网站策划必须要注意的可用性设计
可用性主要是指使一个功能或者产品易于使用,但同时也要保持产品质量维持在高水平上。在过去十年中高品质的可用性一直是各个行业讨论的核心,因为它对用户来说越来越重要。一般来说,良好的可用性成为那些成功的初创公司的核心。多数情况下,简单的想法最具创造性的,好的可用性也可以帮助建立品牌知名度,从而提升用户对一个网站或者是一家公司的评价。就今天的市场形势来看,马海祥觉的人们依然高度关注可用性的,因为众多的互联网成功案例已经证明了好的可用性策略是多么重要。
如今,在谈到一个网站前期策划的时候,很多人会谈到普遍使用的概念,在对该话题年复一年的讨论之后,似乎设计者们仍然很难去理解它。对于网站结构的可用性设计,其实我研究的也不是太深,不过今天我还是想在马海祥博客的平台上跟大家分享一下我的观点:
1、设置好链接的颜色
我经常发现自己在浏览一些网页时,有些页面上要推荐的链接没有以某种形式高亮显示。这是我见过设计的最大错误。我愿意访问那些链接使用默认蓝色的页面,而不是链接和普通文字一个颜色的页面。用户需要知道如何在页面之间导航、在哪儿能点击链接。你不能指望他们把鼠标一行行的掠过所有文字去找链接,直到发现鼠标箭头变成“小手儿”。
我完全理解,有时候出于设计考虑,链接不能使用某种颜色来高亮显示,这样会使它们显得太过突兀。这完全是可以理解的。但是可以添加文字样式或者虚线框,你需要的只是以这种或那种方式来强调链接而已。
访问过的链接也应当以不同的方式来显示,以区别于默认的链接颜色。因为这样可以帮助用户知道他们已经访问过什么,从而确定下一步要去哪儿。一些网站会使用户困惑,但是让他们知道自己已经访问过什么,绝对会使他们对你的网站印象更好。
2、框架及文章的排版
当我们谈到排版,并不是说我们需要一个大大的标题,或者一段漂亮的文字。当我们考虑易用性时,排版的漂亮与否并不那么重要,重要的是排版要如何使我们的内容易于阅读。
紧密排列的大段文字会使阅读它的人感到非常头疼,但它应该不会让设计师头疼。他只需要简单的增加行高,进行分段,增加文字大小,改变字体,就能使它更容易阅读。对此大家可以查看下马海祥博客的《如何才能让页面文字阅读起来更舒适?》来了解。
在网页设计中,如何搭配字体的和用什么样的颜色来唤醒访客,并不是十分重要。当然,你会这些那就更好。在过去的几年中,我们总是错误的将美感重要性放到功能性之上。其实网站最重要的特性它易用性,它并不像图形设计领域那样有很很大的局限性。有的时候我们不在乎它能有多么的好看,仅需要的是它能正常工作而已。
让我来作进一步的解释,互联网上两股最新的设计思潮,极简主义和扁平化设计,都极其的简约并聚焦于内容的呈现而非背景图该多漂亮才好。在极简主义与扁平化设计变得越来越流行的后面有个原因就是他们非常简单,而且工作良好,有时候你或许真的是很难去相信如此简单的一个网站却能获得巨大的成功,你进入网站,看完内容,然后走人,没有东西使你分心,没有Flash,没有使得网站加载变慢的Javascript,没有好看的花儿或图样,仅仅是内容而已,但却很受用户的喜欢。
现在,你应该明白了让内容变得易于访问是多么的重要的道理,不要在第一时间花费太多的精力去思考该如何让网站变得多漂亮,无论字体有多优美,别人如果不能阅读的话也是枉然。
3、参照惯例策划网站
参照设计惯例和易用性建议是非常重要的,因为无论你是谁,只要你按照那么做了,那么用户会在你的网站上花费的时间会和在其他网站上花费的一样多,这意味着你和其他人站在了同一起跑线上。
举一个例子让大家更清楚的理解我到底想要表的什么。这有这么一个网站,在它导航栏上放置了一链接来退出页面。这个按钮的作用,这与通常所理解的导航栏应该有的作用大不相同,这样的设计违反了设计惯例。
