现阶段网页设计潮流的趋势和风格
一个优秀的网站设计师设计出来的网页要能充分吸引访问者的注意力,让访问者产生视觉上的愉悦感。因此在网页创作的时候就必须将网站的整体设计与网页设计的相关原理紧密结合起来。如今随着互联网技术的不断革新,也带动了设计行业的的迅猛发展,这使得设计师和开发者有了更广阔的的探索天地。而网页设计也越发不再那么循规蹈矩,许多团队和专业的设计师们也都做了很多思考和创意。所以作为一个站长在适应着现代设计潮流的同时,不妨也来马海祥博客上看看现阶段网页设计大致的趋势和风格吧。
一、网页设计潮流新趋势
下面我就分别跟大家介绍一下,今年互联网的网页设计新趋势:
1、响应式网页设计(Responsive Web Design)
现在越来越多用户都拥有多种终端,比如:台式机,笔记本,平板电脑,手机,能够适应不同尺寸显示屏的网页是现在的潮流,甚至是未来很长一段时间的设计趋势。那么响应式网页设计就是来解决这个问题的。这种特别的开发方式能保证网页适应不同的分辨率,让网页要素重组,使其无论在垂直的平板电脑还是智能手机上,都能达到最好的视觉效果。具体的实现方法大家可以参考马海祥博客上的《响应式网页布局的实现方法原理》一文。
除了多终端的多样化,我们还可以看到我们的电脑屏幕,手机屏幕都在不断变大,而在对未来生活的预测、概念设计里,“屏幕”这个产物更是被运用到多种新平台上。例如微软发布的“未来生活概念视频”里,厨房、室内墙壁、办公室玻璃墙面都成为了交互平台。所以我们可以发现,响应式网页设计所具备的良好的适应性和可塑性,在未来的网页设计里将占有举足轻重的位置。
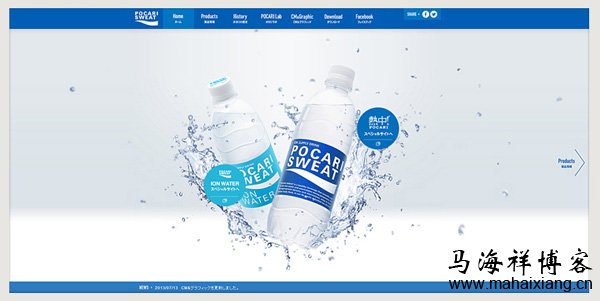
2、全屏网页设计(Full Screen Design)

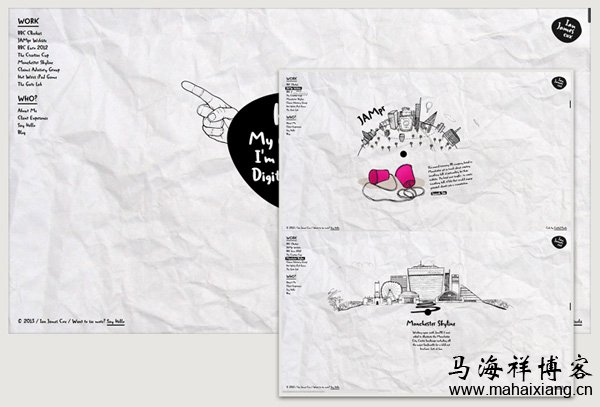
所谓设计不分家,近年来平面设计里“纯净”“留白”等概念也被互联网设计吸取,为了更简单明了的突出主体,提供更舒适的感官感受,很多网站开始采用全屏网页设计,利用精心挑选设计的漂亮背景,加上合理的页面布局,视觉冲击力大可很好的吸引观者注意。通常页面内的文字内容不会特别多(所出现的少量文字加上精美的排版将会变得更加吸引人),主要以图片展示为主。这个样子的网站多用于摄影团队或个人作品集展示会比较常见。虽然简单养眼,但是承载信息有限,企业门户的主页很少见这样的设计。
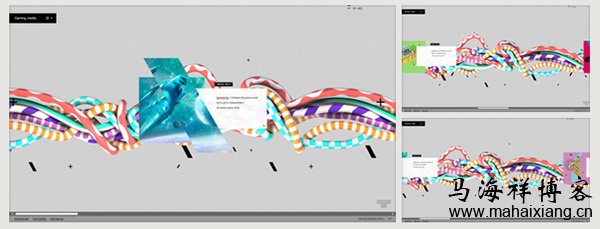
3、视差滚动设计(Parallax Design)

