分享20个极简主义的网页设计风格
极简主义的设计之所以总是流行,是因为他们一直用一些很简单的创意和资源去表达概念,网页设计的领域受极简主义设计的影响很大,许多有才华的设计师总是用几个简单的工具就设计出了不起的网站,比如字体和几何图形等元素。简约设计的优势不仅仅是其优雅的风格,也有在网页加载的时候表达一个重要因素!
今天要给大家分享一篇设计趋势总结,虽然前阵子在微博上还吐槽了近段时间各种设计趋势总结追风成影,但还是会跟大家多分享的,因为真怕一不小心的就落伍了,并且案例收集的非常精良,完全可以当做一个灵感库,时不时拿出来看看也是极好的!
1、扁平化设计
极简设计和扁平化设计两者搭配相得益彰,因为两者重点都是强调简洁之特性。同样都是舍弃了很多设计上的技巧而将重点放在内容上,扁平化设计的基本风格就其本身来说,其实便是极简化设计。

2、半扁平化设计
过去纯粹的扁平化设计几乎统治了整个网页设计市场,但今年由于具体化设计的影响,今年的网页设计会变得更加趋向于立体化。这种转变将体现在一些光和阴影的运用,成为所谓“半扁平化设计”。

扁平化设计的兴起是为了适应现代科技推崇的极简化设计风格。扁平化设计仍会存在,但已不再被大量发展并使用。适量渐变阴影的使用将会在保留其简约风格的基础上使扁平化设计更加复杂和写实化,这将会是融入明年设计趋势的一个特点(具体可查看马海祥博客《实例解析扁平化设计的要点》的相关介绍)。
3、更多3D
3D元素绝对是今年的主力,我们很快会看到它更多的出现在所有的设计领域里。时下VR技术势头正猛,3D设计元素可能会快速融入我们的生活。

4、动态照片
所谓动态照片不是我们在各网站上看到普通的gif图,而是一张静态的照片,其中有一个动态的元素。

这项技术让一张普通的照片有了一些生气和活力。
5、动画效果
动画效果已经越来越多的以各种形式出现在网页设计上,诸如gifs, SVG, WebGL CSS 或小视频。动画形式绝对是去年的最主要的趋势之一,所以请果断的使用它(具体可查看马海祥博客《移动端网页动画设计的原则》的相关介绍)。

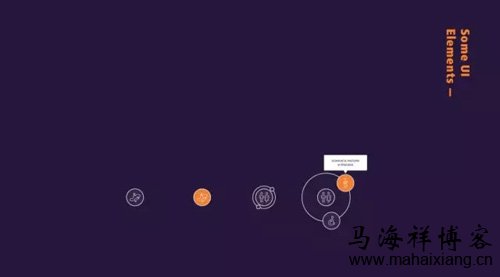
6、几何图形、纹样、线条、圆圈
该趋势始于2016并且延续至2017也风头不减,你可以通过几个简单且时髦的几何形状就让你的网站个性化起来。可以使扁平化的或者有浅浅的阴影。

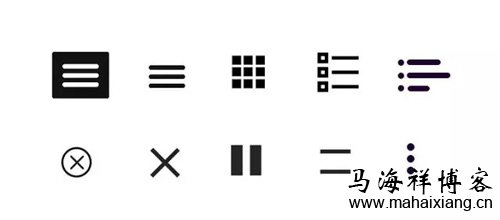
7、简单的导航
换句话说,你大可以简化你的导航为汉堡按钮(左上三条横线),当你需要显示全部导航内容的时候,只需要点击或鼠标滑过。

虽然这个方法是实现纯粹极简主义设计的最快策略,但并不推荐用于所有网站——这种过于简单化的导航致使用户更难发现导航,所以对于一些不熟悉的页面并不适合用这种导航来吸引用户。
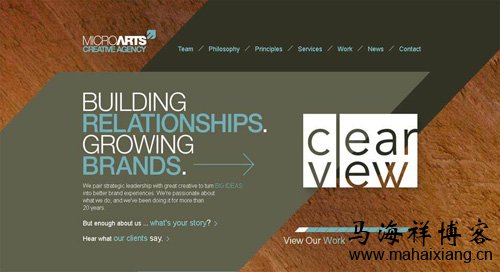
8、大胆配色
亮眼的配色能彰显个性,无论实体化或扁平化设计都能与之完美融合,你可以用谷歌的色版来安排自己喜欢的配色(具体可查看马海祥博客《基于网站色彩设计对用户体验影响的研究》的相关介绍)。

