常见的七种响应式导航设计模式的优点和缺点
在大屏幕上,导航置顶或导航居左是两种典型的设计模式,然而,这两种模式在小屏幕上却遭遇挑战,在响应式网页设计日渐流行的今天,我们更有必要重新审视针对小屏幕环境下的导航设计模式,这些通过移动设备访问的页面导航,必须既方便用户快速访问,又不能过于突出。
对此,我特意整理了以下七种常见的响应式导航的设计模式,今天,就借助马海祥博客的平台跟大家分享一下,这七种设计模式都各有利弊,大家在选择导航设计方案时,需要根据项目的实际情况作出判断。
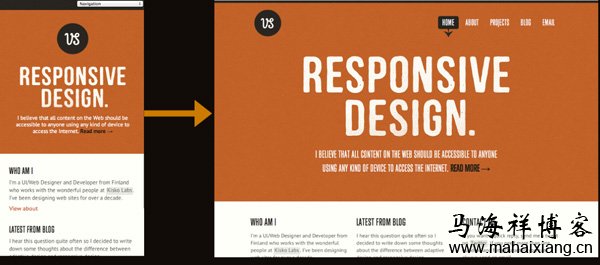
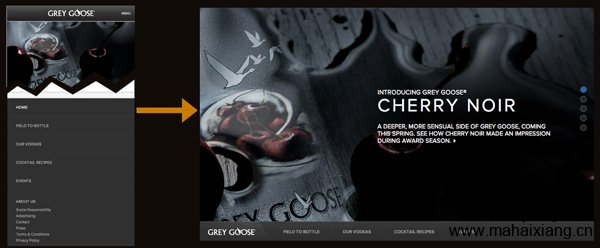
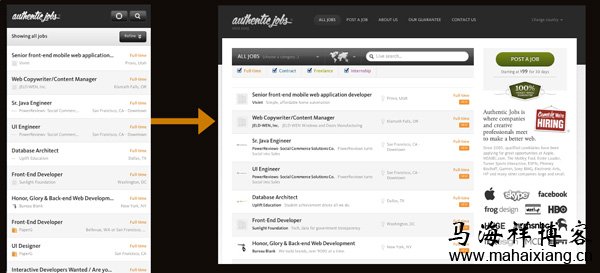
一、置顶(或“放任自流”)
将导航置顶或让导航随布局任意流动(放任自流)是一种最简单的导航实现方式,正是由于这种易于实现的方式,它也成为了当下许多响应式网页的“标配”(具体可查看马海祥博客《什么是响应式网页设计》的相关介绍)。

1、置顶的优点
易于实现:在大屏幕和小屏幕上的实现方式一致。
不依赖JavaScript:这样就最大程度上保证了兼容性,无需打破原有CSS样式。
无需打乱内容本来的顺序:这种方式保证了它是完完全全的流体布局,无需一丁点的人为干预。
2、置顶的缺点
占用空间:高度问题在移动端是核心问题,“内容优先,导航其次”是典型的移动端网页体验,我们都期望用户能够以最快的速度获取内容,这久意味着我们需要移除导航以确保用户关注的焦点始终保持在核心信息上,而当导航高度过大,导致屏幕内的核心信息无法展示的时候,就会引起用户的疑惑,当我们打开一个页面时,整个屏幕都被导航占据,用户无法获取有效信息。
扩展性差:当你的导航刚好在一行内展示时,若要再添加章节的时候会出现什么情况呢?如果客户突然要求再增加一个名为“产品和服务”的导航类目呢?或者将导航标题翻译成其他语言后导致字符长度的变化呢?这些情况都会破坏原有的设计方案。
粗手指:导航全挤在一起,粗手指心急如焚,怎么点也点不到自己想要访问的导航链,这样就增加了误操作的几率(不适合小屏幕上通过手指进行点击操作,这点我曾在马海祥博客《如何通过修改CSS样式来增强平板电脑的用户体验》的一文中跟大家详细的介绍过的)。
跨设备的问题:不同设备渲染的方式各异,在iPhone上很棒的页面或许在其它平台上表现得很糟糕。
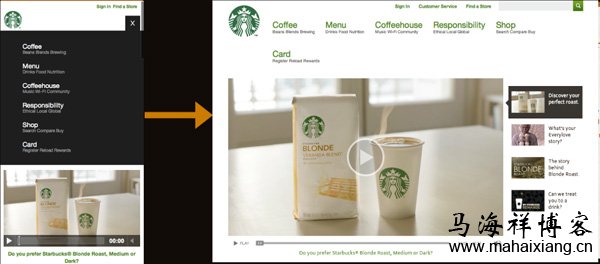
二、菜单选择
目前来说,马海祥觉得将导航收纳在一个选择菜单的控件当中是一个不错的方式,因为它避免了导航置顶所占用的屏幕空间。

