2012年网站体验设计趋势回顾
最近一直想把马海祥博客的展现形式重新设计一下,但都苦于没有一个全新的理念,因为新网站的设计不但要考虑到搜索引擎方面的优化,更有顾及到用户体验度。可以说用户界面领域在过去的一年中有了突飞猛进的发展,界面设计、易用性和技术之间界限的模糊也造就了更方便也更令人愉悦的整体体验。例如瀑布流形式本身是一个技术成果,但同时也给用户带来了更加连续的体验。这种网页排布拥有了审美的同时也给用户带来了更加清晰的浏览方式。刚好今天看到一篇英文版的2012年网站体验设计趋势回顾的文章,马海祥觉的此文章或许能给那些还正在迷茫的设计师们带来一点灵感,所以在此为了广大博友的阅读方面也特意翻译成中文,借助马海祥博客的平台跟大家分享一下:
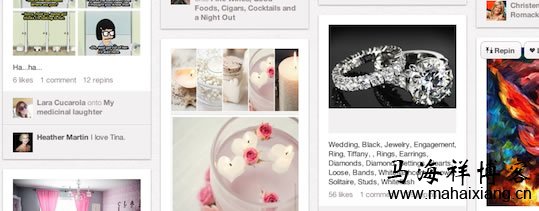
1、瀑布流
瀑布流对于大家来说已经非常熟悉了。这种形式对于没有层级结构的信息展示非常适用,既有即时刷新的形式,又能按照时间排序。像那些有大量图片的网站—比如google images或者pinterest都把这项技术用的很好,最重要的是周密的将设计和技术落地才能让用户不会有挫败感。Lookbook是另外一个好例子,和瀑布流一起配了一个悬浮导航还有一个返回顶部的按钮,这样用户就可以轻松的到瀑布流的任意一个部分。瀑布流也同样不是一个“全能”的形式,对于那些有很多复杂元素需要考虑的网站来说,分页的形式对于搜素结果,显示列表和电商展示还依然是最好的处理方法。
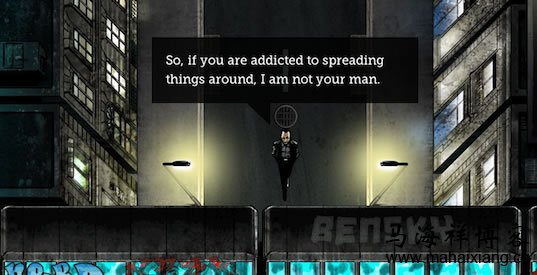
2、单页网站
单页网站随处可见。超大的背景图,丰富的画面细节还有用动画来展现出来的更加清晰的故事、媒体信息或者提示信息。在跳出了传动网站结构的限制之后,有创意又美观的单页网站发展的非常繁荣,其中两个最喜欢的单页网站要数Jess and Russ和Ben the Bodyguard。不过还是人们总是喜欢盲目跟风,哪怕有些网站甚至根本不适合用单页这种形式。但是对于用的好的网站,单页的形式马海祥觉的真的非常棒!
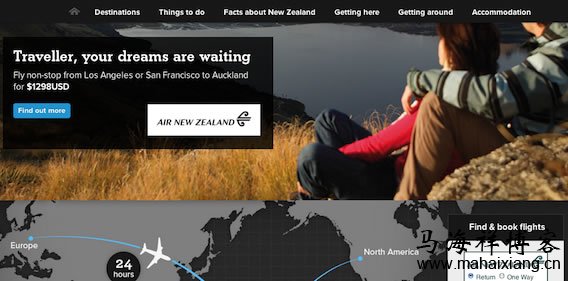
3、全局导航——“Sticky Nav”
全局导航对于结构复杂的网站、长页面网站、或者是有功能条的表单类网站来说是最为理想的方式。但一直存在的导航容易分散用户的注意力,所以最好做的窄一点,不明显一点。一个超赞的例子就是新西兰航空的网站,导航始终只占了顶部一条,而将大部分面积留个内容。Gmail同样也将常用功能作为一个全局导航栏方便用户使用。
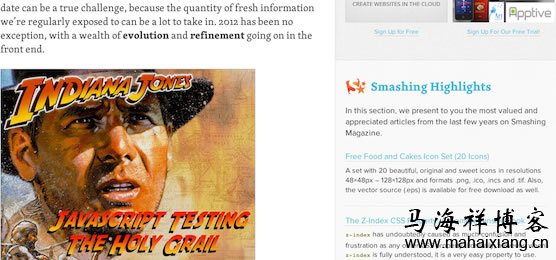
4、 web2.0 的审美彻底不复存在
我们注意到视觉设计上的一种复古潮流:平面化,干净,简约,并将重点放在了字体设计,以信息呈现为主导,这种的审美代替了传统web2.0的大图亮色和透明的质感。许多网站和app甚至将软件背景换成纯CSS样式,以确保在多端都能够展现这种引人注意的形式。最近最棒的设计包括Basecamp,Dropbox,还有Smashing Magazine 的新版设计。
5、 多样化字体形式展现
多亏字体技术的成熟和大多数浏览器与电子设备对字体渲染能力的提高,设计师才有更多的字体可以选择也可以更好的控制字体。人们认为网站内容越来越重重要,那么字体的利用就可以让内容沟通更加的高效。随着手持屏幕,响应式设计和更多retina屏幕的发展,字体将在接下来的几年继续成为关注重点。一个最好的例子就是The New Yorker,使用了标准网页字体(Times New Roman)作为正文字体,并优雅的搭配了展示字体(Irvin,Neutra)作为标题和导航。
以上便是国外设计师对去年互联网页面的总结,而目前阶段国内网站的发展总不可避免的或多或少的受到影响,所以马海祥觉的以上的几点设计理念还是很值得我们去思考的,不知设计师们是怎么看的呢?
本文发布于马海祥博客文章,如想转载,请注明原文网址摘自于http://www.mahaixiang.cn/wzsj/231.html,注明出处;否则,禁止转载;谢谢配合!您可能还会对以下这些文章感兴趣!
-

