基于交互体验的防呆设计应用与策略
我最早了解“防呆设计”这一概念是从一个电脑报上看到的,主要是讲在内存条设计时,为了区分不同格式内存条,防止误用,误插拨等异常情况,第二代和第三代产品之间设计了不同的限位插槽,也就是在整体长度,宽度,高度基本保持一致的前提下,利用限位装置,使用防呆设计,防止差错。
这个名词从字面意思上就能知道大概情况了。防止痴,呆,傻,用蛮力,乱插拨,造成人为损坏。这种思路很好,其实也是一种设计的深化。不要仅仅以为把东西设计出来能完成各种功能就可以了,要知道,有可能使用这个设备的人可能“智力有缺陷”,或者对设备不熟悉,第一次接触等,这些都是有可能对设备造成损坏的原因。
虽然99%都能明白,能准确无误地按设计的思路来办事,但不能排除总有那么1%的人非要按他的理解办事。而恰恰这些人的理解和设计的出入非常大。
从另一个角度来说,这1%的人如果因为误操作而造成不良影响,对他们来说是一种损失,而这种损失即使是由他们的原因引起的,他们也会把这笔账算在厂家头上,虽然厂家很冤枉,但顾客总是对的。
其实很多时候,我们已经完成了工作的90%,差的就是防呆设计了,让界面更好看一些,更友好一些,更易用一些,应该是我们要考虑的。

一、防呆是什么?
防呆(Fool-proofing)是一种预防矫正的行为约束手段,运用避免产生错误的限制方法,让操作者不需要花费注意力、也不需要经验与专业知识即可准确无误完成正确的操作。
防呆是一个源自于日本围棋与将棋的术语,后来运用在工业管理上,基本概念应用在日本丰田汽车的生产方式,由新乡重夫(Shigeo Shingo)提出,之后随着工业品质管理的推展传播至全世界。
防呆的日语为“ポカヨケ”,“ポカ”原为“バカ”,即呆的意思;而“ヨケ”则为预防的意思,英语取其音译为“Poka-yoke”,意译则为“Fool-proofing”。中文译为防呆法或愚巧法。
二、防呆设计的原则
在工业设计上,为了避免使用者的操作失误造成机器或人身伤害,(包括无意识的动作或下意识的误动作或不小心的肢体动作),会有针对这些可能发生的情况来做预防措施,称为防呆。
广义来讲,防呆就是如何设计一个东西,而使错误发生的机会减至最低的程度,避免工作错误的发生,进而达到“第一次就把工作做对”之境界。对此,马海祥觉得防呆设计的原则就是:“避免错误,无需思考”,我们也可以分为以下3点来讲:
1、具有即使有人为疏忽也不会发生错误的构造──不需要注意力。
2、具有外行人来做也不会错的构造──不需要经验与直觉。
3、具有不管是谁或在何时工作都不会出差错的构造──不需要专门知识与高度的技能。
三、设计中的防呆应用技巧
最常见的防呆设计在电脑中,为了让普通用户在组装电脑时不会出错,相关零组件大都有形状相符的防呆设计,其实在生活中也不乏防呆设计的应用。
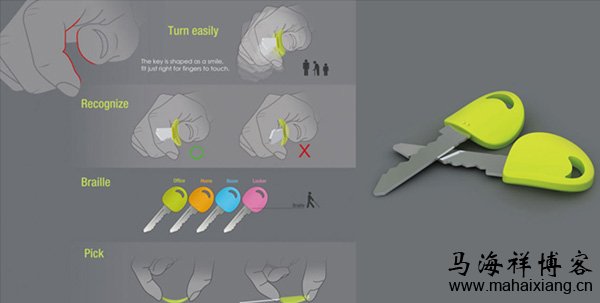
1、微笑钥匙

