响应式网页图片库设计的基本规则和技巧
响应式设计无疑是当前网页设计领域当中,不可忽略的必要组成部分,而响应式网页中的图片显示又是老生常谈的问题,许多争论集中在响应式网站的图片应当怎么展示,继续延伸开来,那么响应式网站中的图片库应当如何设计呢?
相比于单个图片,图库的展示无疑更加复杂,牵涉到的变量更多,所以实现起来也更加麻烦费神,接下来,我们来看看如果要设计响应式的图片库,有哪些值得注意的基本规则和技巧。
1、轮播幻灯片:尽量隐藏导航
在桌面端上导航的存在可能没什么,但是在移动端上查看的时候,导航还是尽量隐藏起来,需要的时候再显现。

而诸如左右切换的按钮和标明浏览位置的圆点,最好是在光标移动上去之后再显示,这样的设计不仅可以避免用户分心,而且能避免内容和导航元素之间的冲突,降低整体设计的混乱感(具体可查看马海祥博客《常见的七种响应式导航设计模式的优点和缺点》的相关介绍)。
2、避免使用大量肖像类图片
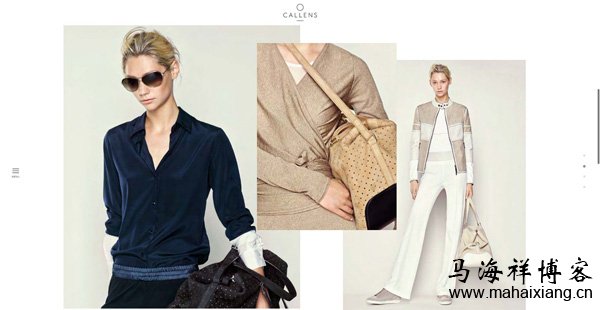
如果你设计的图片库是类似网格布局的话,你可能会尽量挑选和横向的图片,或者方形的图像,这样的设计在兼容桌面端设计的同时,还可以让用户在小屏幕上更好地查看。

人像类的图片在手机上适合纵向屏幕上浏览,如果横过来的话,图片会显得特别小,浏览会相当不方便。
横向是最佳的,如果不行的话,使用方形的 图片会是很好的兼容性方案,一个响应式的图片库的设计需要考虑多种因素,请务必牢记用户的不同浏览场景。
3、在移动端上支持手势操作
触摸屏上使用收拾操作几乎是用户的本能了,所以,在设计响应式图片库的时候,滑动操作等手势操作赋予用户更多的权力,让体验更加逼真。
在移动设备上使用箭头导航太过于乏味、老旧,手势交互更加自然也更符合真实的交互体验(具体可查看马海祥博客《基于滑动维度的交互设计变化》的相关介绍)。
4、在移动端上禁用lightbox效果
Lightbox效果大概是桌面端网页上最常见的图片浏览模式,图片以弹出框的形式呈现出来,能随着屏幕尺寸和鼠标操作来缩放。

在产品展示的页面当中,这种图片浏览模式的使用尤其广泛和频繁,但是在移动端上的时候,它可能会引起大量的用户体验上的问题:盖住其他的交互控件、无法退出、尺寸不合适等等。
5、让导航元素低调不招摇
如果你使用幻灯片的形式来展现大量图片组成的图片库的时候,导航就显得尤为重要了,用户肯定不想在等待加载中耗费太多的时间,他们依然会按照自己的速度点击,翻页,进入,退出,保持,等等。
所以,当你要使用导航元素的时候,一定要设计在让他们觉得不碍事的地方,不要让导航的小圆点盖在文本或者链接上,并且避免复杂的控制方式,这样会分散用户注意力,并让整个页面的设计都趋于复杂,可点击跳转的导航小圆点能让用户快速跳转到他们想要去的地方,提升效率,降低无谓的消耗,当然,不要弄的太复杂,平衡最重要!
6、不要让图片和视频混淆
通常情况下,不同类型的媒体混到一起没啥问题,但是用户肯定不想翻看图片的时候,突然发现下一张图片变成了视频,突如其来的声音和额外的流量消耗绝对是他们不愿意碰到的事情。
将视频和图片分割开来,让他们知道接下来的会是什么东西,不要让意外发生。
7、确保图片显示尺寸不要超过原始图片的最大宽度
这一点很重要,尽管很基础,但是依然需要强调一下,图片尽量不要去填充超过本身尺寸的空间,这样会让图片表现出象素化的失真效果(具体可查看马海祥博客《JPG、PNG和GIF图片的基本原理及优化方法》的相关介绍)。

值得注意的是,很多情况下图片在移动端完全填满某个区块没问题,但是在桌面端的时候,最大也不能超过本身宽度,这似乎并不难,但是依然有许多响应式页面,当你拉宽浏览器界面的时候,会有图片超出本身尺寸来显示。
8、图片缩放
如果你的图库中的图片要牵涉到图片缩放,那么尽量让图片去缩小,而不是放大,甚至最好是为图片设定精确的尺寸。