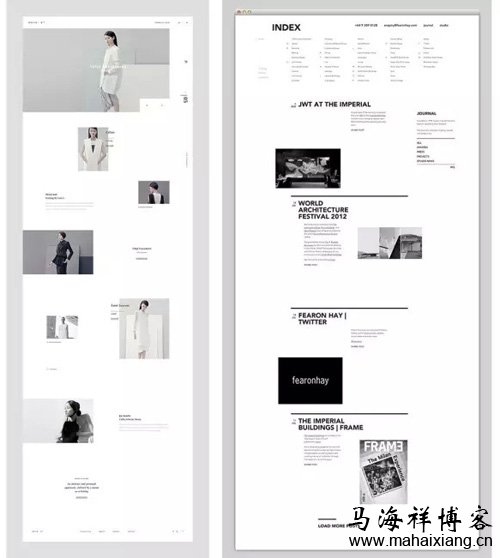
9、具有艺术性的排版
因为对于极简设计来说,文字总是不可或缺的组成部分,文字的排版因此显得举足轻重。也成为创造更具有有个性和感染力的极简主义网站的几种方式之一。

10、创造性的视觉角度动态图
这样元素的加入能让你的网站瞬间变的独一无二,通过多角度的图层或者多角度拍摄的影片来完成,可以用来拍摄任何事物。

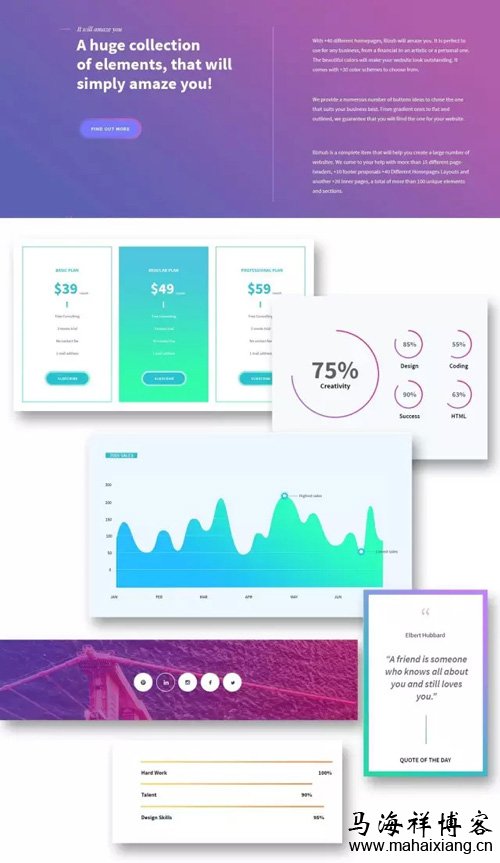
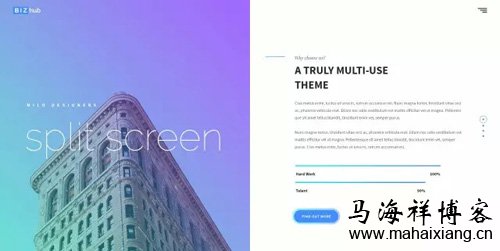
11、渐变色
渐变色是时下最主要的流行趋势之一,始于2016且势头至今有增无减。像Instagram这样的业界大拿甚至将其logo由扁平改成了多颜色渐变。从logo到按键和图片,渐变色的潮流已经无处不在。

12、手机浏览(适应设计)
在2015和2016年,用手机浏览的趋势开始增长。平板和智能手机现在已经逐渐超越了台式和笔记本成为了人们浏览网站的第一选择,并且会持续普及下去。

任何不能适应手机端浏览的网站都需要考虑升级啦(具体可查看马海祥博客《响应式设计时代该如何进行网站设计》的相关介绍)。
13、自定义插图
插图仍然很流行,但在2016-2017年将会流行一个新的特征:自定义的图标和插图。如果你想要一个独一无二并让人印象深刻的网站,去找一个数码设计师吧。少点陈旧多些创新,你会得到你独一无二的插图。

