基于滑动维度的交互设计变化
在iOS交互模型的最底层,有一个“空间”的概念,而空间最基本的属性就是三个维度。滑动依存于屏幕的这个二维环境,也可以从维度这个角度去思考。最常见的滑动例如ios里删除短信息的操作,这里的滑动是最基础的,可以理解成一维的、被赋予了唯一功能的操作。如果你认为滑动就是这么简单,那你可能是忽略了滑动可以为设计带来的千变万化了。
当滑动被赋予功能,并与界面(信息或控件)结合时,具有很强的可塑性,并可有效提升操作的易用性、高效性、有效性。

根据滑动的维度,可以分成一维滑动和二维滑动;同时结合滑动控制界面的方式,也可以分为连续和离散。下面,马海祥就通过一些实例来为大家具体解说一下。
一、一维滑动
对于一维滑动,我们又可以分为一维离散型滑动和一维连续型滑动来讲:
1、一维离散型滑动
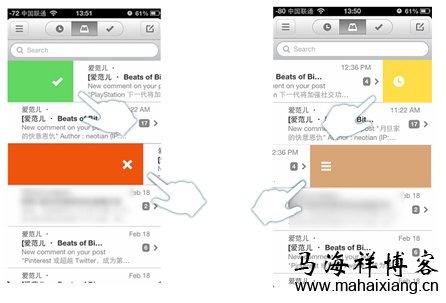
比如:Mailbox在邮件列表对邮件进行操作时,就使用了一维离散型的滑动,如下图所示:

(1)、向右滑动邮件列表中的一个邮件条目,根据滑动距离的长短先后出现已读,删除操作,release后执行。
(2)、向左滑动邮件列表中的一个邮件条目,根据滑动距离的长短先后出现归为待办事项、分类归档操作,release后执行。
2、一维连续型滑动
比如:百度浏览器页面缩放的功能,采用了一维连续型滑动,如下图所示:

(1)、默认在界面底部的工具栏显示最常用操作。
(2)、在工具栏滑动时,工具栏变为页面缩放的控件。
(3)、通过滑动距离长短控制页面缩放大小(越右越大),同时上方页面以页面左上为缩放中心,实时反馈页面缩放效果。
(4)、release结束缩放操作,得到缩放后的页面。
二、二维滑动
当滑动被赋予的功能增加,或需要更复杂控制时,一维不能解决时,马海祥建议你可以升维成二维滑动。
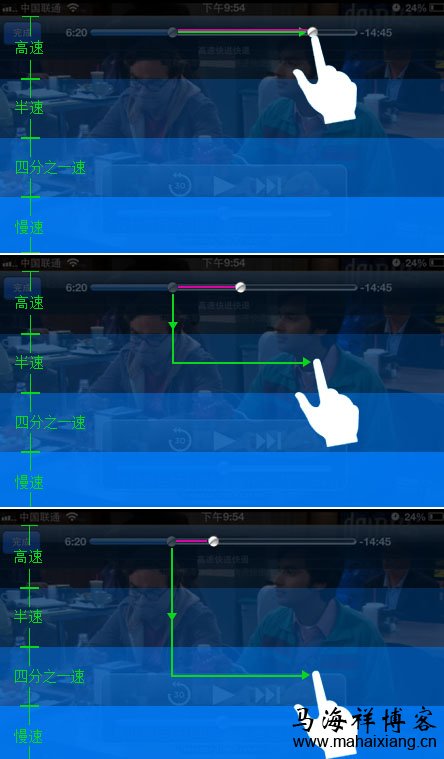
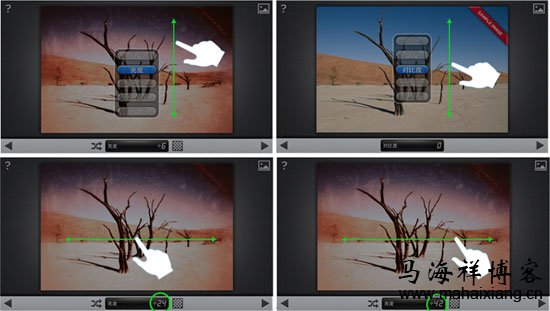
比如:ios默认视频播放器的视频进退控制,就是采用了二维滑动,如下图所示:

操作:按下滑块后沿竖直方向滑动,根据滑动距离切换速度,再横向滑动进退,release后视频进度生效。
效果:下图绿线为手实际滑动距离,紫线为视频进退幅度。不同速度下水平滑动同样距离,视频进退的幅度不同,高速进退幅度最大,慢速最小。
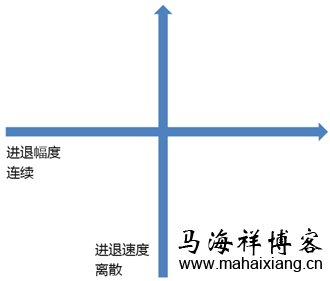
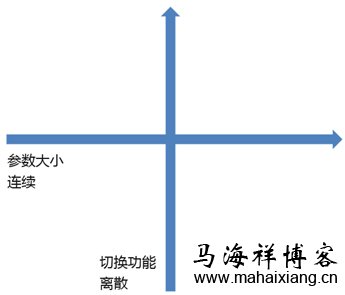
如果把视频播放器的滑动操作抽象,可形成其通过二维滑动变速控制视频进度的二维空间模型,如下图所示:竖直方向的滑动,通过离散的方式选择进退速度,水平方向的滑动,通过连续的方式控制视频进退的幅度。

类似的还有猛犸浏览器的页面变速滚动功能,如以下截图所示:

操作:在页面中纵向滑动时,页面以默认滑动速度滚动;如果先从屏幕右边缘横向滑动,便可选择不同滚动速度(越左速度越快),再纵向滑动以滚动页面。
效果:手向下滑动同样距离,速度快的页面滚动幅度大(下图绿线表示手实际滑动距离,紫线表示页面滚动幅度)
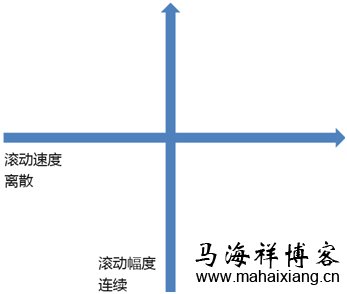
由此,马海祥也就可以判定滚动功能的二维空间模型如下:

以上两个二维滑动的例子都是通过在一个维度改变速度去影响另一个维度对幅度的控制。
Snapseed的二维滑动操作更加简单易用,在界面任意位置竖直滑动固定距离切换功能,水平滑动控制具体功能的参数大小,不过也要注意一下防呆的设计(具体可查看马海祥博客的《基于交互体验的防呆设计应用与策略》相关介绍)。

如果把snapseed的滑动操作抽象,可形成其通过二维滑动实现功能切换和参数调节的二维空间模型:

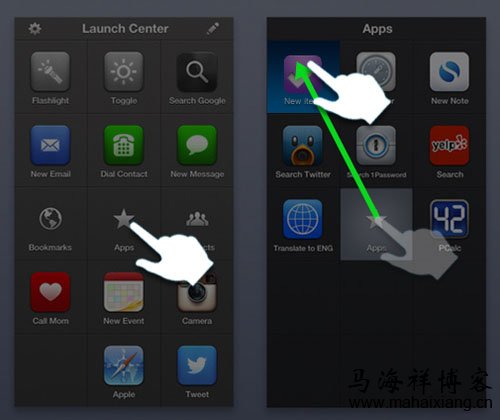
由此,马海祥再引申一下,当两个维度都可以自由滑动时,滑动可变为拖动。这时为拖动赋予功能,去判断这个功能的标准,除了上文提到的滑动距离,还可以是手或被拖动物体到达或离开的区域。例如Launcher中,按下apps后进入二级界面,手滑动到对应区域release激活操作,如下图所示:

三、滑动设计的优势
滑动手势可以说诠释了“模糊的精确”的设计思想,有效提升了操作的可用性:
1、易于学习并形成习惯用法。
2、在移动环境下使用,适合单手操作,高效易控。
3、通过直接操作的对象或需要时出现,代替工具栏、菜单等常用控件,节省界面空间,为信息让路。
4、易成为产品的杀手级功能和传播点。
四、滑动的切入点思考
当滑动被赋予功能,并与界面(信息或控件)结合时,可以有较强的可塑性,可从以下方面为切入点,结合产品功能进行思考:
1、赋予简单功能的滑动可以是一维的;需要增加功能类别或者强度时,可以升维,形成二维滑动或者拖动。
2、为滑动赋予功能时,去判断这个功能类别或强度的标准可以是滑动的直线距离。
3、为拖动赋予功能时,标准可以是手或被拖动物体到达或离开的区域。
4、借用人机交互学当中的对控制器的定义,滑动可以通过连续或者离散的两种方式去控制界面。
五、设计滑动时的注意事项
不过,在设计滑动时我们还要考虑以下几点事项:
1、滑动不是目的而是手段,先功能后交互。
2、按照交互设计从大到小的指导思想,为维度赋予功能前,先梳理功能架构和优先级,把最常用功能置前或者设置为默认生效(对于交互设计的初学者可以看下马海祥博客的《交互设计师必须知道的五大交互设计流程》相关介绍)。如:maibox中最易触发的向右滑动的第一级,被赋予了最常用的已读功能。
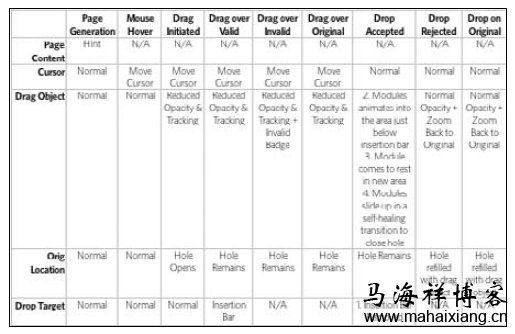
3、在分析具体的动态交互效果时,可以参照Design interactions中对鼠标拖动操作的分析表格(如下图),创建滑动的表格帮助理清思路(X轴可为滑动的状态细分,y轴可为滑动过程中涉及的界面元素和控件)。