通常,图片缩放会使用百分比来控制它的大小变化,如果你个属性被设定为按照百分比来缩放,那么其他的相关属性最好设置为自动,比如将图片宽度设定为50%,那么高度缩放应当设定为自动。
9、避免使用图片标题
使用图片标题或者其他的附加文字会为你自己和用户增加大量的问题,第一个问题是,它在移动端界面上会强制显现出来,在移动端有限的界面空间上,它可能会和图片挤压到一起,带来混乱的用户体验。
另外一个问题是,它可能会限制你的文字使用,你得想明白它怎么断句,占据多大空间,在桌面端显示和在移动端显示分别是什么样,怎么才正常,太多的变量控制起来会相当麻烦。
图片各不相同,而文字总会莫名其妙地覆盖到某些不该覆盖到的地方,图片和文字的对比度总会随 着不同的图片而变化,这也是麻烦的地方之一。
马海祥博客点评:
小心无大错,今天说的规则并不复杂,但是当你开始为图片库进行响应式设计的时候,这些鸡零狗碎的问题开始显现,在意想不到的地方影响整个设计和体验,以用户为重心,小心绕过这些坑,会让你的响应式网页更优秀,也更快搞定。
本文发布于马海祥博客文章,如想转载,请注明原文网址摘自于http://www.mahaixiang.cn/wzsj/1473.html,注明出处;否则,禁止转载;谢谢配合!上一篇:十个简单而有创意的网站导航设计案例
下一篇:简约页面设计风格的相关技巧有哪些?
您可能还会对以下这些文章感兴趣!
-

分享20个极简主义的网页设计风格
极简主义的设计之所以总是流行,是因为他们一直用一些很简单的创意和资源去表达概念,网页设计的领域受极简主义设计的影响很大,许多有才华的设计师总是用几个简单的工具就设计出了不起的网站,比如字体和几何图形等元素。简约设计的优势不仅仅是其优雅的风格,也有在网页加……【查看全文】
-

网页设计新手需知道的10条实用法则
大胆留白是设计概念中常常会提到的理论,但真正能根据理论具体落实的设计师却为数不多,可能是因为设计师胆儿不够大,另一种可能是没有在实际中领会到留白的美妙,网页设计中的留白是为了在有限的容量中预留一些让其中元素呼吸的负空间,并不是一种所谓的“偷懒”行为,……【查看全文】
-

全方位解析响应式网页的设计与应用
响应式网页设计可以提供一个比较满意的效果,他给广泛的应用设备提供了一个自定义的解决方案,无论是一个老式旧笔记本还是最先进的设备都能够获得比较好的体验。但响应式网页设计也并不是最好的,这只是个单纯的概念,它可以有效的提高用户体验但是却不能彻底解决。我们……【查看全文】
-

基于页面易读性的文字编排设计要点
文字的编排还应注意文字本身的格式效果。图文画面构成中,把不同重点的文字内容用不同的字体来表现,是设计中常用手法,如:行首的强调、引文的强调等。但字体过多画面就显得不安宁,字体过少又缺乏必要的生气,字体数量的多寡常暗示平面中核心内容的多少,所以我们要详……【查看全文】
-

响应式网页设计的排版设计趋势
假如你研究一个流行的作品集网站,里面展示了当今的网页设计,毫无疑问,你会注意到网页的基本结构千变万化,根本没有固定形态,它可以伸缩变化成任何所需的东西,我认为这是响应式网页设计带来的最棒的副产品,事实上,新的准则,就是根本没有固定准则,我们能观察发现……【查看全文】
-

网站设计的重要因素及注意事项
网站设计(Web Design)就是一个把信息需求转换成用软件网站表示的过程,就是指在因特网上,根据一定的规则,使用Dreamweaver、photoshop等工具制作的用于展示特定内容的相关网页的集合。网站设计的目的就是产生网站。简单的信息如文字,图片(GIFs, JPEGs,PNGs)和表格……【查看全文】
-

全能型设计师必备的10个技能
为了成为一个全能的设计师,你必须学会掌握一些技能来有效的应对客户或你的老板,很多情况下,一个设计师需要有良好的审美观和许多年的经验,而将那些“经常被雇佣”的设计师和其他设计师区分开来的就是下面列出来的技能,掌握这些技能,你不仅能在团队中成为更有价值的……【查看全文】
-

什么是响应式网页设计?
响应式网页设计(Responsive Web design,通常缩写为RWD)是指:页面的设计与开发应当根据用户行为以及设备环境(系统平台、屏幕尺寸、屏幕定向等)进行相应的响应和调整。可以说是一种网页设计的技术做法,该设计可使网站在多种浏览设备(从桌面电脑显示器到移动电话或其他……【查看全文】
-

