专业设计师如何设计一个平面banner广告图
如今,在网络上,Banner广告无处不在,从网站首页页头的内容推荐到侧边栏,从文章内到图库列表中,你会在几乎所有内容存在的地方找到他们的影子。
Banner广告在今天网络市场营销中是十分重要的一部分,大多公司会使用banner这种形式的有效且低成本的媒介来提高品牌知名度,这就有了很多banner的设计工作在那里他们。

通常情况下,它们看起来漂亮,略显浮夸,还会蚕食你的网络浏览体验,尽管我们在想尽一切办法降低它们给用户的负面影响,但是坏名声总是不可避免地同它们绑定到了一起。
实际上,Banner广告对于用户的影响是巨大的,合理的运用,肯定是事半功倍的,那么到底要如何设计一个不让人生厌、转化率可观的优秀的的平面Banner广告图呢?
一、平面构成的含义是什么?
平面构成是视觉元素在二次元的平面上,按照美的视觉效果,力学的原理,进行编排和组合,它是以理性和逻辑推理来创造形象、研究形象与形象之间的排列的方法,是理性与感性相结合的产物。
而我的理解是:平面构成主要是在二维空间运用点、线、面结合一定的规律所形成的一种视觉语言,他可以是抽象的,也可以是具象的,可以是感性的,也可以是理性的,同时它也不是独立存在的,而是伴随着色彩、肌理、光影等而存在的。
基本上世间万物,所有我们接触到的或无法接触到的,看得见的或看不见的事物里都有平面构成的运用和身影。
二、Banner图是由什么组成的?
Banner组成要素包含4个方面:文案、商品/模特、背景、点缀物(可有可无)。

而我在之前反复强调过的,Banner的作用是:宣传、展示、广而告之、准确传达信息。
三、平面banner设计的技巧
在工作我们经常会有banner设计需求,和大项目比较,需求方从设计成本方面考虑,不会给设计师太多的时间,那么我们如何才能在短时间掌握做banner图技巧呢?
1、主题明确
要突出产品主题,让用户一眼就能识别广告含义,减少过多的辅助干扰元素。切忌,banner被切割的太细碎,内容繁多,没有浏览重心。很多广告主往往会认为传达的信息越多,用户越有兴趣,其实并不然,什么都想说的广告,就是什么都没说好。
2、重点文字突出
用文字进一步的告诉用户,是打折或还是新货上市?如果我们最大的买点就是“4.1”折起,那么毫无疑问,“4.1”折的字样一定要大,要醒目,其余的则需要相应的弱化。
3、符合阅读习惯
阅读视线要符合用户从左到右、从上到下的浏览习惯。
4、用最短时间激起点击欲望
用户浏览网页的集中注意力时间一般也就几秒,所以不需要太多过场动画,需第1时间进行产品的展示,命中主题,并配以鼓动人心的措辞口号引导用户。
5、色彩不要过于要醒目
有些广告主要求使用比较夸张的色彩来吸引访问者眼球,希望由此提升Banner的关注度。实际上,“亮”色虽然能吸引眼球,但往往会让访问者感觉刺眼、不友好甚至产生反感。所以,过度耀眼的色彩是不可取的。
6、产品数量不宜过多
很多广告主总是想展示更多产品,少则4-5个,多则8-10个,结果使得整个Banner变成产品的堆砌。
Banner的显示尺寸非常有限,摆放太多产品,反而被淹没,视觉效果大打折扣。所以,产品图片不是越多越好,易于识别是关键。
7、信息数量要平衡
很多人总认为信息多就,觉得所有信息都很重要,都要求突出,结果其反。
如果banner上满是吸引点,那用户只会被注意,所以在Banner的有限空间内做好各种信息的平衡和协调非常重要。
8、留空
banner画面中需要留空,留空可以使图形和文字有呼吸的空间,图片并非越多越好,突出重点是关键,必要的产品说明不能少(具体可查看马海祥博客《空白页面设计的思路》的相关介绍)。
四、我们该如何在Banner图设计中运用平面构成
在前面我们提到,平面构成主要是在二维空间运用点、线、面结合一定的规律所形成的一种视觉语言,而Banner中的所有元素(文案/商品或模特/背景/点缀物)其实都可以看作是平面构成里的点线面这些构成元素。
那么,接下来我们就需要了解3个有关平面构成的概念了:
1、元素与元素之间的排列关系
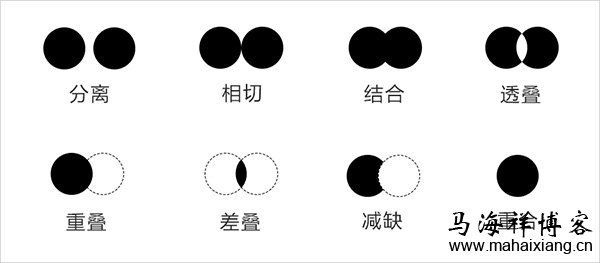
它们之间的排列有下面这么几种:分离、相切、重叠、透叠、结合、减缺、差叠、重叠。

