资深Web前端开发工程师教你如何优化CSS框架
随着网络的发展,企业网站和个人网站已经变的很普遍了,搭建网站是技术也变的越来越智能化了,很多人也逐步的开始使用CSS框架进行快速建站。编写css也是一样,从最初只是定义文字颜色、内容排版,到现在定义所有的表现。css框架也渐渐被重视了,因为大家都认识到:从具象的表现中抽出抽象的模块来重复使用,是减少用户下载、方便团队及个人开发最重要的手段。
当然对于一些大型的项目,我们可能会很难照搬某些框架直接使用的,因为直接使用会带来一些限制或者冗余的问题。但在CSS框架已经日趋成熟的今天,在我们设计项目架构、规范的时候,当前市面上一些优秀的框架也可以给我们提供很多可借鉴的地方。下面我们就借助马海祥博客的平台教你如何优化CSS框架。
一、CSS框架是什么?
CSS框架是一系列CSS文件的集合体,包含了基本的元素重置,页面排版、网格布局、表单样式、通用规则、简单组件、以及样式重置等代码块,其目的就是用于简化web前端开发的工作,提高工作效率,降低工作成本进行快速建站。
1、CSS框架的优点
(1)、提高开发效率。
(2)、规范名称定义,便于维护。
(3)、规范项目开发流程。
(4)、css代码更清晰、简单。html代码更合理。
(5)、大规模项目中可以减少用户下载。
2、CSS框架的弊端
(1)、学习成本提高。你需要了解整个框架,需要阅读框架的文档。
(2)、css框架对于一个小项目等页面来说很臃肿。框架中可能有大部分你用不到的代码。
(3)、可能会无法帮助你的技术提高。太依赖框架,以至于很难排除bug。包括框架中本身就带的bug。
(4)、选择自己需要的框架与开发框架都很痛苦。写到后面发现越来越不灵活,越来越臃肿。
二、目录组织
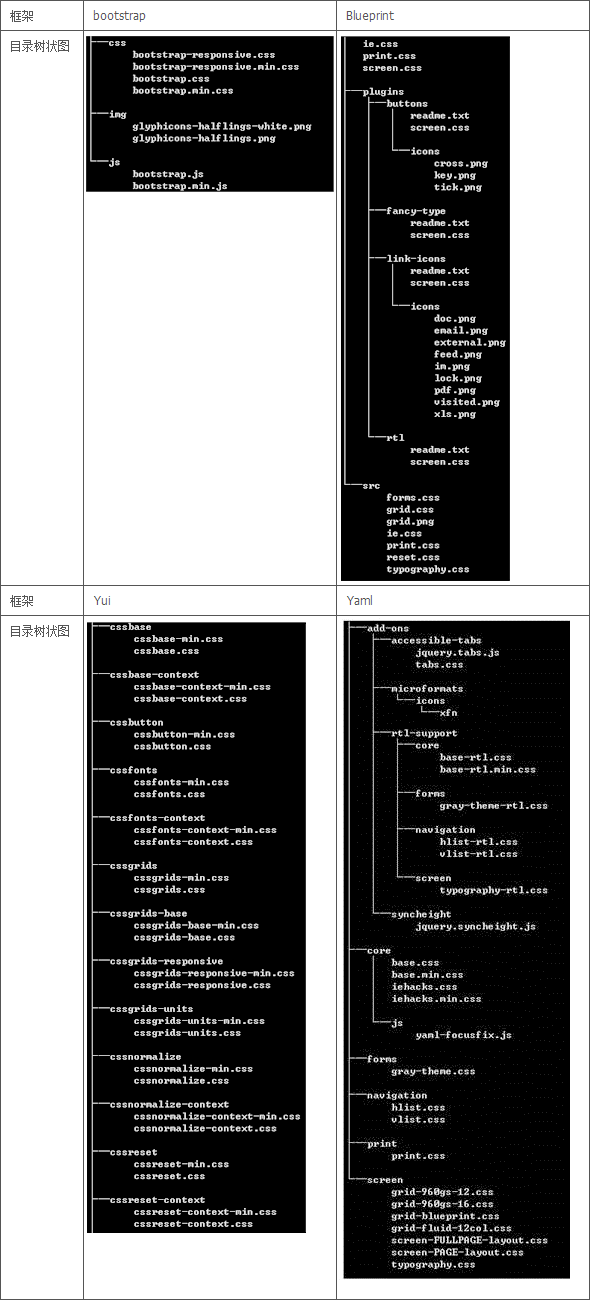
在目录组织的分析上我们参考了Bootstrap, Blueprint, Yui, Yaml四个框架的组织方式,如下图所示:

当使用一个框架时,我们一般会把所需框架本身的样式链到页面中,然后在它的基础上进行修改。所以框架本身所带的样式可以理解为基础样式。即我们平时所说的全局样式+组件样式。

有上图我们可以看到,在目录架构上4个框架基本都是遵循基本样式+用户定义扩展样式的常规方式进行组织。
然而,如果按Bootstrap做法的话,可能会出现把不常用组件样式也包含在全局样式中一并引入,如果把组件也写在全局CSS中,最好确保该组件出现频率较高才引入,避免不必要的带宽浪费。
对于针对低版本浏览器所写的hack,对它的处理方式,Blueprint和Yaml都是使用单独引入hack文件的形式进行处理,马海祥也曾尝试过这样的做法。
总的来说,马海祥觉得这种方式的好处是可以避免给高级浏览器带来冗余代码,而且通过条件判断引入CSS也不会给高级浏览器带来额外的请求。
这种方式比较适用于,高低级浏览器本来就刻意设计成有较大差别的情况下,即hack比较多的时候才使用。不然就为了十来行hack而多引入一个文件的话似乎也不太可取。
三、CSS规范
1、前缀
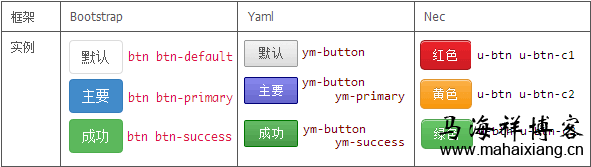
框架中公用模块都有前缀,分别有以下3个思想:
(1)、Yaml, Yui :无论如何都是统一的标识开头,再加上改模块名称。
(2)、Bootstrap:直接模块名称,这方式需要定义关键字。公用模块是button都以btn – 开头, image则以img-开头。
(3)、Nec:单字母开头来标识组件。

一般来说应用一个框架,我们先引入框架的样式,再在之上覆盖上自己的样式,所以可以把框架看作是我们的基础CSS。
我们可以借鉴框架的前缀规范来规划我们的基础CSS前缀,根据自己的项目实际情况采取不同的方案。
2、类的划分
类的划分方式在框架中主要有2种标准,分别是:组件为粒度和属性为粒度。

(1)、组件为粒度:把组件的所有样式封装在一个类名中,调用类名即可使用该组件。
(2)、属性为粒度:需要属性的时候,调用对应类名拼装。
在我们日常项目中,以属性对类名进行划分比较少见,因为一直遵循的都是“结构、样式、行为”分离的原则,力求降低三者的耦合度。
然而马海祥觉得以这种方式划分在一些特定情况下也不是完全不可取的。
例如对于一些元素的隐藏,如果没提供相关的类名的话,在js开发阶段开发就会直接内联style在对应的元素上(这将会触发 repaint/reflow),所以更好的方式是和js开发约定一个类名触发显示、隐藏的动作,在这种情况下,给 display: none 划分一个特定的类名,供给开发调用就会显得很实用了。
所以,更重要的是我们对所在的实际情况进行分析,并给出最佳的解决方案。
3、组件类名组合方式
以马海祥博客现有的资料了解到组件的样式,基本都是基础类名+扩展类名的套路来进行组合的变化。
但在选择符方面可以有3种方式,目前最多框架使用的是:多类选择,通过修改html的类名组合,实现还原。
以按钮样式的实现为例,如下图所示:

这里采用的都是常规的组合方式,在此我就不再一一赘述。
4、高级CSS选择器
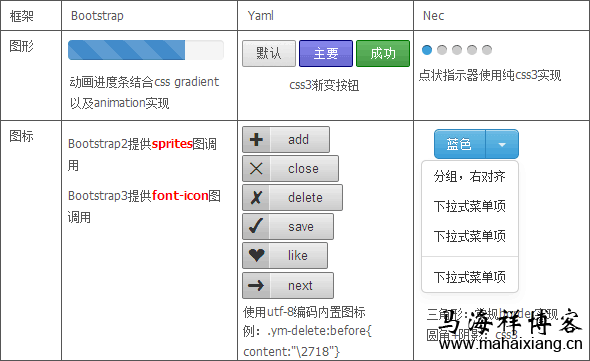
在对Bootstrap进行分析的过程中,发现Bootstrap定义了一系列的icon,这些icon的类名全部都是以icon-为前缀。
而在CSS中,Bootstrap用到了子串匹配属性选择器。
[class^="icon-"]
马海祥觉得使用这个的好处是,对于icon类的标签,我们再也不需要对其加一个对于icon的公用类名,只需要类名是以icon-开头就可以匹配所有icon ,省了一个类名。
使用这种方式可以降低一定的成本,但是只在IE7+浏览器才适用,如果要使用该类选择器的话请考虑是否需要兼容IE6。
虽然IE6不支持,但是高级CSS选择器的确十分吸引,并且可用于移动端,所以在马海祥博客上特此提一下。
四、CSS框架的图形

在参考的CSS框架中,它们会提供一些简单的图形元素, 但是实现的方式也有彼此不同之处。
但是共同点是,现今较新的框架,对于一些简单的效果,都会使用CSS3实现一些简单的渐变,对低版本IE进行优雅降级。
五、CSS框架的应用方式
在参考实例是怎样使用这些框架的方式上,基本和我们平时项目使用方式一致。
在应用方式上,一般有两种方式。
1、对于以组件为粒度的样式:
按照组件的html结构来拼合自己的页面模块,再辅助添加自定义的类名来控制其个性化定义。
2、对于以属性为粒度的样式:
按所需要的样式对应类名进行拼接。
下面可以看几个简单的例子:
(1)、以组件为粒度:
对于组件的覆盖,采取常规的自定义类名覆盖样式,此处就不再一一赘述了,具体信息可通过马海祥博客其它文章来了解。
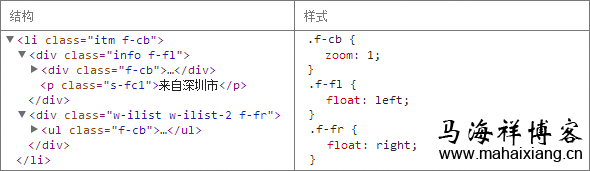
(2)、以属性为粒度:

由上图可以看出,若需要样式是属性以粒度,即把对应类名调入即可,但是在实际项目中,这种方式由于灵活度不够,并且没有做到结构与样式分离,实际项目中比较少见这种用法。
而对于功能性的动作,例如显示、隐藏元素,可以灵活使用这种方式,把所需样式写到一个特定类名中供给js调用,避免直接写入style导致reflow/repaint。
六、如何优化CSS框架结构
1、对于目录组织
目录组织——可以考虑结合Bootstrap与Yaml/Blueprint的思想。
(1)、把常用的基础样式压缩合成一个文件。
(2)、把不必现组件样式抽离成单独 CSS,按需加载。
【优化点】:减少了单个global_min文件的大小。
【权衡点】:需要考虑由此可能导致的请求数过多问题。
hack——根据实际情况,可考虑把针对IE6的hack文件单独分出来。
【优化点】:便于对低级浏览器的大型差异化处理,并且减少对于高级浏览器的冗余代码。
2、对于CSS规范:
CSS前缀——可考虑尝试Nec的方式,约定“单字母_xxx”为公用样式的标识,取消单一的公用前缀,通过以不同字母作为顶级前缀,对公用模块进行划分。
【优化点】:减免了“公用前缀_组件前缀_组件名”的多级前缀,通过以类名格式作为标识,代替了原来公用前缀的作用。
【权衡点】:仍需按项目实际情况考虑。
类的划分——可考虑约定统一几个功能性的类名(以属性为粒度的类名),例如元素隐藏的类名,供给js调用。
【优化点】:减免让开发直接写 style 内联 CSS,造成页面的 reflow/repaint。
高级 CSS 选择器——在对移动端页面进行重构时可以考虑使用更高级的 CSS 选择器。
例:[class^=”icon”],:first-child,:nth-child(n)….
【优化点】:相比于传统的方法,节省类名。
3、对于图形:
考虑与设计师约定,视觉效果在可接受范围内,部分效果使用CSS3实现,对低级浏览器实现优雅降级。
【优化点】:大量减少图片的使用,节省带宽以及请求数。
马海祥博客点评:
随着新技术的不断涌现,越来越多优秀的CSS框架呈现在我们的眼前,对于前端开发工程师来说,我们不但要学会这些新技术的应用,更要从这些新技术中提取精华,进行细节优化,才是促使我们永远走在行业的最前沿。
本文发布于马海祥博客文章,如想转载,请注明原文网址摘自于http://www.mahaixiang.cn/css/393.html,注明出处;否则,禁止转载;谢谢配合!相关标签搜索: Web前端开发 Web前端 Web工程师 CSS框架 前端工程师
上一篇:CSS常用代码使用技巧大全
下一篇:CSS无图片技术的实现方法有哪些?
您可能还会对以下这些文章感兴趣!
-

