网站设计的重要因素及注意事项
网站设计(Web Design)就是一个把信息需求转换成用软件网站表示的过程,就是指在因特网上,根据一定的规则,使用Dreamweaver、photoshop等工具制作的用于展示特定内容的相关网页的集合。网站设计的目的就是产生网站。简单的信息如文字,图片(GIFs, JPEGs,PNGs)和表格,都可以通过使超文件标示语言、可扩展超文本标记语言等标示语言放置到网站页面上。网站的设计是网络营销的第一步。下面马海祥博客就从网站设计方面来讲解影响网站成功的因素。
一、视觉流程
人们在阅读某种信息时,视觉总有一种自然的流动习惯,先看什么,后看什么,再看什么。在心理学的研究表明,一般的浏览习惯是从上到下、从左到右,在一个平面上,上松下稳而压抑。同样,平面的左松右稳。所以平面的视觉影响力上方强于下方,左侧强于右侧。这样平面的上部和中上部被称为“最佳视域”,也就是最优选的地方。在网站设计中一些突出或推荐的信息通常都放在这个位置。当然这种视觉流程只是一种感觉并非一种固定的公式,只要符合人们的心理顺序和逻辑顺序,就可以更为灵活地运用,在网站设计中,灵活而合理地运用直接影响到传达信息的准确与有效性。
二、网站颜色
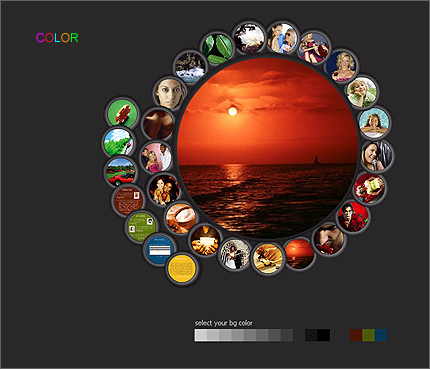
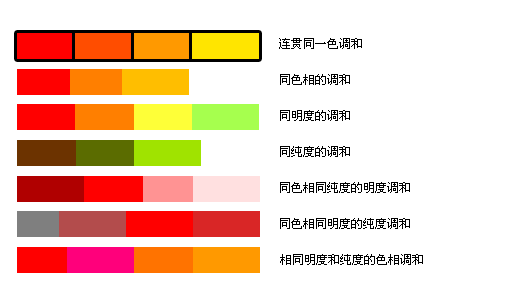
颜色是影响网页的重要因素,不同的颜色对人的感觉有不同的影响。如:红色和橙色使人兴奋并使得心跳加速;黄色使人联想到阳光;黑颜色显得比较庄重,考虑到你希望对浏览者产生什么影响。所以,当你决定做一个网站时,一定要选好网站的主色调,不要东一块色系西一块色系,用户很容易迷路,无论是单页、频道页,都应采用主色系,灰色、白色的万能色,可以跟任意的颜色搭配。
三、导航设计
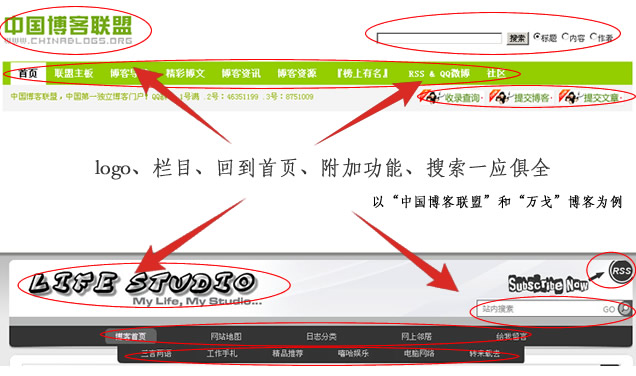
人们习惯从左到右、从上到下阅读,所以主要的导航条应放在页面左边,马海祥认为对于较长的页面来说,在底部放一个简单的导航也是很有必要的,一般在首页和页面顶部设置就够了,导航栏可以说是一个工具,浏览者使用这个功能就能够非常清晰的掌握网站的大体结构,增加用户体验度,关于这点有兴趣的可以看下《如何提高用户体验,增加网站信任度》。

(网站成功关键之一:导航设计)
四、版面设计
人们阅读格式文本时,眼睛是从左上方开始的,逐行浏览到右下方,插入图像时不要忘记这种特性,任何具有方向性的图像应该放在网页实现最先到达的地方,如果在左上角放一个小鸟图片,鸟嘴应该放在把浏览者目光引向页面中部的地方,而不是把视线引走。

(网站成功关键之一:版面设计)
五、网站速度是关键
我们都知道,网页打开速度是留住访问者的关键因素,如果20-30秒还没能打开一个网页,一般人都不会有耐心。所以我们在保证首页速度尽可能快的同时,还是多花点钱买个稳定、带宽好点的空间吧。
网页代码的优化包含:少用大图、少用flash、少用JS、CSS压缩等,详情可查看一下马海祥博客之前的文章,比如《网页制作中常用的20个优化CSS代码技巧》一文。

