响应式设计时代该如何进行网站设计
响应式网站设计可以说是一个全新、未知的领域,所以,响应式网站设计者需要不一样的设计思路:要针对内容进行设计,一个成功的网站设计源自精雕细琢,但当进行响应式网站设计时候,我们会发现针对普通网站设计的经典方法已无法适用了。

几年前,我们进行的Web设计均是针对默认的屏幕大小和输入类型,但随着各种屏幕尺寸设备的兴起,以及交互方式的多样性,这些默认值已不再适用,现在我们进行网站设计所用到的所有默认值均需要更新。
一、Web近年来所发生的变化
最近,一直听到人们在谈论Web发生了改变,对此,我们不妨先来看看Web究竟发生了哪些变化?
1、屏幕尺寸
90年代,Web页为640像素宽,21世纪初,其宽增长到800像素,几年以前,我们将它调整为1024像素,但就在5年前,“奇怪的事”突然发生了,小屏幕设备进入市场,一时间,我们对Web设定的宽就不再适合了(具体可查看马海祥博客《详解移动端设备页面尺寸设计原理》的相关介绍)。
不久,平板电脑进入市场,现在屏幕视窗的高超过了宽。

现在我们无法了解用户所使用窗体的大小,我们只能假设其宽是一个令用户舒服的随机数,这些数字是任意的,总会有一些用户会看到不完整的Web页面,在这里,我们可以先忽略这些用户。
2、每个人都有一个鼠标
我们总是默认每个用户都有一个鼠标,虽然我们知道,这并不总是事实,大部分设计师会忽略为不使用鼠标的用户设计交互方式,不管什么原因,那些不得不使用键盘的用户往往很难与我们的网站进行交互。
但由于大部分用户确实使用鼠标,当时很多设计者认为设计只要满足大部分人就可以了,所以我们设计出的网站还是有很多人是无法使用的,事实证明,这个数据一直在增加,很多依靠鼠标进行的交互,在触摸设备上是完全不起作用的,因为用户喜欢这些设备,甚至管理者和设计师都在用它们,所以它们是很难被忽略掉。
3、每个人都有宽带互联网
我们另一个默认情况就是每个人都有速度超快的互联网,至少和我们的一样快,如果他们现在没有它,不久也会有的,这似乎又是实事,网速确实越来越快,但是,今天越来越多的人在使用差劲的、不可靠的3G网络,如果你曾在火车上使用3G网络,你就会明白我所说的。
如果你曾在酒店使用其提供的免费Wi-Fi,你就会明白我们假设互联网越来越快是不成立的,这是我们思维中的一大变化,我们确实应该为这些用户考虑,这将对我们的设计外观产生较大影响。
4、大家的电脑一年比一年快
电脑越来越快,过去是这样的,如果在买电脑之前再等半年,同样的价格你就可以买一台快两倍的电脑,这主要针对新式台式机,但对于移动设备,其有比处理器速度更重要的事。
例如,对于手机,最重要的是电池待机时间:你不想每次打完电话后都必须充电吧!
还有另一个趋势:现在的制造商开始销售价格更低廉的设备,而非速度更快的设备,相比处理器速度,很多用户更关注价格和电池待机时间,你的老式电脑怎么样了?你可能卖了,也可能扔了,但用户仍保留并使用着,并不是每个人都拥有与我们设计师同样的硬件设备。
5、所有的显示器均校准过
我们很清楚这一条是不对的,只有那些可视化专业人士的显示器才进行过校准,其他人的显示器大部分都无法正确显示色彩,很多显示器还是十分差劲的,我所测试过的大部分移动手机有着相当棒的显示屏,可当在阳光下使用时,如果你幸运,或许还可以看得见内容,但却无法看到低对比度设计下的微妙渐变。
人们总会使用那些低劣的显示器,而且访问你网站的人往往视力不好,越来越多的人正在看不合格的调色板,与其购买一款专业的艺术类显示器,不如购买一款廉价的显示器和几台低端设备来测试你的作品,这是更好的投资。
Web在最近5年里发生了变化,创建网站的老方式已不再适用,所以,我们需要新的方法论。
二、新的默认情况
过去几年里,我们一直在积极地研究新方法,以解决Web在不同尺寸屏幕上的显示问题,除了响应式设计,在日益增长的设备上存在越来越多的挑战,我们必须寻找新的交互模式:我们需要可以工作于任何设备上的界面。
在设计过程中,一些新的约定俗成正在产生,即新的默认,下文马海祥将列出最近所收集到的新的默认情况。
1、新的默认:激活方式
本想用“触控”一词,但考虑到大家对该词的理解不同,所以改为了“激活”,对于所有设备,无论他们需要怎样的输入方式,都需要用户以某种方法来激活某件事。
对于鼠标,就是点击;对于触控设备,就是滑动;对于键盘,就是敲击,还有声音、在空中挥动手臂等激活方法,很多设备往往提供多种交互方式,对于各种设备,其共同点就是必须通过激活动作来完成某件事。
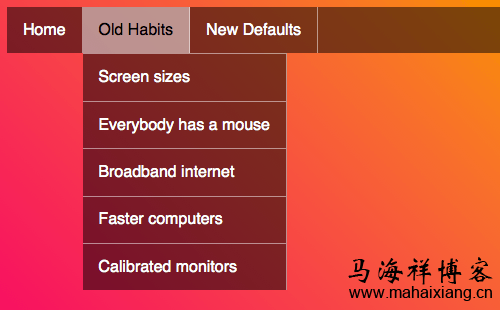
最近,我们开始思考用户输入的其他方法,我们曾经假设人们都使用鼠标,当鼠标移至上面时显示内容,移开后则隐藏内容,在触控设备进入市场之前,该方法一直为大部分人所采用,当内容只有通过鼠标操作才能显示的话,那对于没有鼠标的触控设备该怎么办呢?不同设备要有不同的解决方案,下面看看这个下拉菜单:

当鼠标停在主菜单项上,子菜单便出现,此外,你还可以点击它打开该链接,现在,你在触摸设备上敲击该菜单项,会发生什么?子菜单出现了吗?链接激活了吗?两者都发生了?还是发生了其他事情呢?在iOS上,其他事情发生了,你第一次敲击该链接时,子菜单出现了,即引发了鼠标停在主菜单项上的事件,但你需要再敲击一下这个链接,才能打开它。
我们可以针对不同的输入设备定义不同的交互方式,但马海祥认为更好的办法是确保默认的交互方式适用于所有用户,如果你确实要这么做,你可以针对特定的用户来增强这种默认体验。
例如,你确定有人正在使用鼠标,那你要保证靠鼠标进行的交互方式可用;如果你确定某人的手指较粗,那你要把小按钮做得再大些,只要大家对此无疑问,只要这种改善有利于交互,就可以这样做,但默认的交互方式除外。
在这些假设中,有一些,比如鼠标的使用,是很难去除的——尤其在可以提供多种交互方式的设备上,如可安装鼠标、带有触摸键盘、相机、麦克风、键盘和触摸屏的笔记本,对此要认真思考一下,你确实需要针对鼠标进行优化吗?
2、新的默认:小屏幕
正如把一辆小汽车进行压缩,虽说更美观了,但却没有以前实用了,在网站上也同样,桌面上的网站进行压缩后用到小屏幕设备上,并不一定能带来同样的用户体验。
构建适用于所有屏幕上的响应式网站,首先针对小屏幕进行设计是最容易的,它会迫使你专注于真正重要的事情上:不适于小屏幕的,很可能就是不重要,它会迫使你更好地思考布局,思考页面中内容的展现顺序(具体可查看马海祥博客《响应式网页设计的基本原则布局》的相关介绍)。
上文提到的交互设计方法同样适用于图形设计——首先设计激活事件,之后再改善它,我们首先设计每个人都能看见的东西,即内容,无论屏幕大小,无论浏览器功能多少,其均能显示字符,这是我们唯一确定的事情,所以从文本开始设计是原则(大部分Kindles不支持色彩,老版本的浏览器无法支持新版CSS中的很多特性,布局在小屏幕设备上处于次要位置。)
我们可以从设计不同大小字体间的布局着手,无论每个人有怎样的设备,他们都可以看到该布局,该布局设计好后,你就可以针对更大屏幕设计布局,你可以把它看成针对使用更大屏幕用户的一次改善,之后,当不同的布局完成之后,你就可以为该网站增加其他“修饰”了,如颜色、渐变、边框等。
不能同时考虑其他方面,我也正尝试寻找所有不同设备(具有不同的屏幕大小,不同的特性)之间的共同点,首先针对这些共同点进行设计是合理的,而奇观的是,该一点往往被忽视:Web专业人员倾向于在高配置的设备(运行着最新版本的浏览器)上审视他们的作品,他们仅看到了改善部分,却忽略了提供基本体验的这些共同点。
3、新的默认:内容
直到最近,我们都是这样设计网站的:在顶部放上带有Logo的Banner图和导航,将子导航放在左边,右边放一些小部件,页脚放在底部,当所有这些完成后,我们再把内容塞在中部的小小空间中,这就好像我们对我们的内容很不自信,尝试提供一些用户可能会喜欢的其他东西。
我们应该专注于中间的部分,保证它正常工作,看起来美观、具有可读性,确保所有人理解它,发现它有用。
一旦你完成了内容部分,你可以自问一下,该内容确实需要一个Banner?Logo?子导航?它必须要有一个导航吗?它确实需要所有的这些小部件吗?显然最后一个问题的答案是“不”,我不理解这些小部件有什么用,在我看来,没有任何小部件比空白区域更美观。