background-position的使用方法及详细介绍
background属性是CSS中最常见的属性之一,它是一个简写属性,其包含background-color、background-image、background-repeat、background-position、background-size……【查看全文】
-

CSS常用代码使用技巧大全
这几天,一直忙于帮公司做新的网站,在设计和修改新模板页面的过程中,需要不停的调试CSS样式,有的部分还需要重新来写。为了便于以后再次使用,我特意将在网页制作过程中常使用的CSS代码的使用技巧整理成文章的形式,在马海祥博客上跟大家分享一下,一是便于以后自己在……【查看全文】
-

CSS样式表文件的优化方法及技巧
今天,整理了一些CSS简写技巧,它们其实是CSS最常用的写法,但是太多的人使用Dreamweaver这种所见即所得软件来编写CSS,使得代码过于臃肿。CSS代码优化的最大好处就是能够显着减少CSS文件的大小,其实还有很多其他益处,臃肿而杂乱的CSS样式表会使你遇到问题是难以调试……【查看全文】
-

如何利用CSS代码使图片和文字在同一行显示且对齐
对于初学css的新手朋友来说,经常会遇到这样一个问题,当文字和图片出现在同一行或者同一个div里面的时候,在浏览器中运行出来的显示效果往往是在不同的行,那么我们怎么才能利用CSS代码使图片和文字在同一行显示且对齐呢?有些朋友会发现,如果一行内容中有图片有文字……【查看全文】
-

常见的一些CSS基础知识题
CSS指层叠样式表(Cascading Style Sheets),是一种用来表现 HTML 文档样式的语言,样式定义如何显示 HTML 元素,是能够真正做到网页表现与结构分离的一种样式设计语言。样式通常存储在样式表中,外部样式表通常存储在 CSS 文件……【查看全文】
-

清除CSS浮动的方法原理及优缺点评定
今天看到有个博友问如何清除网站页面的CSS浮动?因为浮动会使当前标签产生向上浮的效果,同时会影响到前后标签、父级标签的位置及width height属性。而且同样的代码,在各种浏览器中显示效果也有可能不相同,这样让清除浮动更难了。 其实解决浮动引起的问题有多种方法,……【查看全文】
-

如何命名CSS文件及样式规范更利于SEO优化
一名专业的SEO(搜索引擎优化)有很多工作要做,其中对代码的优化是一个很关键的步骤,为了更加符合SEO优化的规范,我们就需要按照CSS+DIV的命名规则来建设我们的网站,当然这些CSS文件不用一次性全部新建出来,只需要制作到那个页面的时候再建立即可,但是在初步规划的……【查看全文】
-

CSS无图片技术的实现方法有哪些?
什么是CSS无图片技术?CSS无图片技术就是在不使用CSS Image(通过CSS的引入的背景图片,不包括img标签内的图片)情况下生成类似图片效果的技术;换句话的意思就是在使用纯CSS生成类似图片效果的技术。如果我们尽可能的使用无图片技术来实现,明显可以提高页面的加载速度……【查看全文】
-

利用DIV+CSS制作网页过程中常用的基本概念及标签使用细节
CSS主要用于对HTML文件功能的补充及扩展,其作用就是对HTML文件中各种排版进行设置,达到对网页中字体、颜色、背景、图片等的控制,使网页能够完全依照设计者的想法来显示。CSS可以控制网页的显示,HTML标签中的属性也可以控制其显示,为什么还要有CSS呢?其中一个原因就是:……【查看全文】
-