1、菜单选择的优点
腾出了足够的空间:一个选择菜单无论是在横向或纵向上都特别省空间符合用户习惯。
相比置底的方式,马海祥觉得用户更习惯导航被放置在页面头部容易辨认。
下拉菜单的控件样式十分显眼,及其容易发现支持本地化的交互方式。
由于采用标准控件,使得操作十分本地化,这种本地化是指对设备自身属性的支持,比如,在触摸设备上能够通过点击操作,而在轨迹球上支持滚动操作。
2、菜单选择的缺点
样式不统一,不同浏览器会呈现不同样式的下拉菜单可能会让用户困惑。
大部分用户只在填写表单时才会看见下拉菜单,而将下拉菜单用作导航,担心用户一下子无法理解下拉菜单内容的处理方式比较奇怪。
因为在下拉菜单中,子项目会自动缩进,这样虽然可用,但从视觉上看十分混乱,可能会依赖浏览器调用JavaScript文件。
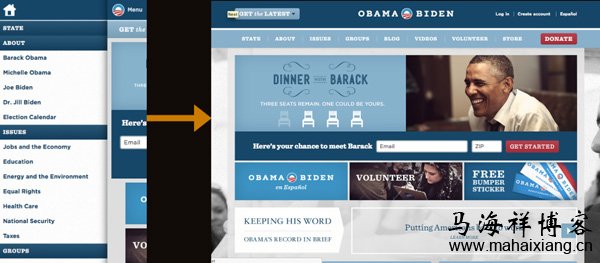
三、开关
开关的实现方式类似页脚锚点,但不是点击跳转至页脚,而是点击后将菜单区域滑动展开,同样也是比较容易实现的设计模式。

1、开关的优点
易于理解:相较于页脚锚点突然间的跳转,开关这种是位置不变的交互方式更容易让用户接受交互更优雅(相比跳转而言)。
拓展性强:你唯一要做的就是在PC端隐藏开关,在适当的断点处显示它,这一切的一切都能通过CSS来实现。
2、开关的缺点
动画可能不够平滑:Android对于动画的支持一直不好,因此,可能得到你想要的效果非常依赖JavaScript效果,马海祥觉得这也正因为打开开关的动画需要JavaScript来实现,所以,它的兼容性不太好。
四、侧滑导航
侧滑是在Facebook的大力推广下流行起来的,之所以叫抽屉源于它的交互动效(具体可查看马海祥博客《移动APP导航设计的10种模式》的相关介绍),当点击菜单按钮后,导航模块会像抽屉一样从页面边缘滑动出现。

1、侧滑导航的优点
空间充裕,因为从边缘滑出,这些内容被理解为在底层或屏幕外的无限区域内。
好看:简洁就是美,而且动画效果惊艳。
2、侧滑导航的缺点
小众:与其他简单的设计模式比起来,从侧面滑动展开导航栏的效果需要若干复杂的动画来实现,这样就将一些低端设备挡在门口。因此,如果你的项目是面向大众而设计的,需要谨慎。
适配性不好:这种模式仅适合移动设备,在大屏幕上的表现并不好(也没有必要)。
五、页脚锚点
在页面头部只保留一个去底部的锚点,将导航放在页脚是一种讨巧的做法,它节省了头部宝贵的空间,同时又满足了访问导航的需求。