上面这款2013年iF获奖作品微笑钥匙(Smile Key)就通过防呆设计解决了关于钥匙的4大难题。
(1)、自然的弧度,更加贴合拇指和食指,用着更舒服;
(2)、更容易分辨钥匙的朝向—再不用去记忆哪面是正确的朝向,自然贴合拇指与食指的那面,便是正确的;
(3)、钥匙平放的时候,因为这弧度,更容易被拿起来;
(4)、钥匙上面有数目不等的凸起小颗粒,用于区分谁是谁,比如说,1个小颗粒是办公室的,2个是自家大门的。这在晚上看不到的时候尤其方便,再不用一串钥匙挨个尝试了。
2、感应温度的杯盖

防呆设计经常使用感官替换的方式来进行设计,如上面这款杯盖,通过视觉替代触觉进行防呆。可以感应杯中液体的温度显示不同的颜色。通过视觉的警示提醒人们此时的饮品很是烫口,避免一时糊涂拿起就喝了。
3、路边的压痕

再如上图所示的路边的压痕,则刚好相反,通过触觉代替视觉提醒对驾驶到路边的车辆进行防呆提醒:你的车辆已经偏离主行车道了。通过行驶过程中车辆的颠簸感,比视觉引导更有效的指示驾驶员尽快调整方向。
4、防污渍咖啡杯

喝咖啡留到桌子上是不是很懊恼?那就别让这个错误发生:来自设计师Kim Keun Ae的创意,防污渍咖啡杯在杯子的腰线上开了一条环状凹槽,于是,顺着杯子边沿淌下的咖啡渍,流到这里就会横向发展,再不会继续往下弄脏桌子。
5、平衡花瓶
另外,防呆还会通过设计在适当的时候对用户进行提醒,帮助用户完成任务。来自设计师Risako Matsumoto(松本理?子)的创意平衡花瓶也利用了防呆的理念:优雅的提醒你浇花。

一根木头支架,一头嵌着花瓶,另外一头则是可以移动的配重滑块,整个结构通过挂钩固定在墙上,形成一个类似天平的结构。当花瓶中的水减少,支架就会开始倾斜,水减少得越多,也就倾斜得越厉害,从而醒目地提醒你,它该加水了。
6、荧光蜡烛

夜间的提醒也很重要,比如:停电了,却怎么都找不到蜡烛?该怎么办呢?这就需要荧光蜡烛(Blackout Candle),通过防呆设计试图解决这个问题:它采用了特殊材质的石蜡和发光粉混合制作,白天发光粉吸收光的能量,晚上发出荧光;其次,造型方正,在底部有个小开口,刚好可以塞进去一盒火柴——于是,即便突然的停电让你措手不及,但是找到了蜡烛,你就能找到火柴。
从用户层面分析,防呆设计就是以非专业、无经验的用户角度出发,通过设计引导这类用户正确的操作。工业设计如此,交互设计也不例外,下面就是马海祥对交互中的防呆策略的一些思考。
四、交互设计中的防呆策略
简单地说,防呆设计就是如何去防止错误发生的方法,人们总是在怪罪一件错误的发生,而较少去动脑筋想想如何去设计一些方法来避免错误的发生。所以,我们需要正视错误,面对错误,想方设法的避免错误或缓解错误。
在交互设计中,用户可能的错误正是我们应该预防的方向,我们可以参考防呆设计的思路,通过设计,引导用户正确的操作。
1、限制操作
想象一下:点击某个功能按钮,然后提示不能使用,接下来该怎么办呢?此时你是否会呆住:既然不能用,为啥要放出来做烟雾弹?
所以,当用户当前状态不能进行一些操作时,把这些操作隐藏起来吧。给予用户适当的行为约束——为用户封闭掉不正确的道路。如下图所示,如果浏览器中已安装Evernote Web Clipper,该页面对应按钮显示为灰色不可用状态,避免用户重复安装。

