迅睿CMS系统栏目页面分页样式错位的解决方法
最近,开始使用迅睿CMS系统来搭建网站,在套用列表页的时候,分页样式总是出现错位的问题,对于这种情况,我们该如何解决呢?

对于很多初次使用迅睿CMS系统的的朋友来说,可能都会遇到过这问题吧,下面我就借助马海祥博客的平台与大家分享一下具体的解决方法:
一、分页的代码
分页标签变量写法:{$pages}
系统会自动生成分页html文件,查看源代码可以看出效果:
<ul class="pagination">
<li><span class='page-numbers current'>1</span></li>
<li><a class="page-numbers" target="_blank" href="/news/index_2.html">2</a></li>
<li><a class="page-numbers" target="_blank" href="/news/index_3.html">3</a></li>
<li><a class="page-numbers" target="_blank" href="/news/index_4.html">4</a></li>
<li><a class="page-numbers" target="_blank" href="/news/index_5.html">5</a></li>
<li><a class="page-numbers" target="_blank" href="/news/index_6.html">6</a></li>
<li><a class="page-numbers" target="_blank" href="/news/index_2.html" >下一页</a></li>
</ul>
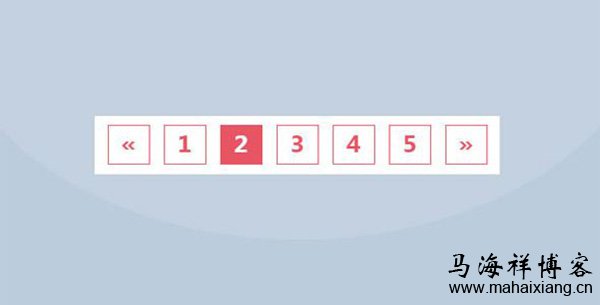
针对这种系统生成出来的分页样式,如果没写css样式规范的话,访问页面就会错乱的效果。
二、解决方法1:个性化方案,自定义分页样式方案
针对初次使用分页样式,出现错位的问题,首先,我们要先分析一下具体问题:
1、配置文件
全局配置文件
/config/page/pc/page.php 电脑端 前端分页样式
/config/page/pc/member.php 电脑端 用户中心分页样式
/config/page/mobile/page.php 移动端 前端分页样式
/config/page/mobile/member.php 移动端 用户中心分页样式
多站点分页配置文件:
多站目录下新建/config/page/pc/page.php 电脑端 前端分页样式
多站目录下新建/config/page/pc/member.php 电脑端 用户中心分页样式
多站目录下新建/config/page/mobile/page.php 移动端 前端分页样式
多站目录下新建/config/page/mobile/member.php 移动端 用户中心分页样式
分页配置文件完整参数解析:
<?php
/**
* 自定义分页标签样式
*/
return array(
// 自定义“统计”链接
'total_link' => '共%s条', // 你希望在分页中显示“统计”名字链接。如果你不希望显示,可以把它的值设为 FALSE
'total_tag_open' => '<li><a>', // “统计”打开标签链接
'total_tag_close' => '</a></li>', // “统计”关闭标签链接
//'total_remove_anchor' => true, // “统计”链接移除a标签
'total_anchor_class' => '', // 加a标签的class,留空采用anchor_class属性
// 自定义“下一页”链接
'next_link' => '下一页', // 你希望在分页中显示“下一页”链接的名字。如果你不希望显示,可以把它的值设为 FALSE
'next_tag_open' => '<li>', // “下一页”链接的打开标签
'next_tag_close' => '</li>', // “下一页”链接的关闭标签
'next_anchor_class' => '', // 加a标签的class,留空采用anchor_class属性
// 自定义“上一页”链接
'prev_link' => '上一页', // 你希望在分页中显示“上一页”链接的名字。如果你不希望显示,可以把它的值设为 FALSE
'prev_tag_open' => '<li>', // “上一页”链接的打开标签
'prev_tag_close' => '</li>', // “上一页”链接的关闭标签
'prev_anchor_class' => '', // 加a标签的class,留空采用anchor_class属性
// 自定义“当前页”链接
'cur_tag_open' => '<li class="active"><a>', // “当前页”链接的打开标签
'cur_tag_close' => '</a></li>', // “当前页”链接的关闭标签
// 自定义“数字”链接
'num_tag_open' => '<li>', // “数字”链接的打开标签
'num_tag_close' => '</li>', // “数字”链接的关闭标签
