基于页面易读性的文字编排设计要点
在网站的视觉设计工作中,大家总习惯将重点放在图标和色彩上。但实际上,作为一个阅读类的网站或博客,思考如何让文章更易于阅读是和图形、色彩处理同等甚至更为重要。
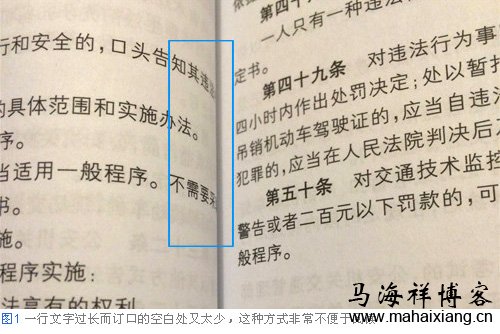
在设计过程中,如果有100个人可能就会有100种设计理论,虽然我们并不能总结出一条绝对正确的理论。但是,如果完全没有什么设计理论的话,貌似会使设计显得很奇怪。比如,经常会看到这种书籍(如下图所示),一行文字过长而订口的空白又处理得不太合适。

只要看到这样的设计,马上就会想到“这里好像没有规则啊!”,还会让人产生“这本书的设计师好像不读书啊!”这样的感觉。在阅读过程中哪怕只有一些地方令人难以理解,也会让人精神不集中,不能彻底关注文章本身。如果是一个读书的人,他自己看看这样的设计,自己也会感到这种方式不便于阅读啊。
所以,我认为网站文章的阅读感受也是这样,要做出理想的版面,作为设计者或站长需要站在读者的角度考虑,应该寻找对于自己来说便于阅读的排版。因此,也借此机会在马海祥博客上跟大家分享一下文章正文文字排版的相关规则。
1、设定内容区域
首先在书籍编排过程中,设定页面四周的余白来安排页面的排版。页边空白的大小不同,排版效果给读者带来的印象也会发生变化,因此需要适当地进行处理。
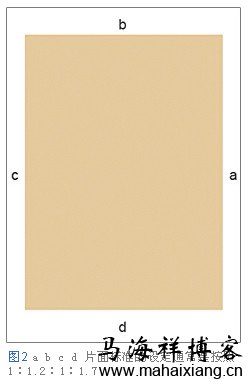
虽然纸质书籍已经有了莫里斯所提倡的版面设定理论,但是这些理论并不适合于显示在硬件设备上。因此我们需要根据不同的媒体特点来进行处理。如图 (2)所示,有颜色的部分是版面,据马海祥了解:abcd版面标准的设定通常是按照1:1.2:1:1.7的比例来进行设计。

2、字体大小设置
其次是文字的字体大小,标题的字号要大,解说注释的字号要小,文字的大小要根据它的作用灵活设定。在版面设计中,首先要确定正文字体大小,只有确定了正文字体大小,才能根据它来调节平衡,决定大标题,小标题以及注释文字大小。
下图是适用于一般文章正文文字大小的图例。即便是相同大小的文字,字体不同看起来大小也不一样。而且选择文字大小时,需要考虑文章的阅读方式,比如,是在大屏幕机器还是小屏幕。如图3-4所示:

3、行对齐
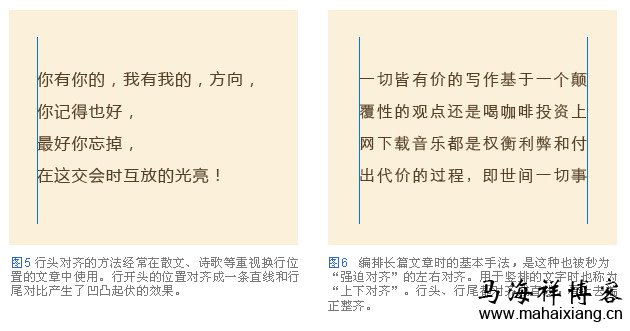
排版中重要的一条,是把应该对齐的部分对齐,例如每一个段落的字行对齐,就是把行的位置进行对齐使其一致的方法。行头对齐是所有行均在行头对齐的方法(如图5所示),虽说这种用法使得行尾不齐整,但方便文章的停顿部分换行,适用于散文、诗歌等表现韵味的文字版式。
但是,对于编排长篇文章时,马海祥觉得选择左右对齐更能体现条理性。由于换行的位置都相同,阅读行头或换行的时候视线能够平缓流畅地移动。
4、文字留白
使文章易读的排版方法多种多样,下面说说简单的方法“留白”留白就是在版面中留出空余的空间。

