基于视觉效果的扁平化设计
扁平化设计无疑是当前设计师们讨论最多,最火的设计形式,尤其是自ios7面世以来更是将扁平化设计的讨论推向风口浪尖。
首先我们来看看为什么会出现扁平化设计,有人说是对拟物设计审美疲劳了,有人说是一群高级设计师为寻求突破做出来的设计潮流,有人说,是从平面设计中演化而来……
我认为这些都对,扁平化设计是设计发展的必然规律。
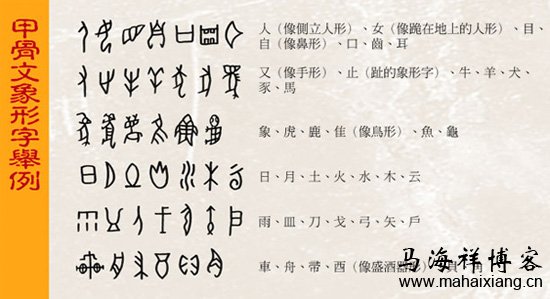
举个例子,来看看我们的象形字:

最初人们用图画文字(象形字)来纪录,这是一种最原始的造字方法,把想要表达的物体的外形特征描绘出来,慢慢的演化到繁体,到现在的简体。
也许设计也正是在遵循这样一个从繁到简的发展规律,从写实拟物到抽象扁平。
所以,大家不用特别喜欢或者特别反感这种设计,应该承认扁平化设计是当前的一个潮流,是当前最流行的一种设计形式,也是一个发展趋势(具体可查看马海祥博客的《2014年网页设计十大流行趋势预测》相关介绍)。作为设计师不一定要追赶潮流,但是一定要掌握这种技巧并懂得灵活运用。
做好扁平化设计,并不是简单的去掉拟物设计的各种修饰效果,需要设计师更多的去观察,提炼。可以从古今中外的各种艺术表现形式上找到共同点并加以运用。犹如我上次在马海祥博客上介绍的《基于交互体验的扁平化设计要点》一文,那么,今天我要在马海祥博客上跟大家介绍的是基于视觉效果的扁平化设计:
1、去掉特效
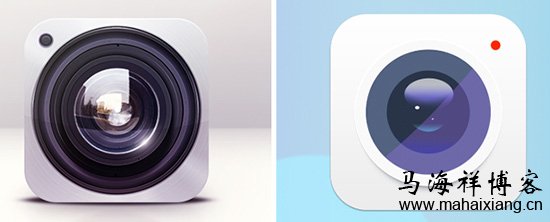
首先我们来看一组对比图片:

同样是镜头的设计,在扁平化中去祛除了渐变,阴影,质感,等各种修饰手法,仅用简单的形体来表达,显的干净利落。
所以,要想做好扁平化设计首先要学会的就是做减法,这第一步,也是最容易的一步。
2、简化提取
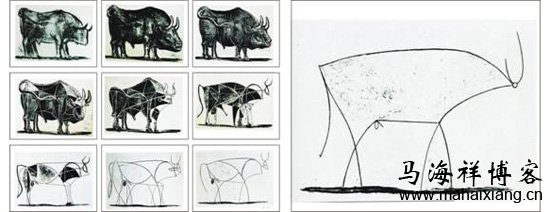
我们再来看看做简化和提取的一个典型例子:

一头牛从最初的写实到最后仅仅只用几根线条来表示,整个简化的过程也经历了好几个步骤,当然这里对设计师观察和提炼能力要求很高,要充分了解对象物的本质,懂得巧妙的取舍,用极简的要素,在没有更多特效装饰的情况下表达清楚内容,在界线与轮廓的高对比下,表现出物体的美感。
简化和提取确实不是一朝一夕的事,对设计师的要求也非常高。这里平时可以多多练习观察,建议可以看看传统绘画-白描和传统的剪纸艺术,以及传统纹样。
古今中外在很多艺术表现和扁平化设计都有异曲同工之妙,比如:白描