根据用户的使用状态,对应进行功能项的展示和隐藏,是有效避免用户误操作的常用手段。由状态所限制操作的设计在很大程度上预防了用户可能发生的操作失误。
另外,通过有趣的形式提醒用户达到限制也是一个友善的防呆做法,例如:Feathers是一个第三方Twitter客户端,点击那个可爱的Twitter鸟发推。随着用户逐渐输入内容Twitter鸟会逐渐变绿,防止用户输入超过140个字符限制,如下图所示:

2、预见错误
给予用户必要的预判性错误提示——在用户出错发呆之前,告诉用户,这样走可能会出错。
当用户在午夜提到“明天”时,siri会询问用户具体的时间,以防用户错误的做出对明天的定义,如下图所示:

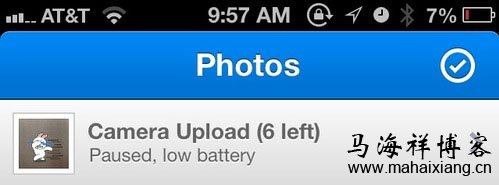
当电量不足时,Dropbox会自动停止正在进行中的照片上传动作,这个贴心的设计让用户避免了因上传而耗尽电量手机关机的?态,如下图所示:

当用户的一个行为很可能会引发预见性的错误,越早提示用户,并给出可行性的建议,错误越容易被接受和改正,用户的损失也就越小。
3、跳出空白
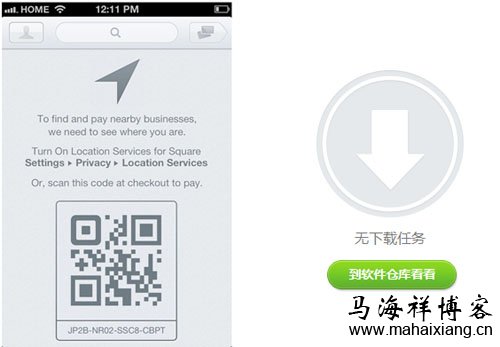
空白页面一定是空白的吗?NO。单纯的空白页面会让用户焦躁不安:发生什么了?我现在该怎么办?……无路可走的焦虑肯定是很难受的,为避免这种心理,我们需要给到用户适当的出口,让用户在空白页面也有路可走,或者更容易找到自己想要的页面(这就牵涉到页面的扁平化设计了,具体可查看马海祥博客的《基于交互体验的扁平化设计要点》详细介绍)。
例如:在空白页面,提供用户解决办法,或提供给用户其他出口,引导用户接下来的操作,让用户不在空白页发呆,帮助让用户快速离开空白。

又或者,给用户以与众不同的空白页,让用户可以在空白中思考。Clear中,当用户删除所有list或新建一个空白项时,页面展示出一些有意思的语句,让用户不再空白。
4、步骤状态
在一些复杂的操作时,用户会产生一定的心理疑问:什么时候才是个头呢?此时,为了避免用户发呆,需要告诉用户操作所处的状态和接下来的操作步骤。
对用户在这个页面需要做什么、已经做了什么有清晰的划分,对现在需要进行的、当前所处的操作阶段予以高亮显示,吸引人进行操作;对于还未进行到的操作阶段也预先做了一个介绍,很清晰的介绍了完整的任务流程,如下图所示:

另外,对状态的巧妙标识也是防止用户发呆的一个有效途径,操作过多,用户可能已经遗忘了一些状态,比如浏览网页时哪些看过哪些未看过。Opera在新开网页标签上设计了折角处理,提醒用户这个页面还未浏览。
无确切进度时,随着时间的增加改变wording,以提醒用户当前页面仍在努力加载(对于加载的页面,我们也可以充分利用隐形机制,具体可查看马海祥博客的《交互设计的三大隐形机制:加载、刷新和缓存》相关介绍),避免用户误认为页面卡住。
5、唯一操作
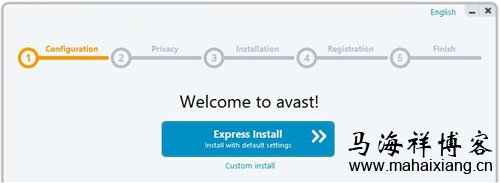
不具备专业的知识、对操作的流程没有预期的普通用户,在一些流程复杂的交互操作前总会或多或少的迷茫,如何降低这种迷茫?解决方法就是让用户单次只需执行唯一操作,不要把复杂的选择题抛给用户,让用户发呆。
例如:在电脑杀毒这个相对复杂的任务中,一次只提供给用户唯一明显按钮,避免用户在选择时左右为难。把简单留给用户,把复杂留给自己。用户只给用户唯一的推荐,别让用户思考,如下图所示:

6、想你所需
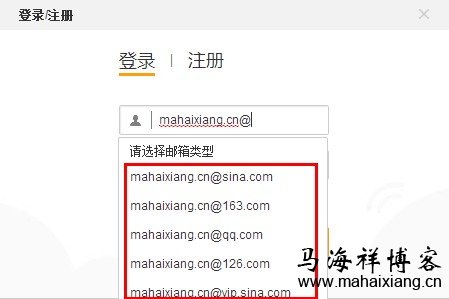
用户在操作时不会保持高度的谨慎和耐性,所以必要时要帮助用户思考,帮用户想他没想到的,帮用户想他所需要的,比如:新浪微博使用邮箱做为登录名,用户在输入@后,将会出现输入建议,输入建议里有常用邮箱的后缀以辅助输入,此时用户就可以直接选择无需输入。

马海祥认为根据用户场景设计用户想不到的需求是防呆设计的较高境界,比如:当你使用手机竖屏浏览时想将内容放大你会怎么做?没错,将屏幕翻转至横屏显示,之后触控放大。
谷歌翻译对这一场景进行了延伸设计:当翻译完句子后,如果将设备横屏旋转其界面会自动全屏并放大,方便展示给旁边的人观看。这个贴心的细节提前考虑到用户使用翻译的场景,帮助用户省去一步操作。
替用户思考,帮用户想他们所想不到的,不局限与让用户停止发呆,还要让用户意想不到。
五、防呆设计的注意事项
防呆设计就是如何去防止错误发生的方法,让非专业、无经验的用户可以第一时间完成正确操作,防呆设计的重要目标是避免错误,那么,防呆设计过程中我们有需要注意那些事项呢?
1、避免错误
(1)、限制操作:将暂时不可用的操作隐藏起来。
(2)、预见出错:将用户可能的错误提前展示,比事后诸葛要好。
(3)、跳出空白:别让用户止步与空白,空白应有更广的发挥空间。
2、无需思考
(1)、状态指引:让用户了解当前的状态和未来的进程,防止用户迷失。
(2)、唯一操作:复杂的任务流中不要让用户过多选择,简单唯一就好。
(3)、想你所需:用户是匆忙的,我们要替用户想到他们想不到的事情。
马海祥博客点评:
我们应该抛开自己的高级用户视角,在用户可能“发呆”的各个时刻精雕细琢,深入挖掘用户行为习惯和心智模型,真正从用户的角度去分析使用上可能会出现问题,通过系统的设计去尽量避免错误的发生,把简单留给用户、把复杂留给自己,让发呆成为不可能。
本文发布于马海祥博客文章,如想转载,请注明原文网址摘自于http://www.mahaixiang.cn/jhsj/652.html,注明出处;否则,禁止转载;谢谢配合!相关标签搜索: 应用设计 交互体验 互体设计 防呆设计 防呆策略
上一篇:基于交互体验的扁平化设计要点
下一篇:基于滑动维度的交互设计变化
您可能还会对以下这些文章感兴趣!
-