'num_anchor_class' => '', // 加a标签的class,留空采用anchor_class属性
// 自定义“最后一页”链接
'last_link' => '最后一页', // 你希望在分页的右边显示“最后一页”链接的名字。如果你不希望显示,可以把它的值设为 FALSE
'last_tag_open' => '<li>', // “最后一页”链接的打开标签
'last_tag_close' => '</li>', // “最后一页”链接的关闭标签
'last_anchor_class' => '', // 加a标签的class,留空采用anchor_class属性
// 自定义“第一页”链接
'first_link' => '第一页', // 你希望在分页的左边显示“第一页”链接的名字。如果你不希望显示,可以把它的值设为 FALSE
'first_tag_open' => '<li>', // “第一页”链接的打开标签
'first_tag_close' => '</li>', // “第一页”链接的关闭标签
'first_anchor_class' => '', // 加a标签的class,留空采用anchor_class属性
// 是否显示数字链接
'display_pages' => TRUE,
// 显示的分页左右两边数字个数,比如4表示显示4+1+4个数字
'num_links' => 4,
// 给每一个链接添加class属性
'anchor_class' => '',
// 给每一个链接添加data-ci-pagination-page属性,设置''表示不加链接属性
'data_page_attr' => 'data-ci-pagination-page',
// 区域标签
'full_tag_open' => '<ul class="pagination">',
// 区域标签
'full_tag_close' => '</ul>',
// 是否强制显示分页,默认情况下当分页数量不足两页时就不会显示分页字符 v4.3.13以上版本支持
'compel_page' => false,
// 是否强制显示上一页,默认情况下当链接重复时就不会显示重复的链接 v4.3.13以上版本支持
'compel_prev_page' => false,
// 是否强制显示下一页,默认情况下当链接重复时就不会显示重复的链接 v4.3.13以上版本支持
'compel_next_page' => false,
// 是否强制显示最后一页,默认情况下当链接重复时就不会显示重复的链接 v4.3.13以上版本支持
'compel_last_page' => false,
// 是否强制显示第一页,默认情况下当链接重复时就不会显示重复的链接 v4.3.13以上版本支持
'compel_first_page' => false,
);
2、临时配置文件
临时配置只针对本地查询的分页标签,写在本次查询之前,语法格式为:
<?php $this->set_page_config(array(
/**这里是自定义分页样式配置文件*/
// 自定义“统计”链接
'total_link' => '共%s条', // 你希望在分页中显示“统计”链接的名字。如果你不希望显示,可以把它的值设为 FALSE
'total_tag_open' => '', // “统计”链接的打开标签
'total_tag_close' => '', // “统计”链接的关闭标签
// 自定义“下一页”链接
'next_link' => '下一页', // 你希望在分页中显示“下一页”链接的名字。如果你不希望显示,可以把它的值设为 FALSE
'next_tag_open' => '', // “下一页”链接的打开标签
'next_tag_close' => '', // “下一页”链接的关闭标签
// 自定义“上一页”链接
'prev_link' => '上一页', // 你希望在分页中显示“上一页”链接的名字。如果你不希望显示,可以把它的值设为 FALSE
'prev_tag_open' => '', // “上一页”链接的打开标签
'prev_tag_close' => '', // “上一页”链接的关闭标签
// 自定义“当前页”链接
'cur_tag_open' => '<a class="now">', // “当前页”链接的打开标签
'cur_tag_close' => '</a>', // “当前页”链接的关闭标签
// 自定义“数字”链接
'num_tag_open' => '', // “数字”链接的打开标签
'num_tag_close' => '', // “数字”链接的关闭标签
// 自定义“最后一页”链接
'last_link' => false,
// 自定义“第一页”链接
'first_link' => false,
// 是否显示数字链接
'display_pages' => TRUE,
// 显示的分页左右两边数字个数
'num_links' => 4,
// 区域标签
'full_tag_open' => '',
// 区域标签
'full_tag_close' => '',
));?>
{module ....}
{/module}
调用分页时就按本次配置为准:
{$pages}
3、其他例子
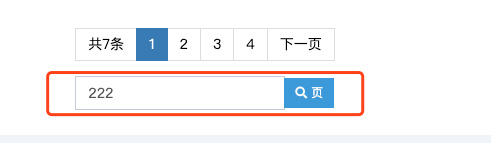
(1)、给分页加select选择页数,适用于列表页面和搜索页面