举几个例子:




分离:形与形之间不接触,有一定距离。
相切:形与形之间的边缘正好相切。
重叠:形与形之间覆叠关系,由此产生上下前后的空间关系。
透叠:形与形有透明性的相互交叠,但不产生上下前后的空间关系。
结合:形与形相互结合成较大的新形状。
减缺:形与形相互覆叠,覆叠的形状被剪掉。
差叠:形与形相互交叠,交叠的部分产生一个新的形。
重合:形与形相互重合,变为一体。
2、所有元素在一起所体现的构成形式
从所有元素(点线面)整体看,其构成形式主要有重复、近似、渐变、变异、对比、集结、发射、特异、空间与矛盾空间、分割、肌理及错视等等。
下面我们分别来举例说明:
(1)、重复
指在同一设计中,相同的形象出现过两次以上,重复是设计中比较常用的手法,以加强给人的印象,造成有规律的节奏感,使画面统一。所谓相同,在重复的构成中主要是指形状、颜色、大小等方面的相同。比如:
形状的重复
骨骼的重复
大小的重复
色彩的重复
肌理的重复
方向的重复
重复举例:电影《满城尽带黄金甲》剧照

Banner举例: 模特重复排列叠加到背景里,既是一种纹理也是一种模特展示的方式。

(2)、近似
近似指的是在形状、大小、色彩、肌理等方面有着共同特征,它表现了在统一中呈现生动变化的效果。近似的程度可大可小,如果近似的程度大就产生了重复感,近似程度小就会破坏统一。比如:
形状的近似
骨骼的近似
近视举例:台湾的一对双胞胎姐妹

小时候

长大后
Banner举例:相同款式不同颜色的鞋子,大小不一的波点。

(3)、渐变
是我常常听说的一种效果,在自然界中能亲身体验到,在行驶的道路上我们会感到树木由近到远、由大到小的渐变。比如:
形状的渐变
方向的渐变
位置的渐变
大小的渐变
色彩的渐变
骨骼的渐变
光影的渐变
大小渐变举例:故宫淘宝前段时间的表情包

(重复+大小渐变)
举个例子:

鞋子的排列方式

背景的纹理形状
(4)、对比
有时候是形态上的对比,有时是色彩和质感的对比。对比可产生明朗、肯定、强烈的视觉效果,给人深刻的印象。比如:
形状的对比
大小的对比
色彩的对比
肌理的对比
位置的对比
重心的对比
空间的对比
虚实的对比
对比举例:照片ps前后

Banner举例:

(5)、密集
密集在设计中是一种常用的组织图面的手法,基本形在整个构图中可自由散布,有疏有密。最疏或最密的地方常常成为整个设计的视觉焦点,他其实也是对比的一种情况,越密集的地方给人感觉距离越远,反之越近。
点的密集
线的密集
面的密集
密集举例:

日本波点女王草间弥生的作品
Banner举例:

(6)、发射
是一种常见的自然现象,太阳四射的光芒就是发射的。发射具有方向的规律性,发射中心为最重要的视觉焦点,所有的形象均向中心集中,或由中心散开,有时可造成光学动感,会产生爆炸的感觉,有强烈的视觉效果。
中心点的发射
螺旋式的发射
同心式的发射
发射举例:星轨/水波/观世音菩萨背后自带的光环

水波

星轨(摄影)
Banner举例:放射线,使得画面聚焦到中间部分内容。

(7)、特异
是指构成要素在有次序的关系里,有意违反次序,使少数个别的要素显得突出,以打破规律性。
形状的特异
大小的特异
色彩的特异
方向的特异
肌理的特异
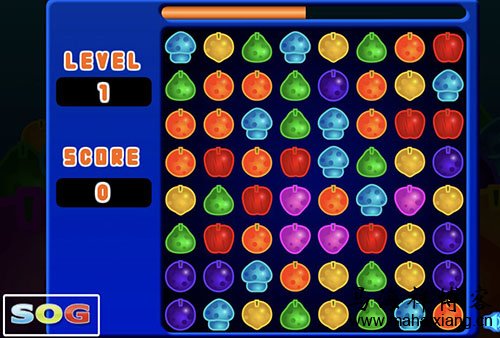
特异举例:其实各种类似于连连看的游戏,就是这么个原理