1、页脚锚点的优点
容易实现:页眉锚点,导航置底,没有比这更简单的了。
不依赖JavaScript:这意味着更少的测试和更好的浏览器支持CSS改动小,由于采用了绝对或固定位置,将底部导航移到大屏幕的顶部简直太容易了。
2、页脚锚点的缺点
用户迷惑:快速跳转至页脚这一动作容易让用户迷惑。
缺乏优雅:虽然这样说很奇怪,但马海祥认为类似开关的交互方式更性感一些。
这种采用锚点跳转的方式虽然实用,但不优雅,相比那些经过精心设计的移动端应用的交互方式而言太过粗糙。
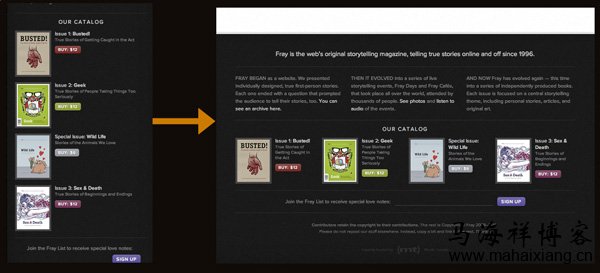
六、页脚放置导航
只在页脚放置导航和页脚锚点类似,只是它不在页眉放置锚点,这种模式的理念是内容优先、导航其次,这种方式需要用户将页面滑动至底部才能看见导航。

1、页脚导航的优点
容易实现,兼容性(无需JavaScript)CSS改动小,由于采用了绝对或固定位置,将底部导航移到大屏幕的顶部简直太容易了。
2、页脚导航的缺点
难以发现:无论在大屏或小屏上都很难发现页脚会有导航。
难以使用:移动端用户需要不断滚动页面至底部,才能使用页脚导航,十分不便。
七、彻底隐藏
将导航隐藏,得到最大化的空间,这种设计模式遵循了该法则,不要惩罚那些通过移动端访问你网站的用户。
移动端用户到底想得到或不想要哪些信息仍旧是个谜,移动端用户会做任何桌面端用户都会做的事情,因此,仅针对移动端用户提供某些核心功能是很有必要的。

1、彻底隐藏的优点
完美的利用有限的屏幕空间。
对于移动端设备有很大优势,只用向下滑动就能查看更多。
2、彻底隐藏的缺点
去掉了针对移动端用户的核心功能或内容将链接或内容隐藏的做法并不好,响应式的鼓吹者认为这种做法会导致移动端页面与桌面端形成内容上的差异,以及体验上的灾难。
增加页面额外的开销使用命令display: none仅能在页面上隐藏该元素,页面的代码、图片或别的文件依旧在后台下载,这最终导致了页面访问缓慢。
难以维护:两个完全分离的导航体系将成为后期维护时的负担。
可能存在迷惑:移动端用户向下滑动页面来刷新列表时,并不会意识到当我第一次看到Facebook采用这种设计时,我还以为页面出错了呢,在屏幕右侧露出一些信息对于我本人而言还是很奇怪的。
马海祥博客点评:
移动导航就像你真正的朋友一样,彼此需要,但又给彼此空间,而那些假装跟你很要好的朋友总是在你需要的时候消失(当你需要导航的时候找不到)或者占据你的个人空间而让你抓狂,因此,针对响应式导航进行设计,需要在访问的便携性和空间上做一个平衡。
本文发布于马海祥博客文章,如想转载,请注明原文网址摘自于http://www.mahaixiang.cn/wzsj/1023.html,注明出处;否则,禁止转载;谢谢配合!相关标签搜索: 响应式 响应式设计 导航模式 导航设计 设计模式
上一篇:响应式网页设计的基本原则布局
下一篇:网页设计新手需知道的10条实用法则
您可能还会对以下这些文章感兴趣!
-