视差设计可以说是近年来网页设计中的一大突破,也备受推崇。视差滚动是让多层背景以不同速度滚动,以形成一种3D立体的运动效果,给观者带来一种独特的视觉感受。对于注重视觉效果的设计师们,可以参考一下马海祥博客上曾发布的一篇《基于网站色彩设计对用户体验影响的研究》文章。
除此以外,鼠标滚轮的流畅体验,让用户在观看此类网站时有一种控制感,简单来说这是有响应的交互体验。就好像童年看到走马灯,转动它你就能看到人物动起来,还能欣赏故事。视差滚动设计的趣味也在于此。所以无论是网站还是电商商品宣传页都经常采用视差设计,吸引眼球也很受用户喜爱。
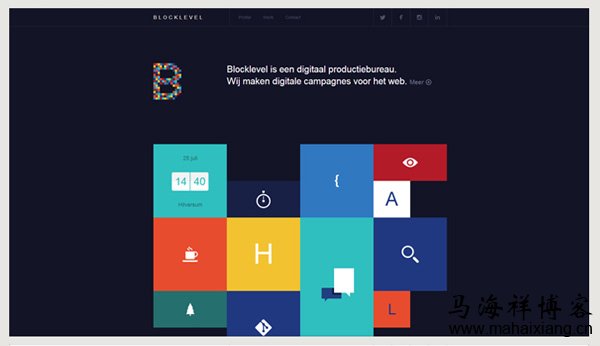
4、扁平化设计(Flat Design)

扁平化设计可以说是去繁从简的设计美学。去掉所有装饰性的设计,可以说是对之前所推崇的拟物化设计的颠覆。我们在马海祥博客上暂且不去妄加评论说这是好还是不好,只能说它提供了一种新的设计思维。扁平化设计是否会成为将来的趋势我们也无法回答,尽管褒贬不一,备受争议,但是就现在来说它是当下的一种潮流。
5、滚动侦测网页设计(Scrollspy)

利用CSS的实现将导航栏固定在网页顶部(大多数是顶部,当然也有侧面或底部),并将版面内容按照导航顺序垂直或横向排布,使得用户点击相应导航tab时页面自动滑到相应页面,而若点击内容,导航也将随之改变。这样的网页设计页面基本不会跳转,每一个tab所指向的页面内容也基本一屏显示完整,所以在页面呈现的内容上会有所局限。为不影响布局一般也会伴随自适应。