Banner举例:一家人站成一排,个头比较小的那一个就给人一种特异和俏皮的感觉,使画面不那么单调。

(8)、空间
利用大小:比如近大远小。
利用重叠:前后/上下等关系。
利用阴影:使物体具有立体感/空间感。
利用疏密:比如间隔越小,越密集,感觉就越远。
利用透视:平行线由宽到窄。
利用色彩:冷色远离,暖色靠近。
利用肌理:越粗糙越近,越细腻越远。
矛盾空间:真实不存在的空间,假想的。
虚实关系:远景/中景/近景。
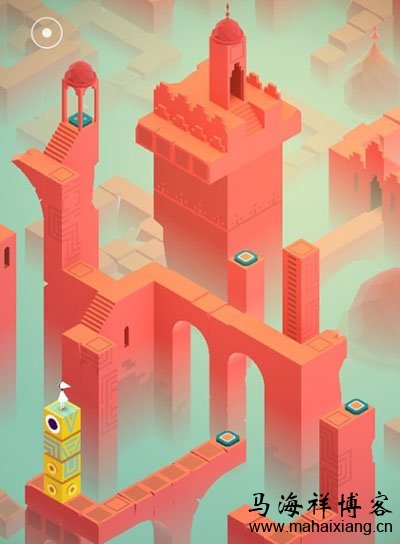
矛盾空间举例:前段时间非常流行的一款游戏《纪念碑谷》。

空间感Banner举例:画面中的元素可以假想为一些有大有小的点,然后按一定透视空间规律摆放(近大远小)。

由阴影营造的空间感
(9)、分割
把整体分成小的部分。比如:
等形分割
自由分割
比例与数量
分割举例:来自大自然的梯田

分割Banner举例: 不同比例大小的色块组成Banner的背景。

商品的排列也可以起到分割画面的作用:

(10)、肌理
又称质感,由于物体的材料不同,表面的排列、组织、构造等不同,因而产生粗糙感、光滑、软硬感。比如:
笔触的变化
凹凸不平的肌理
喷绘/染
自带的纹理效果
肌理举例:木材等

肌理Banner举例:背景采用喷墨+涂色的方式形成了一种很时尚的纹理。

(11)、错视
因空间距离或周围环境所造成的视觉差。主要有下面几种:

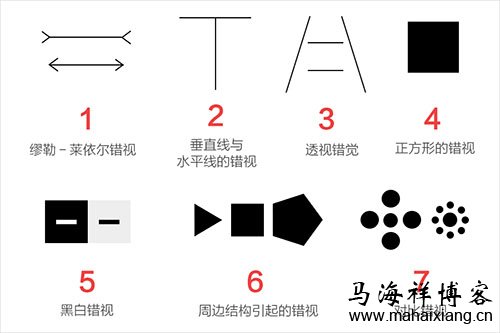
①、缪勒—莱依尔错视
图中两条线是等长的,由于上下线段两端的箭头方向相反,上线段的箭头占据的空间大,所以上面的线显的较长。
②、垂直线与水平线的错视
大多数人往往把垂直线看的比水平线要长,这是高估的错觉。在水平线长度为8-10mm时,这种错觉最大。
③、透视错视
图中的两条线是相等的,看起来下面的要短,是因为透视的错觉。
④、正方形的错视
标准的正方形左右的边看上去大于上下的边。
⑤、黑白错视
图中黑白线段,由于白线段明度大,具有膨胀的现象,所以看以来比黑线段长。
⑥、由于图形结构的影响而产生的错视
图中组成三、四、五边形的边长都相等,但由于周长和面积的不同,产生边长的不同。
⑦、对比错视
高个子和矮个子在一起,高的会显的越高,矮的会显的越矮。
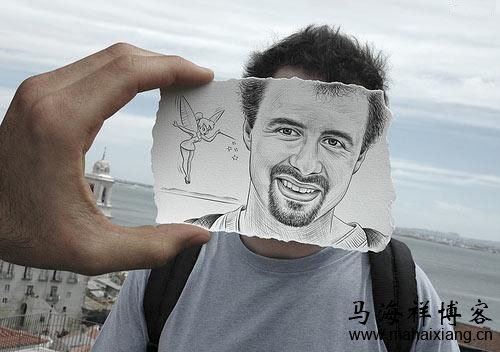
错视举例:比如虚实手绘拼接,比如有些摄影作品:

这里要说明的是,错视在一些视差动画的网页页面里运用的会比较多一些,还有一些app的引导页,这里Banner举例的话可能也不太合适,不过也可以给大家看一下:

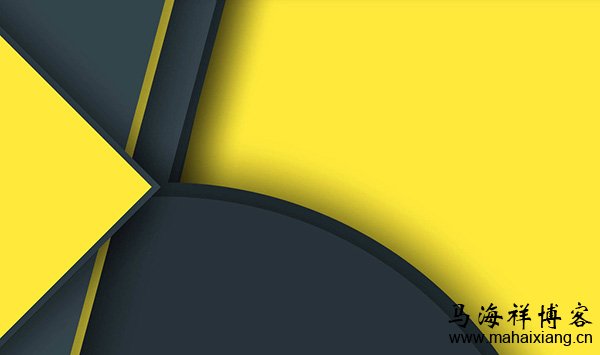
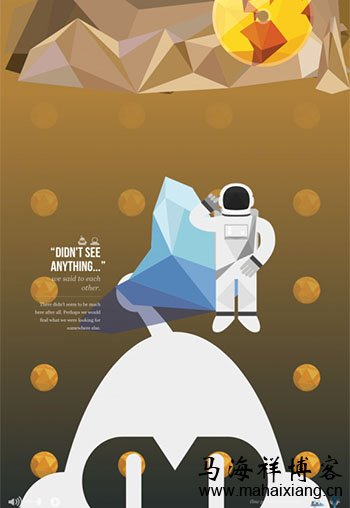
比如这个画面里的黄色圆点,同样的黄色圆点,在暗色背景上是很突出的,但在同样是黄色的背景上就几乎看不见了,但其实原点是没变的,只是背景的颜色变了,就导致我们看到了不一样的结果(具体可查看马海祥博客《基于网站色彩设计对用户体验影响的研究》的相关介绍)。
3、了解几个常用的平面术语
接下来,我们来了解几个常用的平面术语:和谐统一、对比突出、对称、画面平衡、视觉重心、节奏韵律。
(1)、和谐统一
元素与元素之间,或所有元素构成的整体是一种协调的关 系,比如大小/颜色风格等的协调。

Banner举例:整体的明亮色彩,搭配的雨滴小元素,以及雨伞产品和模特装扮,左中右排版方式都看起来很协调统一。
(2)、对比突出
即把2个质或者量反差很大的元素放在一起,使人感觉主体鲜明突出,整体又活跃而统一,比如大小、数量、色彩、形状的对比。

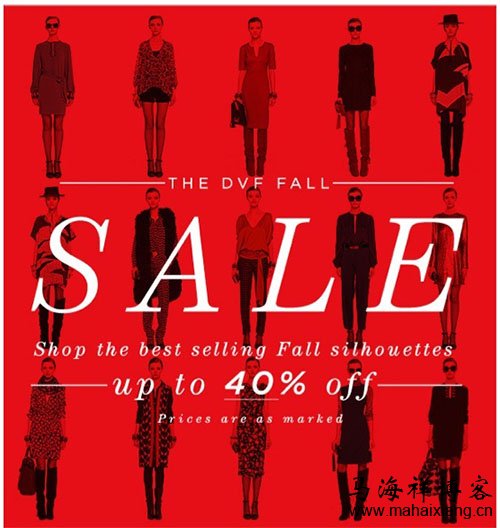
Banner举例:红色模特部分面积比较大,无论是色彩还是面积优势,都使得它在柠檬黄背景上特别突出。
(3)、对称
假设在一个图形中间画一条垂直或水平线后,画面的左右或上下2边是可以完全重合的,则我们称之为对称。

Banner举例:典型的对称构图咯,Bra就是一个对称的形状。
(4)、画面平衡
即元素与元素之间,元素与整体之间的大小/形状/数量/色彩/材质等的分布与视觉上的平衡。

Banner举例:左右两边色彩面积上是平衡的,但是数量和形状上的略微差异,使得画面不那么单调。
(5)、视觉重心
通过对画面中元素的数量/颜色/位置/大小/材质等进行处理,画面中所出现的视觉焦点。