网页设计新手需知道的10条实用法则
大胆留白是设计概念中常常会提到的理论,但真正能根据理论具体落实的设计师却为数不多,可能是因为设计师胆儿不够大,另一种可能是没有在实际中领会到留白的美妙,网页设计中的留白是为了在有限的容量中预留一些让其中元素呼吸的负空间,并不是一种所谓的“偷懒”行为,……【查看全文】
-

分享20个极简主义的网页设计风格
极简主义的设计之所以总是流行,是因为他们一直用一些很简单的创意和资源去表达概念,网页设计的领域受极简主义设计的影响很大,许多有才华的设计师总是用几个简单的工具就设计出了不起的网站,比如字体和几何图形等元素。简约设计的优势不仅仅是其优雅的风格,也有在网页加……【查看全文】
-

网站设计的重要因素及注意事项
网站设计(Web Design)就是一个把信息需求转换成用软件网站表示的过程,就是指在因特网上,根据一定的规则,使用Dreamweaver、photoshop等工具制作的用于展示特定内容的相关网页的集合。网站设计的目的就是产生网站。简单的信息如文字,图片(GIFs, JPEGs,PNGs)和表格……【查看全文】
-

全方位解析响应式网页的设计与应用
响应式网页设计可以提供一个比较满意的效果,他给广泛的应用设备提供了一个自定义的解决方案,无论是一个老式旧笔记本还是最先进的设备都能够获得比较好的体验。但响应式网页设计也并不是最好的,这只是个单纯的概念,它可以有效的提高用户体验但是却不能彻底解决。我们……【查看全文】
-

响应式网页布局的实现方法原理
昨天我在马海祥博客上跟大家详细的介绍过《什么是响应式网页设计?》,我觉的响应式网页设计不仅仅是一种趋势,还更是一个新的设计解决方案!它有助于解决不同的分辨率和设备(台式电脑,笔记本电脑,平板,手机)相关的设计问题。既然是设计的问题,这里就会涉及到很多……【查看全文】
-

全能型设计师必备的10个技能
为了成为一个全能的设计师,你必须学会掌握一些技能来有效的应对客户或你的老板,很多情况下,一个设计师需要有良好的审美观和许多年的经验,而将那些“经常被雇佣”的设计师和其他设计师区分开来的就是下面列出来的技能,掌握这些技能,你不仅能在团队中成为更有价值的……【查看全文】
-

什么是响应式网页设计?
响应式网页设计(Responsive Web design,通常缩写为RWD)是指:页面的设计与开发应当根据用户行为以及设备环境(系统平台、屏幕尺寸、屏幕定向等)进行相应的响应和调整。可以说是一种网页设计的技术做法,该设计可使网站在多种浏览设备(从桌面电脑显示器到移动电话或其他……【查看全文】
-

基于页面易读性的文字编排设计要点
文字的编排还应注意文字本身的格式效果。图文画面构成中,把不同重点的文字内容用不同的字体来表现,是设计中常用手法,如:行首的强调、引文的强调等。但字体过多画面就显得不安宁,字体过少又缺乏必要的生气,字体数量的多寡常暗示平面中核心内容的多少,所以我们要详……【查看全文】
-

关于响应式页面重构的一些关键技术点
单纯的页面重构,所涉及到的工作内容一般是“分析设计稿>切图>写HTML和CSS”,虽然看起来很少,但要做好这份工作,绝非所想的那么容易。原因很简单:工作内容单一,在时间和工作量上必会很苛刻,往往跟设计师的工作时间是3:1,即设计师给三天的时间,制作只给一天的时间……【查看全文】
-