什么是响应式网页设计?
响应式网页设计(Responsive Web design,通常缩写为RWD)是指:页面的设计与开发应当根据用户行为以及设备环境(系统平台、屏幕尺寸、屏幕定向等)进行相应的响应和调整。可以说是一种网页设计的技术做法,该设计可使网站在多种浏览设备(从桌面电脑显示器到移动电话或其他……【查看全文】
-

响应式网页布局的实现方法原理
昨天我在马海祥博客上跟大家详细的介绍过《什么是响应式网页设计?》,我觉的响应式网页设计不仅仅是一种趋势,还更是一个新的设计解决方案!它有助于解决不同的分辨率和设备(台式电脑,笔记本电脑,平板,手机)相关的设计问题。既然是设计的问题,这里就会涉及到很多……【查看全文】
-

网站设计的重要因素及注意事项
网站设计(Web Design)就是一个把信息需求转换成用软件网站表示的过程,就是指在因特网上,根据一定的规则,使用Dreamweaver、photoshop等工具制作的用于展示特定内容的相关网页的集合。网站设计的目的就是产生网站。简单的信息如文字,图片(GIFs, JPEGs,PNGs)和表格……【查看全文】
-

响应式网页设计的排版设计趋势
假如你研究一个流行的作品集网站,里面展示了当今的网页设计,毫无疑问,你会注意到网页的基本结构千变万化,根本没有固定形态,它可以伸缩变化成任何所需的东西,我认为这是响应式网页设计带来的最棒的副产品,事实上,新的准则,就是根本没有固定准则,我们能观察发现……【查看全文】
-

全方位解析响应式网页的设计与应用
响应式网页设计可以提供一个比较满意的效果,他给广泛的应用设备提供了一个自定义的解决方案,无论是一个老式旧笔记本还是最先进的设备都能够获得比较好的体验。但响应式网页设计也并不是最好的,这只是个单纯的概念,它可以有效的提高用户体验但是却不能彻底解决。我们……【查看全文】
-

分享20个极简主义的网页设计风格
极简主义的设计之所以总是流行,是因为他们一直用一些很简单的创意和资源去表达概念,网页设计的领域受极简主义设计的影响很大,许多有才华的设计师总是用几个简单的工具就设计出了不起的网站,比如字体和几何图形等元素。简约设计的优势不仅仅是其优雅的风格,也有在网页加……【查看全文】
-

关于响应式页面重构的一些关键技术点
单纯的页面重构,所涉及到的工作内容一般是“分析设计稿>切图>写HTML和CSS”,虽然看起来很少,但要做好这份工作,绝非所想的那么容易。原因很简单:工作内容单一,在时间和工作量上必会很苛刻,往往跟设计师的工作时间是3:1,即设计师给三天的时间,制作只给一天的时间……【查看全文】
-

全能型设计师必备的10个技能
为了成为一个全能的设计师,你必须学会掌握一些技能来有效的应对客户或你的老板,很多情况下,一个设计师需要有良好的审美观和许多年的经验,而将那些“经常被雇佣”的设计师和其他设计师区分开来的就是下面列出来的技能,掌握这些技能,你不仅能在团队中成为更有价值的……【查看全文】
-