Banner举例:模拟撕纸效果形成的破洞,有一种视觉聚焦的效果。
(6)、节奏韵律
画面中的一种或多种元素按一定的规律排列,会产生音乐一般的旋律感。

Banner举例:鞋子摆放姿势不一样,产生了一种动律感,使画面不单调不呆板。

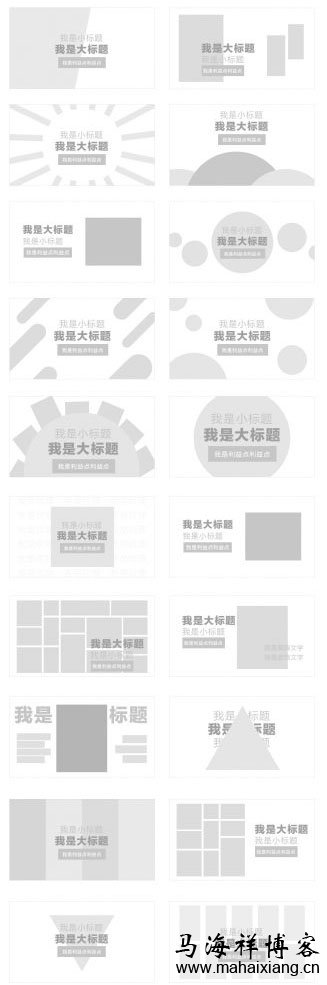
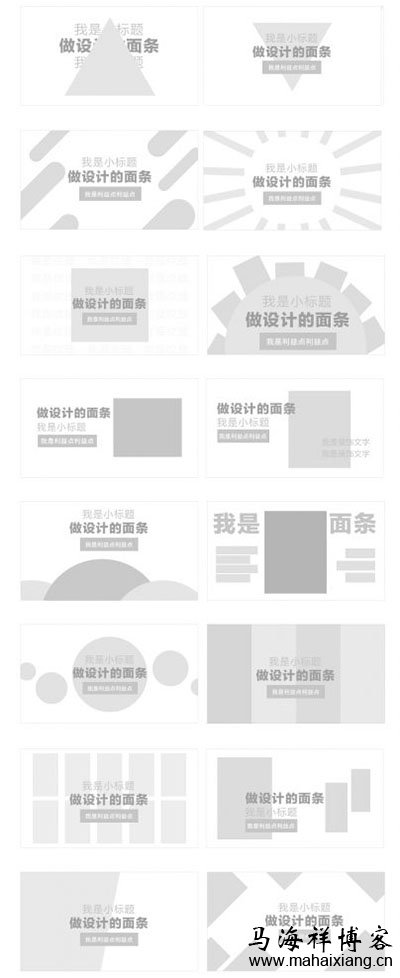
以上讲了这么多知识点,那么结合这些知识点,我总结绘制了一些比较实用的Banner排版样式,如下图所示:

以上呢,我就先总结这么多,其实所有的Banner版式都是大同小异的,因为我们前面提到,Banner是由文案、模特或商品、背景、点缀物组成的,而所有这些元素就相当于我们平面构成里的点线面,当我们改变这些元素的角度、距离、大小、数量、样式、颜色等,新的版式也就产生了,所以,大家不妨也试试看哦(具体可查看马海祥博客《banner广告设计的技巧和注意要点》的相关介绍)!
五、平面构成之于Banner图的意义是什么?
Banner中的所有元素其实都相当于平面构成里的点或线或面,而所有元素所组成的Banner画面其实又是一种情绪和信息的表达,所以我们可以从下面4个方面去理解这个问题:
1、从活动主题的角度
当我们拿到一个设计需求的时候,都会需要确定他的设计风格,而这个风格怎么来确定呢?就是要明白他的定位以及服务的人群是谁,了解他们的兴趣爱好,同时我们脑袋里会出现下面这几个关键词:热闹促销、年轻活力、高冷大牌、时尚个性、规矩保守等。
我们先看几个Banner实例:
(1)、低价热闹促销
画面中会有有比较多的点缀物,也喜欢用大面积的暖色,其目的就是为了营造热闹的氛围,给人热情有亲和力的感觉,板式以上下或者居中排版的方式多点,这种方式的视觉也更聚焦一些。

所以热闹促销的页面可以考虑下面这些排版样式:

(2)、年轻活力
这种主题的Banner设计其实跟热闹促销的方法类似,只是说,这种画面里的点缀元素或者模特样式需要表现得显得更加俏皮活力一些,色彩上也会比较艳丽或明亮,营造一种青春活力的感觉,排版方式其实没有什么特别的限制,发挥空间非常大。