14、巧用中性空间和网格
过去几年里,网站的排列大都规律的按条条框框排列好,但在2016年我们看到很多网站开始用更自由,不规律的方式排列内容,使设计更超现代化。

15、内容划分
因为适应网页设计的需要,内容的分割变得更加重要,能把屏幕的内容划分为两个或更多部分。一个划分清晰的网站能够同时展示给观者多个同等重要的信息。这一趋势始于2015年末,但在2017年会发展的更远,并且很可能会出现在更多网站上。

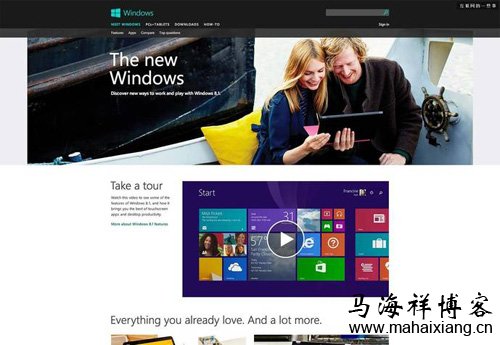
16、穿插视频
网站里的视频内容在去年开始增加,并且人们更多的希望看到能通过高质量的视频讲好一个故事。一个网站里的视频可以很短,或者循环播放。通过更高的摄影艺术,能让观者对故事保持兴趣(具体可查看马海祥博客《交互式视频设计的分类和实现工具》的相关介绍)。

17、隐藏导航栏
关于如何让用户快速找到隐藏的菜单栏这个问题,一直都有很多争论。但有一点是确定的,趋势已经无法阻挡,人们最终会习惯的(具体可查看马海祥博客《十个简单而有创意的网站导航设计案例》的相关介绍)。

18、微小的细节设计
对于细节设计的追求在今年变的尤其重要,从导航栏等主要细节,到角落的logo等微小细节都不能放过才算完成。

19、使用色彩补丁
在网站设计中合理使用小色块可以让用户更容易注意到页面重要的部分。

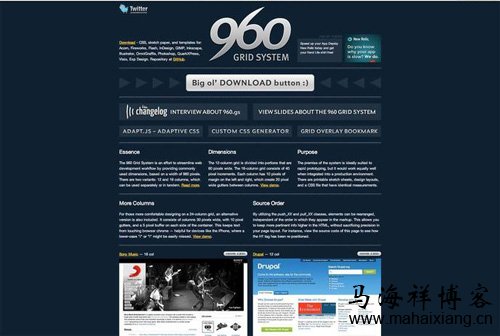
960 Grid System 网站就是实例。960栅格系统就是希望能简化网站的开发流程,所以965 Grid System网站本身就灵活地使用栅格系统系统,将不同的内容分块展示出来。黄色的“view demo”在深色底和白色文字为主的网站上非常明显又不会喧宾夺主,左上角的Twitter图标则直接链接到网站主设计师Nathan Smith的Twitter上。
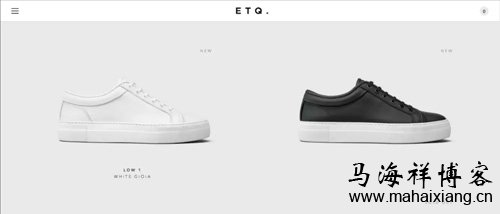
20、有限的选择
对于任何电商或者B2B的网站而言,网站设计的主要目的之一就是提高网站转化率,降低网站用户选择的难度。当你将不必要的选择从网站中移除之后,用户受到无效信息的干扰将降低,更容易达成目标,转化率自然会有所提高。因此,有限的选择也是极简风格网站的一大特征。

极简风格网站的登录页是展现“有限选择”魅力最合适的地方。Gengo就是这样一个案例,作为一家专业的字幕翻译公司,Gengo的登录页只有一个输入框和一个翻译按钮i,用户完全无需做选择——他们只能输入内容,然后翻译转换(当然,是收费的)。当然,对于那些狂热的极简主义分子而言,Gengo可能还不够纯粹,因为顶上的导航栏依然具备干扰用户视觉的可能性。
最后跟大家强调一点,现在经常会有人提出“没有灵感怎么办?”这类问题。
但其实对于设计的理解就好像是小孩在最初认识语音和文字一样,输入性的学习很重要。如果在小的时候没有人教我们认识汉字的字形和读音,那么我们可能一辈子也不知道这些汉字的意思和读音。
所以一定不要忘记多看多练!没有谁的灵感是与生俱来的!
马海祥博客点评:
极简主义设计有诸多的优点,例如减少加载时间更适合响应式设计,值得我们去研究。如果你的设计符合上面所提到的所有标准,便可以尝试用更少的元素重新构思你的网站,可以当作只是一个练习。你会发现有很多你曾经觉得必要的元素也是可以被省略。
强调将最重要的元素和内容放置在最显著的位置,剔除冗余的元素,页面元素少,访客自然容易将目光集中在网站内容和链接上。对于网页界面设计来说,极简主义风格的目的是突出内容本身,让重要的信息及功能更容易被聚焦,从而让用户更能直观的进行操作。
本文发布于马海祥博客文章,如想转载,请注明原文网址摘自于http://www.mahaixiang.cn/wzsj/2383.html,注明出处;否则,禁止转载;谢谢配合!上一篇:极简主义网页设计的特征和最佳实践
下一篇:如何通过配色提升整体的设计品质
您可能还会对以下这些文章感兴趣!
-