网页设计新手需知道的10条实用法则
大胆留白是设计概念中常常会提到的理论,但真正能根据理论具体落实的设计师却为数不多,可能是因为设计师胆儿不够大,另一种可能是没有在实际中领会到留白的美妙,网页设计中的留白是为了在有限的容量中预留一些让其中元素呼吸的负空间,并不是一种所谓的“偷懒”行为,……【查看全文】
-

基于页面易读性的文字编排设计要点
文字的编排还应注意文字本身的格式效果。图文画面构成中,把不同重点的文字内容用不同的字体来表现,是设计中常用手法,如:行首的强调、引文的强调等。但字体过多画面就显得不安宁,字体过少又缺乏必要的生气,字体数量的多寡常暗示平面中核心内容的多少,所以我们要详……【查看全文】
分类目录
互联网更多>>
 盘点2010年代这10年的重大网络安全事件
二十一世纪的第2个十年即将过去,在过去十年里有很多的重大网络安全事件发生,我们见证了过去十年,大量的数据……
盘点2010年代这10年的重大网络安全事件
二十一世纪的第2个十年即将过去,在过去十年里有很多的重大网络安全事件发生,我们见证了过去十年,大量的数据……
 基于高斯模糊原理的模糊图片的研究
高斯模糊(Gaussian Blur)的原理中,它是根据高斯曲线调节象素色值,它是有选择地模糊图像。说得直白一点,就是高……
基于高斯模糊原理的模糊图片的研究
高斯模糊(Gaussian Blur)的原理中,它是根据高斯曲线调节象素色值,它是有选择地模糊图像。说得直白一点,就是高……
 互联网思维的一些特征
如今,互联网迅猛发展已经渗透人们生活各个方面,尤其是互联网正加快向传统行业渗透和融合,对传统行业提出严……
互联网思维的一些特征
如今,互联网迅猛发展已经渗透人们生活各个方面,尤其是互联网正加快向传统行业渗透和融合,对传统行业提出严……
SEO优化 更多>>
-
 如何使用留言评论进行推广引流
如何使用留言评论进行推广引流
随着新媒体的快速发展,留言评论变得随处可见…… -
 史上最全的网站SEO策略方案
史上最全的网站SEO策略方案
在搜索引擎优化中,一个网站的SEO策略能最终影…… -
 网站收录量对于网站排名的影响作用
网站收录量对于网站排名的影响作用
很多做SEO的朋友都会问,是不是网站收录越多网…… -
 今年网站SEO优化要注意的6大策略
今年网站SEO优化要注意的6大策略
通俗的来说,SEO技术就是一种达到SEO效果所采用…… -
 百度冰桶算法5.0:保障移动搜索用户
百度冰桶算法5.0:保障移动搜索用户
为了提升移动搜索落地页体验,营造优质的移动…… -
 SEO是什么?
SEO是什么?
对于刚入SEO行业的新人来说,要想做好网站的s…… -
 百度搜索将推出飓风算法2.0:严厉打
百度搜索将推出飓风算法2.0:严厉打
为了营造良好的搜索内容生态,保护搜索用户的…… -
 移动端手机站做站内优化的要点
移动端手机站做站内优化的要点
随着移动流量的与日俱增,移动搜索引擎的功能……










 响应式网页设计的基本原则布局
响应式网页设计的基本原则布局 简约页面设计风格的相关技巧有哪些?
简约页面设计风格的相关技巧有哪些? 响应式设计时代该如何进行网站设计
响应式设计时代该如何进行网站设计 产品经理怎样用数据指标分析的思路优化产品?
产品经理怎样用数据指标分析的思路优化产品? 依靠电子商务改变茶叶营销模式会遇到什么难题?
依靠电子商务改变茶叶营销模式会遇到什么难题? 免费模式赚钱的核心竞争是什么
免费模式赚钱的核心竞争是什么 今日头条能否成为自媒体赚钱的新平台
今日头条能否成为自媒体赚钱的新平台 网赚新手快速寻找暴利项目产品的4大途径
网赚新手快速寻找暴利项目产品的4大途径 数据分析的流程及分析方法
数据分析的流程及分析方法 新接手一款App该怎么做App优化推广?
新接手一款App该怎么做App优化推广? 视频网站为什么很难赚钱?
视频网站为什么很难赚钱? 竞品分析报告的3大步骤
竞品分析报告的3大步骤 如何利用O2O模式经营一家理发连锁店
如何利用O2O模式经营一家理发连锁店



 响应式网页设计的现状与难点
响应式网页设计的现状与难点  基于交互体验的扁平化设计要点
基于交互体验的扁平化设计要点  动效设计的物理法则及应用
动效设计的物理法则及应用 