滚动侦测式的网页会给设计师带来了很大挑战——要在有限空间内保证内容呈现的完整性,故设计师会在版面上下足功夫。而这类网站结构和视差设计有异曲同工之处,所以我们发现很多网站会结合两者,给观者带来不一样的视觉感受和用户体验。
6、无限滚动模式(瀑布流)
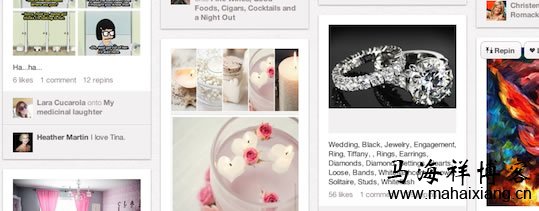
有一些网站内容很多,但他们并没有简单分页,而是采用的是一种垂直瀑布流的方式布局(对于瀑布流我曾在马海祥博客上的《2012年网站体验设计趋势回顾》详细的跟大家介绍过了)。将那些内容垂直排布,当用户纵向滚动时,内容会不断更新好像永无止境。这样的瀑布流很早之前就开始流行,最早采用该布局的是pinterest。这样的滚动页面就大大减少了分页的数量,个人认为对于这类信息量大,每日更新数据快的网站是比较不错的方案。
二、网页的风格化设计
现在的网页早已不再像过去受诸多条件和技术限制了。其呈现方式颇为丰富。风格从清新到复古,插画手绘到拟真设计,无奇不有。无论是版面版式,还是设计元素,用标新立异这个词形容绝不为过。根据自己撇到的冰山一角,提一下对我感触最深的一些变化:
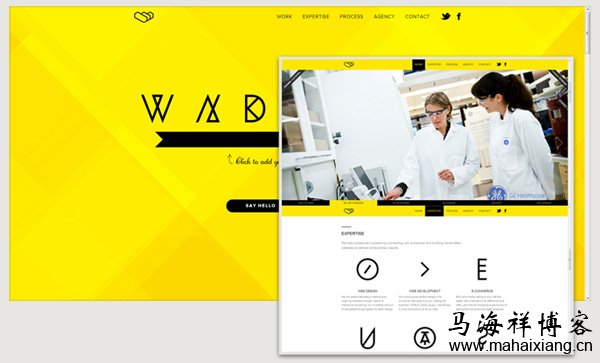
1、平面设计感的加强
网页设计随着设备和技术的革新,早已突破了过去单一框架的限制,变得更加灵活。所以就页面风格更多地开始向平面设计靠近,许多页面设计得极赋海报和杂志的版式感。时尚而富有冲击力。对于新入行的设计师,在此不妨看下马海祥博客的《如何才能成为品牌型设计师?》一文。
2、注重字体设计
近年来很多设计师将字体设计也融入了网页设计中,并作为设计的一个重要元素提升整个网页品味。通过使用CSS3设计师可以拥有许多自定义的字体,这给网页的视觉设计也增加了一个重要的设计思路。关于字体在网页中的使用技巧和设计方面,大家可以查看一下马海祥博客上的《如何才能让页面文字阅读起来更舒适?》的具体介绍。
3、丰富灵活的动画
Html5和flash的广泛应用,让网页的交互动画变得更加生动有趣。
4、合理的广告设置
作为主要的盈利方式之一,广告已在网站中赢取了重要的地位。没有安装广告屏蔽插件的用户会在每天Web冲浪中遭受无数广告地狂轰滥炸。听起来这似乎是一个很糟糕的用户体验,但我们所喜爱的很多网站都是靠广告来盈利的。
设计者所要做的是,使广告的安放不会影响到用户在网站中的体验。
a、将内容与广告混排
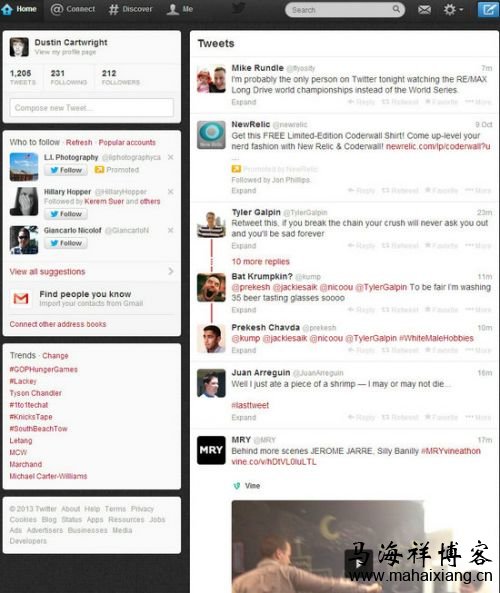
当你浏览某些网站,比如Twitter,你会发现它们的广告混合在内容主体中。如果方法得当,这一做法还是很容易被用户接受的。

该方法的关键点是,使广告看起来更像内容,但要明确指出它是一条广告。否则,用户会感到自己被误导去点击广告,从而对此网站失去信任。引入该方法的网站还有Reddit、Tumblr和Facebook。
b、在内容之外,巧妙地安放广告
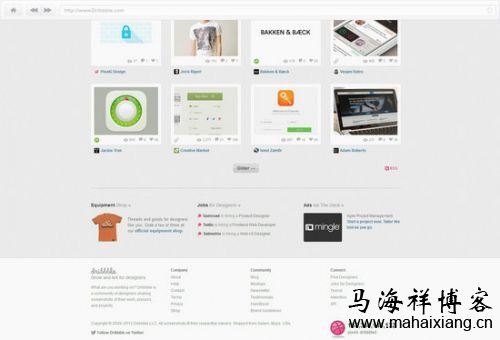
虽然上面的将内容与广告混排方法越来越流行,但很多网站也引入了其他方法,如Dribbble,将广告放在网页的底部和侧栏处。广告虽被安放在不起眼的位置,但它们仍可“捕获”到普通的游客。