4、有些复杂滑动操作有一定学习成本,可作为快捷方式,同时还需要具备通过常规点击也可实现的操作方式。
马海祥博客点评:
内容滑块是导航的一种型式,可用于显示各种信息,如各种图片,热门新闻,社会信息和产品特点,有些具有自动幻灯片的功能,并有按钮滚动左右或上下的内容,其中最具特色的过渡效果是幻灯片。
所以,我们也可以试着将滑块这一设计理念运用到我们的网站和博客上,以便快速吸引游客的视觉,形成视觉的中心。
本文发布于马海祥博客文章,如想转载,请注明原文网址摘自于http://www.mahaixiang.cn/jhsj/659.html,注明出处;否则,禁止转载;谢谢配合!上一篇:基于交互体验的防呆设计应用与策略
下一篇:交互式视频设计的分类和实现工具
您可能还会对以下这些文章感兴趣!
-

基于交互设计的默认值分类和设定
一般来说,在交互设计过程中涉及到系统缺省的都需要默认值,它起到引导、补救、宣传等作用。“默认值”这个词来自工程师术语,因为系统有很多默认操作。有了默认值用户就不会觉得慌乱,也就是给用户一个常态,在现实中我们也可以看到这样的例子:电脑默认值是关闭的:省……【查看全文】
-

网站分页导航的10大交互设计因素
在进行产品设计的时候,我们一切都是从用户需求的角度出发来进行思考和设计的。但是,产品是同时满足用户需求和公司需求(通常是盈利)的东西,所以,有时候,不得不考虑其它的一些东西。比如,在你浏览某些新闻资讯类网站的时候,你会发现,每一页的内容只有可怜的一两……【查看全文】
-

动效设计的物理法则及应用
动效设计可以拓展空间内容,简化引导流程,降低学习成本,更重要的是给用户带来意想不到的惊喜,它就像人类的肢体语言,通过肢体语言传达更多的抽象信息和性格展现,动效作为当今提升网页感官效果的利器,在各种类型的网页中已经全面开花,如何做到自然流畅让用户感觉舒……【查看全文】
阅读:572关键词: 动效设计 日期:2015-09-25 -

交互设计的三大隐形机制:加载、刷新和缓存
刷新、加载、缓存机制的设计,我不清楚是否应该归纳进交互设计师的职业范畴,但是作为一名用户体验设计师,这些点或多或少地影响着用户的使用体验,我们都应该给予足够多的重视。这些机制,独立来看都有现有模式可参考,但是交互设计师不应该把他们割裂地设计,不同机制……【查看全文】
-

交互设计是什么?
从用户角度来说,交互设计是一种如何让产品易用,有效而让人愉悦的技术,它致力于了解目标用户和他们的期望,了解用户在同产品交互时彼此的行为,了解“人”本身的心理和行为特点,同时,还包括了解各种有效的交互方式,并对它们进行增强和扩充,通过对产品的界面和行为……【查看全文】
阅读:792关键词: 交互设计 日期:2015-06-19 -

如何制定交互设计效果的可量化考核方案
作为一名交互设计师,我一直在思考如何让我们每天的工作内容能够更直观体现其价值或效果的量化考核,如何将你的技能和除网站之外的知识运用到搜索设计工作中去,这也正是大多数用户体验真正开始的地方。其实交互设计师,视觉设计师,开发人员,信息架构师,搜索引擎优化……【查看全文】
-

交互式视频设计的分类和实现工具
交互式视频是指通过各种技术手段将交互体验融入到线性的视频的新型视频。它风靡起源于2005年,随着当时宽带接入速度的提升和多媒体播放技术的成熟,交互式视频越来越多,最初主要是由广告商赞助的广告视频,借用各种新奇的交互方式来吸引人们点击观看,增加产品的曝光度……【查看全文】
-