关于响应式页面重构的一些关键技术点
单纯的页面重构,所涉及到的工作内容一般是“分析设计稿>切图>写HTML和CSS”,虽然看起来很少,但要做好这份工作,绝非所想的那么容易。原因很简单:工作内容单一,在时间和工作量上必会很苛刻,往往跟设计师的工作时间是3:1,即设计师给三天的时间,制作只给一天的时间……【查看全文】
-

响应式网页布局的实现方法原理
昨天我在马海祥博客上跟大家详细的介绍过《什么是响应式网页设计?》,我觉的响应式网页设计不仅仅是一种趋势,还更是一个新的设计解决方案!它有助于解决不同的分辨率和设备(台式电脑,笔记本电脑,平板,手机)相关的设计问题。既然是设计的问题,这里就会涉及到很多……【查看全文】
分类目录
互联网更多>>
 基于高斯模糊原理的模糊图片的研究
高斯模糊(Gaussian Blur)的原理中,它是根据高斯曲线调节象素色值,它是有选择地模糊图像。说得直白一点,就是高……
基于高斯模糊原理的模糊图片的研究
高斯模糊(Gaussian Blur)的原理中,它是根据高斯曲线调节象素色值,它是有选择地模糊图像。说得直白一点,就是高……
 盘点2010年代这10年的重大网络安全事件
二十一世纪的第2个十年即将过去,在过去十年里有很多的重大网络安全事件发生,我们见证了过去十年,大量的数据……
盘点2010年代这10年的重大网络安全事件
二十一世纪的第2个十年即将过去,在过去十年里有很多的重大网络安全事件发生,我们见证了过去十年,大量的数据……
 互联网思维的一些特征
如今,互联网迅猛发展已经渗透人们生活各个方面,尤其是互联网正加快向传统行业渗透和融合,对传统行业提出严……
互联网思维的一些特征
如今,互联网迅猛发展已经渗透人们生活各个方面,尤其是互联网正加快向传统行业渗透和融合,对传统行业提出严……
SEO优化 更多>>
-
 SEO是什么?
SEO是什么?
对于刚入SEO行业的新人来说,要想做好网站的s…… -
 网站收录量对于网站排名的影响作用
网站收录量对于网站排名的影响作用
很多做SEO的朋友都会问,是不是网站收录越多网…… -
 今年网站SEO优化要注意的6大策略
今年网站SEO优化要注意的6大策略
通俗的来说,SEO技术就是一种达到SEO效果所采用…… -
 移动端手机站做站内优化的要点
移动端手机站做站内优化的要点
随着移动流量的与日俱增,移动搜索引擎的功能…… -
 史上最全的网站SEO策略方案
史上最全的网站SEO策略方案
在搜索引擎优化中,一个网站的SEO策略能最终影…… -
 百度搜索将推出飓风算法2.0:严厉打
百度搜索将推出飓风算法2.0:严厉打
为了营造良好的搜索内容生态,保护搜索用户的…… -
 百度冰桶算法5.0:保障移动搜索用户
百度冰桶算法5.0:保障移动搜索用户
为了提升移动搜索落地页体验,营造优质的移动…… -
 如何使用留言评论进行推广引流
如何使用留言评论进行推广引流
随着新媒体的快速发展,留言评论变得随处可见……




 简约页面设计风格的相关技巧有哪些?
简约页面设计风格的相关技巧有哪些? 响应式网页设计的基本原则布局
响应式网页设计的基本原则布局 响应式设计时代该如何进行网站设计
响应式设计时代该如何进行网站设计 数据分析的流程及分析方法
数据分析的流程及分析方法 视频网站为什么很难赚钱?
视频网站为什么很难赚钱? 竞品分析报告的3大步骤
竞品分析报告的3大步骤 依靠电子商务改变茶叶营销模式会遇到什么难题?
依靠电子商务改变茶叶营销模式会遇到什么难题? 免费模式赚钱的核心竞争是什么
免费模式赚钱的核心竞争是什么 新接手一款App该怎么做App优化推广?
新接手一款App该怎么做App优化推广? 今日头条能否成为自媒体赚钱的新平台
今日头条能否成为自媒体赚钱的新平台 网赚新手快速寻找暴利项目产品的4大途径
网赚新手快速寻找暴利项目产品的4大途径 产品经理怎样用数据指标分析的思路优化产品?
产品经理怎样用数据指标分析的思路优化产品? 如何利用O2O模式经营一家理发连锁店
如何利用O2O模式经营一家理发连锁店



 动效设计的物理法则及应用
动效设计的物理法则及应用  基于交互体验的扁平化设计要点
基于交互体验的扁平化设计要点  响应式网页设计的现状与难点
响应式网页设计的现状与难点 