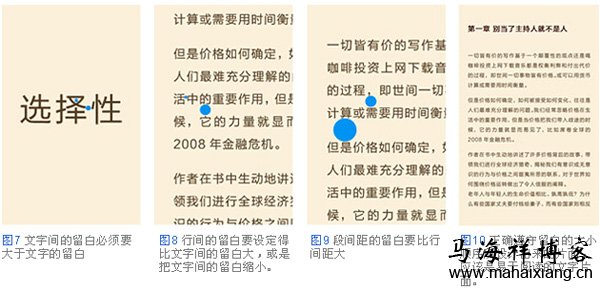
编排文章时,最小的留白是文字里的空白,根据文字的形状,字中有很多小的空白,留白的大小依据字体或者文章内容上汉字及英文的多少而改变。其他比文字中的空白大的留白,是文字与文字之间字间隔的空白、以及行与行之间的空白,段与段之间的空白,留白的面积大小要遵循上述顺序。在文章中如果这个顺序颠倒或者混乱,就会变得不易阅读。至于解决的办法,大家可以通过马海祥博客的《如何才能让页面文字阅读起来更舒适》相关介绍来修正,在此我就不再重复说了。
整理好依次顺序后,再要检查编排后的文字是否严格按照这个顺序进行设计。不过在实际排版时没有必要把它们的大小都分别测出来。重要的是用眼观察外观来判断留白大小是否合适。
5、行间距的设定
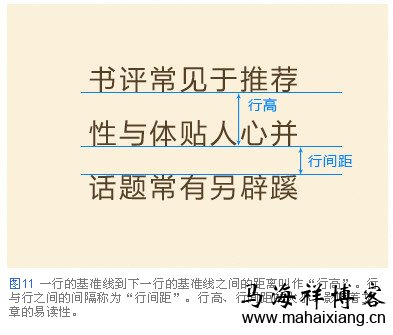
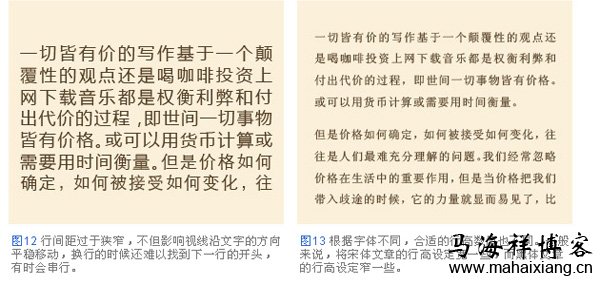
行高,行间距的大小对文章的易读性有很大的影响。行与行之间拉得过开,从一行末尾移动到下一行开头,视线的移动距离过长增加了阅读难度。

相反,行与行之间贴得过紧,上下挨得过紧影响了视线的移动,让人不知道正在阅读哪一行(图12)。正文最恰当的行高,基本应该设定为其文章中文字大小的两倍。例如文字大小为8px的文章,就应该把行高设定为16px(图13)。

但是根据文章使用的字体不同,行高使用的值也会发生改变。比如宋体文章的行高要比黑体的行高大一些,相反黑体的行高要稍微小一些,这样的设定更易于阅读。关于这点,我也曾在马海祥博客的《提升网站文章可读性的排版技巧大全》的文中跟大家做过详细的介绍,有兴趣的朋友可以看下。
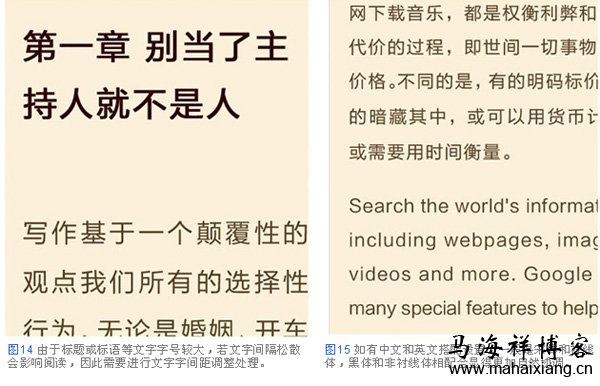
另外正文以外的大标题,小标题和引导语类的短文章,一般要把行高设定得稍微窄一些。大标题或题目的部分,因为字号较大,若文字间隔太大太松散会影响阅读。因为若把引导语的行高设定过宽,这段文字难以被认为是一个整体。因此需要配合文字版式,挤紧字与字之间隙,这样会让版面看起来紧凑扎实。