从内容开始着手,可以帮助我们找出很多有趣的解决方案,例如:Logo确实需要放在每页的顶部吗?在很多网页中,放在页脚部分效果可能更好,如在数字类型的导航中,或在注册页面中,子导航中的很多链接放在主要内容区域的相关部分效果可能更好。
当观看页面布局时,主要导航比主要内容更重要吗?大部分情况下,并不是,我通常认为导航属于页脚内容,在页面顶部放一个“跳转”链接可以把访问者引导至导航处,也可获得导航,并将其显示在顶部。
在响应式Web设计时代,我们需要很多新的、聪明的解决方案。
三、过程改进
看完上面内容后,你可能明白这只是过程改进,从文本开始,对文本进行设计,根据不同的屏幕大小和设备对它进行优化,之后再针对特殊属性进一步优化,如鼠标的使用,针对胖手指的设计,很多Web开发人员基于该原则构建网站,他们把漂亮的Photoshop制图转化成上述不同的层。
如果开发者有很好的设计感且关注细节,这可以产生很好的效果;但如果他们并非如此(大部分情况是这样的),便很容易设计出可用性不好、简陋的产品。
我并不是说不让设计者使用Photoshop,如果那是你的工具,继续使用它,但要记住,你正在设计Web的不同层,不是Photoshop中的层,一个Web要比单张漂亮图片包含更多内容,人们会以各种方式看我们的设计,我们在为所有这些人进行设计。
请记住,我们不仅仅为使用笔记本的CEO设计,还为在火车上或使用免费Wi-Fi的人设计。
另外,在设计Web过程中,Photoshop一直被滥用,好设计工具的缺失是造成过程改进难以进行的原因之一,我们所使用的工具大部分是帮助我们为网站增加“修饰”,而不是设计其核心,很幸运,针对特定功能的小型设计工具越来越多,如Gridset帮助我们针对不同的屏幕尺寸设计网格,好的设计工具可以帮助我们定义排版,把这些设计工具融入到我们的设计过程中,我们可以设计出更好的作品。
马海祥博客点评:
现在的网站设计与以前已大不同,固定、单一的交互方式已不再适用,我们的设计过程需要新的起点,除了上文提到的,还有很多,就拿我们常用的表单来说吧,它足够用一系列文章来讲述,希望大家在设计过程中,可以创新出更多好方法。
本文发布于马海祥博客文章,如想转载,请注明原文网址摘自于http://www.mahaixiang.cn/wzsj/1358.html,注明出处;否则,禁止转载;谢谢配合!上一篇:如何使简单的设计变得更为简单
下一篇:响应式网站页面的设计需求和设计流程
您可能还会对以下这些文章感兴趣!
-

