网页设计新手需知道的10条实用法则
网站设计新手常常苦于没有师傅手把手教,现在机会来了,今天马海祥为大家准备了网页UI设计的10条实用法则,案例全,方法赞,非常适合正在学习进步的新手,希望能让大家脑洞大开,在设计中得到帮助和启发。
1、遵循自然规律的设计
遵循自然规律的设计总是因为贴近万物本源而受到更多人的宠爱,因此,当你举棋不定的时候,你可以选择将设计代入大自然定律中,让自然为你做出最好的决定。
比如,现实和自然告诉我们,光源来自天空,在人们也已经习惯了这种由上至下光线来源的时候,设计师需要做的应该是能顺应用户视线的光线设计。

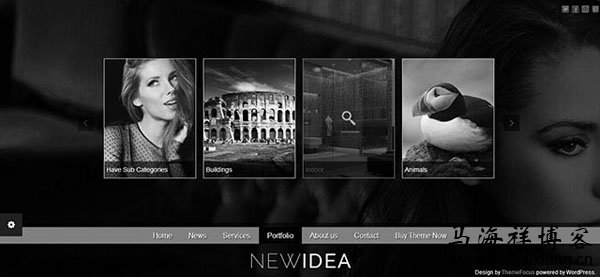
2、脱离色彩诱惑,能真正看清布局设计
色彩对人类视觉的冲击力能产生最大的效果,一个网页的用户体验是否合格,从色彩和布局上就能看出一二,但在色彩的“陪同”下,布局的好坏与否似乎就此被“矮化”,为了让设计师在设计时能更加清楚的审视网页布局,去色或是“灰度模式”的使用也许更有利于新手的布局设计工作(具体可查看马海祥博客《基于网站色彩设计对用户体验影响的研究》的相关介绍)。
灰度模式:

没有了色彩“打扰”之后的网页布局一旦能够让自己满意,再按照色彩理论或是个性喜好添加和更改颜色。

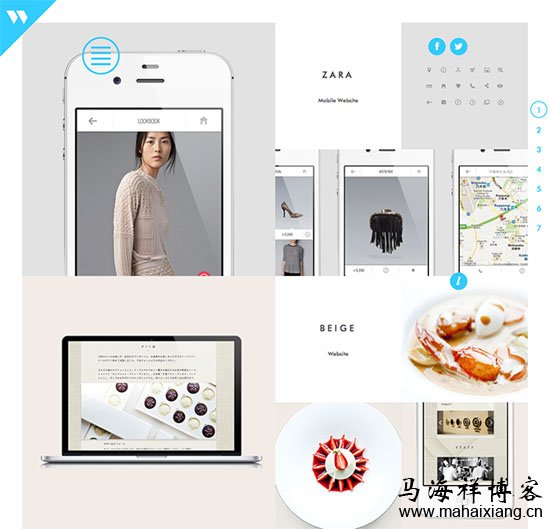
3、设计感是“留”出来的
大胆留白是设计概念中常常会提到的理论,但真正能根据理论具体落实的设计师却为数不多,可能是因为设计师胆儿不够大,另一种可能是没有在实际中领会到留白的美妙。

网页设计中的留白是为了在有限的容量中预留一些让其中元素呼吸的负空间,并不是一种所谓的“偷懒”行为,大片留白在国内市场中极有可能面对各种不满,但小范围的留白却能很有效的提高整个网页的档次,比如网页中图片与字句之间的间距,只要留出两倍及以上的间隙,整体都会展现出令人眼前一亮的简洁感。