我们在设计工作中,头脑中往往会存有某种标准,并且会以之作为排版工作的标准。但是实际工作中总会有些具体情况,例如对于对话较多的原创类书箱而言,行距稍微小一些也没关系,而对于出版类书箱这样段文字较多,或者论文这样比较晦涩的内容来说,行距大一些会比较便于阅读。当然读者的年龄也是很重要的问题。像这样的观点还是与自己的阅读经验直接相关的。
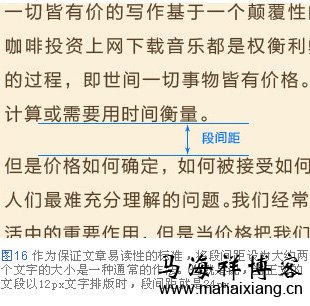
6、保持足够的段间距
段落与段落之间必须有一定的距离。如果这种距离不够,那么读者从字行末尾折回,移向下一行视线就会与移向下一段的视线发生冲撞,从而导致阅读无法顺利地进行。而且,如果段落之间的距离过远,也会有造成段落之间的关系联系不强的弊端,因此设定合适的段间距是很重要的。

作为保证文章易读性的标准,将段间距设为大约两个文字的大小是一种通常的作法。也就是说,当正文的文段以12px文字排版时,段间距就是24px。当然,这个标准也并不是绝对的,有时候也可以通过刻意地设定狭窄的段间距,给读者带来内容紧凑的印象。
我们的书籍排版是以像素尺寸的形式显示在硬件设备上。所以我们要确保设计出来的文本尽可能的易读,无论读者所处的空间、时间有何种变化。我们要尽可能透彻地了解,作出明智的决定,并且建立规范的设计规则。
7、特殊符号的处理
和构成简单、只需处理字母的西方文字相比,中文汉字中,众多“符号”不规则地混在一起,构成非常复杂(如下图所示)。因此,为了使这些繁杂的要素配置得整洁美观,需要在开始排版之前,预先制定“段落样式”的设计排版规则。

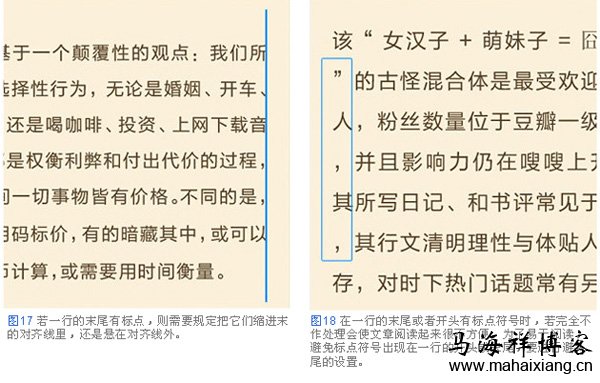
例如中文和英文混排的文章,为使中文和英文和谐自然地结合,需要把英文的字号设定得比中文字号大一些。还有左右对齐文章,必须决定是否把标点“悬吊”在对齐线之内。再有标点、记号,若放在行头或者行尾,文章就会变得不易阅读,为了防止这些发生,必须进行避头尾的设置。
制定好上述详细的规则,就会将文章编排得美观协调。
8、版面设计也会随着时代的不同而发生变化
有时候即使运用了这些相同的理论所进行的编排设计,也会出现“看起来不错啊”和“只不过是简单的排列而已”这样两种情况,设计还是会体现出时代的要求的。当然读者年龄层也是非常重要的影响因素。
比如:马海祥博客阅读页面元素的使用方法,风格,使用的字体样式等问题,已经有一些固定的规则了。但是,这些惯用的字体每隔一段时间都会发生一些变化,虽然幅度并不是十分明显,但仍然是在逐渐发生着变化的。
因为作为版面设计的条件而言,如果视觉上没有任何新鲜的东西也是不行的。在对这些所使用的颜色以及文字的组合方式等问题细微地改变过程中,存在着无限的正确处理的可能。方法总是有很多,所以我们也一直在寻找最舒适易读的阅读编排方式。
马海祥博客点评:
除了以上所说的8点之外,马海祥觉得文字的编排还应注意文字本身的格式效果。图文画面构成中,把不同重点的文字内容用不同的字体来表现,是设计中常用手法,如:行首的强调、引文的强调等。但字体过多画面就显得不安宁,字体过少又缺乏必要的生气,字体数量的多寡常暗示平面中核心内容的多少,所以我们要详细的了解文字编排和它们在具体各种情况中应用的一些基本形式。
本文发布于马海祥博客文章,如想转载,请注明原文网址摘自于http://www.mahaixiang.cn/wzsj/510.html,注明出处;否则,禁止转载;谢谢配合!上一篇:手机动态界面设计的6种方式
下一篇:如何设计标注一个网页的首屏线?
您可能还会对以下这些文章感兴趣!
-