网站分页导航的10大交互设计因素
在进行产品设计的时候,我们一切都是从用户需求的角度出发来进行思考和设计的。但是,产品是同时满足用户需求和公司需求(通常是盈利)的东西,所以,有时候,不得不考虑其它的一些东西。比如,在你浏览某些新闻资讯类网站的时候,你会发现,每一页的内容只有可怜的一两……【查看全文】
-

交互设计案例:产品结构化繁为简的设计理念
化繁为简,从不是件简单事,如何既保证功能体验完整,又体现WP平台自身极简、轻量的特点,成了贯穿我们设计始终的思考。“真正的简洁不是删繁就简,而是在纷繁中建立秩序”,打造全功能版的云音乐WP端,无论是设计还是开发都经历了从混乱到有序的过程。……【查看全文】
-

交互设计的三大隐形机制:加载、刷新和缓存
刷新、加载、缓存机制的设计,我不清楚是否应该归纳进交互设计师的职业范畴,但是作为一名用户体验设计师,这些点或多或少地影响着用户的使用体验,我们都应该给予足够多的重视。这些机制,独立来看都有现有模式可参考,但是交互设计师不应该把他们割裂地设计,不同机制……【查看全文】
-

如何制定交互设计效果的可量化考核方案
作为一名交互设计师,我一直在思考如何让我们每天的工作内容能够更直观体现其价值或效果的量化考核,如何将你的技能和除网站之外的知识运用到搜索设计工作中去,这也正是大多数用户体验真正开始的地方。其实交互设计师,视觉设计师,开发人员,信息架构师,搜索引擎优化……【查看全文】
-

如何将需求还原成情景变成可用性设计?
可用性是交互式IT产品或系统的重要质量指标,主要用来表示产品对用户来说有效、易学、高效、好记、少错和令人满意的程度,即用户能否用产品完成他的任务,效率如何?主观感受怎样?实际上是从用户角度所看到的产品质量,是产品竞争力的核心。为了优化产品,提升用户体验……【查看全文】
-

基于交互设计的默认值分类和设定
一般来说,在交互设计过程中涉及到系统缺省的都需要默认值,它起到引导、补救、宣传等作用。“默认值”这个词来自工程师术语,因为系统有很多默认操作。有了默认值用户就不会觉得慌乱,也就是给用户一个常态,在现实中我们也可以看到这样的例子:电脑默认值是关闭的:省……【查看全文】
-

交互设计中最常见的10个基础术语
交互设计起源于网站设计和图形设计,但现在已经成长为一个独立的领域。现在的交互设计师远非仅仅负责文字和图片,而是负责创建在屏幕上的所有元素,所有用户可能会触摸,点按或者输入的东西:简而言之,产品体验中的所有交互。随着移动互联网的迅猛发展,移动产品UI设计人员也开始面临紧缺起来。很多其他行业设计师也转行做UI设计,那么,作为一名UI设计师新手应掌握哪些知识,下面,我就带着大家先知道一下交互设计中最常见的10个基础术……【查看全文】
-

交互设计是什么?
从用户角度来说,交互设计是一种如何让产品易用,有效而让人愉悦的技术,它致力于了解目标用户和他们的期望,了解用户在同产品交互时彼此的行为,了解“人”本身的心理和行为特点,同时,还包括了解各种有效的交互方式,并对它们进行增强和扩充,通过对产品的界面和行为……【查看全文】
阅读:792关键词: 交互设计 日期:2015-06-19 -

交互式视频设计的分类和实现工具
交互式视频是指通过各种技术手段将交互体验融入到线性的视频的新型视频。它风靡起源于2005年,随着当时宽带接入速度的提升和多媒体播放技术的成熟,交互式视频越来越多,最初主要是由广告商赞助的广告视频,借用各种新奇的交互方式来吸引人们点击观看,增加产品的曝光度……【查看全文】
-