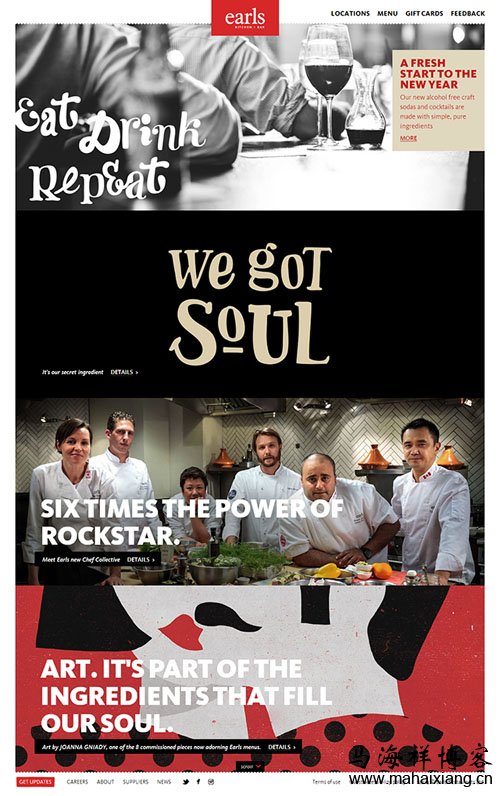
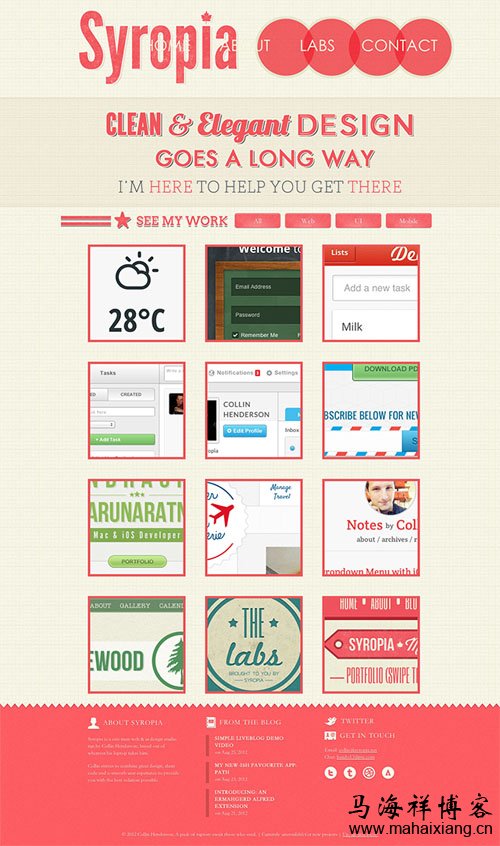
4、试试把文字直接放在图片上
这种设计手法看起来很简单是不是?但要用这种方法设计出一鸣惊人的网站就有一定难度了,在应用过程中,为了不破坏网站的用户体验,有几点可以特别关注。

文字的颜色尽量使用白色,让网页看起来更大气,因此,网页背景图的色系选择以暗色为主,更细致的话可以再不同的分辨率下进行调试,保证在所有的情况下文字或主要内容都是易于辨识的。
5、关于字体,适合比新颖更重要
“坚定求新”是很多设计师的职业病,其实,在任何事件中,适合,比什么都重要!

在网页字体的应用中,形形色色的字体样式会让设计师不知如何是好,设计师也许会因此挑花了眼,也许会始终在常用的几种字体中互相转换,而关于字体的选择,设计师应该根据图片中的某些元素作为灵感,以此在网页中自然地形成隐形线索(具体可查看马海祥博客《如何个性化设计字体的风格》的相关介绍)。
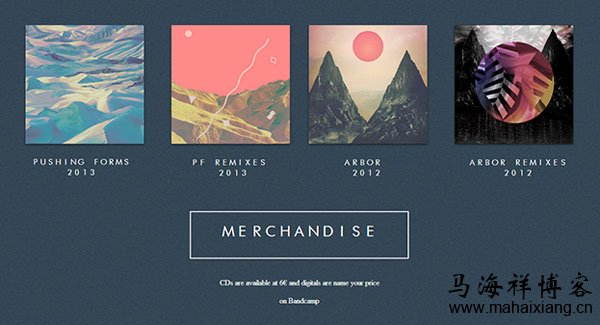
6、只有强弱并存才会获得对比
用强弱的对比展现重点突出是设计中强调内容最自然的方式,比如背景图的弱化,加上清晰的文字或图案,网页会因此营造出以后总别致的唯美效果。

