移动端网页动画设计的原则
在移动设备用户体验设计领域,微妙精致的动画已成为非常重要的设计元素,为任何对象添加动画并不简单,需要观察研究在真实世界中物体是如何在时空中运动的,需要设计者关注细节,并且具有耐心。

适当的动画能够提供清晰的信息和直观有趣的体验,而过多的动画则容易造成糟糕的用户体验,那么,移动设备上的动画应该如何来设计呢?
1、挤压变形
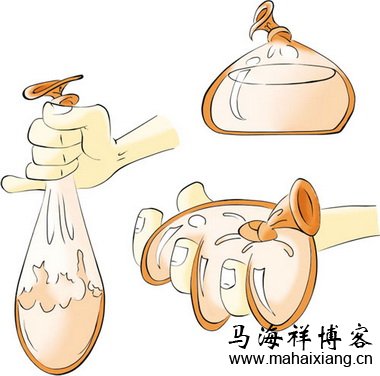
挤压装满水的气球后形变,这能展示其具有较强的弹性,如下图所示:

物体都存在质量,物体运动时的变形状态能反映其自身的刚性和弹性程度,例如书架椅子这类物体就具有较强的刚性,而衣服、树叶则具有更好的弹性。
在移动体验中,利用挤压变形原则能够唤起用户的主观记忆,如果你想表达应用刚毅的效果,你就可以使用刚性的界面和图形,以及更加精准的动画,如果想要唤起用户对有机物的记忆,则可以使用柔软易变的界面,以及更加优雅柔和的动画。

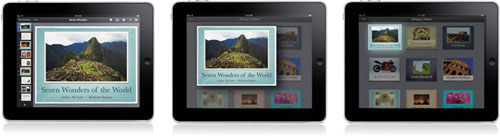
Flipboard刚毅效果的动画来切换界面

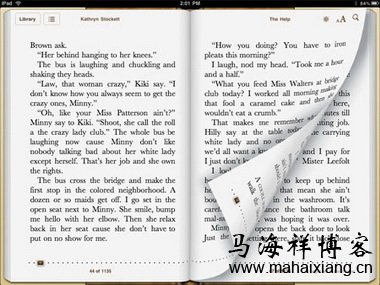
Ibook使用更复杂、更柔和的翻页效果来模仿真实阅读的体验
2、预备动作
设计物体的运动都需要考虑这三个阶段:动作发生前的预备动作,动作本身,动作的结果。预备动作可以为即将发生什么动作提供线索和信息,例如棒球运动员扔球前的甩臂运动,弹簧的反冲动作等等。
在移动设备的用户体验设计中,预备动作还可以暗示用户应用内元素的使用方法,现在很多移动应用的打开动画都是很好的预备动作案例。

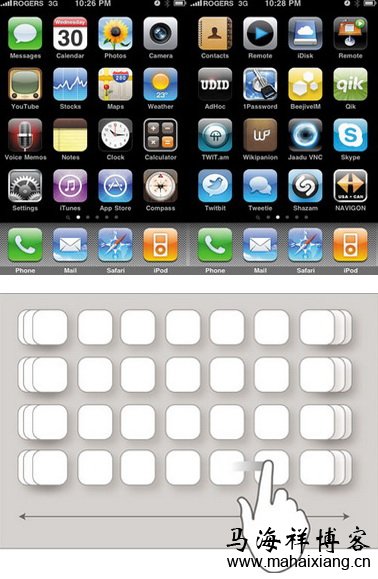
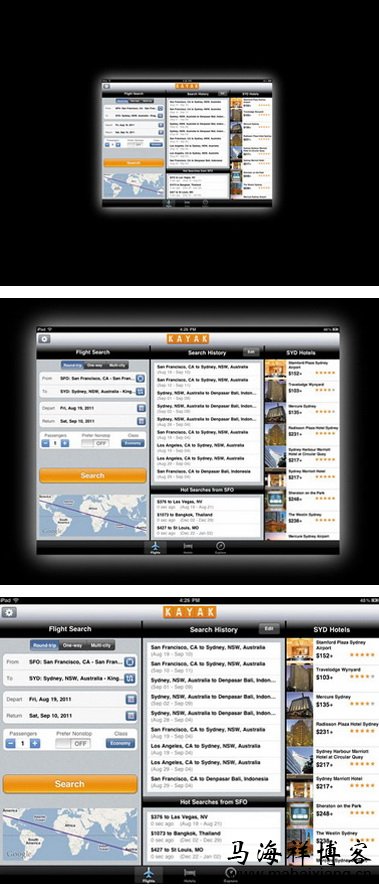
打开照相应用时的动画运用了预备原则