动效设计的物理法则及应用
动效设计可以拓展空间内容,简化引导流程,降低学习成本,更重要的是给用户带来意想不到的惊喜,它就像人类的肢体语言,通过肢体语言传达更多的抽象信息和性格展现,动效作为当今提升网页感官效果的利器,在各种类型的网页中已经全面开花,如何做到自然流畅让用户感觉舒……【查看全文】
阅读:572关键词: 动效设计 日期:2015-09-25
分类目录
互联网更多>>
 互联网思维的一些特征
如今,互联网迅猛发展已经渗透人们生活各个方面,尤其是互联网正加快向传统行业渗透和融合,对传统行业提出严……
互联网思维的一些特征
如今,互联网迅猛发展已经渗透人们生活各个方面,尤其是互联网正加快向传统行业渗透和融合,对传统行业提出严……
 盘点2010年代这10年的重大网络安全事件
二十一世纪的第2个十年即将过去,在过去十年里有很多的重大网络安全事件发生,我们见证了过去十年,大量的数据……
盘点2010年代这10年的重大网络安全事件
二十一世纪的第2个十年即将过去,在过去十年里有很多的重大网络安全事件发生,我们见证了过去十年,大量的数据……
 基于高斯模糊原理的模糊图片的研究
高斯模糊(Gaussian Blur)的原理中,它是根据高斯曲线调节象素色值,它是有选择地模糊图像。说得直白一点,就是高……
基于高斯模糊原理的模糊图片的研究
高斯模糊(Gaussian Blur)的原理中,它是根据高斯曲线调节象素色值,它是有选择地模糊图像。说得直白一点,就是高……
SEO优化 更多>>
-
 百度搜索将推出飓风算法2.0:严厉打
百度搜索将推出飓风算法2.0:严厉打
为了营造良好的搜索内容生态,保护搜索用户的…… -
 百度冰桶算法5.0:保障移动搜索用户
百度冰桶算法5.0:保障移动搜索用户
为了提升移动搜索落地页体验,营造优质的移动…… -
 如何使用留言评论进行推广引流
如何使用留言评论进行推广引流
随着新媒体的快速发展,留言评论变得随处可见…… -
 移动端手机站做站内优化的要点
移动端手机站做站内优化的要点
随着移动流量的与日俱增,移动搜索引擎的功能…… -
 网站收录量对于网站排名的影响作用
网站收录量对于网站排名的影响作用
很多做SEO的朋友都会问,是不是网站收录越多网…… -
 今年网站SEO优化要注意的6大策略
今年网站SEO优化要注意的6大策略
通俗的来说,SEO技术就是一种达到SEO效果所采用…… -
 SEO是什么?
SEO是什么?
对于刚入SEO行业的新人来说,要想做好网站的s…… -
 史上最全的网站SEO策略方案
史上最全的网站SEO策略方案
在搜索引擎优化中,一个网站的SEO策略能最终影……



 动效设计的探索及制作流程
动效设计的探索及制作流程 今日头条能否成为自媒体赚钱的新平台
今日头条能否成为自媒体赚钱的新平台 数据分析的流程及分析方法
数据分析的流程及分析方法 依靠电子商务改变茶叶营销模式会遇到什么难题?
依靠电子商务改变茶叶营销模式会遇到什么难题? 竞品分析报告的3大步骤
竞品分析报告的3大步骤 免费模式赚钱的核心竞争是什么
免费模式赚钱的核心竞争是什么 新接手一款App该怎么做App优化推广?
新接手一款App该怎么做App优化推广? 产品经理怎样用数据指标分析的思路优化产品?
产品经理怎样用数据指标分析的思路优化产品? 视频网站为什么很难赚钱?
视频网站为什么很难赚钱? 网赚新手快速寻找暴利项目产品的4大途径
网赚新手快速寻找暴利项目产品的4大途径 如何利用O2O模式经营一家理发连锁店
如何利用O2O模式经营一家理发连锁店



 响应式网页设计的现状与难点
响应式网页设计的现状与难点 