如果图片比较单调,也可以在背景和文字的中间添加一些透明度较高的线性几何成分,让页面丰富充实起来,也让整体不再单薄。
7、让每个细小的部分成为你的设计元素
身边的一切都可能随时为你带来灵感,千万别吝啬你的眼睛(具体可查看马海祥博客《寻找网站设计理念及灵感的10个来源》的相关介绍)!

每一个细小的部分都有资格成为你的设计元素,你应该让它们产生一些小改变,它们就会让你的设计大提升,滤镜,几何,每一种效果都需要你的尝试。
8、网页设计背景的百搭色

粉嫩的暖色系色彩一直会被误认为是很难用的颜色,当这类色彩被混杂在五颜六色的“调色盘”中的确够难搭配,那不妨尝试一下在单色背景中使用她们,无论是稍作点缀,还是设置为主色调,你都一定会发现其中的不张扬魅力。
9、导航是网页中最重要的设计
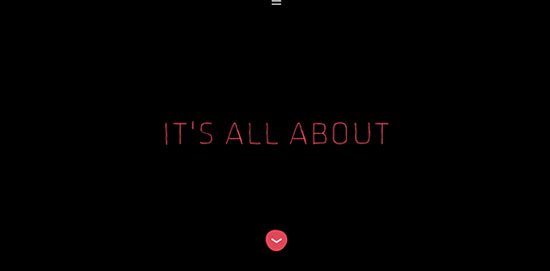
导航可以说是整个网站中最重要的设计,用户体验舒适与否很大的决定权源自于此,对导航设计的最佳评价应该是“召之即来,挥之即去”,幽灵按钮、汉堡图标和无线框纯文字设计都是好导航的常用设计手法。

不需要的时候,导航只是个小小的汉堡图标,展开之后,它是这样的:

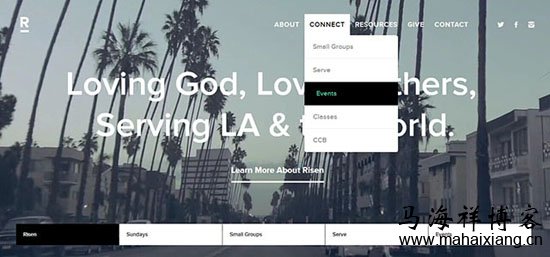
也可以根据你的意愿让它随时消失,又或者展开前是如此低调的存在:

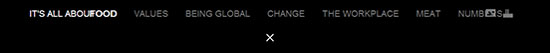
打开后以色块的形式呈现,让近视患者也能清楚的分辨:

10、减去页面之间的相同存在

相同的部分在网页设计中显得毫无意义,不仅让网页逻辑变得繁杂琐碎,更会让用户觉得反感,尤其在布局一致的情况下,内容的差异化尤为重要,这些差异化可以从很多方面表现出来,比如色彩、文字、风格等等。
马海祥博客点评:
有可能你对上述内容已经听闻过许多,但其中的意义还需要在实践中渐渐摸索领悟,多多练习,根据设计环境不断优化自己的实战经验,做一个机灵的设计师!
本文发布于马海祥博客文章,如想转载,请注明原文网址摘自于http://www.mahaixiang.cn/wzsj/1035.html,注明出处;否则,禁止转载;谢谢配合!上一篇:常见的七种响应式导航设计模式的优点和缺点
下一篇:响应式网页设计的现状与难点
您可能还会对以下这些文章感兴趣!
-