(简洁的网页设计是网页打开速度重要保证)
网站发展趋势:
要想设计出一个有前瞻远见性的网站,这就需要我们设计师要了解一下网站的未来发展趋势了,在此我们通过网站制作栏目也给大家介绍一下网站的发展趋势。网站因发展方向的不同,产生了三大块主体网站建设群体:
一、行业门户网站
许多行业门户网站,在其VIP会员服务项目当中,包含了为VIP企业会员提供网站建设的服务,像阿里巴巴、中华网库、中国纺织网等公司,吸引了大批行业类的企业注册成为他们的VIP会员,获得包括网站建设和维护在内的多种服务项目。行业门户网站的企业建站服务占到所有企业网站建设服务市场的20%;这类网站以模板型居多。
二、网络综合应用服务网站
网络综合应用服务是指提供包括网络基础应用服务(如域名、主机、邮箱)和网络增值应用服务(如网站建设和推广)等业务在内的综合应用服务公司,企业网站建设是重要业务之一,业务总量占到所有企业网站建设市场的60%。通过网络综合应用服务业务的宣传与拓展,在业界具有良好的形象和口碑,提供的网站建设服务也普遍为客户所接受。
三、专业性网站
专业性网站是指为某一行业的特点特意设计的网站。以个性化网站建设业务为主,大多体现在制作出3D全景网站,FLASH全景网 站等,突出个性化制作和客户长期跟踪服务,目前这类业务总量占到所有企业网站建设市场的20%。
最后也要提醒大家一句,也不要一味的去追求网站的美观性,毕竟网站设计是网站成功的关键之一。随着网络的发展,网站光有美观性是远远不够的,一个网站具有大量的流量能够提高网站的权重,从某一点来说对于网站来说一切美观都是浮云,唯有流量才是王道,最终流量转化为质量才是我们要追求要的。
本文发布于马海祥博客文章,如想转载,请注明原文网址摘自于http://www.mahaixiang.cn/wzsj/117.html,注明出处;否则,禁止转载;谢谢配合!上一篇:没有了
下一篇:如何利用“自适应网页设计”实现不同的设备上呈现同样的网页
您可能还会对以下这些文章感兴趣!
-

基于页面易读性的文字编排设计要点
文字的编排还应注意文字本身的格式效果。图文画面构成中,把不同重点的文字内容用不同的字体来表现,是设计中常用手法,如:行首的强调、引文的强调等。但字体过多画面就显得不安宁,字体过少又缺乏必要的生气,字体数量的多寡常暗示平面中核心内容的多少,所以我们要详……【查看全文】
-

网页设计新手需知道的10条实用法则
大胆留白是设计概念中常常会提到的理论,但真正能根据理论具体落实的设计师却为数不多,可能是因为设计师胆儿不够大,另一种可能是没有在实际中领会到留白的美妙,网页设计中的留白是为了在有限的容量中预留一些让其中元素呼吸的负空间,并不是一种所谓的“偷懒”行为,……【查看全文】
-

分享20个极简主义的网页设计风格
极简主义的设计之所以总是流行,是因为他们一直用一些很简单的创意和资源去表达概念,网页设计的领域受极简主义设计的影响很大,许多有才华的设计师总是用几个简单的工具就设计出了不起的网站,比如字体和几何图形等元素。简约设计的优势不仅仅是其优雅的风格,也有在网页加……【查看全文】
-

全方位解析响应式网页的设计与应用
响应式网页设计可以提供一个比较满意的效果,他给广泛的应用设备提供了一个自定义的解决方案,无论是一个老式旧笔记本还是最先进的设备都能够获得比较好的体验。但响应式网页设计也并不是最好的,这只是个单纯的概念,它可以有效的提高用户体验但是却不能彻底解决。我们……【查看全文】
-

响应式网页设计的排版设计趋势
假如你研究一个流行的作品集网站,里面展示了当今的网页设计,毫无疑问,你会注意到网页的基本结构千变万化,根本没有固定形态,它可以伸缩变化成任何所需的东西,我认为这是响应式网页设计带来的最棒的副产品,事实上,新的准则,就是根本没有固定准则,我们能观察发现……【查看全文】
-

响应式网页布局的实现方法原理
昨天我在马海祥博客上跟大家详细的介绍过《什么是响应式网页设计?》,我觉的响应式网页设计不仅仅是一种趋势,还更是一个新的设计解决方案!它有助于解决不同的分辨率和设备(台式电脑,笔记本电脑,平板,手机)相关的设计问题。既然是设计的问题,这里就会涉及到很多……【查看全文】
-

网站设计的重要因素及注意事项
网站设计(Web Design)就是一个把信息需求转换成用软件网站表示的过程,就是指在因特网上,根据一定的规则,使用Dreamweaver、photoshop等工具制作的用于展示特定内容的相关网页的集合。网站设计的目的就是产生网站。简单的信息如文字,图片(GIFs, JPEGs,PNGs)和表格……【查看全文】
-

