在IE浏览器中删除textarea的滚动条
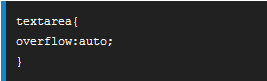
IE浏览器中textarea默认就有滚动条出现,为了达到所有浏览器默认下一致的效果,其实我们可以使用代码让他达到一致的效果:

4、段落首字下沉
有杂志排版中我们常看到第一个段落的首字下沉的效果,其实这种效果实现是相当的容易:

5、所有浏览器下的CSS透明度
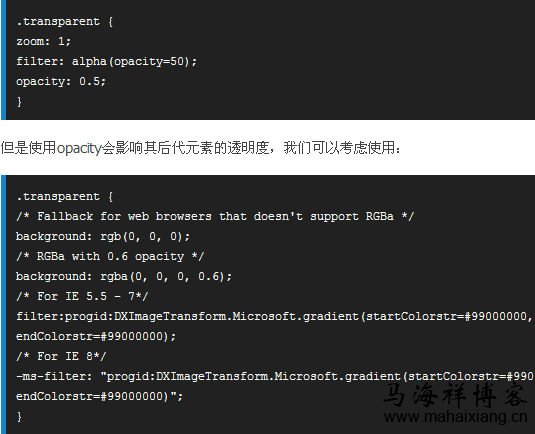
元素透明度时常是个恼人的问题,下面这种方式可以实现所有浏览器下的透明度设置:

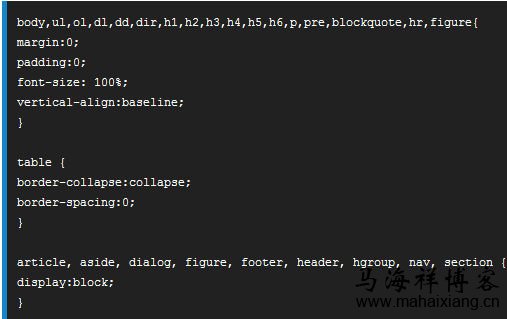
6、Reset Css
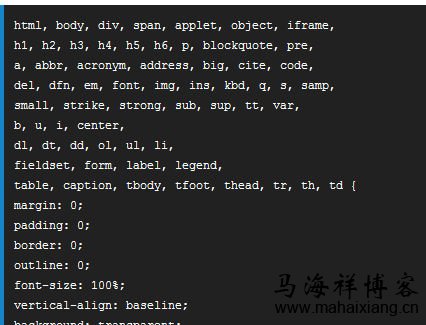
Eric Meyer的重置CSS几乎已经成为标准,用来重置浏览器的默认样式:

但这样的重置样式并非适合每一个人,我就在此基础上精减了部分代码,因为我发现我们有很多标签是不怎么使用的:

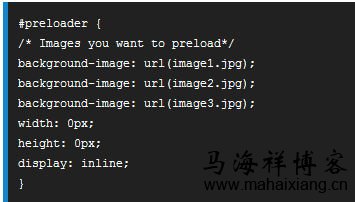
7、图片预加载
图片预加载有时是非常有用的,这样当某个元素需要时,他就已经被加载了,此时就不会有任何延误或闪烁的现像:

8、基本的CSS Sprite按钮
CSS Sprite我想大家一定是非常熟悉,我们时常在按钮或链接中使用CSS Sprites,用来提搞用户的体验。比如说,我们有一个按钮,当用户鼠标在按钮上时需要显示另一种背景,那么我们就可以使用这样的技术:

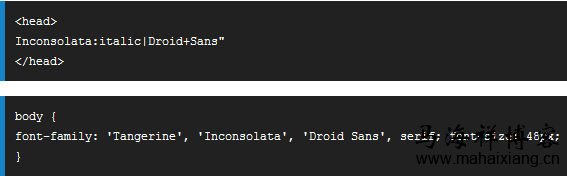
9、Google Font API
Google Font给我们提供一个新的字体设置。

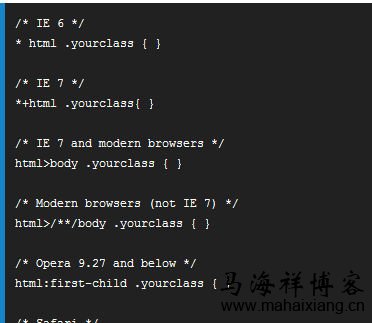
10、浏览器的专用hack
浏览器的兼容问题向来都是很烦的事情,特别是在IE下的兼容问题。但有时我们为了达到一致的效果,不得不使用浏览器的兼容:

11、固定页脚
固定页脚在屏幕的底部,在现代浏览器来说是一件非常容易的事情,但是在IE6下还是需要特殊的处理:

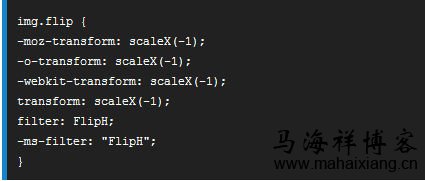
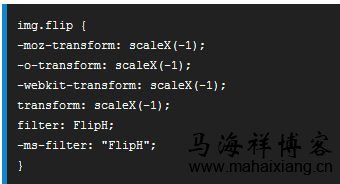
12、翻转图片
翻转图像随着CSS3的transform越来越实用,不需要重新加载图片,就可以实现一个图片的旋转。常见的是一个三角型效果,我们想让他在不同状态展示不同的风格:

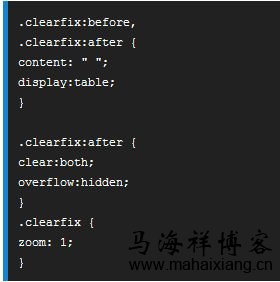
13、clearfix
clearfix主要是使用他来清除浮动,只需要添加这个类名无需加上任何HTML标记,就可以达到清除浮动的效果:

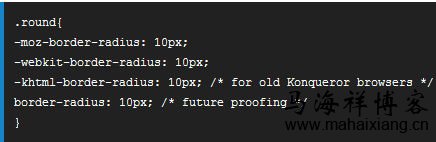
14、圆角
随着CSS3的属性的出现,我们制作圆角效果就不需要在像以前那样的辛苦了,可以使用CSS3的border-radius来实现,只是在IE-6-8下无法实现,我们来看现代浏览器下如何制作圆角:

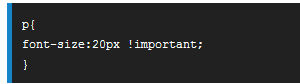
15、!important
!important有时可以帮我们做很多事,他可以覆盖任何相同的样式,换句话说他可以改为样式的权重:

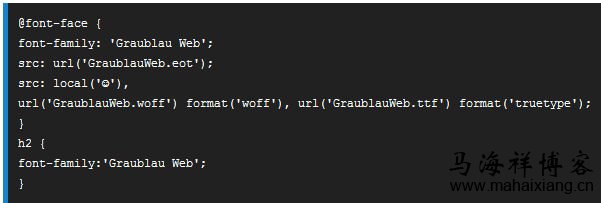
16、@font-face
@font-face也是CSS3的属性之一,他能在所有浏览器下运行。最大的作用就是让用户没有字体的浏览下也能支持网页字体,具体使用:

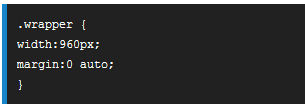
17、页面水平居中
如何使一个网站的页面水平居中显示,我想这个不用我说大家也知道,因为大家肯定使用过多次了。

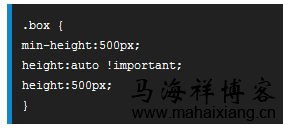
18、最小高度min-height
在IE6浏览器下是不支持最小高度这个属性的,为了解决这个问题,我们可以使用下面这样的代码来处理:

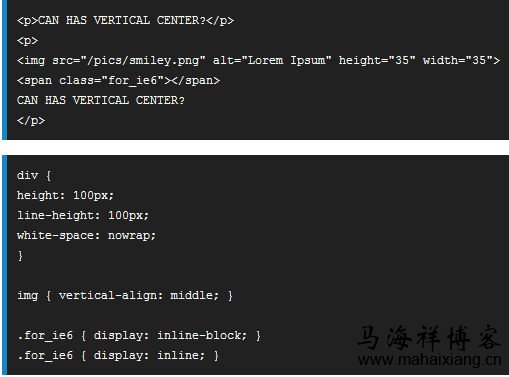
19、垂直居中
水平居中处理起来相当的简单的,但是垂直居中处理起来还是相当的烦,特别是要兼容IE的浏览器情况下:

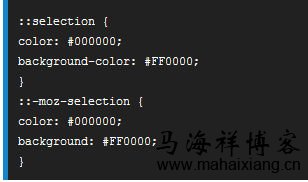
20、::selection
有很多朋友肯定不知道这个属性的作用。它可以改变选择的文本的背景色和前景色,突出你的浏览器中的选择文本效果:

马海祥博客知识扩展——附:几个常用到的CSS样式:
(1)、中文字两端对齐:text-align:justify;text-justify:inter-ideograph;
(2)、固定宽度汉字截断:overflow:hidden;text-overflow:ellipsis;white-space:nowrap;(不过只能处理文字在一行上的截断,不能处理多行。)(IE5以上)FF不能,它只隐藏。
(3)、固定宽度汉字(词)折行:table-layout:fixed; word-break:break-all;(IE5以上)FF不能。
(4)、<acronym title=”输入要提示的文字” style=”cursor:help;”>文字</acronym>用鼠标放在前面的文字上看效果。这个效果在国外的很多网站都可以看到,而国内的少又少。
(5)、FLASH透明:选中swf,打开原代码窗口,在</object>前输入<param name=”wmode” value=”transparent”> 以上是针对IE的代码。针对FIREFOX 给<embed> 标签也增加类似参数wmode=”transparent” 。
(6)、在做网页时常用到把鼠标放在图片上会出现图片变亮的效果,可以用图片替换的技巧,也可以用如下的滤镜:
.pictures img {
filter: alpha(opacity=45);
}
.pictures a:hover img {
filter: alpha(opacity=90);
}
(7)、图片设为半透明:.halfalpha { background-color:#000000;filter:Alpha(Opacity=50)}在IE6及IE5测试通过,FF未通过,这是因为这个样式是IE私有的东西。
做过跟网页制作有关的工作人员应该知道,网站越大,CSS样式越多,所以开始做前,请做好充分的准备和策划,包括命名规则。页面区块划分,内部样式分类等,这样才不至于在以后的网站维护中再经常的优化代码。
本文发布于马海祥博客文章,如想转载,请注明原文网址摘自于http://www.mahaixiang.cn/css/183.html,注明出处;否则,禁止转载;谢谢配合!上一篇:如何通过修改CSS样式来增强平板电脑的用户体验
下一篇:CSS常用代码使用技巧大全
您可能还会对以下这些文章感兴趣!
-

常见的一些CSS基础知识题
CSS指层叠样式表(Cascading Style Sheets),是一种用来表现 HTML 文档样式的语言,样式定义如何显示 HTML 元素,是能够真正做到网页表现与结构分离的一种样式设计语言。样式通常存储在样式表中,外部样式表通常存储在 CSS 文件……【查看全文】
-

网站CSS代码优化的7个原则
整理和优化代码不仅是为了你的CSS文件大小,还包括了维护性和可读性,以上的原理并不只是针对CSS,它们还能应用到HTML,Javascript以及其他编程语言,CSS文件不只是为了呈现给你网站的最终用户,上面的原理可以帮助用户体验以及开发者经验,运用这些原则到你未来的项目……【查看全文】
-

如何利用CSS代码使图片和文字在同一行显示且对齐
对于初学css的新手朋友来说,经常会遇到这样一个问题,当文字和图片出现在同一行或者同一个div里面的时候,在浏览器中运行出来的显示效果往往是在不同的行,那么我们怎么才能利用CSS代码使图片和文字在同一行显示且对齐呢?有些朋友会发现,如果一行内容中有图片有文字……【查看全文】
-

CSS常用代码使用技巧大全
这几天,一直忙于帮公司做新的网站,在设计和修改新模板页面的过程中,需要不停的调试CSS样式,有的部分还需要重新来写。为了便于以后再次使用,我特意将在网页制作过程中常使用的CSS代码的使用技巧整理成文章的形式,在马海祥博客上跟大家分享一下,一是便于以后自己在……【查看全文】
-

CSS样式表文件的优化方法及技巧
今天,整理了一些CSS简写技巧,它们其实是CSS最常用的写法,但是太多的人使用Dreamweaver这种所见即所得软件来编写CSS,使得代码过于臃肿。CSS代码优化的最大好处就是能够显着减少CSS文件的大小,其实还有很多其他益处,臃肿而杂乱的CSS样式表会使你遇到问题是难以调试……【查看全文】
-

如何命名CSS文件及样式规范更利于SEO优化
一名专业的SEO(搜索引擎优化)有很多工作要做,其中对代码的优化是一个很关键的步骤,为了更加符合SEO优化的规范,我们就需要按照CSS+DIV的命名规则来建设我们的网站,当然这些CSS文件不用一次性全部新建出来,只需要制作到那个页面的时候再建立即可,但是在初步规划的……【查看全文】
-

利用DIV+CSS制作网页过程中常用的基本概念及标签使用细节
CSS主要用于对HTML文件功能的补充及扩展,其作用就是对HTML文件中各种排版进行设置,达到对网页中字体、颜色、背景、图片等的控制,使网页能够完全依照设计者的想法来显示。CSS可以控制网页的显示,HTML标签中的属性也可以控制其显示,为什么还要有CSS呢?其中一个原因就是:……【查看全文】
-

background-position的使用方法及详细介绍
background属性是CSS中最常见的属性之一,它是一个简写属性,其包含background-color、background-image、background-repeat、background-position、background-size……【查看全文】
-