网站CSS代码优化的7个原则
整理和优化代码不仅是为了你的CSS文件大小,还包括了维护性和可读性,以上的原理并不只是针对CSS,它们还能应用到HTML,Javascript以及其他编程语言,CSS文件不只是为了呈现给你网站的最终用户,上面的原理可以帮助用户体验以及开发者经验,运用这些原则到你未来的项目……【查看全文】
分类目录
热点推荐
互联网更多>>
 互联网思维的一些特征
如今,互联网迅猛发展已经渗透人们生活各个方面,尤其是互联网正加快向传统行业渗透和融合,对传统行业提出严……
互联网思维的一些特征
如今,互联网迅猛发展已经渗透人们生活各个方面,尤其是互联网正加快向传统行业渗透和融合,对传统行业提出严……
 盘点2010年代这10年的重大网络安全事件
二十一世纪的第2个十年即将过去,在过去十年里有很多的重大网络安全事件发生,我们见证了过去十年,大量的数据……
盘点2010年代这10年的重大网络安全事件
二十一世纪的第2个十年即将过去,在过去十年里有很多的重大网络安全事件发生,我们见证了过去十年,大量的数据……
 基于高斯模糊原理的模糊图片的研究
高斯模糊(Gaussian Blur)的原理中,它是根据高斯曲线调节象素色值,它是有选择地模糊图像。说得直白一点,就是高……
基于高斯模糊原理的模糊图片的研究
高斯模糊(Gaussian Blur)的原理中,它是根据高斯曲线调节象素色值,它是有选择地模糊图像。说得直白一点,就是高……
SEO优化 更多>>
-
 史上最全的网站SEO策略方案
史上最全的网站SEO策略方案
在搜索引擎优化中,一个网站的SEO策略能最终影…… -
 网站收录量对于网站排名的影响作用
网站收录量对于网站排名的影响作用
很多做SEO的朋友都会问,是不是网站收录越多网…… -
 百度搜索将推出飓风算法2.0:严厉打
百度搜索将推出飓风算法2.0:严厉打
为了营造良好的搜索内容生态,保护搜索用户的…… -
 SEO是什么?
SEO是什么?
对于刚入SEO行业的新人来说,要想做好网站的s…… -
 移动端手机站做站内优化的要点
移动端手机站做站内优化的要点
随着移动流量的与日俱增,移动搜索引擎的功能…… -
 今年网站SEO优化要注意的6大策略
今年网站SEO优化要注意的6大策略
通俗的来说,SEO技术就是一种达到SEO效果所采用…… -
 如何使用留言评论进行推广引流
如何使用留言评论进行推广引流
随着新媒体的快速发展,留言评论变得随处可见…… -
 百度冰桶算法5.0:保障移动搜索用户
百度冰桶算法5.0:保障移动搜索用户
为了提升移动搜索落地页体验,营造优质的移动……



 资深Web前端开发工程师教你如何优化CSS框架
资深Web前端开发工程师教你如何优化CSS框架 CSS样式表中px、em和rem单位的区别与使用特点
CSS样式表中px、em和rem单位的区别与使用特点 如何通过修改CSS样式来增强平板电脑的用户体验
如何通过修改CSS样式来增强平板电脑的用户体验 竞品分析报告的3大步骤
竞品分析报告的3大步骤 今日头条能否成为自媒体赚钱的新平台
今日头条能否成为自媒体赚钱的新平台 免费模式赚钱的核心竞争是什么
免费模式赚钱的核心竞争是什么 依靠电子商务改变茶叶营销模式会遇到什么难题?
依靠电子商务改变茶叶营销模式会遇到什么难题? 视频网站为什么很难赚钱?
视频网站为什么很难赚钱? 产品经理怎样用数据指标分析的思路优化产品?
产品经理怎样用数据指标分析的思路优化产品? 新接手一款App该怎么做App优化推广?
新接手一款App该怎么做App优化推广? 数据分析的流程及分析方法
数据分析的流程及分析方法 如何利用O2O模式经营一家理发连锁店
如何利用O2O模式经营一家理发连锁店 网赚新手快速寻找暴利项目产品的4大途径
网赚新手快速寻找暴利项目产品的4大途径



 动效设计的物理法则及应用
动效设计的物理法则及应用  响应式网页设计的现状与难点
响应式网页设计的现状与难点  基于交互体验的扁平化设计要点
基于交互体验的扁平化设计要点 