什么是响应式网页设计?
响应式网页设计(Responsive Web design,通常缩写为RWD)是指:页面的设计与开发应当根据用户行为以及设备环境(系统平台、屏幕尺寸、屏幕定向等)进行相应的响应和调整。可以说是一种网页设计的技术做法,该设计可使网站在多种浏览设备(从桌面电脑显示器到移动电话或其他……【查看全文】
-

全能型设计师必备的10个技能
为了成为一个全能的设计师,你必须学会掌握一些技能来有效的应对客户或你的老板,很多情况下,一个设计师需要有良好的审美观和许多年的经验,而将那些“经常被雇佣”的设计师和其他设计师区分开来的就是下面列出来的技能,掌握这些技能,你不仅能在团队中成为更有价值的……【查看全文】
-

关于响应式页面重构的一些关键技术点
单纯的页面重构,所涉及到的工作内容一般是“分析设计稿>切图>写HTML和CSS”,虽然看起来很少,但要做好这份工作,绝非所想的那么容易。原因很简单:工作内容单一,在时间和工作量上必会很苛刻,往往跟设计师的工作时间是3:1,即设计师给三天的时间,制作只给一天的时间……【查看全文】
分类目录
互联网更多>>
 互联网思维的一些特征
如今,互联网迅猛发展已经渗透人们生活各个方面,尤其是互联网正加快向传统行业渗透和融合,对传统行业提出严……
互联网思维的一些特征
如今,互联网迅猛发展已经渗透人们生活各个方面,尤其是互联网正加快向传统行业渗透和融合,对传统行业提出严……
 基于高斯模糊原理的模糊图片的研究
高斯模糊(Gaussian Blur)的原理中,它是根据高斯曲线调节象素色值,它是有选择地模糊图像。说得直白一点,就是高……
基于高斯模糊原理的模糊图片的研究
高斯模糊(Gaussian Blur)的原理中,它是根据高斯曲线调节象素色值,它是有选择地模糊图像。说得直白一点,就是高……
 盘点2010年代这10年的重大网络安全事件
二十一世纪的第2个十年即将过去,在过去十年里有很多的重大网络安全事件发生,我们见证了过去十年,大量的数据……
盘点2010年代这10年的重大网络安全事件
二十一世纪的第2个十年即将过去,在过去十年里有很多的重大网络安全事件发生,我们见证了过去十年,大量的数据……
SEO优化 更多>>
-
 百度搜索将推出飓风算法2.0:严厉打
百度搜索将推出飓风算法2.0:严厉打
为了营造良好的搜索内容生态,保护搜索用户的…… -
 SEO是什么?
SEO是什么?
对于刚入SEO行业的新人来说,要想做好网站的s…… -
 移动端手机站做站内优化的要点
移动端手机站做站内优化的要点
随着移动流量的与日俱增,移动搜索引擎的功能…… -
 今年网站SEO优化要注意的6大策略
今年网站SEO优化要注意的6大策略
通俗的来说,SEO技术就是一种达到SEO效果所采用…… -
 如何使用留言评论进行推广引流
如何使用留言评论进行推广引流
随着新媒体的快速发展,留言评论变得随处可见…… -
 网站收录量对于网站排名的影响作用
网站收录量对于网站排名的影响作用
很多做SEO的朋友都会问,是不是网站收录越多网…… -
 史上最全的网站SEO策略方案
史上最全的网站SEO策略方案
在搜索引擎优化中,一个网站的SEO策略能最终影…… -
 百度冰桶算法5.0:保障移动搜索用户
百度冰桶算法5.0:保障移动搜索用户
为了提升移动搜索落地页体验,营造优质的移动……






 响应式设计时代该如何进行网站设计
响应式设计时代该如何进行网站设计 简约页面设计风格的相关技巧有哪些?
简约页面设计风格的相关技巧有哪些? 响应式网页设计的基本原则布局
响应式网页设计的基本原则布局 产品经理怎样用数据指标分析的思路优化产品?
产品经理怎样用数据指标分析的思路优化产品? 今日头条能否成为自媒体赚钱的新平台
今日头条能否成为自媒体赚钱的新平台 网赚新手快速寻找暴利项目产品的4大途径
网赚新手快速寻找暴利项目产品的4大途径 依靠电子商务改变茶叶营销模式会遇到什么难题?
依靠电子商务改变茶叶营销模式会遇到什么难题? 免费模式赚钱的核心竞争是什么
免费模式赚钱的核心竞争是什么 新接手一款App该怎么做App优化推广?
新接手一款App该怎么做App优化推广? 数据分析的流程及分析方法
数据分析的流程及分析方法 视频网站为什么很难赚钱?
视频网站为什么很难赚钱? 如何利用O2O模式经营一家理发连锁店
如何利用O2O模式经营一家理发连锁店 竞品分析报告的3大步骤
竞品分析报告的3大步骤



 基于交互体验的扁平化设计要点
基于交互体验的扁平化设计要点  响应式网页设计的现状与难点
响应式网页设计的现状与难点  动效设计的物理法则及应用
动效设计的物理法则及应用 