什么是响应式网页设计?
响应式网页设计(Responsive Web design,通常缩写为RWD)是指:页面的设计与开发应当根据用户行为以及设备环境(系统平台、屏幕尺寸、屏幕定向等)进行相应的响应和调整。可以说是一种网页设计的技术做法,该设计可使网站在多种浏览设备(从桌面电脑显示器到移动电话或其他……【查看全文】
-

响应式网页设计的排版设计趋势
假如你研究一个流行的作品集网站,里面展示了当今的网页设计,毫无疑问,你会注意到网页的基本结构千变万化,根本没有固定形态,它可以伸缩变化成任何所需的东西,我认为这是响应式网页设计带来的最棒的副产品,事实上,新的准则,就是根本没有固定准则,我们能观察发现……【查看全文】
-

全方位解析响应式网页的设计与应用
响应式网页设计可以提供一个比较满意的效果,他给广泛的应用设备提供了一个自定义的解决方案,无论是一个老式旧笔记本还是最先进的设备都能够获得比较好的体验。但响应式网页设计也并不是最好的,这只是个单纯的概念,它可以有效的提高用户体验但是却不能彻底解决。我们……【查看全文】
-

网站设计的重要因素及注意事项
网站设计(Web Design)就是一个把信息需求转换成用软件网站表示的过程,就是指在因特网上,根据一定的规则,使用Dreamweaver、photoshop等工具制作的用于展示特定内容的相关网页的集合。网站设计的目的就是产生网站。简单的信息如文字,图片(GIFs, JPEGs,PNGs)和表格……【查看全文】
-

全能型设计师必备的10个技能
为了成为一个全能的设计师,你必须学会掌握一些技能来有效的应对客户或你的老板,很多情况下,一个设计师需要有良好的审美观和许多年的经验,而将那些“经常被雇佣”的设计师和其他设计师区分开来的就是下面列出来的技能,掌握这些技能,你不仅能在团队中成为更有价值的……【查看全文】
-

关于响应式页面重构的一些关键技术点
单纯的页面重构,所涉及到的工作内容一般是“分析设计稿>切图>写HTML和CSS”,虽然看起来很少,但要做好这份工作,绝非所想的那么容易。原因很简单:工作内容单一,在时间和工作量上必会很苛刻,往往跟设计师的工作时间是3:1,即设计师给三天的时间,制作只给一天的时间……【查看全文】
-

基于页面易读性的文字编排设计要点
文字的编排还应注意文字本身的格式效果。图文画面构成中,把不同重点的文字内容用不同的字体来表现,是设计中常用手法,如:行首的强调、引文的强调等。但字体过多画面就显得不安宁,字体过少又缺乏必要的生气,字体数量的多寡常暗示平面中核心内容的多少,所以我们要详……【查看全文】
-

响应式网页布局的实现方法原理
昨天我在马海祥博客上跟大家详细的介绍过《什么是响应式网页设计?》,我觉的响应式网页设计不仅仅是一种趋势,还更是一个新的设计解决方案!它有助于解决不同的分辨率和设备(台式电脑,笔记本电脑,平板,手机)相关的设计问题。既然是设计的问题,这里就会涉及到很多……【查看全文】
-

网页设计新手需知道的10条实用法则
大胆留白是设计概念中常常会提到的理论,但真正能根据理论具体落实的设计师却为数不多,可能是因为设计师胆儿不够大,另一种可能是没有在实际中领会到留白的美妙,网页设计中的留白是为了在有限的容量中预留一些让其中元素呼吸的负空间,并不是一种所谓的“偷懒”行为,……【查看全文】
-