网站设计的重要因素及注意事项
网站设计(Web Design)就是一个把信息需求转换成用软件网站表示的过程,就是指在因特网上,根据一定的规则,使用Dreamweaver、photoshop等工具制作的用于展示特定内容的相关网页的集合。网站设计的目的就是产生网站。简单的信息如文字,图片(GIFs, JPEGs,PNGs)和表格……【查看全文】
-

全能型设计师必备的10个技能
为了成为一个全能的设计师,你必须学会掌握一些技能来有效的应对客户或你的老板,很多情况下,一个设计师需要有良好的审美观和许多年的经验,而将那些“经常被雇佣”的设计师和其他设计师区分开来的就是下面列出来的技能,掌握这些技能,你不仅能在团队中成为更有价值的……【查看全文】
-

什么是响应式网页设计?
响应式网页设计(Responsive Web design,通常缩写为RWD)是指:页面的设计与开发应当根据用户行为以及设备环境(系统平台、屏幕尺寸、屏幕定向等)进行相应的响应和调整。可以说是一种网页设计的技术做法,该设计可使网站在多种浏览设备(从桌面电脑显示器到移动电话或其他……【查看全文】
-

全方位解析响应式网页的设计与应用
响应式网页设计可以提供一个比较满意的效果,他给广泛的应用设备提供了一个自定义的解决方案,无论是一个老式旧笔记本还是最先进的设备都能够获得比较好的体验。但响应式网页设计也并不是最好的,这只是个单纯的概念,它可以有效的提高用户体验但是却不能彻底解决。我们……【查看全文】
-

分享20个极简主义的网页设计风格
极简主义的设计之所以总是流行,是因为他们一直用一些很简单的创意和资源去表达概念,网页设计的领域受极简主义设计的影响很大,许多有才华的设计师总是用几个简单的工具就设计出了不起的网站,比如字体和几何图形等元素。简约设计的优势不仅仅是其优雅的风格,也有在网页加……【查看全文】
-

关于响应式页面重构的一些关键技术点
单纯的页面重构,所涉及到的工作内容一般是“分析设计稿>切图>写HTML和CSS”,虽然看起来很少,但要做好这份工作,绝非所想的那么容易。原因很简单:工作内容单一,在时间和工作量上必会很苛刻,往往跟设计师的工作时间是3:1,即设计师给三天的时间,制作只给一天的时间……【查看全文】
-

基于页面易读性的文字编排设计要点
文字的编排还应注意文字本身的格式效果。图文画面构成中,把不同重点的文字内容用不同的字体来表现,是设计中常用手法,如:行首的强调、引文的强调等。但字体过多画面就显得不安宁,字体过少又缺乏必要的生气,字体数量的多寡常暗示平面中核心内容的多少,所以我们要详……【查看全文】
-

响应式网页布局的实现方法原理
昨天我在马海祥博客上跟大家详细的介绍过《什么是响应式网页设计?》,我觉的响应式网页设计不仅仅是一种趋势,还更是一个新的设计解决方案!它有助于解决不同的分辨率和设备(台式电脑,笔记本电脑,平板,手机)相关的设计问题。既然是设计的问题,这里就会涉及到很多……【查看全文】
-

网页设计新手需知道的10条实用法则
大胆留白是设计概念中常常会提到的理论,但真正能根据理论具体落实的设计师却为数不多,可能是因为设计师胆儿不够大,另一种可能是没有在实际中领会到留白的美妙,网页设计中的留白是为了在有限的容量中预留一些让其中元素呼吸的负空间,并不是一种所谓的“偷懒”行为,……【查看全文】
-