{$pages}
////////////开始//////////////
{if $nums}
<select onchange="dr_go_page(this.value)">
{php $pp = range(1,$nums);}
{loop $pp $p}
<option value="{$p}">第{$p}页</option>
{/loop}
</select>
<script>
function dr_go_page(value) {
var url="{$pagerule}";
if (value) {
url = url.replace('{page}', value);
location.href=url;
}
}
</script>
{/if}
(2)、跳转页面设置

<div class="input-group">
<input type="text" class="form-control" onkeypress="if(event.keyCode==13) { dr_module_search_page();return false;}" id="search_page">
<span class="input-group-btn">
<button class="btn btn-sm blue" onclick="dr_module_search_page()" type="button"> <i class="fa fa-search"></i> 页</button>
</span>
</div>
<script>
// 这段js是用来执行搜索的
function dr_module_search_page() {
var url="{$pagerule}";
var value = $("#search_page").val();
if (value) {
url = url.replace('{page}', value);
location.href=url;
} else {
$("#search_page").focus()
dr_tips(0, "输入页码");
}
return false;
}
</script>
(3)、单独写上下页标签
需要写在循环标签之后
当前页码:{$page}
总页数:{$nums}
总条数:{$total}
下一页:{str_replace('{page}', min($page+1, $nums), $pagerule)}
上一页:{str_replace('{page}', max($page-1, 1), $pagerule)}
------如果循环标签规定了return=xxx,那么需要改成-----
当前页码:{$page_xxx}
总页数:{$nums_xxx}
总条数:{$total_xxx}
下一页:{str_replace('{page}', min($page_xxx+1, $nums_xxx), $pagerule_xxx)}
上一页:{str_replace('{page}', max($page_xxx-1, 1), $pagerule_xxx)}
三、解决方法2:懒人方案
如果觉得以上的方法过于复杂,不懂的如何修改代码的话,也可以给你分享一个最简洁的方法,具体如下:
直接把下面的css代码复制到你的css文件中:
.pagination {display: inline-block; padding-left: 0; margin: 20px 0; border-radius: 4px; }
.pagination > li { display: inline; }
.pagination > li > a,.pagination > li > span { position: relative; float: left; padding: 6px 12px; line-height: 1.42857; text-decoration: none; color: #337ab7; background-color: #fff; border: 1px solid #ddd; margin-left: -1px; }
.pagination > li:first-child > a,.pagination > li:first-child > span { margin-left: 0; border-bottom-left-radius: 4px; border-top-left-radius: 4px; }
.pagination > li:last-child > a,.pagination > li:last-child > span { border-bottom-right-radius: 4px; border-top-right-radius: 4px; }
.pagination > li > a:hover, .pagination > li > a:focus,.pagination > li > span:hover,.pagination > li > span:focus { z-index: 2; color: #23527c; background-color: #eeeeee; border-color: #ddd; }
.pagination > .active > a, .pagination > .active > a:hover, .pagination > .active > a:focus,.pagination > .active > span,.pagination > .active > span:hover,.pagination > .active > span:focus { z-index: 3; color: #fff; background-color: #337ab7; border-color: #337ab7; cursor: default; }
好了,以上便是为大家提供的解决方法,如果你现在也刚好遇到此类问题,不妨来按照上面的分享来试一下吧!
马海祥博客点评:
在使用一个新的网站系统时,由于初次接触,难免会出现一些小问题,在此,也提醒大家,遇到问题不要慌,首先要先理清源代码的逻辑,再查找出影响代码错乱的因素,最后再制定出符合自己需求的解决方案。
本文发布于马海祥博客文章,如想转载,请注明原文网址摘自于https://www.mahaixiang.cn/CMS/3687.html,注明出处;否则,禁止转载;谢谢配合!上一篇:织梦添加文章时出错显示Duplicate entry 'xxx' for key 'PRIMARY'的解决方法
下一篇:没有了
您可能还会对以下这些文章感兴趣!
-