分享20个极简主义的网页设计风格
极简主义的设计之所以总是流行,是因为他们一直用一些很简单的创意和资源去表达概念,网页设计的领域受极简主义设计的影响很大,许多有才华的设计师总是用几个简单的工具就设计出了不起的网站,比如字体和几何图形等元素。简约设计的优势不仅仅是其优雅的风格,也有在网页加……【查看全文】
分类目录
互联网更多>>
 盘点2010年代这10年的重大网络安全事件
二十一世纪的第2个十年即将过去,在过去十年里有很多的重大网络安全事件发生,我们见证了过去十年,大量的数据……
盘点2010年代这10年的重大网络安全事件
二十一世纪的第2个十年即将过去,在过去十年里有很多的重大网络安全事件发生,我们见证了过去十年,大量的数据……
 互联网思维的一些特征
如今,互联网迅猛发展已经渗透人们生活各个方面,尤其是互联网正加快向传统行业渗透和融合,对传统行业提出严……
互联网思维的一些特征
如今,互联网迅猛发展已经渗透人们生活各个方面,尤其是互联网正加快向传统行业渗透和融合,对传统行业提出严……
 基于高斯模糊原理的模糊图片的研究
高斯模糊(Gaussian Blur)的原理中,它是根据高斯曲线调节象素色值,它是有选择地模糊图像。说得直白一点,就是高……
基于高斯模糊原理的模糊图片的研究
高斯模糊(Gaussian Blur)的原理中,它是根据高斯曲线调节象素色值,它是有选择地模糊图像。说得直白一点,就是高……
SEO优化 更多>>
-
 移动端手机站做站内优化的要点
移动端手机站做站内优化的要点
随着移动流量的与日俱增,移动搜索引擎的功能…… -
 今年网站SEO优化要注意的6大策略
今年网站SEO优化要注意的6大策略
通俗的来说,SEO技术就是一种达到SEO效果所采用…… -
 网站收录量对于网站排名的影响作用
网站收录量对于网站排名的影响作用
很多做SEO的朋友都会问,是不是网站收录越多网…… -
 SEO是什么?
SEO是什么?
对于刚入SEO行业的新人来说,要想做好网站的s…… -
 百度冰桶算法5.0:保障移动搜索用户
百度冰桶算法5.0:保障移动搜索用户
为了提升移动搜索落地页体验,营造优质的移动…… -
 如何使用留言评论进行推广引流
如何使用留言评论进行推广引流
随着新媒体的快速发展,留言评论变得随处可见…… -
 百度搜索将推出飓风算法2.0:严厉打
百度搜索将推出飓风算法2.0:严厉打
为了营造良好的搜索内容生态,保护搜索用户的…… -
 史上最全的网站SEO策略方案
史上最全的网站SEO策略方案
在搜索引擎优化中,一个网站的SEO策略能最终影……




 简约页面设计风格的相关技巧有哪些?
简约页面设计风格的相关技巧有哪些? 响应式网页设计的基本原则布局
响应式网页设计的基本原则布局 响应式设计时代该如何进行网站设计
响应式设计时代该如何进行网站设计 新接手一款App该怎么做App优化推广?
新接手一款App该怎么做App优化推广? 视频网站为什么很难赚钱?
视频网站为什么很难赚钱? 依靠电子商务改变茶叶营销模式会遇到什么难题?
依靠电子商务改变茶叶营销模式会遇到什么难题? 免费模式赚钱的核心竞争是什么
免费模式赚钱的核心竞争是什么 今日头条能否成为自媒体赚钱的新平台
今日头条能否成为自媒体赚钱的新平台 产品经理怎样用数据指标分析的思路优化产品?
产品经理怎样用数据指标分析的思路优化产品? 数据分析的流程及分析方法
数据分析的流程及分析方法 竞品分析报告的3大步骤
竞品分析报告的3大步骤 如何利用O2O模式经营一家理发连锁店
如何利用O2O模式经营一家理发连锁店 网赚新手快速寻找暴利项目产品的4大途径
网赚新手快速寻找暴利项目产品的4大途径



 基于交互体验的扁平化设计要点
基于交互体验的扁平化设计要点  响应式网页设计的现状与难点
响应式网页设计的现状与难点  动效设计的物理法则及应用
动效设计的物理法则及应用 
