CSS无图片技术的实现方法有哪些?
最近有个朋友在帮一个客户在搭建一个网站,为了网站的美观性,使用了大量的图片,从而导致了网站打开速度很慢。于是,来问我有什么好的解决办法?其实对于这个问题,常规使用的解决方法都是从提高服务器各项性能和压缩网站图片大小来入手的,其实除了这些方法之外,马海祥还建议大家可以尝试一下使用CSS无图片技术。
一、什么是CSS无图片技术?
CSS无图片技术就是在不使用CSS Image(通过CSS的引入的背景图片,不包括img标签内的图片)情况下生成类似图片效果的技术;换句话的意思就是在使用纯CSS生成类似图片效果的技术。
二、为什么要用CSS无图片技术?
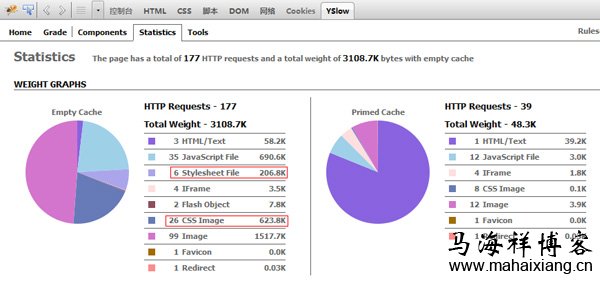
首先我们可以通过yslow的statistics功能查看新浪微博最新版首页的文件,得到Stylesheet File(CSS文件)大小为206.8K, CSS Image大小为623.8K。明显发现CSS文件比CSS Image小很多。

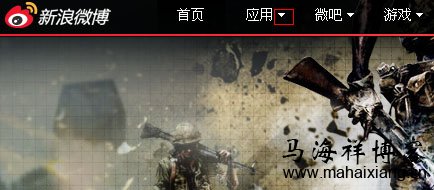
当然单纯拿这两个来比,还不能说明什么。下面我们通过计算来说下CSS文件与CSS Image关系:CSS Image是由一系列的图片组成,每一张图,即使最小一个小箭头(如下图所示),你存成一张图片,怎么也得1KB吧。
例如微博的这个小三角图形:

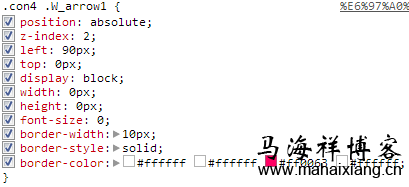
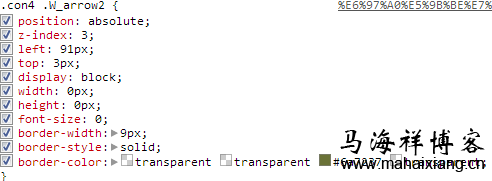
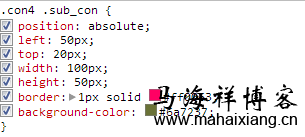
如果我们全部以CSS的形式模拟这个小箭头,空间资源会占多少?我们来计算一下,首先我们先来贴下代码。
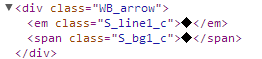
HTML代码如下:

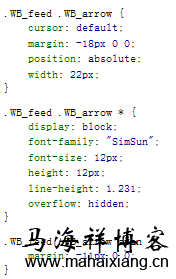
CSS代码如下:

从上面的代码可以看出,在CSS文件中总共不到200个字符,如果我们按照1字符等于1B的来计算的话,200个字符大概等于0.2KB,比直接用图片做节约了4/5的下载资源,明显减少请求资源的大小。
如果我们尽可能的使用无图片技术来实现,明显可以提高页面的加载速度;其次,我们知道每一个CSS image都需要一个http请求去加载,浏览器每次发出的请求个数是有限的,减少CSS image的个数,显然减少了http请求数,也就提高页面的呈现速度;再次,经常使用微博的同学都知道,微博是可以换肤,如果使用CSS无图片技术,我们仅需要简单换一下CSS属性就能实现换肤,提高了代码的可维护性。
通过以上分析,使用CSS无图片技术,可以总结得到以下3个优点:
1、减少请求资源的大小。
2、减少http的请求个数。
3、提高可维护性。
三、CSS无图片技术的实现方法
对于CSS无图片技术的实现方法,马海祥大致整理了一下,大概有四种方法:
1、通过background-color、border生成图片
我们可以利用CSS的background-color、border属性可以生成一些图形,例如三角。纯粹的CSS2的内容,完全可以兼容IE6。
(1)、用background-color生成的小方块,效果如下:

CSS代码:

(2)、用border生成的小方块,效果如下:

CSS代码:

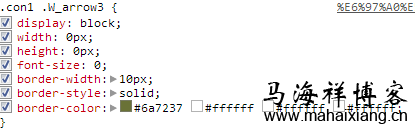
(3)、用border生成的小三角,效果如下:

CSS代码:

(4)、用border生成的尖三角,效果如下:

CSS代码:

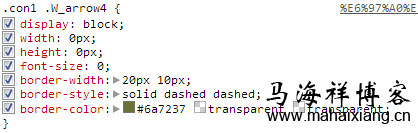
(5)、用border生成的斜三角,效果如下:

HTML结构:

CSS代码:


通过以上5种图形,我们可以得到以下图形,效果图如下图所示:

这里只贴一下中间图形的代码,其他的,要兴趣的博友可以根据马海祥博客上所介绍的自己去研究,更多有意思的图形等着你去完成。
HTML结构:

CSS代码:



2、通过字符生成图片
例如尖角、圆点以及箭头,这也是CSS2范畴,完全可以兼容ie6。这个在博中使用广泛,这里不单独写demo了。
(1)、尖角,效果图如下

HTML结构:

CSS代码:

(2)、圆点,效果图如下

HTML结构:

CSS样式:

(3)、箭头,效果图如下

HTML结构:

对于CSS样式,虽然以上没做具体的定义,但是马海祥建议可以对字体样式做些限制,以便在各种浏览器表现一样。
3、通过CSS3的gradient等生成图片
对于CSS3生成图片的方法(这个要考虑低级浏览器不兼容的问题),我们可以使用box-shadow,border-radius,gradient渐变等CSS3的新属性生成图形,IE浏览器下渐变背景的使用需要使用IE的渐变滤镜,但是使用滤镜资源会消耗很大,所以,根据项目实际情况去权衡是否使用滤镜。
我们先看下谷歌搜索按钮的例子:

CSS样式:

GOOGLE搜索这个按钮没有使用滤镜,IE浏览器就没有做渐变处理,大家都知道GOOGLE是非常在意性能的公司,有些时候为了极致的性能,稍微牺牲一下视觉体验也是可以接受的。
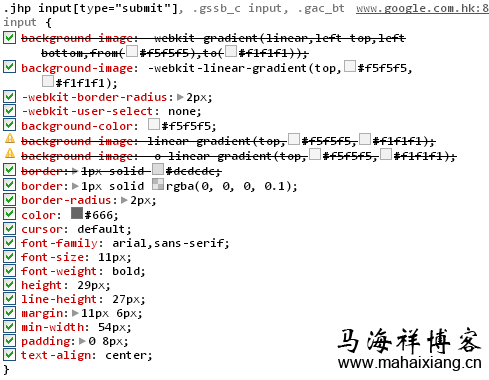
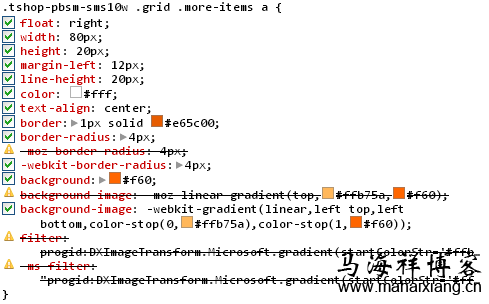
再看一下淘宝网“查看更多”的按钮:

CSS样式:

淘宝网这个按钮使用滤镜,可以完美兼容IE,当然这也不能去猜测淘宝不注重性能,只能说视觉体验和性能博弈的结果。
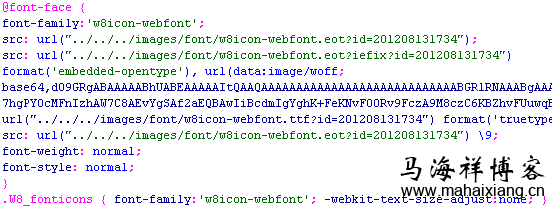
4、CSS3的自定义字体(@font-face)生成图片
虽然这个方法不属于真正意义的无图片,但是容易编辑和维护,更重要的是它的尺寸,颜色可以通过CSS来控制,这间接地做到少使用图片。
具体应用常见于微博微吧的ICON:

HTML结构:

CSS样式:

马海祥博客点评:
最后,提醒大家一点:CSS无图片技术,是我们在写CSS样式中需要形成的一种理念,我不必死磕无图片技术,要在实际的项目权衡利弊,根据实际情况,灵活运用无图片技术做一些合理有效的性能优化。
本文发布于马海祥博客文章,如想转载,请注明原文网址摘自于http://www.mahaixiang.cn/css/402.html,注明出处;否则,禁止转载;谢谢配合!您可能还会对以下这些文章感兴趣!
-

网站CSS代码优化的7个原则
整理和优化代码不仅是为了你的CSS文件大小,还包括了维护性和可读性,以上的原理并不只是针对CSS,它们还能应用到HTML,Javascript以及其他编程语言,CSS文件不只是为了呈现给你网站的最终用户,上面的原理可以帮助用户体验以及开发者经验,运用这些原则到你未来的项目……【查看全文】
-

如何命名CSS文件及样式规范更利于SEO优化
一名专业的SEO(搜索引擎优化)有很多工作要做,其中对代码的优化是一个很关键的步骤,为了更加符合SEO优化的规范,我们就需要按照CSS+DIV的命名规则来建设我们的网站,当然这些CSS文件不用一次性全部新建出来,只需要制作到那个页面的时候再建立即可,但是在初步规划的……【查看全文】
-

如何利用CSS代码使图片和文字在同一行显示且对齐
对于初学css的新手朋友来说,经常会遇到这样一个问题,当文字和图片出现在同一行或者同一个div里面的时候,在浏览器中运行出来的显示效果往往是在不同的行,那么我们怎么才能利用CSS代码使图片和文字在同一行显示且对齐呢?有些朋友会发现,如果一行内容中有图片有文字……【查看全文】
-

清除CSS浮动的方法原理及优缺点评定
今天看到有个博友问如何清除网站页面的CSS浮动?因为浮动会使当前标签产生向上浮的效果,同时会影响到前后标签、父级标签的位置及width height属性。而且同样的代码,在各种浏览器中显示效果也有可能不相同,这样让清除浮动更难了。 其实解决浮动引起的问题有多种方法,……【查看全文】
-

CSS常用代码使用技巧大全
这几天,一直忙于帮公司做新的网站,在设计和修改新模板页面的过程中,需要不停的调试CSS样式,有的部分还需要重新来写。为了便于以后再次使用,我特意将在网页制作过程中常使用的CSS代码的使用技巧整理成文章的形式,在马海祥博客上跟大家分享一下,一是便于以后自己在……【查看全文】
-

background-position的使用方法及详细介绍
background属性是CSS中最常见的属性之一,它是一个简写属性,其包含background-color、background-image、background-repeat、background-position、background-size……【查看全文】
-

利用DIV+CSS制作网页过程中常用的基本概念及标签使用细节
CSS主要用于对HTML文件功能的补充及扩展,其作用就是对HTML文件中各种排版进行设置,达到对网页中字体、颜色、背景、图片等的控制,使网页能够完全依照设计者的想法来显示。CSS可以控制网页的显示,HTML标签中的属性也可以控制其显示,为什么还要有CSS呢?其中一个原因就是:……【查看全文】
-

CSS样式表文件的优化方法及技巧
今天,整理了一些CSS简写技巧,它们其实是CSS最常用的写法,但是太多的人使用Dreamweaver这种所见即所得软件来编写CSS,使得代码过于臃肿。CSS代码优化的最大好处就是能够显着减少CSS文件的大小,其实还有很多其他益处,臃肿而杂乱的CSS样式表会使你遇到问题是难以调试……【查看全文】
-

CSS无图片技术的实现方法有哪些?
什么是CSS无图片技术?CSS无图片技术就是在不使用CSS Image(通过CSS的引入的背景图片,不包括img标签内的图片)情况下生成类似图片效果的技术;换句话的意思就是在使用纯CSS生成类似图片效果的技术。如果我们尽可能的使用无图片技术来实现,明显可以提高页面的加载速度……【查看全文】
-