如何合并栏目列表分页URL首页链接index.html与第一页的重复
最近随着百度对原创文章的支持调整,发现自己负责的几个站首页的排名都很好,可就是栏目页的排名不是很理想,仔细看了下,从seo的角度来说,发现栏目首页的代码出现重复现象,分散了栏目页的权重。而搜索引擎优化对于大部分网站的重要性也不言而喻,那么我们要怎么更好……【查看全文】
阅读:1712关键词: URL首页链接 index.html 栏目列表分页 合并栏目URL 日期:2012-10-06 -

dedecms cookies泄漏导致SQL漏洞的修复方法
最近,公司做的新网站都是用织梦系统搭建的,虽说织梦系统是很好用,但织梦程序的最头疼的就是安全问题了,今天,公司的网站就收到阿里云后台的信息提示网站存在一些漏洞需要及时处理。漏洞提示:dedecms cookies泄漏导致SQL漏洞;漏洞描述是:dedecms的文章发表表单中泄漏了用于防御CSRF的核心cookie,同时在其他核心支付系统也使用了同样的cookie进行验证,黑客可利用泄漏的cookie通过后台验证,进行后台注入。如下图所示:……【查看全文】
-

DedeCMS后台文件任意上传漏洞media_add.php的修复方法
最近,公司的网站迁移到阿里云之后,一直提示有一个漏洞需要紧急修复,漏洞名称:dedecms后台文件任意上传漏洞;漏洞描述:dedecms早期版本后台存在大量的富文本编辑器,该控件提供了一些文件上传接口,同时dedecms对上传文件的后缀类型未进行严格的限制,这导致了黑客可以上传WEBSHELL,获取网站后台权限。……【查看全文】
-

安全正确转移网站data目录文件的具体方法步骤
说到网站安全的问题,那就不得不先说下data目录文件了,data目录是系统缓存和配置文件的目录,一旦此目录文件被攻击后,那对网站可能就是致命的了,一般来说,data目录都有可以读写的权限,只要是能够写入的目录都可能存在安全隐患,很多站长甚至给予这个目录可执行的权……【查看全文】
-

织梦dedecms栏目添加并调用自定义缩略图功能
我们用织梦dedecms后台管理系统制作网站的时候,点击进入每个栏目时,都会有“关于我们”,“新闻中心”,“产品展示”等提示性的图片,单独调用这些图片比较麻烦,对此,我们可以修改程序,实现每个栏目都有上传栏目缩略图的功能,就方便多了。网上有很多关于dedecms添……【查看全文】
-

织梦模板(dedecms)功能模块模板路径对应表
织梦内容管理系统(DedeCms)是国内知名PHP开源网站管理系统,也是目前国内使用用户最多的PHP类CMS系统,DedeCms免费版的主要目标用户锁定在个人站长,功能主要专注于个人网站或中小型门户的构建,当然也不乏有企业用户在使用本系统。织梦内容管理系统(DedeCms)基于……【查看全文】
-