响应式网页设计的排版设计趋势
假如你研究一个流行的作品集网站,里面展示了当今的网页设计,毫无疑问,你会注意到网页的基本结构千变万化,根本没有固定形态,它可以伸缩变化成任何所需的东西,我认为这是响应式网页设计带来的最棒的副产品,事实上,新的准则,就是根本没有固定准则,我们能观察发现……【查看全文】
分类目录
互联网更多>>
 基于高斯模糊原理的模糊图片的研究
高斯模糊(Gaussian Blur)的原理中,它是根据高斯曲线调节象素色值,它是有选择地模糊图像。说得直白一点,就是高……
基于高斯模糊原理的模糊图片的研究
高斯模糊(Gaussian Blur)的原理中,它是根据高斯曲线调节象素色值,它是有选择地模糊图像。说得直白一点,就是高……
 互联网思维的一些特征
如今,互联网迅猛发展已经渗透人们生活各个方面,尤其是互联网正加快向传统行业渗透和融合,对传统行业提出严……
互联网思维的一些特征
如今,互联网迅猛发展已经渗透人们生活各个方面,尤其是互联网正加快向传统行业渗透和融合,对传统行业提出严……
 盘点2010年代这10年的重大网络安全事件
二十一世纪的第2个十年即将过去,在过去十年里有很多的重大网络安全事件发生,我们见证了过去十年,大量的数据……
盘点2010年代这10年的重大网络安全事件
二十一世纪的第2个十年即将过去,在过去十年里有很多的重大网络安全事件发生,我们见证了过去十年,大量的数据……
SEO优化 更多>>
-
 史上最全的网站SEO策略方案
史上最全的网站SEO策略方案
在搜索引擎优化中,一个网站的SEO策略能最终影…… -
 百度冰桶算法5.0:保障移动搜索用户
百度冰桶算法5.0:保障移动搜索用户
为了提升移动搜索落地页体验,营造优质的移动…… -
 SEO是什么?
SEO是什么?
对于刚入SEO行业的新人来说,要想做好网站的s…… -
 移动端手机站做站内优化的要点
移动端手机站做站内优化的要点
随着移动流量的与日俱增,移动搜索引擎的功能…… -
 百度搜索将推出飓风算法2.0:严厉打
百度搜索将推出飓风算法2.0:严厉打
为了营造良好的搜索内容生态,保护搜索用户的…… -
 如何使用留言评论进行推广引流
如何使用留言评论进行推广引流
随着新媒体的快速发展,留言评论变得随处可见…… -
 网站收录量对于网站排名的影响作用
网站收录量对于网站排名的影响作用
很多做SEO的朋友都会问,是不是网站收录越多网…… -
 今年网站SEO优化要注意的6大策略
今年网站SEO优化要注意的6大策略
通俗的来说,SEO技术就是一种达到SEO效果所采用……




 响应式网页设计的基本原则布局
响应式网页设计的基本原则布局 简约页面设计风格的相关技巧有哪些?
简约页面设计风格的相关技巧有哪些? 响应式设计时代该如何进行网站设计
响应式设计时代该如何进行网站设计 免费模式赚钱的核心竞争是什么
免费模式赚钱的核心竞争是什么 依靠电子商务改变茶叶营销模式会遇到什么难题?
依靠电子商务改变茶叶营销模式会遇到什么难题? 竞品分析报告的3大步骤
竞品分析报告的3大步骤 今日头条能否成为自媒体赚钱的新平台
今日头条能否成为自媒体赚钱的新平台 视频网站为什么很难赚钱?
视频网站为什么很难赚钱? 产品经理怎样用数据指标分析的思路优化产品?
产品经理怎样用数据指标分析的思路优化产品? 网赚新手快速寻找暴利项目产品的4大途径
网赚新手快速寻找暴利项目产品的4大途径 如何利用O2O模式经营一家理发连锁店
如何利用O2O模式经营一家理发连锁店 新接手一款App该怎么做App优化推广?
新接手一款App该怎么做App优化推广? 数据分析的流程及分析方法
数据分析的流程及分析方法



 响应式网页设计的现状与难点
响应式网页设计的现状与难点  动效设计的物理法则及应用
动效设计的物理法则及应用  基于交互体验的扁平化设计要点
基于交互体验的扁平化设计要点 