好在最近几年,网站的这种情况都改善了很多,但还是能发现在一些不应该发生的低级错误,比如:循环展示模块上面链接失效,或者点击链接的时候弹出了确认或取消框。因此,要紧跟设计惯例。
4、快速解答客户的需求
用户浏览网页都是有目标的。也许是想娱乐一下,也许是查找信息,也许是跟家人或朋友保持联系,也许是其它目的。不管他们做什么,总会有一个目标。
现在你需要记住的最重要的是,大多数情况下,用户上网是在寻求某些信息。他们去百度和Google是要搜索某些东西;他们去技术教程类网站是要学习某些东西;他们上企业站点是为了了解产品信息。他们总会有一个目标。
当我明确地想去网页上找一个问题的答案的时候,它们却就是找不到,这种问题在我身上已经发生n次了。我能理解一些机构为何不突出表述价格因素,因为在一个项目里面变量太多,但我就是不能理解一个理发店为何不告诉我理发到底需要多少钱?我也不能理解洗车公司的网站上为何不突出表述我洗干净车需要多少钱?那你为啥还要在互联网上建一个网站呢?我只是觉得这对你和你的访客都是无益的,因为谁也不能从中获得任何有用的信息。
在访客访问你的网站的时候想方法去了解他们的意图是个好思路的,如果有人想去下载博客主题,那就引导他们到下载区域,如果他们是为了玩游戏而来,那就尽量多放些游戏在上面,如果他们是来了解产品价格或者你所能提供的服务的,那就突出表述它们。
你需要考虑你的网站访客的需求的原因是你的网站不是给你自己建的,如果你是给你自己建的,你就别联网,直接在你自己的电脑上看就可以了,一个网站是为访客而建的,访客是有需求的,实现它们的需求,就是你网站的最大的成功!
5、注重网站的功能性
因为我买了台Mac所以从不用鼠标。事实上我买了一只魔术鼠标,就在它们被发布并销售仅仅三天以后。因为对我来说再没有什么需要用到鼠标的地方了。我用触摸板移动电脑指针动作非常熟练。但我记得五年前,当我仍然使用PC的时候,我也曾有各种各样的垃圾鼠标。它们并不总是很精确,而且在悬停于小块区域的时候经常定位很困难。
现在我再也没有这个问题了。但是web不是仅仅给我用的。大约有数以亿计的用户,所以你应该明白不是他们所有人都能这么熟练的使用这些奇妙的工具。
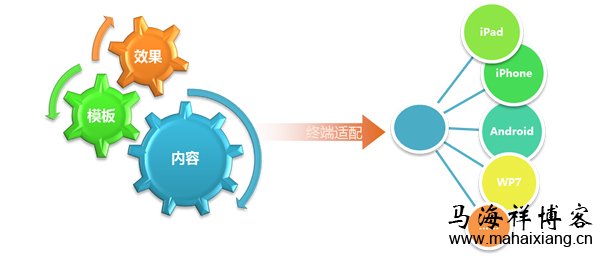
小块可点击区域有时候可能会令人不那么舒服。你或许想让字体显得小一点,因为你相信这样看起来很漂亮,但你要考虑到你的决定对可用性的影响有多大(我们不妨再来看看马海祥博客上的《如何优化平板电脑设备中展示的网站效果》)。
重要的是不但要保证链接是可见的,还要让它们是可点击的。这个区域越小,人们点击它们就越难。这里面有一个网站趋向移动化背后原因——就是说布局需要适应更小的屏幕。需要适应的东西之一就是按钮,根据建议它们应该在便携式设备上变得更大,好让它们容易被点击。
同样的策略也适用于桌面环境。新的扁平化用户界面的风潮是这个理念的布道者。你不会有点击又大又清晰的链接的烦恼。保证让你的用户更轻松的浏览。再说一次,专注于功能性,才能让美观成为一个神奇蛋糕上面的樱桃。
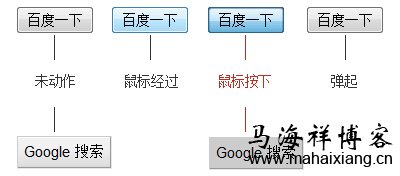
6、按钮的视觉效应
我们知道按钮有未动作、鼠标经过、鼠标按下、弹起四种状态,但是现在大多数网站的按钮都只设计了未动作、鼠标经过这两种状态,其中更有不管你小鼠标怎么蹂躏它都只有一种状态者。这里我不是说这些做法不好,只是觉得如果我们在设计的时候加上鼠标按下状态会提升浏览者的满意度,让他们在点击之中获得快感。就像我们平常进行的开关灯操作一样,当手指放在开关面板上按下,伴随着“啪”这个轻脆声音,开关被按下,灯亮了。