什么是响应式网页设计?
响应式网页设计(Responsive Web design,通常缩写为RWD)是指:页面的设计与开发应当根据用户行为以及设备环境(系统平台、屏幕尺寸、屏幕定向等)进行相应的响应和调整。可以说是一种网页设计的技术做法,该设计可使网站在多种浏览设备(从桌面电脑显示器到移动电话或其他……【查看全文】
-

全方位解析响应式网页的设计与应用
响应式网页设计可以提供一个比较满意的效果,他给广泛的应用设备提供了一个自定义的解决方案,无论是一个老式旧笔记本还是最先进的设备都能够获得比较好的体验。但响应式网页设计也并不是最好的,这只是个单纯的概念,它可以有效的提高用户体验但是却不能彻底解决。我们……【查看全文】
-

分享20个极简主义的网页设计风格
极简主义的设计之所以总是流行,是因为他们一直用一些很简单的创意和资源去表达概念,网页设计的领域受极简主义设计的影响很大,许多有才华的设计师总是用几个简单的工具就设计出了不起的网站,比如字体和几何图形等元素。简约设计的优势不仅仅是其优雅的风格,也有在网页加……【查看全文】
-

网页设计新手需知道的10条实用法则
大胆留白是设计概念中常常会提到的理论,但真正能根据理论具体落实的设计师却为数不多,可能是因为设计师胆儿不够大,另一种可能是没有在实际中领会到留白的美妙,网页设计中的留白是为了在有限的容量中预留一些让其中元素呼吸的负空间,并不是一种所谓的“偷懒”行为,……【查看全文】
-

关于响应式页面重构的一些关键技术点
单纯的页面重构,所涉及到的工作内容一般是“分析设计稿>切图>写HTML和CSS”,虽然看起来很少,但要做好这份工作,绝非所想的那么容易。原因很简单:工作内容单一,在时间和工作量上必会很苛刻,往往跟设计师的工作时间是3:1,即设计师给三天的时间,制作只给一天的时间……【查看全文】
-

网站设计的重要因素及注意事项
网站设计(Web Design)就是一个把信息需求转换成用软件网站表示的过程,就是指在因特网上,根据一定的规则,使用Dreamweaver、photoshop等工具制作的用于展示特定内容的相关网页的集合。网站设计的目的就是产生网站。简单的信息如文字,图片(GIFs, JPEGs,PNGs)和表格……【查看全文】
-

基于页面易读性的文字编排设计要点
文字的编排还应注意文字本身的格式效果。图文画面构成中,把不同重点的文字内容用不同的字体来表现,是设计中常用手法,如:行首的强调、引文的强调等。但字体过多画面就显得不安宁,字体过少又缺乏必要的生气,字体数量的多寡常暗示平面中核心内容的多少,所以我们要详……【查看全文】
-

响应式网页设计的排版设计趋势
假如你研究一个流行的作品集网站,里面展示了当今的网页设计,毫无疑问,你会注意到网页的基本结构千变万化,根本没有固定形态,它可以伸缩变化成任何所需的东西,我认为这是响应式网页设计带来的最棒的副产品,事实上,新的准则,就是根本没有固定准则,我们能观察发现……【查看全文】
-

响应式网页布局的实现方法原理
昨天我在马海祥博客上跟大家详细的介绍过《什么是响应式网页设计?》,我觉的响应式网页设计不仅仅是一种趋势,还更是一个新的设计解决方案!它有助于解决不同的分辨率和设备(台式电脑,笔记本电脑,平板,手机)相关的设计问题。既然是设计的问题,这里就会涉及到很多……【查看全文】
-