用墨色线条勾描形象而不施彩色的画法。
比如:剪纸

将不同时空和不同空间的物体放在同一个平面上,仅用点线面的组合借助静态的平面化表现。
只要仔细观察,认真提炼,任何事物都能用极简的方式表现出来。
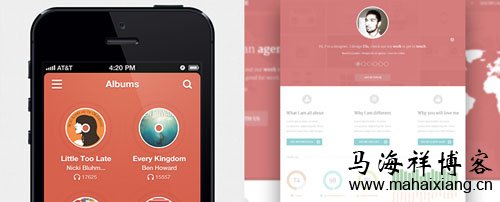
3、巧用色彩
在扁平化设计中,色彩运用的是否到位,无疑是这种设计风格中很重要的一个环节,看很多作品,在色彩上更多的强调更亮,更鲜艳。

在以往的设计中,大多数情况下设计一个作品更专注在两三种颜色之间,而扁平化设计的色彩往往在6到8种。
以下马海祥博客收集了一些颜色使用频率比较高的作品,如下图所示:
蓝/绿色:

裸色(粉色):

杏色:

灰色:

紫色:

这里除了颜色的搭配还有一点就是,在很多时候扁平化的视觉设计中,是很少有线条出现的,更多是用色块来表现各种关系。对于怎么用色块表现,大家可以通过马海祥博客的《基于网站色彩设计对用户体验影响的研究》相关介绍来详细的了解。
当然也有一些是走复古风,同色系,和低饱和度等等,重要的是各种调调放在一起看起来要和谐。
4、排版很重要
由于在扁平化设计中采用的都是极简的元素,所以,排版就显的尤为重要。
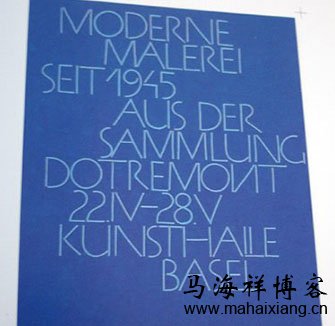
据马海祥博客了解扁平化设计的起源来自于瑞士平面设计,那我们就先来看看瑞士平面设计。
第二次世界大战结束后,平面设计经历了一段时间不长的停滞。到20世纪50年代期间,一种崭新的平面设计风格终于在联邦德国与瑞士形成,被称为“瑞士平面设计风格”(Swiss Design)。
由于这种风格简单明确,传达功能准确,因此很快流行全世界,成为二战后影响最大、国际最流行的设计风格,因此又被称为“国际主义平面设计风格”(The International Typographic Style)
马海祥觉得简单明确,传达功能准确,是瑞士平面设计的要点,那我们来看看在扁平化设计中怎么做,又能否找到一些相对应的点了?
首先是字体:在扁平化设计风格种,字体的设计显的很重要,一种新奇的字体用来作为设计元素会发挥极其重要的作用,但是要小心,不能因为字体太新奇,而影响到了信息的传达和用户体验(具体可查看马海祥博客的《如何才能让页面文字阅读起来更舒适》相关介绍)。
瑞士平面设计中字体的运用:

字体更多时候采用的是无衬线(sans serif)字体类型:

瑞士平面设计中字体的运用:

(1)、字体
那么,在扁平化设计中使用频率比较高的是哪些字体呢?
字体,特别是中文,又是大家觉得很头痛的一个地方,同样的排版同样的背景,很多时候放英文看起来很舒服,那是因为英文的机构简洁而且可塑性很强。但是中文放上去就没有那么好的效果,相信很多设计师都遇到过这种问题。
这里关于中文字体的运用大家可以通过马海祥博客的《如何个性化设计字体的风格》相关介绍来详细的了解。关于中文的排版可以更多的参照日本的设计,因为日文和中文在文字结构大小疏密度等方面,有很多相似的地方,或者你可以查看一下马海祥博客的《基于页面易读性的文字编排设计要点》相关介绍。
所以,用好字体,在设计中起着至关重要的作用。
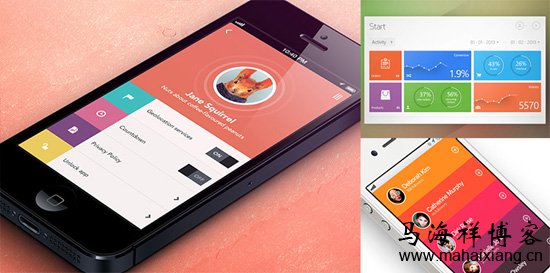
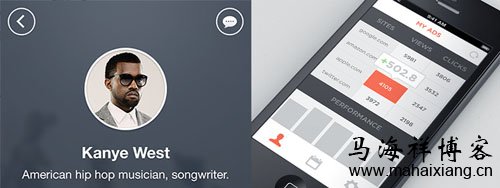
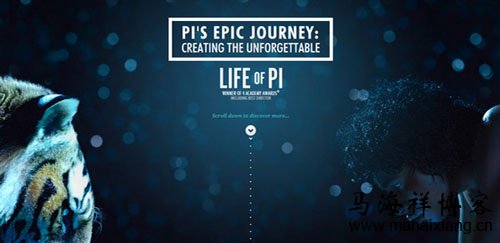
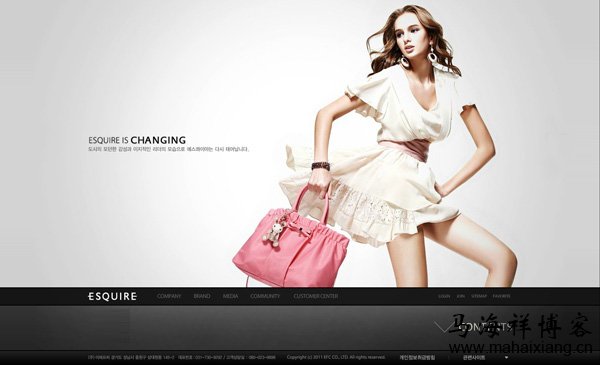
(2)、大图
一张好看的图片能吸引大家注意力和点击的欲望,在加上适当的排版,再配合扁平界面,瞬间设计感倍增,上档次了有木有?

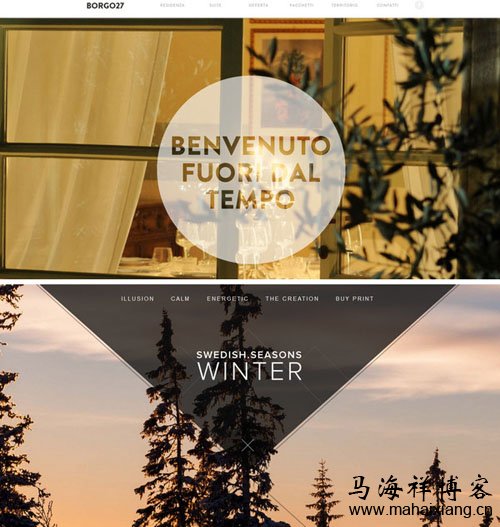
(3)、半透明
对于半透明,马海祥发现ios7在很多地方都用了这种设计方式。
使用这些设计方式最大的好处就是创造对比,可以让设计师通过色块,图片上的大字体或者多种颜色层次来创造视觉焦急,传说中的大气应该有这样一种效果。

这种效果如果运用得当的话,效果会非常震撼,但是使用这种效果必须谨慎,因为这种效果很难处理得当,有一些原则需要掌握:
①、只有图片和文字都可以读时,半透明效果才有意义,
②、在决定半透明位置的时候,你要知道遮挡了什么内容,这些遮挡是否合理。
③、透明度的使用错误会影响到整体的设计效果和阅读性,出于可读性考虑不要在对比强烈的图片上放置半透明元素(比如黑白对比或互补色),所以,马海祥建议不要同时运用过多半透明效果。
5、其他风格和细节
谁说扁平化就是单色平涂,扁平化也可以有其他风格和细节,我们再来马海祥博客上看看:
(1)、装饰画风格

(2)、立体感
谁说扁平化设计就是色块堆积,来看看扁平化也可以有细节,色块间的变化呈现出凹凸感。如下图所示:

(3)、光感,长投影和阴影/高光

(4)、动感

看上面的图片所示,将现实中的运动现象简化抽象,形成了iOS7中一些蛮有特色的动画效果(具体可查看马海祥博客的《手机动态界面设计的6种方式》相关介绍)。
(5)、质感(十字绣)