上图中百度一下的鼠标按下状态加深了颜色,google搜索则直接将底色置灰,从视觉上给了浏览者最直观的感受这个按钮我按下了。从而增加了网站是用户体验度。
7、不要忘记展示联系信息
在网上了解一些产品的时候,还有几件事比糟糕的客户服务更使我恼怒。其中之一就是根本无法联系上客服或者负责该事务的公司。
正如我们之前讨论的,人们总是带着目的来访问网页。如果他们的目的是跟你取得联系,那么从他们的角度来说,如果找不到联系方式那么这个页面就毫无用处。
如果你不想把你自己的电话号码公之于众,可以留下你的qq或e-mail。对了,你也可以买个便宜的手机配个划算的套餐,然后留下这个号码,或者申请一个新的qq或e-mail。你想要避开垃圾邮件吗? 可以使用一种机器无法自动识别的联系方式。分享微博或微信地址,也没什么大不了。这都没什么,只要能给你的客户一个以某种方式找到你的机会。
8、搜索功能
马海祥认为网络上许多用户都是任务导向型的,也就是说他们来到网站上仅为获取指定的信息而并不对其他东西感兴趣,如此看来,你会发现一个好的搜索功能会变得多么的重要。
但这并不意味着你需要在每个页面都提供一个搜索栏,如果你运营着一家设计公司,只有一个单页式网站用于提供项目和联系方式的信息,那就没必要提供搜索功能。
然而,如果说你运行着一个博客或者其他任何内容主打的网站,搜索将会是许多用户首先会去使用的功能,马海祥博客提供的数据研究表明第一时间会去查找搜索栏的用户的比例占到了所有用户的一半以上,这个真是极大的超乎了我们的想象。
假设你在一个类似于WordPress的平台上运行着一个网站,你将可以利用其内部集成的搜索功能,另外你也可以始终使用Google提供的搜索,因为智能搜素引擎可能已经索引了你的所有(或者大部分)网页,你不再需要去自行编写搜索功能,所以你没有理由不在你的网站上使用它。
9、不要设置强制性的注册
马海祥认为允许用户在必须注册或者付费之前,能对软件或者功能有个预览,比要求他们立即注册要好得多。目前互联网上看到的一些优秀资料的概念或者想法,总是要求我先注册,这个真的令人很不爽呀!
因为在能够使用或了解你的应用之前,大家都不会想把自己的电话、住址和邮箱留给你的。这需要试用一下,才能决定它是否适合我们去注册。我相信,用户在做出决定之前,都应该先窥见到产品的内在。这很简单,也是全部意义之所在。
不管你是做什么的,销售还是生产,不要要求网上的用户在他们还没确定需要该产品的情况下就进行支付,不然他们会感觉受了欺骗,当然你也就永远的失去了他们。
一个好的例子就是水果忍者,iOS平台上很潮的游戏,它总是以一个免费示例版的形式出现,然后过了一段周期之后,也就是你已经迷上这个示例版的时候,你会感觉你有点想要更大的挑战,然后你就购买了游戏的完整版本。这就是我们所要去规划的,而且我觉得这也确实能顺理成章的进行下去。
这不仅仅是针对设计人员的一堂课,也适用于许多的公司和制造商们,即使你的产品够好,也不要立即呼吁用户去订购,相反,你应该尽快的提供给他们免费试用你的产品的机会,你应该确信的是如果产品真有你想的那么好的话,他们是会买的。
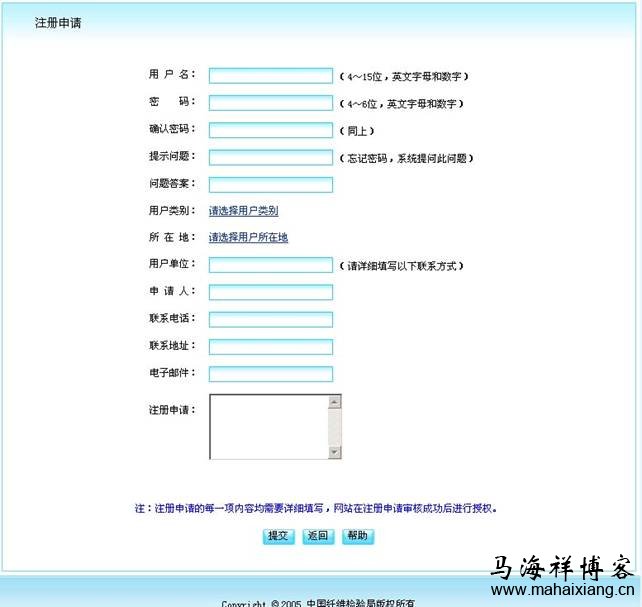
10、注册表单不要有过多要求
我都曾经注册个表单,光要填的回答就超过了10条,最后就直接放弃了。或许当你看到一个很好的网站,也非常喜希望马上注册一个帐号(因为某种程度上他可以满足你的某种需求),但是由于注册表单太长。于是你可能放弃注册,这样对于你来说,一个潜在的顾客就会失去。如下图:

让注册表单尽可能的简单。只要求最重要的信息,邮箱、密码和用户名。完成注册后,你可以让他们选择填写更多的细节。这同样也符合前面提及同样的原则。为了提交,用户需要先尝试你的产品。如果客户不能确定是否喜欢你的产品,那么凭什么他们会把他们的家庭地址、真实姓名和职称等信息给你呢?顶多你得到一些冒填的虚假信息,在他们确定想使用你的产品前,你不会得到真实信息的。
11、网站设计风格一致
如果网站有一个白色的背景和一个顶部导航区,就不要把相关页面弄成黑色并把导航挪到页面底部。它会令我怀疑自己是否还在同一个网站上,我可不想在这个问题上浪费时间。
另外马海祥建议设计师们对整个网站要保持一样的布局。给你的页面网格体系规定一个列数,不管是几列只要合适就行,并在整个网站中贯彻这个规定。同样的规则适用于背景色,链接的颜色,排版和设计原则。总之要使我在点击任何一个页面之前,能清楚的知道我还在同一个网站上。
12、合理搭配图片
设计的一个基本原则就是,不要使用那些你其实并需要的元素。对图片来说也是这样,不要只是为了填满页面而使用它们。研究表明,用户趋向于忽略那些只是填充页面的图片。所以如果你没有什么要展示的话,我最不想看到的就是随机展示的图片。
如果你决定要使用图片,至少要确保把它们放到正确的位置。我讨厌某站网站,把正文写到一个两列宽的表格里,还用整行宽的图片把正文分隔开。这总是让我考虑:我是应该接着看右侧第二列然后看图片下的第一列呢,还是应该先看图片下的第一列?这真是让人厌恶,而更让人厌恶的是不同网站在处理这一问题时使用了不同的方式。如果你要使用图片,要确保我在读文字时不会被图片影响太多,这是最重要的。我需要的只是阅读。
思维感悟:
如果你想成为一个好的网页设计师,你只需按照上面的步骤行事即可。你无需成为一个用户体验专家,上面我写的真的只不过是一些常识,但是在大多数时候正是它们使得一个顶级的网站与一个像样的网站区别开来。
这也很大程度上归因与你对用户的兴趣。如果你制作网站只是为了维持生计,那么你无需这些规则。你也可能只是一个低于自我期望的设计师,会在若干年内失败。如果你为你的访问者考虑更多,想给他们提供一个好的网站体验,那么你需要知道,什么是应该开始着手处理的基本要素。正如前文所述,网站不需要漂亮。应该记得的是,没有什么比一个简单的、运行优异的网站更漂亮的了。
本文发布于马海祥博客文章,如想转载,请注明原文网址摘自于http://www.mahaixiang.cn/wzch/271.html,注明出处;否则,禁止转载;谢谢配合!上一篇:网站策划:如何打造一个优秀的网站?
下一篇:策划一个具有高质量度移动站点的方法步骤
您可能还会对以下这些文章感兴趣!
-