该方法虽然也正被逐渐接受,但一些广告商觉得它的力度不够。这些广告应该融入网站中,同时也不会影响到主要内容。Dribbble在这方面做得很好,一方面保证了内容获得最主要的关注,同时单独突出广告区域,从而获得收入。
马海祥博客点评:
虽然设计师和开发者都需要和市场接轨并跟上潮流的脚步,但是所谓的潮流是当下的,未来确是未知的。我们的确需要保证自己不被行业趋势甩到队尾,但更重要的是在浪潮中适应和学习,并在这些想法中发散思维。
本文发布于马海祥博客文章,如想转载,请注明原文网址摘自于http://www.mahaixiang.cn/wzsj/319.html,注明出处;否则,禁止转载;谢谢配合!相关标签搜索: 网页设计 网页设计趋势 网页设计潮流 网页设计风格
上一篇:如何才能成为品牌型设计师?
下一篇:banner广告设计的技巧和注意要点
您可能还会对以下这些文章感兴趣!
-

网站设计的重要因素及注意事项
网站设计(Web Design)就是一个把信息需求转换成用软件网站表示的过程,就是指在因特网上,根据一定的规则,使用Dreamweaver、photoshop等工具制作的用于展示特定内容的相关网页的集合。网站设计的目的就是产生网站。简单的信息如文字,图片(GIFs, JPEGs,PNGs)和表格……【查看全文】
-

基于页面易读性的文字编排设计要点
文字的编排还应注意文字本身的格式效果。图文画面构成中,把不同重点的文字内容用不同的字体来表现,是设计中常用手法,如:行首的强调、引文的强调等。但字体过多画面就显得不安宁,字体过少又缺乏必要的生气,字体数量的多寡常暗示平面中核心内容的多少,所以我们要详……【查看全文】
-

分享20个极简主义的网页设计风格
极简主义的设计之所以总是流行,是因为他们一直用一些很简单的创意和资源去表达概念,网页设计的领域受极简主义设计的影响很大,许多有才华的设计师总是用几个简单的工具就设计出了不起的网站,比如字体和几何图形等元素。简约设计的优势不仅仅是其优雅的风格,也有在网页加……【查看全文】
-

什么是响应式网页设计?
响应式网页设计(Responsive Web design,通常缩写为RWD)是指:页面的设计与开发应当根据用户行为以及设备环境(系统平台、屏幕尺寸、屏幕定向等)进行相应的响应和调整。可以说是一种网页设计的技术做法,该设计可使网站在多种浏览设备(从桌面电脑显示器到移动电话或其他……【查看全文】
-

全方位解析响应式网页的设计与应用
响应式网页设计可以提供一个比较满意的效果,他给广泛的应用设备提供了一个自定义的解决方案,无论是一个老式旧笔记本还是最先进的设备都能够获得比较好的体验。但响应式网页设计也并不是最好的,这只是个单纯的概念,它可以有效的提高用户体验但是却不能彻底解决。我们……【查看全文】
-

响应式网页布局的实现方法原理
昨天我在马海祥博客上跟大家详细的介绍过《什么是响应式网页设计?》,我觉的响应式网页设计不仅仅是一种趋势,还更是一个新的设计解决方案!它有助于解决不同的分辨率和设备(台式电脑,笔记本电脑,平板,手机)相关的设计问题。既然是设计的问题,这里就会涉及到很多……【查看全文】
-

全能型设计师必备的10个技能
为了成为一个全能的设计师,你必须学会掌握一些技能来有效的应对客户或你的老板,很多情况下,一个设计师需要有良好的审美观和许多年的经验,而将那些“经常被雇佣”的设计师和其他设计师区分开来的就是下面列出来的技能,掌握这些技能,你不仅能在团队中成为更有价值的……【查看全文】
-

关于响应式页面重构的一些关键技术点
单纯的页面重构,所涉及到的工作内容一般是“分析设计稿>切图>写HTML和CSS”,虽然看起来很少,但要做好这份工作,绝非所想的那么容易。原因很简单:工作内容单一,在时间和工作量上必会很苛刻,往往跟设计师的工作时间是3:1,即设计师给三天的时间,制作只给一天的时间……【查看全文】
-

网页设计新手需知道的10条实用法则
大胆留白是设计概念中常常会提到的理论,但真正能根据理论具体落实的设计师却为数不多,可能是因为设计师胆儿不够大,另一种可能是没有在实际中领会到留白的美妙,网页设计中的留白是为了在有限的容量中预留一些让其中元素呼吸的负空间,并不是一种所谓的“偷懒”行为,……【查看全文】
-

