空白页面设计的思路
在我经历的设计项目中,所有的项目成员都会要求设计师优先制做所谓的“典型页面”,常见的就是产品的首页和详情页。
而空白页面,或者说缺省数据页面(例如没有任何联系人的通讯录和没有任何聊天记录的微信),通常都是在设计过程的最后阶段才作考虑,有些时候,甚至会被遗忘,直到某个开发同学提出来:这个页面,如果没有数据的时候,该显示什么鬼东西啊?
今天,我从用户首次接触产品,还没有内容、数据、好友的情况入手,分析并总结了一些空白页面设计的思路,应该能给各位产品设计者带来灵感。
用户“首次使用”你的产品时会遇到空白状态的页面,这也是用户由浅入深接触你的产品的必经之路,在这个过程中,一个优秀的空白页面应该达成三个目标:
1、教育你的用户
空白的回收站页面——回收站里的东西将在60天后被删除。

一个优秀的空白页面应该解决如下问题:
何物(What):解释这个页面在说什么?
何地(Where):告知用户当前的位置,以及接下来可以干什么?
何时(When):解释此处空白在什么情况下将出现有效的数据(具体可查看马海祥博客《交互设计的三要素:目标、任务和行为》的相关介绍)?
空白的共享链接页面——你分享的东西会出现在这里。
2、取悦你的用户
对于一个空白页面,要想取悦你的用户,你就需要做好以下几点:
(1)、空白的代码提交页面

译注:这是Bitbucket的代码提交记录页面,当它为空时,网站的拟人化形象——一个小桶子用幽怨的口气说道,“我这里没有任何提交记录,这让我显得毫无用处,我感到很难过。”优秀的第一印象不仅仅与可用性有关,它也与产品的调性有关(具体可查看马海祥博客《如何将需求还原成情景变成可用性设计》的相关介绍)。
问你自己这几个问题:
你能让用户感到新鲜或者出乎意料吗?
你能让用户从心底绽开笑容吗?
你能让用户感受到你产品的优秀调性吗?
(2)、空白的收藏夹

译注:一个仙人掌杵在那里,说道:“这儿看起来像是沙漠,你没有任何收藏的东西”,接下还有一个引导用户去收藏的行动按钮。
(3)、空白的内容页面

译注:一个略显苦逼的熊猫脸,说道:“我们在周围啥也没找到,看起来你周围没有什么特别的事情发生,你可以过一阵子再试试这个功能”,通过空白页面取悦用户,可以做这些:
品牌(On brand):介绍并强化你的品牌元素。
亮点(Different):有创意或者展示你的幽默感。
共鸣(Relatable):展示你的产品温暖人性的一面。
(4)、空白的任务界面

译注:看起来像是一个游戏的任务列表页面,一个潜水员在一条鲨鱼旁边,说道:“你还没有准备好,指挥官,回去再训练一下吧。”
3、引导用户行动
对于空白页面,做好了“教育”,做好了“取悦”,还是不够的,因为这种页面还不能称之为一个优秀的页面,对于一个优秀的页面来说,做好用户引导才是最重要的。
(1)、空白的项目页面

译注:一个小人若有所思的看着右上角,念道:“唔……那个蓝色的按钮肯定很重要。”
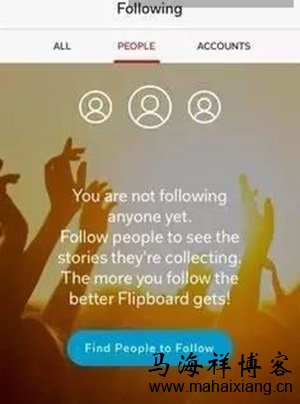
(2)、空白的关注列表页