基于用户体验的网站可用性策划建议
关于网站的可用性策划,我想应该是每位站长都首先要考虑的因素了。因为网站的可用性是你这个网站能否受欢迎的一个重要判定方面了,无论你进行的是企 业网站、网购网站还是其它类型的网站,马海祥觉得让你的网站界面变得容易操控,使用时令人舒服是关键,近几年已经有很……【查看全文】
-

大型网站系统的升级演变过程
一个成熟的大型网站的系统架构并不是开始设计就具备完整的高性能、高可用、安全等特性,它总是随着用户量的增加,业务功能的扩展逐渐演变完善的,在这个过程中,开发模式、技术架构、设计思想也发生了很大的变化,就连技术人员也从几个人发展到一个部门甚至一条产品线,……【查看全文】
-

关于网站搜索框功能的策划及设计
如今,很多网站都有搜索框,这主要是因为搜索功能可以让用户快速查找到自己想看的内容,节省用户的时间。稍微具有一定规模的网站,在网站建设上可能都会考虑加入网站搜索功能,前期网站内容较少,网站搜索功能显示不出威力,但是,随着网站内容越来越多,那么,搜索功能……【查看全文】
-

一个普通网站发展成大型网站的架构演变历程
大型网站都有复杂的应用,这些应用必须使用数据库,那么在面对大量访问的时候,数据库的瓶颈很快就能显现出来,这时一台数据库将很快无法满足应用,于是我们需要使用数据库集群或者库表散列。在数据库集群方面,很多数据库都有自己的解决方案,Oracle、Sybase等都有很好……【查看全文】
-

门户网站导航的信息结构分析
网站导航是网站中最重要的元素,是网站提供给用户的最直接最方便的访问网站内容的工具,导航的核心目标是设计一个简便快捷的操作入口,帮助用户快速到达网站中的相应内容,设计上应当根据网站类型及内容的需求设计合理的导航信息结构,导航设计不光只是信息结构或组织方……【查看全文】
-

网盟环境下广告位置的变化对广告关注度的影响
广告位置是指一则广告在特定媒体发布时所处的规定地位,广告位置直接对广告效果和广告成本发生影响。比如,斯塔奇研究认为,杂志封底广告比杂志内页广告吸引读者数多达65%。同样,在电视广告中,处在广告时段开头的广告和结尾的广告,比居中的广告回忆度要高。另外,广……【查看全文】
-

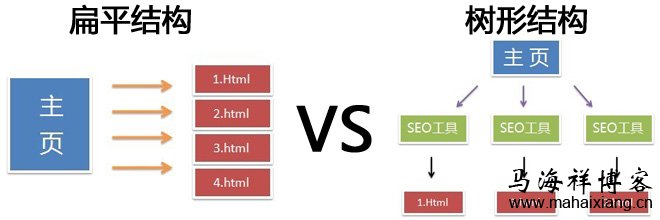
物理结构(扁平结构和树形结构)与逻辑结构之间的关系区别
在网站初期的策划建设中,一个好的网站结构也说是网站未来发展成功与否的重要成败点,同时也是我们对网站优化的指导方向。整体来说,网站结构一般分为物理结构和逻辑结构。网站物理结构就是也就是我们网站实际目录,或者说是文件实际的物理地址,指的是网站目录及所包含……【查看全文】
-

网站策划必须要注意的可用性设计
可用性主要是指使一个功能或者产品易于使用,但同时也要保持产品质量维持在高水平上。在过去十年中高品质的可用性一直是各个行业讨论的核心,因为它对用户来说越来越重要。一般来说,良好的可用性成为那些成功的初创公司的核心。多数情况下,简单的想法最具创造性的,好……【查看全文】
-

如何在网站策划中做好导航设计
网站中导航的设计既存在着科学,也蕴涵着艺术,使用者可以用最短的时间从A点到达B点,这是导航的魅力所在,也是它的职责所在,导航不单单是链接,可以说导航是一种思维,是一种创建网站的思维,这样的思维让用户清晰可见网站中的信息内容,所有想查找的信息是处于可及范……【查看全文】
-