响应式网页设计的排版设计趋势
假如你研究一个流行的作品集网站,里面展示了当今的网页设计,毫无疑问,你会注意到网页的基本结构千变万化,根本没有固定形态,它可以伸缩变化成任何所需的东西,我认为这是响应式网页设计带来的最棒的副产品,事实上,新的准则,就是根本没有固定准则,我们能观察发现……【查看全文】
分类目录
互联网更多>>
 互联网思维的一些特征
如今,互联网迅猛发展已经渗透人们生活各个方面,尤其是互联网正加快向传统行业渗透和融合,对传统行业提出严……
互联网思维的一些特征
如今,互联网迅猛发展已经渗透人们生活各个方面,尤其是互联网正加快向传统行业渗透和融合,对传统行业提出严……
 基于高斯模糊原理的模糊图片的研究
高斯模糊(Gaussian Blur)的原理中,它是根据高斯曲线调节象素色值,它是有选择地模糊图像。说得直白一点,就是高……
基于高斯模糊原理的模糊图片的研究
高斯模糊(Gaussian Blur)的原理中,它是根据高斯曲线调节象素色值,它是有选择地模糊图像。说得直白一点,就是高……
 盘点2010年代这10年的重大网络安全事件
二十一世纪的第2个十年即将过去,在过去十年里有很多的重大网络安全事件发生,我们见证了过去十年,大量的数据……
盘点2010年代这10年的重大网络安全事件
二十一世纪的第2个十年即将过去,在过去十年里有很多的重大网络安全事件发生,我们见证了过去十年,大量的数据……
SEO优化 更多>>
-
 百度搜索将推出飓风算法2.0:严厉打
百度搜索将推出飓风算法2.0:严厉打
为了营造良好的搜索内容生态,保护搜索用户的…… -
 今年网站SEO优化要注意的6大策略
今年网站SEO优化要注意的6大策略
通俗的来说,SEO技术就是一种达到SEO效果所采用…… -
 移动端手机站做站内优化的要点
移动端手机站做站内优化的要点
随着移动流量的与日俱增,移动搜索引擎的功能…… -
 百度冰桶算法5.0:保障移动搜索用户
百度冰桶算法5.0:保障移动搜索用户
为了提升移动搜索落地页体验,营造优质的移动…… -
 网站收录量对于网站排名的影响作用
网站收录量对于网站排名的影响作用
很多做SEO的朋友都会问,是不是网站收录越多网…… -
 SEO是什么?
SEO是什么?
对于刚入SEO行业的新人来说,要想做好网站的s…… -
 史上最全的网站SEO策略方案
史上最全的网站SEO策略方案
在搜索引擎优化中,一个网站的SEO策略能最终影…… -
 如何使用留言评论进行推广引流
如何使用留言评论进行推广引流
随着新媒体的快速发展,留言评论变得随处可见……






 响应式网页设计的基本原则布局
响应式网页设计的基本原则布局 响应式设计时代该如何进行网站设计
响应式设计时代该如何进行网站设计 简约页面设计风格的相关技巧有哪些?
简约页面设计风格的相关技巧有哪些? 依靠电子商务改变茶叶营销模式会遇到什么难题?
依靠电子商务改变茶叶营销模式会遇到什么难题? 产品经理怎样用数据指标分析的思路优化产品?
产品经理怎样用数据指标分析的思路优化产品? 网赚新手快速寻找暴利项目产品的4大途径
网赚新手快速寻找暴利项目产品的4大途径 今日头条能否成为自媒体赚钱的新平台
今日头条能否成为自媒体赚钱的新平台 竞品分析报告的3大步骤
竞品分析报告的3大步骤 新接手一款App该怎么做App优化推广?
新接手一款App该怎么做App优化推广? 如何利用O2O模式经营一家理发连锁店
如何利用O2O模式经营一家理发连锁店 数据分析的流程及分析方法
数据分析的流程及分析方法 视频网站为什么很难赚钱?
视频网站为什么很难赚钱? 免费模式赚钱的核心竞争是什么
免费模式赚钱的核心竞争是什么



 基于交互体验的扁平化设计要点
基于交互体验的扁平化设计要点  响应式网页设计的现状与难点
响应式网页设计的现状与难点  动效设计的物理法则及应用
动效设计的物理法则及应用 