全能型设计师必备的10个技能
为了成为一个全能的设计师,你必须学会掌握一些技能来有效的应对客户或你的老板,很多情况下,一个设计师需要有良好的审美观和许多年的经验,而将那些“经常被雇佣”的设计师和其他设计师区分开来的就是下面列出来的技能,掌握这些技能,你不仅能在团队中成为更有价值的……【查看全文】
分类目录
互联网更多>>
 互联网思维的一些特征
如今,互联网迅猛发展已经渗透人们生活各个方面,尤其是互联网正加快向传统行业渗透和融合,对传统行业提出严……
互联网思维的一些特征
如今,互联网迅猛发展已经渗透人们生活各个方面,尤其是互联网正加快向传统行业渗透和融合,对传统行业提出严……
 基于高斯模糊原理的模糊图片的研究
高斯模糊(Gaussian Blur)的原理中,它是根据高斯曲线调节象素色值,它是有选择地模糊图像。说得直白一点,就是高……
基于高斯模糊原理的模糊图片的研究
高斯模糊(Gaussian Blur)的原理中,它是根据高斯曲线调节象素色值,它是有选择地模糊图像。说得直白一点,就是高……
 盘点2010年代这10年的重大网络安全事件
二十一世纪的第2个十年即将过去,在过去十年里有很多的重大网络安全事件发生,我们见证了过去十年,大量的数据……
盘点2010年代这10年的重大网络安全事件
二十一世纪的第2个十年即将过去,在过去十年里有很多的重大网络安全事件发生,我们见证了过去十年,大量的数据……
SEO优化 更多>>
-
 移动端手机站做站内优化的要点
移动端手机站做站内优化的要点
随着移动流量的与日俱增,移动搜索引擎的功能…… -
 如何使用留言评论进行推广引流
如何使用留言评论进行推广引流
随着新媒体的快速发展,留言评论变得随处可见…… -
 SEO是什么?
SEO是什么?
对于刚入SEO行业的新人来说,要想做好网站的s…… -
 网站收录量对于网站排名的影响作用
网站收录量对于网站排名的影响作用
很多做SEO的朋友都会问,是不是网站收录越多网…… -
 今年网站SEO优化要注意的6大策略
今年网站SEO优化要注意的6大策略
通俗的来说,SEO技术就是一种达到SEO效果所采用…… -
 百度冰桶算法5.0:保障移动搜索用户
百度冰桶算法5.0:保障移动搜索用户
为了提升移动搜索落地页体验,营造优质的移动…… -
 百度搜索将推出飓风算法2.0:严厉打
百度搜索将推出飓风算法2.0:严厉打
为了营造良好的搜索内容生态,保护搜索用户的…… -
 史上最全的网站SEO策略方案
史上最全的网站SEO策略方案
在搜索引擎优化中,一个网站的SEO策略能最终影……




 响应式设计时代该如何进行网站设计
响应式设计时代该如何进行网站设计 简约页面设计风格的相关技巧有哪些?
简约页面设计风格的相关技巧有哪些? 响应式网页设计的基本原则布局
响应式网页设计的基本原则布局 免费模式赚钱的核心竞争是什么
免费模式赚钱的核心竞争是什么 数据分析的流程及分析方法
数据分析的流程及分析方法 今日头条能否成为自媒体赚钱的新平台
今日头条能否成为自媒体赚钱的新平台 产品经理怎样用数据指标分析的思路优化产品?
产品经理怎样用数据指标分析的思路优化产品? 竞品分析报告的3大步骤
竞品分析报告的3大步骤 视频网站为什么很难赚钱?
视频网站为什么很难赚钱? 如何利用O2O模式经营一家理发连锁店
如何利用O2O模式经营一家理发连锁店 依靠电子商务改变茶叶营销模式会遇到什么难题?
依靠电子商务改变茶叶营销模式会遇到什么难题? 网赚新手快速寻找暴利项目产品的4大途径
网赚新手快速寻找暴利项目产品的4大途径 新接手一款App该怎么做App优化推广?
新接手一款App该怎么做App优化推广?



 动效设计的物理法则及应用
动效设计的物理法则及应用  响应式网页设计的现状与难点
响应式网页设计的现状与难点  基于交互体验的扁平化设计要点
基于交互体验的扁平化设计要点 