常见的一些CSS基础知识题
CSS指层叠样式表(Cascading Style Sheets),是一种用来表现 HTML 文档样式的语言,样式定义如何显示 HTML 元素,是能够真正做到网页表现与结构分离的一种样式设计语言。样式通常存储在样式表中,外部样式表通常存储在 CSS 文件……【查看全文】
分类目录
热点推荐
互联网更多>>
 基于高斯模糊原理的模糊图片的研究
高斯模糊(Gaussian Blur)的原理中,它是根据高斯曲线调节象素色值,它是有选择地模糊图像。说得直白一点,就是高……
基于高斯模糊原理的模糊图片的研究
高斯模糊(Gaussian Blur)的原理中,它是根据高斯曲线调节象素色值,它是有选择地模糊图像。说得直白一点,就是高……
 盘点2010年代这10年的重大网络安全事件
二十一世纪的第2个十年即将过去,在过去十年里有很多的重大网络安全事件发生,我们见证了过去十年,大量的数据……
盘点2010年代这10年的重大网络安全事件
二十一世纪的第2个十年即将过去,在过去十年里有很多的重大网络安全事件发生,我们见证了过去十年,大量的数据……
 互联网思维的一些特征
如今,互联网迅猛发展已经渗透人们生活各个方面,尤其是互联网正加快向传统行业渗透和融合,对传统行业提出严……
互联网思维的一些特征
如今,互联网迅猛发展已经渗透人们生活各个方面,尤其是互联网正加快向传统行业渗透和融合,对传统行业提出严……
SEO优化 更多>>
-
 网站收录量对于网站排名的影响作用
网站收录量对于网站排名的影响作用
很多做SEO的朋友都会问,是不是网站收录越多网…… -
 如何使用留言评论进行推广引流
如何使用留言评论进行推广引流
随着新媒体的快速发展,留言评论变得随处可见…… -
 SEO是什么?
SEO是什么?
对于刚入SEO行业的新人来说,要想做好网站的s…… -
 今年网站SEO优化要注意的6大策略
今年网站SEO优化要注意的6大策略
通俗的来说,SEO技术就是一种达到SEO效果所采用…… -
 史上最全的网站SEO策略方案
史上最全的网站SEO策略方案
在搜索引擎优化中,一个网站的SEO策略能最终影…… -
 移动端手机站做站内优化的要点
移动端手机站做站内优化的要点
随着移动流量的与日俱增,移动搜索引擎的功能…… -
 百度搜索将推出飓风算法2.0:严厉打
百度搜索将推出飓风算法2.0:严厉打
为了营造良好的搜索内容生态,保护搜索用户的…… -
 百度冰桶算法5.0:保障移动搜索用户
百度冰桶算法5.0:保障移动搜索用户
为了提升移动搜索落地页体验,营造优质的移动……



 CSS样式表中px、em和rem单位的区别与使用特点
CSS样式表中px、em和rem单位的区别与使用特点 如何通过修改CSS样式来增强平板电脑的用户体验
如何通过修改CSS样式来增强平板电脑的用户体验 资深Web前端开发工程师教你如何优化CSS框架
资深Web前端开发工程师教你如何优化CSS框架 产品经理怎样用数据指标分析的思路优化产品?
产品经理怎样用数据指标分析的思路优化产品? 依靠电子商务改变茶叶营销模式会遇到什么难题?
依靠电子商务改变茶叶营销模式会遇到什么难题? 免费模式赚钱的核心竞争是什么
免费模式赚钱的核心竞争是什么 竞品分析报告的3大步骤
竞品分析报告的3大步骤 新接手一款App该怎么做App优化推广?
新接手一款App该怎么做App优化推广? 数据分析的流程及分析方法
数据分析的流程及分析方法 网赚新手快速寻找暴利项目产品的4大途径
网赚新手快速寻找暴利项目产品的4大途径 今日头条能否成为自媒体赚钱的新平台
今日头条能否成为自媒体赚钱的新平台 视频网站为什么很难赚钱?
视频网站为什么很难赚钱? 如何利用O2O模式经营一家理发连锁店
如何利用O2O模式经营一家理发连锁店



 基于交互体验的扁平化设计要点
基于交互体验的扁平化设计要点  动效设计的物理法则及应用
动效设计的物理法则及应用  响应式网页设计的现状与难点
响应式网页设计的现状与难点 