基于页面易读性的文字编排设计要点
文字的编排还应注意文字本身的格式效果。图文画面构成中,把不同重点的文字内容用不同的字体来表现,是设计中常用手法,如:行首的强调、引文的强调等。但字体过多画面就显得不安宁,字体过少又缺乏必要的生气,字体数量的多寡常暗示平面中核心内容的多少,所以我们要详……【查看全文】
-

响应式网页设计的排版设计趋势
假如你研究一个流行的作品集网站,里面展示了当今的网页设计,毫无疑问,你会注意到网页的基本结构千变万化,根本没有固定形态,它可以伸缩变化成任何所需的东西,我认为这是响应式网页设计带来的最棒的副产品,事实上,新的准则,就是根本没有固定准则,我们能观察发现……【查看全文】
-

全方位解析响应式网页的设计与应用
响应式网页设计可以提供一个比较满意的效果,他给广泛的应用设备提供了一个自定义的解决方案,无论是一个老式旧笔记本还是最先进的设备都能够获得比较好的体验。但响应式网页设计也并不是最好的,这只是个单纯的概念,它可以有效的提高用户体验但是却不能彻底解决。我们……【查看全文】
-

关于响应式页面重构的一些关键技术点
单纯的页面重构,所涉及到的工作内容一般是“分析设计稿>切图>写HTML和CSS”,虽然看起来很少,但要做好这份工作,绝非所想的那么容易。原因很简单:工作内容单一,在时间和工作量上必会很苛刻,往往跟设计师的工作时间是3:1,即设计师给三天的时间,制作只给一天的时间……【查看全文】
-

响应式网页布局的实现方法原理
昨天我在马海祥博客上跟大家详细的介绍过《什么是响应式网页设计?》,我觉的响应式网页设计不仅仅是一种趋势,还更是一个新的设计解决方案!它有助于解决不同的分辨率和设备(台式电脑,笔记本电脑,平板,手机)相关的设计问题。既然是设计的问题,这里就会涉及到很多……【查看全文】
-

全能型设计师必备的10个技能
为了成为一个全能的设计师,你必须学会掌握一些技能来有效的应对客户或你的老板,很多情况下,一个设计师需要有良好的审美观和许多年的经验,而将那些“经常被雇佣”的设计师和其他设计师区分开来的就是下面列出来的技能,掌握这些技能,你不仅能在团队中成为更有价值的……【查看全文】
-

分享20个极简主义的网页设计风格
极简主义的设计之所以总是流行,是因为他们一直用一些很简单的创意和资源去表达概念,网页设计的领域受极简主义设计的影响很大,许多有才华的设计师总是用几个简单的工具就设计出了不起的网站,比如字体和几何图形等元素。简约设计的优势不仅仅是其优雅的风格,也有在网页加……【查看全文】
-

网页设计新手需知道的10条实用法则
大胆留白是设计概念中常常会提到的理论,但真正能根据理论具体落实的设计师却为数不多,可能是因为设计师胆儿不够大,另一种可能是没有在实际中领会到留白的美妙,网页设计中的留白是为了在有限的容量中预留一些让其中元素呼吸的负空间,并不是一种所谓的“偷懒”行为,……【查看全文】
-

网站设计的重要因素及注意事项
网站设计(Web Design)就是一个把信息需求转换成用软件网站表示的过程,就是指在因特网上,根据一定的规则,使用Dreamweaver、photoshop等工具制作的用于展示特定内容的相关网页的集合。网站设计的目的就是产生网站。简单的信息如文字,图片(GIFs, JPEGs,PNGs)和表格……【查看全文】
-