交互设计案例:产品结构化繁为简的设计理念
化繁为简,从不是件简单事,如何既保证功能体验完整,又体现WP平台自身极简、轻量的特点,成了贯穿我们设计始终的思考。“真正的简洁不是删繁就简,而是在纷繁中建立秩序”,打造全功能版的云音乐WP端,无论是设计还是开发都经历了从混乱到有序的过程。……【查看全文】
-

交互设计中最常见的10个基础术语
交互设计起源于网站设计和图形设计,但现在已经成长为一个独立的领域。现在的交互设计师远非仅仅负责文字和图片,而是负责创建在屏幕上的所有元素,所有用户可能会触摸,点按或者输入的东西:简而言之,产品体验中的所有交互。随着移动互联网的迅猛发展,移动产品UI设计人员也开始面临紧缺起来。很多其他行业设计师也转行做UI设计,那么,作为一名UI设计师新手应掌握哪些知识,下面,我就带着大家先知道一下交互设计中最常见的10个基础术……【查看全文】
-

如何将需求还原成情景变成可用性设计?
可用性是交互式IT产品或系统的重要质量指标,主要用来表示产品对用户来说有效、易学、高效、好记、少错和令人满意的程度,即用户能否用产品完成他的任务,效率如何?主观感受怎样?实际上是从用户角度所看到的产品质量,是产品竞争力的核心。为了优化产品,提升用户体验……【查看全文】
分类目录
互联网更多>>
 互联网思维的一些特征
如今,互联网迅猛发展已经渗透人们生活各个方面,尤其是互联网正加快向传统行业渗透和融合,对传统行业提出严……
互联网思维的一些特征
如今,互联网迅猛发展已经渗透人们生活各个方面,尤其是互联网正加快向传统行业渗透和融合,对传统行业提出严……
 基于高斯模糊原理的模糊图片的研究
高斯模糊(Gaussian Blur)的原理中,它是根据高斯曲线调节象素色值,它是有选择地模糊图像。说得直白一点,就是高……
基于高斯模糊原理的模糊图片的研究
高斯模糊(Gaussian Blur)的原理中,它是根据高斯曲线调节象素色值,它是有选择地模糊图像。说得直白一点,就是高……
 盘点2010年代这10年的重大网络安全事件
二十一世纪的第2个十年即将过去,在过去十年里有很多的重大网络安全事件发生,我们见证了过去十年,大量的数据……
盘点2010年代这10年的重大网络安全事件
二十一世纪的第2个十年即将过去,在过去十年里有很多的重大网络安全事件发生,我们见证了过去十年,大量的数据……
SEO优化 更多>>
-
 SEO是什么?
SEO是什么?
对于刚入SEO行业的新人来说,要想做好网站的s…… -
 百度冰桶算法5.0:保障移动搜索用户
百度冰桶算法5.0:保障移动搜索用户
为了提升移动搜索落地页体验,营造优质的移动…… -
 百度搜索将推出飓风算法2.0:严厉打
百度搜索将推出飓风算法2.0:严厉打
为了营造良好的搜索内容生态,保护搜索用户的…… -
 今年网站SEO优化要注意的6大策略
今年网站SEO优化要注意的6大策略
通俗的来说,SEO技术就是一种达到SEO效果所采用…… -
 史上最全的网站SEO策略方案
史上最全的网站SEO策略方案
在搜索引擎优化中,一个网站的SEO策略能最终影…… -
 移动端手机站做站内优化的要点
移动端手机站做站内优化的要点
随着移动流量的与日俱增,移动搜索引擎的功能…… -
 网站收录量对于网站排名的影响作用
网站收录量对于网站排名的影响作用
很多做SEO的朋友都会问,是不是网站收录越多网…… -
 如何使用留言评论进行推广引流
如何使用留言评论进行推广引流
随着新媒体的快速发展,留言评论变得随处可见……



 动效设计的探索及制作流程
动效设计的探索及制作流程 今日头条能否成为自媒体赚钱的新平台
今日头条能否成为自媒体赚钱的新平台 免费模式赚钱的核心竞争是什么
免费模式赚钱的核心竞争是什么 产品经理怎样用数据指标分析的思路优化产品?
产品经理怎样用数据指标分析的思路优化产品? 视频网站为什么很难赚钱?
视频网站为什么很难赚钱? 依靠电子商务改变茶叶营销模式会遇到什么难题?
依靠电子商务改变茶叶营销模式会遇到什么难题? 新接手一款App该怎么做App优化推广?
新接手一款App该怎么做App优化推广? 数据分析的流程及分析方法
数据分析的流程及分析方法 如何利用O2O模式经营一家理发连锁店
如何利用O2O模式经营一家理发连锁店 竞品分析报告的3大步骤
竞品分析报告的3大步骤 网赚新手快速寻找暴利项目产品的4大途径
网赚新手快速寻找暴利项目产品的4大途径



 响应式网页设计的现状与难点
响应式网页设计的现状与难点 