策划一个具有高质量度移动站点的方法步骤
如果做个SEOer或站长们近期工作重点排名调查表的话,我估计排名首位的一定是移动站点或手机网站的建设了。移动站点之所以被站长们如此的看重,主要是因为其强大的平板电脑和手机用户群了。据悉在百度推广后台也已经有移动站点质量度的星级评价体系了,页面大小、页面内……【查看全文】
分类目录
互联网更多>>
 基于高斯模糊原理的模糊图片的研究
高斯模糊(Gaussian Blur)的原理中,它是根据高斯曲线调节象素色值,它是有选择地模糊图像。说得直白一点,就是高……
基于高斯模糊原理的模糊图片的研究
高斯模糊(Gaussian Blur)的原理中,它是根据高斯曲线调节象素色值,它是有选择地模糊图像。说得直白一点,就是高……
 盘点2010年代这10年的重大网络安全事件
二十一世纪的第2个十年即将过去,在过去十年里有很多的重大网络安全事件发生,我们见证了过去十年,大量的数据……
盘点2010年代这10年的重大网络安全事件
二十一世纪的第2个十年即将过去,在过去十年里有很多的重大网络安全事件发生,我们见证了过去十年,大量的数据……
 互联网思维的一些特征
如今,互联网迅猛发展已经渗透人们生活各个方面,尤其是互联网正加快向传统行业渗透和融合,对传统行业提出严……
互联网思维的一些特征
如今,互联网迅猛发展已经渗透人们生活各个方面,尤其是互联网正加快向传统行业渗透和融合,对传统行业提出严……
SEO优化 更多>>
-
 移动端手机站做站内优化的要点
移动端手机站做站内优化的要点
随着移动流量的与日俱增,移动搜索引擎的功能…… -
 今年网站SEO优化要注意的6大策略
今年网站SEO优化要注意的6大策略
通俗的来说,SEO技术就是一种达到SEO效果所采用…… -
 百度冰桶算法5.0:保障移动搜索用户
百度冰桶算法5.0:保障移动搜索用户
为了提升移动搜索落地页体验,营造优质的移动…… -
 如何使用留言评论进行推广引流
如何使用留言评论进行推广引流
随着新媒体的快速发展,留言评论变得随处可见…… -
 史上最全的网站SEO策略方案
史上最全的网站SEO策略方案
在搜索引擎优化中,一个网站的SEO策略能最终影…… -
 百度搜索将推出飓风算法2.0:严厉打
百度搜索将推出飓风算法2.0:严厉打
为了营造良好的搜索内容生态,保护搜索用户的…… -
 SEO是什么?
SEO是什么?
对于刚入SEO行业的新人来说,要想做好网站的s…… -
 网站收录量对于网站排名的影响作用
网站收录量对于网站排名的影响作用
很多做SEO的朋友都会问,是不是网站收录越多网……





 资深架构师如何看待大型网站系统架构
资深架构师如何看待大型网站系统架构 网站策划常见的6大通病
网站策划常见的6大通病 医院网站策划的20点重要因素
医院网站策划的20点重要因素 新接手一款App该怎么做App优化推广?
新接手一款App该怎么做App优化推广? 免费模式赚钱的核心竞争是什么
免费模式赚钱的核心竞争是什么 竞品分析报告的3大步骤
竞品分析报告的3大步骤 网赚新手快速寻找暴利项目产品的4大途径
网赚新手快速寻找暴利项目产品的4大途径 数据分析的流程及分析方法
数据分析的流程及分析方法 今日头条能否成为自媒体赚钱的新平台
今日头条能否成为自媒体赚钱的新平台 如何利用O2O模式经营一家理发连锁店
如何利用O2O模式经营一家理发连锁店 视频网站为什么很难赚钱?
视频网站为什么很难赚钱? 依靠电子商务改变茶叶营销模式会遇到什么难题?
依靠电子商务改变茶叶营销模式会遇到什么难题? 产品经理怎样用数据指标分析的思路优化产品?
产品经理怎样用数据指标分析的思路优化产品?



 动效设计的物理法则及应用
动效设计的物理法则及应用  基于交互体验的扁平化设计要点
基于交互体验的扁平化设计要点  响应式网页设计的现状与难点
响应式网页设计的现状与难点 