什么是响应式网页设计?
响应式网页设计(Responsive Web design,通常缩写为RWD)是指:页面的设计与开发应当根据用户行为以及设备环境(系统平台、屏幕尺寸、屏幕定向等)进行相应的响应和调整。可以说是一种网页设计的技术做法,该设计可使网站在多种浏览设备(从桌面电脑显示器到移动电话或其他……【查看全文】
分类目录
互联网更多>>
 互联网思维的一些特征
如今,互联网迅猛发展已经渗透人们生活各个方面,尤其是互联网正加快向传统行业渗透和融合,对传统行业提出严……
互联网思维的一些特征
如今,互联网迅猛发展已经渗透人们生活各个方面,尤其是互联网正加快向传统行业渗透和融合,对传统行业提出严……
 基于高斯模糊原理的模糊图片的研究
高斯模糊(Gaussian Blur)的原理中,它是根据高斯曲线调节象素色值,它是有选择地模糊图像。说得直白一点,就是高……
基于高斯模糊原理的模糊图片的研究
高斯模糊(Gaussian Blur)的原理中,它是根据高斯曲线调节象素色值,它是有选择地模糊图像。说得直白一点,就是高……
 盘点2010年代这10年的重大网络安全事件
二十一世纪的第2个十年即将过去,在过去十年里有很多的重大网络安全事件发生,我们见证了过去十年,大量的数据……
盘点2010年代这10年的重大网络安全事件
二十一世纪的第2个十年即将过去,在过去十年里有很多的重大网络安全事件发生,我们见证了过去十年,大量的数据……
SEO优化 更多>>
-
 移动端手机站做站内优化的要点
移动端手机站做站内优化的要点
随着移动流量的与日俱增,移动搜索引擎的功能…… -
 百度搜索将推出飓风算法2.0:严厉打
百度搜索将推出飓风算法2.0:严厉打
为了营造良好的搜索内容生态,保护搜索用户的…… -
 史上最全的网站SEO策略方案
史上最全的网站SEO策略方案
在搜索引擎优化中,一个网站的SEO策略能最终影…… -
 百度冰桶算法5.0:保障移动搜索用户
百度冰桶算法5.0:保障移动搜索用户
为了提升移动搜索落地页体验,营造优质的移动…… -
 网站收录量对于网站排名的影响作用
网站收录量对于网站排名的影响作用
很多做SEO的朋友都会问,是不是网站收录越多网…… -
 今年网站SEO优化要注意的6大策略
今年网站SEO优化要注意的6大策略
通俗的来说,SEO技术就是一种达到SEO效果所采用…… -
 如何使用留言评论进行推广引流
如何使用留言评论进行推广引流
随着新媒体的快速发展,留言评论变得随处可见…… -
 SEO是什么?
SEO是什么?
对于刚入SEO行业的新人来说,要想做好网站的s……




 简约页面设计风格的相关技巧有哪些?
简约页面设计风格的相关技巧有哪些? 响应式设计时代该如何进行网站设计
响应式设计时代该如何进行网站设计 响应式网页设计的基本原则布局
响应式网页设计的基本原则布局 今日头条能否成为自媒体赚钱的新平台
今日头条能否成为自媒体赚钱的新平台 竞品分析报告的3大步骤
竞品分析报告的3大步骤 如何利用O2O模式经营一家理发连锁店
如何利用O2O模式经营一家理发连锁店 网赚新手快速寻找暴利项目产品的4大途径
网赚新手快速寻找暴利项目产品的4大途径 依靠电子商务改变茶叶营销模式会遇到什么难题?
依靠电子商务改变茶叶营销模式会遇到什么难题? 产品经理怎样用数据指标分析的思路优化产品?
产品经理怎样用数据指标分析的思路优化产品? 数据分析的流程及分析方法
数据分析的流程及分析方法 新接手一款App该怎么做App优化推广?
新接手一款App该怎么做App优化推广? 免费模式赚钱的核心竞争是什么
免费模式赚钱的核心竞争是什么 视频网站为什么很难赚钱?
视频网站为什么很难赚钱?



 动效设计的物理法则及应用
动效设计的物理法则及应用  响应式网页设计的现状与难点
响应式网页设计的现状与难点  基于交互体验的扁平化设计要点
基于交互体验的扁平化设计要点 