当然,扁平化设计也不是简单的单色平涂,它可以有很多细节,也可以作出质感和动感,这需要设计师们耐心的去发现。
马海祥博客点评:
虽然说现在通过css代码也能实现扁平化的视觉效果,设计的门槛也在逐渐降低,但设计师们修炼好内功依旧非常重要。这犹如一个段子所说的:“台风来了猪也能飞,这是趋势;台风走了,鹰依旧可以翱翔,这是实力……”
所以,对于未来设计的趋势发展,写实设计不会消失,因为扁平是大众的表现,而写实会像奢侈品一样的存在,要知道定做的东西往往都是很贵的!
本文发布于马海祥博客文章,如想转载,请注明原文网址摘自于http://www.mahaixiang.cn/wzsj/606.html,注明出处;否则,禁止转载;谢谢配合!上一篇:寻找网站设计理念及灵感的10个来源
下一篇:如何改善网页文字的阅读体验
您可能还会对以下这些文章感兴趣!
-

全方位解析响应式网页的设计与应用
响应式网页设计可以提供一个比较满意的效果,他给广泛的应用设备提供了一个自定义的解决方案,无论是一个老式旧笔记本还是最先进的设备都能够获得比较好的体验。但响应式网页设计也并不是最好的,这只是个单纯的概念,它可以有效的提高用户体验但是却不能彻底解决。我们……【查看全文】
-

网页设计新手需知道的10条实用法则
大胆留白是设计概念中常常会提到的理论,但真正能根据理论具体落实的设计师却为数不多,可能是因为设计师胆儿不够大,另一种可能是没有在实际中领会到留白的美妙,网页设计中的留白是为了在有限的容量中预留一些让其中元素呼吸的负空间,并不是一种所谓的“偷懒”行为,……【查看全文】
-

分享20个极简主义的网页设计风格
极简主义的设计之所以总是流行,是因为他们一直用一些很简单的创意和资源去表达概念,网页设计的领域受极简主义设计的影响很大,许多有才华的设计师总是用几个简单的工具就设计出了不起的网站,比如字体和几何图形等元素。简约设计的优势不仅仅是其优雅的风格,也有在网页加……【查看全文】
-

什么是响应式网页设计?
响应式网页设计(Responsive Web design,通常缩写为RWD)是指:页面的设计与开发应当根据用户行为以及设备环境(系统平台、屏幕尺寸、屏幕定向等)进行相应的响应和调整。可以说是一种网页设计的技术做法,该设计可使网站在多种浏览设备(从桌面电脑显示器到移动电话或其他……【查看全文】
-

基于页面易读性的文字编排设计要点
文字的编排还应注意文字本身的格式效果。图文画面构成中,把不同重点的文字内容用不同的字体来表现,是设计中常用手法,如:行首的强调、引文的强调等。但字体过多画面就显得不安宁,字体过少又缺乏必要的生气,字体数量的多寡常暗示平面中核心内容的多少,所以我们要详……【查看全文】
-

全能型设计师必备的10个技能
为了成为一个全能的设计师,你必须学会掌握一些技能来有效的应对客户或你的老板,很多情况下,一个设计师需要有良好的审美观和许多年的经验,而将那些“经常被雇佣”的设计师和其他设计师区分开来的就是下面列出来的技能,掌握这些技能,你不仅能在团队中成为更有价值的……【查看全文】
-

响应式网页设计的排版设计趋势
假如你研究一个流行的作品集网站,里面展示了当今的网页设计,毫无疑问,你会注意到网页的基本结构千变万化,根本没有固定形态,它可以伸缩变化成任何所需的东西,我认为这是响应式网页设计带来的最棒的副产品,事实上,新的准则,就是根本没有固定准则,我们能观察发现……【查看全文】
-

响应式网页布局的实现方法原理
昨天我在马海祥博客上跟大家详细的介绍过《什么是响应式网页设计?》,我觉的响应式网页设计不仅仅是一种趋势,还更是一个新的设计解决方案!它有助于解决不同的分辨率和设备(台式电脑,笔记本电脑,平板,手机)相关的设计问题。既然是设计的问题,这里就会涉及到很多……【查看全文】
-

网站设计的重要因素及注意事项
网站设计(Web Design)就是一个把信息需求转换成用软件网站表示的过程,就是指在因特网上,根据一定的规则,使用Dreamweaver、photoshop等工具制作的用于展示特定内容的相关网页的集合。网站设计的目的就是产生网站。简单的信息如文字,图片(GIFs, JPEGs,PNGs)和表格……【查看全文】
-