织梦DedeCms文章标题和简介摘要字数长度限制修改的方法教程
我们在使用织梦CMS系统建站的时候,网站前端在调用文章的过程中,经常会碰到标题和文章摘要会自动截取一定量的字数,而并非全部调用出来,无论怎么修改调用代码都不行,尤其是使用UTF8版本的织梦系统,调用的文字更少了。其实,这主要是因为Dedecms织梦系统默认的文章标题的最大长度为60字节,使用GBK版本的,也就是30个汉字;使用UTF8版本的,也就是10个汉字;如果文章标题超过60字节将会自动截断,导致标题显示不全,而现在文章标题30个汉字是……【查看全文】
-

dedeCMS任意文件上传漏洞select_soft_post.php的修复方法
对于大多数站长来说,使用织梦程序搭建的网站最头疼的问题就是安全问题了,近期博主也多次收到阿里云后台的信息提示网站存在一些漏洞需要及时处理。进入阿里云后台,我查看了漏洞提示:dedecms任意文件上传漏洞;原因是:dedecms变量覆盖漏洞导致任意文件上传,对于该漏洞,解决方法也比较简单,便找到了修复方法,在此,我便借助马海祥博客的平台将修复方法分享如下……【查看全文】
-

迅睿CMS系统栏目页面分页样式错位的解决方法
最近,开始使用迅睿CMS系统来搭建网站,在套用列表页的时候,分页样式总是出现错位的问题,对于这种情况,我们该如何解决呢?对于很多初次使用迅睿CMS系统的的朋友来说,可能都会遇到过这问题吧,下面我就借助马海祥博客的平台与大家分享一下具体的解决方法:……【查看全文】
-

织梦dedecms列表页实现无限下拉加载效果的方法技巧
最近帮人制作网站,发现资讯类的网站,在文章列表页展示信息的时候,使用“加载更多”、“无限下拉”效果的特别多,今天刚好在dedecms(织梦系统)上做了一个测试,实现了此效果,所以,就借助马海祥博客的平台,拿出来跟大家免费分享一下,因为我觉得技术这东西,如……【查看全文】
-

取消网站文件目录脚本执行权限的方法步骤
对于网站安全维护的过程中,目录的执行权限是非常敏感的,一般来说,可以写入的目录是不能够拥有脚本的执行权限的,像DedeCMS系统,可写入的有两个目录,既:data文件和uploads文件,data目录主要是基本配置文件和缓存数据,uploads则是附件上传保存的目录,针对不同服务器环……【查看全文】
-

织梦系统(dedecms)文章样式属性的调用标签汇总
在《织梦(dedecms)标签调用代码大全》一文中,我已经跟大家介绍了一些我们常用的织梦模板调用标签,本文再跟大家介绍一些织梦文章样式属性的调用标签,合理的利用文章调用标签,不禁可以加强页面的用户体验,也可以使网站的结构布局更加合理,充分的展示我们想要推广的文章,……【查看全文】
-

如何在Linux系统环境下安装DedeCMS站点及安全设置
近年来,越来越多的企业看到了Linux的这些强大的功能,利用Linux担任全方位的网络服务器。Linux在它的追捧者眼里是一个近乎完美的操作系统,它具有运行稳定、功能强大、获取方便等优点,随着Linux服务器应用范围越来越广泛,国内很多站长也开始使用它作为自己的Web服务器,所……【查看全文】
-

如何解决点击次数影响网页加载速度的问题
对于一个专门做博客的站长来说,在文章页中,什么js效果都可以忽略,但是有一个js文件是必须要留下的,那就是文章点击次数的js文件,因为这样你就可以一目了然的看到你这篇文章受欢迎的程度了。但是最近有个朋友反映说,因为自己的博客空间买的是虚拟空间,运行加载的比……【查看全文】
-