译注:“你还没有关注任何人,关注其他人可以查看他们收集的故事,你关注得越多,Flipboard提供的服务就更好!”接下来就是一个引导用户去关注其他人的行动按钮。
(3)、空白的历史行程页面
译注:“当你结束一次旅行,你会在这看到它。”接下来就是一个引导用户去探索的行动按钮,在空白页面上引导用户的下一步行动,需要包含这三点:
动机(Motivate):向目标用户展示激励性的语言,例如:“现在就开始!”
劝说(Persuade):利益点不仅要在落地页上展示,当用户与你的产品交互时,也可以反复展示利益点。
直接(Direct):在一开始就向用户展示唯一且最优的路径,提供行动按钮或者给出引导,在用户初次接触app时并不适合让他们做选择题,你应该让初次接触的体验尽可能的简单,假如刚开始就需要用户创建一些内容,你应该提供一些模板之类的东西让用户可以借鉴。
马海祥博客点评:
最棒的设计通常也是最具有挑战性的,它要求在信息呈现与操作上达成精巧的平衡,但是,一个空白状态的页面就可能阻断你的用户进一步探索你所设计的精妙界面,这些空白页面难道不值得你投入更多的时间和关注吗!
本文发布于马海祥博客文章,如想转载,请注明原文网址摘自于http://www.mahaixiang.cn/wzsj/1215.html,注明出处;否则,禁止转载;谢谢配合!上一篇:响应式网页设计的排版设计趋势
下一篇:2015年LOGO设计的趋势
您可能还会对以下这些文章感兴趣!
-

基于页面易读性的文字编排设计要点
文字的编排还应注意文字本身的格式效果。图文画面构成中,把不同重点的文字内容用不同的字体来表现,是设计中常用手法,如:行首的强调、引文的强调等。但字体过多画面就显得不安宁,字体过少又缺乏必要的生气,字体数量的多寡常暗示平面中核心内容的多少,所以我们要详……【查看全文】
-

全能型设计师必备的10个技能
为了成为一个全能的设计师,你必须学会掌握一些技能来有效的应对客户或你的老板,很多情况下,一个设计师需要有良好的审美观和许多年的经验,而将那些“经常被雇佣”的设计师和其他设计师区分开来的就是下面列出来的技能,掌握这些技能,你不仅能在团队中成为更有价值的……【查看全文】
-

什么是响应式网页设计?
响应式网页设计(Responsive Web design,通常缩写为RWD)是指:页面的设计与开发应当根据用户行为以及设备环境(系统平台、屏幕尺寸、屏幕定向等)进行相应的响应和调整。可以说是一种网页设计的技术做法,该设计可使网站在多种浏览设备(从桌面电脑显示器到移动电话或其他……【查看全文】
-

全方位解析响应式网页的设计与应用
响应式网页设计可以提供一个比较满意的效果,他给广泛的应用设备提供了一个自定义的解决方案,无论是一个老式旧笔记本还是最先进的设备都能够获得比较好的体验。但响应式网页设计也并不是最好的,这只是个单纯的概念,它可以有效的提高用户体验但是却不能彻底解决。我们……【查看全文】
-

响应式网页设计的排版设计趋势
假如你研究一个流行的作品集网站,里面展示了当今的网页设计,毫无疑问,你会注意到网页的基本结构千变万化,根本没有固定形态,它可以伸缩变化成任何所需的东西,我认为这是响应式网页设计带来的最棒的副产品,事实上,新的准则,就是根本没有固定准则,我们能观察发现……【查看全文】
-

网页设计新手需知道的10条实用法则
大胆留白是设计概念中常常会提到的理论,但真正能根据理论具体落实的设计师却为数不多,可能是因为设计师胆儿不够大,另一种可能是没有在实际中领会到留白的美妙,网页设计中的留白是为了在有限的容量中预留一些让其中元素呼吸的负空间,并不是一种所谓的“偷懒”行为,……【查看全文】
-

关于响应式页面重构的一些关键技术点
单纯的页面重构,所涉及到的工作内容一般是“分析设计稿>切图>写HTML和CSS”,虽然看起来很少,但要做好这份工作,绝非所想的那么容易。原因很简单:工作内容单一,在时间和工作量上必会很苛刻,往往跟设计师的工作时间是3:1,即设计师给三天的时间,制作只给一天的时间……【查看全文】
-

分享20个极简主义的网页设计风格
极简主义的设计之所以总是流行,是因为他们一直用一些很简单的创意和资源去表达概念,网页设计的领域受极简主义设计的影响很大,许多有才华的设计师总是用几个简单的工具就设计出了不起的网站,比如字体和几何图形等元素。简约设计的优势不仅仅是其优雅的风格,也有在网页加……【查看全文】
-

网站设计的重要因素及注意事项
网站设计(Web Design)就是一个把信息需求转换成用软件网站表示的过程,就是指在因特网上,根据一定的规则,使用Dreamweaver、photoshop等工具制作的用于展示特定内容的相关网页的集合。网站设计的目的就是产生网站。简单的信息如文字,图片(GIFs, JPEGs,PNGs)和表格……【查看全文】
-