所以,年轻活力的页面可以考虑下面这些排版样式:

(3)、高冷大牌
这种主题的Banner设计重在体现一种一般人买不起,买了之后会显得自己特别有优越感的印象,那么画面中就需要多留白,善用一些简洁的或有棱角的图形设计,切忌用一些比较卡哇伊或太柔美复杂的线条,同时,商品或模特的品质要高,总而言之就是给人一种很贵很高端的感觉(穷人买不起,有钱人买了有面子),这个跟低价热闹促销是相反的。

所以高冷大牌的页面可以考虑下面这些排版样式:

2、从信息层级的角度
当我们在做一个banner的时候,如果没有特别的要求,其实我们是有很多个方向选择的,首先问下自己你是想要突出什么信息呢?是突出商品呢?还是突出文字呢?还是突出整体的氛围呢?还是强调整体的协调感呢?还是说强调品牌呢?
一般来说,一个好的Banner首先是要保证信息传达准确,然后再需要保证画面的协调感和氛围的。
那么我先给大家看几个案例举例:

强调品牌(模特也属于品牌的一部分)

强调商品以及SALE

强调整体的氛围(商品融入在氛围当中了)

强调SALE
比如大家可以看到我之前给大家总结的版式,基本上文案信息都是比较突出的,其次商品突出或者强调整体氛围:

3、从品牌调性的角度
关于品牌这块,可能是很多小商家目前不太重视,也觉得自己用不上的,但是各大电商平台还有一些比较大的电商品牌都已经有这种品牌意识了,所以不管你是在哪种团队里,不防也都了解一下。
我们可以从这几个方面去看待品牌这个问题:品牌统一、风格延续、风格突破。
(1)、品牌统一
天猫的猫头形象,运用于各个品类的广告当中,这一创意既统一了品牌形象,又非常巧妙。

(2)、风格延续
这个在平台的比较大型的活动里里运用较多,比如各个分会场的风格延续(排版样式保持一致,只是改变了颜色和品类商品和文案等)。

(3)、风格突破
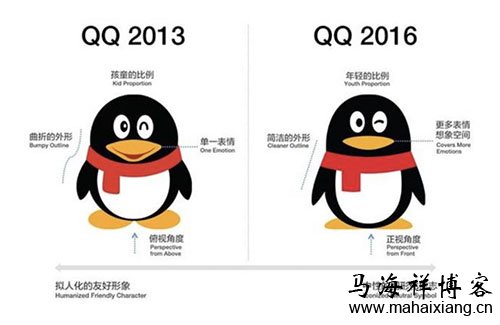
关于品牌的风格突破,可能是因为涉及到品牌升级或者品牌定位的改变,所以需要在设计上配合这一策略,比如说原先你面对的可能是青少年群体,但随着时代的发展,你是继续服务这些青少年群体跟着他们一起成长转型为服务于大龄青年呢?还是继续服务新一代的青少年群体呢?这时候你的用户群体改变了,当然也就意味着风格可能需要作出改变咯。
比如QQ的logo形象的升级:

对于这个话题,我们后面再抽出一篇文章单独来讲好了,大家感兴趣吗?
4、从视觉美感的角度
当一个Banner在满足了前面几个要求的情况下,如果有能力的话,我们当然还是要做到达到视觉美感的要求的,那么从这个角度看,平面构成之于Banner设计的意义是什么呢?
我们可以看下下面几个关键词:平衡画面、视觉冲击力、画面不单调、富有创意等。
平衡画面:左中右排版。