防止dedeCMS织梦网站被黑挂木马的一些方法
Dedecms后台系统程序升级到5.7 sp2版本之后,依旧存在很多漏洞。截止到今天,依旧有大约3万个使用dedecms管理系统程序开发的网站被黑客挂马。目前,dedecms官网没有给予任何答复以及解决方案。另外,对于国内公认最具权威的360网站安全监测……【查看全文】
-

DedeCMS <=5.7 SP2 file_class.php 任意文件上传漏洞
最近有个博友咨询我说,他用织梦DedeCMS系统做的一个新站,上传到服务器后,便提示有严重漏洞危险,问该如何解决?其实这个漏洞很好解决的,网上也早已公布的修复方法,在此,我便借助马海祥博客的平台将修复方法分享如下:漏洞名称:file_class.php 任意文件上传漏洞;漏洞公告:dedecms v5.7 sp2 任意文件上传漏洞 (CVE-2019-8362)……【查看全文】
-

dedecms v5.7 CSRF保护措施绕过漏洞
今日,在检查网站及服务器安全问题的时候,发现阿里云后台一直提示有一个“dedecms v5.7 CSRF保护措施绕过漏洞”影响网站安全,需要紧急修复,漏洞名称:dedecms v5.7 CSRF保护措施绕过漏洞;漏洞描述:dedecms最新版(20171228更新),增加了部分函数对CSRF漏洞的检查,然而对函数输出校验不当导致可以传入恶意数组绕过CSRF防御。……【查看全文】
-

修改网站后台管理员用户名admin的具体操作方法汇总
这两天,群里有很多的博友反馈说,自己的网站被挂马,大家也一起吐槽各种被黑、被挂马的现象及解决方法。其中有几个博友说自己网站模板代码被改,是因为网站后台管理员账号被破解了,黑客就直接登录后台随意的改起来了。询问大家有什么方法能把网站后台的admin账号修改……【查看全文】
-

dedeCMS模版SQL注入漏洞和SQL注入漏洞的修复方法
今天,在检查阿里云服务器安全问题的时候,发现服务器上的织梦网站有2个漏洞提示,分别为:dedecms模版SQL注入漏洞;dedecms SQL注入漏洞。该漏洞都是来自织梦的/member/文件夹中的soft_add.php和album_add.php文件的不安全,导致SQL注入的发生。在阿里云的漏洞描述详细区域下方将有收到影响的文件以及服务器,可以使用阿里云建议的修复方案。……【查看全文】
-