响应式网页布局的实现方法原理
昨天我在马海祥博客上跟大家详细的介绍过《什么是响应式网页设计?》,我觉的响应式网页设计不仅仅是一种趋势,还更是一个新的设计解决方案!它有助于解决不同的分辨率和设备(台式电脑,笔记本电脑,平板,手机)相关的设计问题。既然是设计的问题,这里就会涉及到很多……【查看全文】
分类目录
互联网更多>>
 盘点2010年代这10年的重大网络安全事件
二十一世纪的第2个十年即将过去,在过去十年里有很多的重大网络安全事件发生,我们见证了过去十年,大量的数据……
盘点2010年代这10年的重大网络安全事件
二十一世纪的第2个十年即将过去,在过去十年里有很多的重大网络安全事件发生,我们见证了过去十年,大量的数据……
 互联网思维的一些特征
如今,互联网迅猛发展已经渗透人们生活各个方面,尤其是互联网正加快向传统行业渗透和融合,对传统行业提出严……
互联网思维的一些特征
如今,互联网迅猛发展已经渗透人们生活各个方面,尤其是互联网正加快向传统行业渗透和融合,对传统行业提出严……
 基于高斯模糊原理的模糊图片的研究
高斯模糊(Gaussian Blur)的原理中,它是根据高斯曲线调节象素色值,它是有选择地模糊图像。说得直白一点,就是高……
基于高斯模糊原理的模糊图片的研究
高斯模糊(Gaussian Blur)的原理中,它是根据高斯曲线调节象素色值,它是有选择地模糊图像。说得直白一点,就是高……
SEO优化 更多>>
-
 移动端手机站做站内优化的要点
移动端手机站做站内优化的要点
随着移动流量的与日俱增,移动搜索引擎的功能…… -
 今年网站SEO优化要注意的6大策略
今年网站SEO优化要注意的6大策略
通俗的来说,SEO技术就是一种达到SEO效果所采用…… -
 SEO是什么?
SEO是什么?
对于刚入SEO行业的新人来说,要想做好网站的s…… -
 史上最全的网站SEO策略方案
史上最全的网站SEO策略方案
在搜索引擎优化中,一个网站的SEO策略能最终影…… -
 如何使用留言评论进行推广引流
如何使用留言评论进行推广引流
随着新媒体的快速发展,留言评论变得随处可见…… -
 百度搜索将推出飓风算法2.0:严厉打
百度搜索将推出飓风算法2.0:严厉打
为了营造良好的搜索内容生态,保护搜索用户的…… -
 百度冰桶算法5.0:保障移动搜索用户
百度冰桶算法5.0:保障移动搜索用户
为了提升移动搜索落地页体验,营造优质的移动…… -
 网站收录量对于网站排名的影响作用
网站收录量对于网站排名的影响作用
很多做SEO的朋友都会问,是不是网站收录越多网……




 响应式网页设计的基本原则布局
响应式网页设计的基本原则布局 简约页面设计风格的相关技巧有哪些?
简约页面设计风格的相关技巧有哪些? 响应式设计时代该如何进行网站设计
响应式设计时代该如何进行网站设计 免费模式赚钱的核心竞争是什么
免费模式赚钱的核心竞争是什么 竞品分析报告的3大步骤
竞品分析报告的3大步骤 视频网站为什么很难赚钱?
视频网站为什么很难赚钱? 网赚新手快速寻找暴利项目产品的4大途径
网赚新手快速寻找暴利项目产品的4大途径 如何利用O2O模式经营一家理发连锁店
如何利用O2O模式经营一家理发连锁店 依靠电子商务改变茶叶营销模式会遇到什么难题?
依靠电子商务改变茶叶营销模式会遇到什么难题? 数据分析的流程及分析方法
数据分析的流程及分析方法 今日头条能否成为自媒体赚钱的新平台
今日头条能否成为自媒体赚钱的新平台 产品经理怎样用数据指标分析的思路优化产品?
产品经理怎样用数据指标分析的思路优化产品? 新接手一款App该怎么做App优化推广?
新接手一款App该怎么做App优化推广?



 动效设计的物理法则及应用
动效设计的物理法则及应用  响应式网页设计的现状与难点
响应式网页设计的现状与难点  基于交互体验的扁平化设计要点
基于交互体验的扁平化设计要点 