视觉冲击力:放射线,中心聚焦。

画面不单调:将产品的方向或颜色做一些不规则的排列,避免乏味。

富有创意:拟人化处理画面,营造一种身临其境的场景感。

到此,平面构成之于Banner设计的奥秘我就讲完了,这次的内容量非常大,估计够你们消化不止一周了,而我也没有分为上下篇来写,原因有二:
一方面是跟我自己的性格有关,我不太习惯分篇来讲一个知识点,一个完整的知识点不管从哪里切断我都会感觉不舒服,就像你吃一个东西吃得正爽,却被别人告知说:“另一半要留着下次再吃哦”,虽然这样子可以增加大家对下一篇文章的期待,但也会感觉不爽吧(不过为了大家不要吃撑了最好是收藏起来或转发出去,以便后面再细细看)。
另一方面,因为我的这些知识点是要编辑到书本里的,所以我多写一点,那离我完成书本的写作也就近了一点,这也是我倾尽所有来写这些内容的原因,虽然每次写完一篇我就感觉自己的白头发又多了几根,啊哈哈!
马海祥博客点评:
如果您的Banner广告在视觉上跟网站整体融合的很好,这会是个很好的网站,而且能赢得用户的信任。但是不要让它融入太多,广告还是需要用户能看到或点击。
Banner广告一定要设计简单,内容直观明确,因为用户可能只打算看你的banner一眼。一句话能表达清楚的不要增添文本复杂性,让用户看着很繁琐,设计底色单一化能更好识别,限时免费字样跟其他文本有区分,让用户能在短时间内关注到主要信息点。
本文发布于马海祥博客文章,如想转载,请注明原文网址摘自于http://www.mahaixiang.cn/wzsj/1820.html,注明出处;否则,禁止转载;谢谢配合!上一篇:网页设计师该怎样设计一个网页?
下一篇:简单易用的10个简化网页设计思路
您可能还会对以下这些文章感兴趣!
-

响应式网页布局的实现方法原理
昨天我在马海祥博客上跟大家详细的介绍过《什么是响应式网页设计?》,我觉的响应式网页设计不仅仅是一种趋势,还更是一个新的设计解决方案!它有助于解决不同的分辨率和设备(台式电脑,笔记本电脑,平板,手机)相关的设计问题。既然是设计的问题,这里就会涉及到很多……【查看全文】
-

什么是响应式网页设计?
响应式网页设计(Responsive Web design,通常缩写为RWD)是指:页面的设计与开发应当根据用户行为以及设备环境(系统平台、屏幕尺寸、屏幕定向等)进行相应的响应和调整。可以说是一种网页设计的技术做法,该设计可使网站在多种浏览设备(从桌面电脑显示器到移动电话或其他……【查看全文】
-

网站设计的重要因素及注意事项
网站设计(Web Design)就是一个把信息需求转换成用软件网站表示的过程,就是指在因特网上,根据一定的规则,使用Dreamweaver、photoshop等工具制作的用于展示特定内容的相关网页的集合。网站设计的目的就是产生网站。简单的信息如文字,图片(GIFs, JPEGs,PNGs)和表格……【查看全文】
-

基于页面易读性的文字编排设计要点
文字的编排还应注意文字本身的格式效果。图文画面构成中,把不同重点的文字内容用不同的字体来表现,是设计中常用手法,如:行首的强调、引文的强调等。但字体过多画面就显得不安宁,字体过少又缺乏必要的生气,字体数量的多寡常暗示平面中核心内容的多少,所以我们要详……【查看全文】
-

全方位解析响应式网页的设计与应用
响应式网页设计可以提供一个比较满意的效果,他给广泛的应用设备提供了一个自定义的解决方案,无论是一个老式旧笔记本还是最先进的设备都能够获得比较好的体验。但响应式网页设计也并不是最好的,这只是个单纯的概念,它可以有效的提高用户体验但是却不能彻底解决。我们……【查看全文】
-

响应式网页设计的排版设计趋势
假如你研究一个流行的作品集网站,里面展示了当今的网页设计,毫无疑问,你会注意到网页的基本结构千变万化,根本没有固定形态,它可以伸缩变化成任何所需的东西,我认为这是响应式网页设计带来的最棒的副产品,事实上,新的准则,就是根本没有固定准则,我们能观察发现……【查看全文】
-

全能型设计师必备的10个技能
为了成为一个全能的设计师,你必须学会掌握一些技能来有效的应对客户或你的老板,很多情况下,一个设计师需要有良好的审美观和许多年的经验,而将那些“经常被雇佣”的设计师和其他设计师区分开来的就是下面列出来的技能,掌握这些技能,你不仅能在团队中成为更有价值的……【查看全文】
-

关于响应式页面重构的一些关键技术点
单纯的页面重构,所涉及到的工作内容一般是“分析设计稿>切图>写HTML和CSS”,虽然看起来很少,但要做好这份工作,绝非所想的那么容易。原因很简单:工作内容单一,在时间和工作量上必会很苛刻,往往跟设计师的工作时间是3:1,即设计师给三天的时间,制作只给一天的时间……【查看全文】
-

网页设计新手需知道的10条实用法则
大胆留白是设计概念中常常会提到的理论,但真正能根据理论具体落实的设计师却为数不多,可能是因为设计师胆儿不够大,另一种可能是没有在实际中领会到留白的美妙,网页设计中的留白是为了在有限的容量中预留一些让其中元素呼吸的负空间,并不是一种所谓的“偷懒”行为,……【查看全文】
-