织梦(dedecms)后台登录验证码不显示或不正常的解决方法
随着互联网的快速发展,站长已经成为了互联网中的新兴人群,而其中建站使用的cms以织梦居多,伴随着人数的增多,在使用织梦cms中遇到的问题也越来越多,其中最棘手的问题莫过于验证码无法显示而导致无法登陆后台,如果连后台都登陆不了,何谈操作,这也成为了许多新手站……【查看全文】
分类目录
热点推荐
互联网更多>>
 网站开启https后,百度分享插件不显示了该怎么解决?
百度分享插件不支持https的解决方法:网站自从开启https之后,网页中的百度分享就不能用了!但是又寻找不到类似百……
网站开启https后,百度分享插件不显示了该怎么解决?
百度分享插件不支持https的解决方法:网站自从开启https之后,网页中的百度分享就不能用了!但是又寻找不到类似百……
 如何开启苹果系统的两步验证机制,避免iCloud帐号遭到攻击
首先,你需要登录至苹果的网页版Apple ID管理系统,你需要点击“管理你的Apple ID”,随后输入帐号密码信息。在登录……
如何开启苹果系统的两步验证机制,避免iCloud帐号遭到攻击
首先,你需要登录至苹果的网页版Apple ID管理系统,你需要点击“管理你的Apple ID”,随后输入帐号密码信息。在登录……
 互联网思维的一些特征
如今,互联网迅猛发展已经渗透人们生活各个方面,尤其是互联网正加快向传统行业渗透和融合,对传统行业提出严……
互联网思维的一些特征
如今,互联网迅猛发展已经渗透人们生活各个方面,尤其是互联网正加快向传统行业渗透和融合,对传统行业提出严……
SEO优化 更多>>
-
 网站的站外SEO优化为什么要做外链
网站的站外SEO优化为什么要做外链
前几年,做SEO的小伙伴们的主要任务就是发外链…… -
 如何根据企业形象定位企业网站的诉
如何根据企业形象定位企业网站的诉
网站是企业的理念体现,是网络营销的基础,在…… -
 通过流量公式原理获得淘宝免费自然
通过流量公式原理获得淘宝免费自然
不管是刚做淘宝,还是做淘宝有一段时间的卖家…… -
 如何将一个第三方整形网站做到月订
如何将一个第三方整形网站做到月订
在互联网行业工作也有很多年了,纵观这些年来…… -
 如今的搜索引擎似乎越来越来喜欢灰
如今的搜索引擎似乎越来越来喜欢灰
如今,纯黑帽SEO的玩法难度已越来越大,其实不…… -
 如何以SEO的角度来优化网站的URL连接
如何以SEO的角度来优化网站的URL连接
大部分网站的URL命名规则是“根域名+栏目+文章页…… -
 百度移动搜索冰桶算法上线带给了我
百度移动搜索冰桶算法上线带给了我
冰桶算法基于百度移动搜索,将针对低质站点及…… -
 如何做好一个企业网站
如何做好一个企业网站
随着互联网的快速发展,企业从开始的被动建设……
本月热点文章
- 1dedeCMS任意文件上传漏洞select_soft_post.php的修复方法
- 2织梦后台升级后验证码登录一直显示错误的解决方法
- 3图解Dedecms网站后台文章采集功能的使用方法步骤
- 4修改DedeCMS图片上传路径命名规则的具体方法步骤
- 5首页显示空白,页面提示无法找到function lib_dsv函数的解决方法
- 6迅睿CMS系统栏目页面分页样式错位的解决方法
- 7织梦DedeCms文章标题和简介摘要字数长度限制修改的方法教程
- 8DedeCMS后台文件任意上传漏洞media_add.php的修复方法
- 9如何在Linux系统环境下安装DedeCMS站点及安全设置
- 10织梦系统(dedecms)文章样式属性的调用标签汇总


 如何实现dedecms(织梦CMS)管理系统TAG标签静态化?
如何实现dedecms(织梦CMS)管理系统TAG标签静态化? 首页显示空白,页面提示无法找到function lib_dsv函数的解决方法
首页显示空白,页面提示无法找到function lib_dsv函数的解决方法 织梦标签调用:根据特定需求调用文章的标签代码
织梦标签调用:根据特定需求调用文章的标签代码 产品经理该如何学习结构思考力
产品经理该如何学习结构思考力 O2O创业者的10个切入点及创业机会
O2O创业者的10个切入点及创业机会 盘点那些不为人知的App推广技巧
盘点那些不为人知的App推广技巧 如何避免APP推送通知的发布误区?
如何避免APP推送通知的发布误区? 解读2013年大数据应用与趋势的调研
解读2013年大数据应用与趋势的调研 App界面常用的数据加载设计和技术
App界面常用的数据加载设计和技术 网赚新手快速寻找暴利项目产品的4大途径
网赚新手快速寻找暴利项目产品的4大途径 大型电子商务网站的SEO优化要怎么做?
大型电子商务网站的SEO优化要怎么做? 免费产品或服务转型赚钱的13种模式
免费产品或服务转型赚钱的13种模式 资深高级产品经理教你工作做事的7个实用法则
资深高级产品经理教你工作做事的7个实用法则



 基于用户体验的移动端交互动效设计
基于用户体验的移动端交互动效设计  网页设计新手需知道的10条实用法则
网页设计新手需知道的10条实用法则  利于SEO优化的织梦标签调用代码
利于SEO优化的织梦标签调用代码 