清除CSS浮动的方法原理及优缺点评定
今天看到有个博友问如何清除网站页面的CSS浮动?因为浮动会使当前标签产生向上浮的效果,同时会影响到前后标签、父级标签的位置及width height属性。而且同样的代码,在各种浏览器中显示效果也有可能不相同,这样让清除浮动更难了。 其实解决浮动引起的问题有多种方法,……【查看全文】
-

CSS无图片技术的实现方法有哪些?
什么是CSS无图片技术?CSS无图片技术就是在不使用CSS Image(通过CSS的引入的背景图片,不包括img标签内的图片)情况下生成类似图片效果的技术;换句话的意思就是在使用纯CSS生成类似图片效果的技术。如果我们尽可能的使用无图片技术来实现,明显可以提高页面的加载速度……【查看全文】
分类目录
热点推荐
互联网更多>>
 基于高斯模糊原理的模糊图片的研究
高斯模糊(Gaussian Blur)的原理中,它是根据高斯曲线调节象素色值,它是有选择地模糊图像。说得直白一点,就是高……
基于高斯模糊原理的模糊图片的研究
高斯模糊(Gaussian Blur)的原理中,它是根据高斯曲线调节象素色值,它是有选择地模糊图像。说得直白一点,就是高……
 盘点2010年代这10年的重大网络安全事件
二十一世纪的第2个十年即将过去,在过去十年里有很多的重大网络安全事件发生,我们见证了过去十年,大量的数据……
盘点2010年代这10年的重大网络安全事件
二十一世纪的第2个十年即将过去,在过去十年里有很多的重大网络安全事件发生,我们见证了过去十年,大量的数据……
 互联网思维的一些特征
如今,互联网迅猛发展已经渗透人们生活各个方面,尤其是互联网正加快向传统行业渗透和融合,对传统行业提出严……
互联网思维的一些特征
如今,互联网迅猛发展已经渗透人们生活各个方面,尤其是互联网正加快向传统行业渗透和融合,对传统行业提出严……
SEO优化 更多>>
-
 今年网站SEO优化要注意的6大策略
今年网站SEO优化要注意的6大策略
通俗的来说,SEO技术就是一种达到SEO效果所采用…… -
 移动端手机站做站内优化的要点
移动端手机站做站内优化的要点
随着移动流量的与日俱增,移动搜索引擎的功能…… -
 百度冰桶算法5.0:保障移动搜索用户
百度冰桶算法5.0:保障移动搜索用户
为了提升移动搜索落地页体验,营造优质的移动…… -
 百度搜索将推出飓风算法2.0:严厉打
百度搜索将推出飓风算法2.0:严厉打
为了营造良好的搜索内容生态,保护搜索用户的…… -
 网站收录量对于网站排名的影响作用
网站收录量对于网站排名的影响作用
很多做SEO的朋友都会问,是不是网站收录越多网…… -
 如何使用留言评论进行推广引流
如何使用留言评论进行推广引流
随着新媒体的快速发展,留言评论变得随处可见…… -
 史上最全的网站SEO策略方案
史上最全的网站SEO策略方案
在搜索引擎优化中,一个网站的SEO策略能最终影…… -
 SEO是什么?
SEO是什么?
对于刚入SEO行业的新人来说,要想做好网站的s……


 资深Web前端开发工程师教你如何优化CSS框架
资深Web前端开发工程师教你如何优化CSS框架 如何通过修改CSS样式来增强平板电脑的用户体验
如何通过修改CSS样式来增强平板电脑的用户体验 CSS样式表中px、em和rem单位的区别与使用特点
CSS样式表中px、em和rem单位的区别与使用特点 数据分析的流程及分析方法
数据分析的流程及分析方法 网赚新手快速寻找暴利项目产品的4大途径
网赚新手快速寻找暴利项目产品的4大途径 视频网站为什么很难赚钱?
视频网站为什么很难赚钱? 如何利用O2O模式经营一家理发连锁店
如何利用O2O模式经营一家理发连锁店 今日头条能否成为自媒体赚钱的新平台
今日头条能否成为自媒体赚钱的新平台 产品经理怎样用数据指标分析的思路优化产品?
产品经理怎样用数据指标分析的思路优化产品? 竞品分析报告的3大步骤
竞品分析报告的3大步骤 新接手一款App该怎么做App优化推广?
新接手一款App该怎么做App优化推广? 免费模式赚钱的核心竞争是什么
免费模式赚钱的核心竞争是什么 依靠电子商务改变茶叶营销模式会遇到什么难题?
依靠电子商务改变茶叶营销模式会遇到什么难题?



 动效设计的物理法则及应用
动效设计的物理法则及应用  响应式网页设计的现状与难点
响应式网页设计的现状与难点  基于交互体验的扁平化设计要点
基于交互体验的扁平化设计要点 