关于响应式页面重构的一些关键技术点
单纯的页面重构,所涉及到的工作内容一般是“分析设计稿>切图>写HTML和CSS”,虽然看起来很少,但要做好这份工作,绝非所想的那么容易。原因很简单:工作内容单一,在时间和工作量上必会很苛刻,往往跟设计师的工作时间是3:1,即设计师给三天的时间,制作只给一天的时间……【查看全文】
分类目录
互联网更多>>
 基于高斯模糊原理的模糊图片的研究
高斯模糊(Gaussian Blur)的原理中,它是根据高斯曲线调节象素色值,它是有选择地模糊图像。说得直白一点,就是高……
基于高斯模糊原理的模糊图片的研究
高斯模糊(Gaussian Blur)的原理中,它是根据高斯曲线调节象素色值,它是有选择地模糊图像。说得直白一点,就是高……
 互联网思维的一些特征
如今,互联网迅猛发展已经渗透人们生活各个方面,尤其是互联网正加快向传统行业渗透和融合,对传统行业提出严……
互联网思维的一些特征
如今,互联网迅猛发展已经渗透人们生活各个方面,尤其是互联网正加快向传统行业渗透和融合,对传统行业提出严……
 盘点2010年代这10年的重大网络安全事件
二十一世纪的第2个十年即将过去,在过去十年里有很多的重大网络安全事件发生,我们见证了过去十年,大量的数据……
盘点2010年代这10年的重大网络安全事件
二十一世纪的第2个十年即将过去,在过去十年里有很多的重大网络安全事件发生,我们见证了过去十年,大量的数据……
SEO优化 更多>>
-
 百度冰桶算法5.0:保障移动搜索用户
百度冰桶算法5.0:保障移动搜索用户
为了提升移动搜索落地页体验,营造优质的移动…… -
 如何使用留言评论进行推广引流
如何使用留言评论进行推广引流
随着新媒体的快速发展,留言评论变得随处可见…… -
 百度搜索将推出飓风算法2.0:严厉打
百度搜索将推出飓风算法2.0:严厉打
为了营造良好的搜索内容生态,保护搜索用户的…… -
 史上最全的网站SEO策略方案
史上最全的网站SEO策略方案
在搜索引擎优化中,一个网站的SEO策略能最终影…… -
 网站收录量对于网站排名的影响作用
网站收录量对于网站排名的影响作用
很多做SEO的朋友都会问,是不是网站收录越多网…… -
 移动端手机站做站内优化的要点
移动端手机站做站内优化的要点
随着移动流量的与日俱增,移动搜索引擎的功能…… -
 SEO是什么?
SEO是什么?
对于刚入SEO行业的新人来说,要想做好网站的s…… -
 今年网站SEO优化要注意的6大策略
今年网站SEO优化要注意的6大策略
通俗的来说,SEO技术就是一种达到SEO效果所采用……




 响应式设计时代该如何进行网站设计
响应式设计时代该如何进行网站设计 简约页面设计风格的相关技巧有哪些?
简约页面设计风格的相关技巧有哪些? 响应式网页设计的基本原则布局
响应式网页设计的基本原则布局 依靠电子商务改变茶叶营销模式会遇到什么难题?
依靠电子商务改变茶叶营销模式会遇到什么难题? 视频网站为什么很难赚钱?
视频网站为什么很难赚钱? 竞品分析报告的3大步骤
竞品分析报告的3大步骤 免费模式赚钱的核心竞争是什么
免费模式赚钱的核心竞争是什么 如何利用O2O模式经营一家理发连锁店
如何利用O2O模式经营一家理发连锁店 新接手一款App该怎么做App优化推广?
新接手一款App该怎么做App优化推广? 数据分析的流程及分析方法
数据分析的流程及分析方法 产品经理怎样用数据指标分析的思路优化产品?
产品经理怎样用数据指标分析的思路优化产品? 网赚新手快速寻找暴利项目产品的4大途径
网赚新手快速寻找暴利项目产品的4大途径 今日头条能否成为自媒体赚钱的新平台
今日头条能否成为自媒体赚钱的新平台



 动效设计的物理法则及应用
动效设计的物理法则及应用  基于交互体验的扁平化设计要点
基于交互体验的扁平化设计要点  响应式网页设计的现状与难点
响应式网页设计的现状与难点 