分享20个极简主义的网页设计风格
极简主义的设计之所以总是流行,是因为他们一直用一些很简单的创意和资源去表达概念,网页设计的领域受极简主义设计的影响很大,许多有才华的设计师总是用几个简单的工具就设计出了不起的网站,比如字体和几何图形等元素。简约设计的优势不仅仅是其优雅的风格,也有在网页加……【查看全文】
分类目录
互联网更多>>
 基于高斯模糊原理的模糊图片的研究
高斯模糊(Gaussian Blur)的原理中,它是根据高斯曲线调节象素色值,它是有选择地模糊图像。说得直白一点,就是高……
基于高斯模糊原理的模糊图片的研究
高斯模糊(Gaussian Blur)的原理中,它是根据高斯曲线调节象素色值,它是有选择地模糊图像。说得直白一点,就是高……
 互联网思维的一些特征
如今,互联网迅猛发展已经渗透人们生活各个方面,尤其是互联网正加快向传统行业渗透和融合,对传统行业提出严……
互联网思维的一些特征
如今,互联网迅猛发展已经渗透人们生活各个方面,尤其是互联网正加快向传统行业渗透和融合,对传统行业提出严……
 盘点2010年代这10年的重大网络安全事件
二十一世纪的第2个十年即将过去,在过去十年里有很多的重大网络安全事件发生,我们见证了过去十年,大量的数据……
盘点2010年代这10年的重大网络安全事件
二十一世纪的第2个十年即将过去,在过去十年里有很多的重大网络安全事件发生,我们见证了过去十年,大量的数据……
SEO优化 更多>>
-
 百度搜索将推出飓风算法2.0:严厉打
百度搜索将推出飓风算法2.0:严厉打
为了营造良好的搜索内容生态,保护搜索用户的…… -
 网站收录量对于网站排名的影响作用
网站收录量对于网站排名的影响作用
很多做SEO的朋友都会问,是不是网站收录越多网…… -
 史上最全的网站SEO策略方案
史上最全的网站SEO策略方案
在搜索引擎优化中,一个网站的SEO策略能最终影…… -
 如何使用留言评论进行推广引流
如何使用留言评论进行推广引流
随着新媒体的快速发展,留言评论变得随处可见…… -
 百度冰桶算法5.0:保障移动搜索用户
百度冰桶算法5.0:保障移动搜索用户
为了提升移动搜索落地页体验,营造优质的移动…… -
 SEO是什么?
SEO是什么?
对于刚入SEO行业的新人来说,要想做好网站的s…… -
 移动端手机站做站内优化的要点
移动端手机站做站内优化的要点
随着移动流量的与日俱增,移动搜索引擎的功能…… -
 今年网站SEO优化要注意的6大策略
今年网站SEO优化要注意的6大策略
通俗的来说,SEO技术就是一种达到SEO效果所采用……




 响应式设计时代该如何进行网站设计
响应式设计时代该如何进行网站设计 简约页面设计风格的相关技巧有哪些?
简约页面设计风格的相关技巧有哪些? 响应式网页设计的基本原则布局
响应式网页设计的基本原则布局 竞品分析报告的3大步骤
竞品分析报告的3大步骤 产品经理怎样用数据指标分析的思路优化产品?
产品经理怎样用数据指标分析的思路优化产品? 数据分析的流程及分析方法
数据分析的流程及分析方法 如何利用O2O模式经营一家理发连锁店
如何利用O2O模式经营一家理发连锁店 网赚新手快速寻找暴利项目产品的4大途径
网赚新手快速寻找暴利项目产品的4大途径 免费模式赚钱的核心竞争是什么
免费模式赚钱的核心竞争是什么 视频网站为什么很难赚钱?
视频网站为什么很难赚钱? 依靠电子商务改变茶叶营销模式会遇到什么难题?
依靠电子商务改变茶叶营销模式会遇到什么难题? 新接手一款App该怎么做App优化推广?
新接手一款App该怎么做App优化推广? 今日头条能否成为自媒体赚钱的新平台
今日头条能否成为自媒体赚钱的新平台



 响应式网页设计的现状与难点
响应式网页设计的现状与难点  动效设计的物理法则及应用
动效设计的物理法则及应用  基于交互体验的扁平化设计要点
基于交互体验的扁平化设计要点 