响应式网页设计的排版设计趋势
假如你研究一个流行的作品集网站,里面展示了当今的网页设计,毫无疑问,你会注意到网页的基本结构千变万化,根本没有固定形态,它可以伸缩变化成任何所需的东西,我认为这是响应式网页设计带来的最棒的副产品,事实上,新的准则,就是根本没有固定准则,我们能观察发现……【查看全文】
分类目录
互联网更多>>
 互联网思维的一些特征
如今,互联网迅猛发展已经渗透人们生活各个方面,尤其是互联网正加快向传统行业渗透和融合,对传统行业提出严……
互联网思维的一些特征
如今,互联网迅猛发展已经渗透人们生活各个方面,尤其是互联网正加快向传统行业渗透和融合,对传统行业提出严……
 盘点2010年代这10年的重大网络安全事件
二十一世纪的第2个十年即将过去,在过去十年里有很多的重大网络安全事件发生,我们见证了过去十年,大量的数据……
盘点2010年代这10年的重大网络安全事件
二十一世纪的第2个十年即将过去,在过去十年里有很多的重大网络安全事件发生,我们见证了过去十年,大量的数据……
 基于高斯模糊原理的模糊图片的研究
高斯模糊(Gaussian Blur)的原理中,它是根据高斯曲线调节象素色值,它是有选择地模糊图像。说得直白一点,就是高……
基于高斯模糊原理的模糊图片的研究
高斯模糊(Gaussian Blur)的原理中,它是根据高斯曲线调节象素色值,它是有选择地模糊图像。说得直白一点,就是高……
SEO优化 更多>>
-
 网站收录量对于网站排名的影响作用
网站收录量对于网站排名的影响作用
很多做SEO的朋友都会问,是不是网站收录越多网…… -
 如何使用留言评论进行推广引流
如何使用留言评论进行推广引流
随着新媒体的快速发展,留言评论变得随处可见…… -
 移动端手机站做站内优化的要点
移动端手机站做站内优化的要点
随着移动流量的与日俱增,移动搜索引擎的功能…… -
 SEO是什么?
SEO是什么?
对于刚入SEO行业的新人来说,要想做好网站的s…… -
 百度冰桶算法5.0:保障移动搜索用户
百度冰桶算法5.0:保障移动搜索用户
为了提升移动搜索落地页体验,营造优质的移动…… -
 史上最全的网站SEO策略方案
史上最全的网站SEO策略方案
在搜索引擎优化中,一个网站的SEO策略能最终影…… -
 百度搜索将推出飓风算法2.0:严厉打
百度搜索将推出飓风算法2.0:严厉打
为了营造良好的搜索内容生态,保护搜索用户的…… -
 今年网站SEO优化要注意的6大策略
今年网站SEO优化要注意的6大策略
通俗的来说,SEO技术就是一种达到SEO效果所采用……






 响应式设计时代该如何进行网站设计
响应式设计时代该如何进行网站设计 简约页面设计风格的相关技巧有哪些?
简约页面设计风格的相关技巧有哪些? 响应式网页设计的基本原则布局
响应式网页设计的基本原则布局 依靠电子商务改变茶叶营销模式会遇到什么难题?
依靠电子商务改变茶叶营销模式会遇到什么难题? 数据分析的流程及分析方法
数据分析的流程及分析方法 网赚新手快速寻找暴利项目产品的4大途径
网赚新手快速寻找暴利项目产品的4大途径 产品经理怎样用数据指标分析的思路优化产品?
产品经理怎样用数据指标分析的思路优化产品? 今日头条能否成为自媒体赚钱的新平台
今日头条能否成为自媒体赚钱的新平台 新接手一款App该怎么做App优化推广?
新接手一款App该怎么做App优化推广? 免费模式赚钱的核心竞争是什么
免费模式赚钱的核心竞争是什么 竞品分析报告的3大步骤
竞品分析报告的3大步骤 如何利用O2O模式经营一家理发连锁店
如何利用O2O模式经营一家理发连锁店 视频网站为什么很难赚钱?
视频网站为什么很难赚钱?



 响应式网页设计的现状与难点
响应式网页设计的现状与难点  基于交互体验的扁平化设计要点
基于交互体验的扁平化设计要点  动效设计的物理法则及应用
动效设计的物理法则及应用 