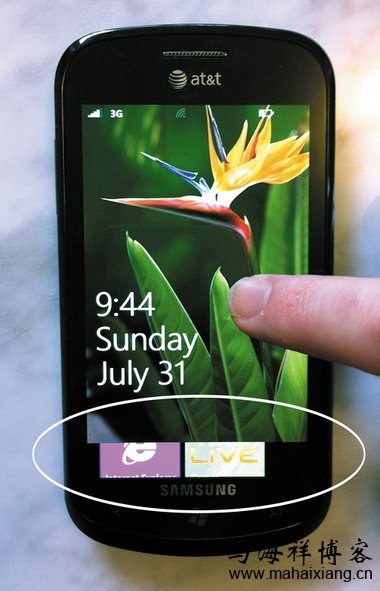
WP系统主界面底部展示的少量色块图标暗示了向上滑动的手势操作
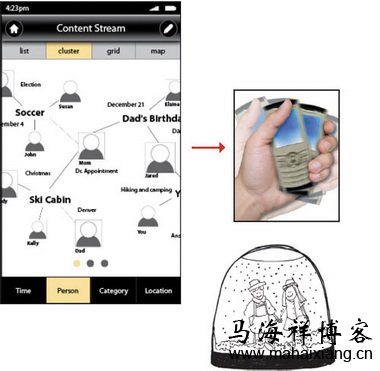
3、状态
右侧图片具有很好的状态释义性,清楚的表现了两个角色的对话状态;左侧的图片并没有很好的解释这两个角色的心理状态。

描述状态能更清晰的表达动画的中心思想,在移动体验设计中,状态原则主要涉及到屏幕的切换,和用户界面的交互过程(具体可查看马海祥博客《移动场景下不同类型的图像处理应用设计》的相关介绍)。

通过界面中的颜色、亮度、组成元素和动画来引导用户合理分配注意力,可以创造非常流畅的移动体验,并且可以增强应用的易用性。
4、连贯与关键帧
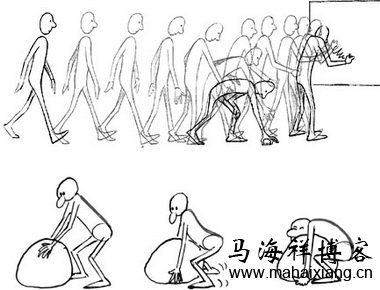
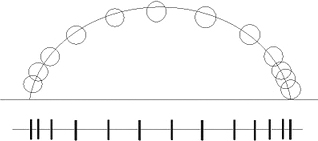
为了捕捉快速而特殊的动作,经常需要从头至尾的绘制每一帧画面,这就是连贯原则,而关键帧技术则是绘制动作中关键点的画面,并采用补间来展示动画,移动端的动画设计大多采用关键帧技术来实现,这种技术比较简单,适用于展现简单的动作,而对于复杂特殊的动作,则可能需要使用绘制每一帧的连贯技术了。

上面那幅图片采用了连贯技术,即使用了每一帧画面来表现动作,而下面那幅则使用了三个关键帧来展示动画。
由于游戏动作更复杂,水果忍者ipad版则采用了从头至尾的技术来渲染动作:

植物大战僵尸Ipad版就采用了关键帧技术:

5、顺势和叠加
顺势可以描述物体运动时,不同部分以各异的速度运动(如小狗摇头时耳朵、下巴的摆动速度不一致)。
想像一只小狗左右摇头,它脸上松弛的肉也会随着头一起晃动,这就是动作的顺势和叠加。很少有动作是突然发生又突然停止的,一般都是逐渐停止,在物体的其他部分已经停止运动时,某些部分还在继续运动,而且物体的不同部分运动时的速度、动作都可能是不一样的,只有考虑到这些细微的差异动画看起来才会更真实形象。
移动端的界面元素可以协同形成一个整体、叠加的动画效果,这些动画可以帮助用户理解界面元素和操作方法。

WP上的色块Icon的运动使用了动作叠加的设计原则,色块并不是单独运动,而是色块组以不同的速度重叠运动。
6、缓慢出现和结束
在动画的首尾增加更多的帧可以创造出更真实的效果:

无论是汽车还是短跑运动员,几乎所有的动作都需要一定时间来加速或者减速停止,这是客观规律,动画设计中经常会在动作的首尾,相对运动过程中,增加更多的画面帧。在移动体验设计领域,将缓慢进出的原则运用于滚动数据列表等微妙的动画时,都能很好更真实的用户体验。

在移动界面上滚动列表运用了缓进缓出原则,在动画收尾增加更多的画面帧,使其更符合真实规律(具体可查看马海祥博客《基于滑动维度的交互设计变化》的相关介绍)。
7、运动路径
大多数时候物体的运动轨迹是不可见的,但是在特殊的情况下可以看到,如点燃的烟火可以根据火花来看到其运动的轨迹。

大多数物体的运动不是随机的,而是根据可预知的路径运动,但是通常情况下物体运动的轨迹是不可见的,不过一般具有一定模式。
例如机械性的物体,如火车、汽车,运动轨迹一般是直线的,而有机物体,如植物、动物和人,更趋向于曲线运动。
移动端的设计,需要考虑界面元素是按照机械物体还是有机物体的规律运动。
例如:Android平台的界面元素趋向于使用直线型的轨迹来运动,使界面更有科技的感觉:

8、次动作
主要动作是松鼠的身体和脚,松鼠尾巴的运动则是次运动,这两个动作一同使得整个动作更加真实。

想象这个画面:一只松鼠跑过阳台跳到一棵树上,松鼠脚上的动作可以表现出它轻盈敏捷的特点,它的尾巴则可以通过有区分的运动方式来支持奔跑和跳跃的主要动作,不过次要动作主要是为了支持增强主动作而非分散了用户的注意力。

两个应用界面切换时的动画很好的运用了次动作这一原则
Iphone上的邮箱应用就使用了次动作原则,在邮箱邮件中点击链接将打开浏览器窗口,这时浏览器界面的出现是主要动作,而邮箱应用退后变为背景是次动作,次动作很好的增强了主动作的体验,又不会喧宾夺主。
9、速度
在奔跑时不同的速度能很好的表现角色身体特征(体重,身高和动作幅度)和他的情绪。
当动画中,对象或角色运动的速度太慢或太快都会引起人们的反感,也就是说动画的速度是非常重要的,在动画设计中,速度经常涉及到组成一个动作的画面帧数目,速度是一项非常重要的技术,它能够使物体看起来更符合客观规律,并且通过速度还可以表达角色的情绪状态和性格特征。
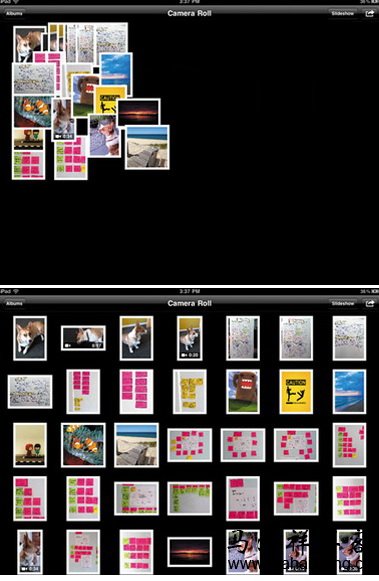
例如:Ipad照片应用使用了类似扑克快速洗牌的效果,这可以突出轻量、浮力和超现实的速度等感觉。

不管是列表的滚动还是不同界面的切换,速度原则都是一项非常微妙而重要的技术,在实际的设计中,动画的速度需要不断的尝试和试错,来验证速度的体验感。
10、夸张
加拿大的动画设计师John Kricfalusi在他的动画片《Ren和Stimpy》中使用了大量的夸张手法。
动画中的夸张能带来很多乐趣,并且也可以使对象更形象生动,一个没有进行夸张处理的动画可能看起来比较准确,但是容易让人感到乏味和缺乏人情味,在设计中运用这一原则来改变物体的形状、大小,能够增强运动的视觉感受和戏剧性。
不过夸张也并不意味着完全失真,Disney对夸张的定义:以有想象力的形式展示真实性的内容。在设计移动体验时需要一定克制的使用夸张手法,界面上的夸张元素应该相互协调,避免给用户造成困惑和干扰。

主界面与应用程序打开界面的切换动作是进行了一定的夸张,这使得打开应用程序时更有趣和弹性,有点像蹦床。
11、丰满的形象和个性
丰满的形象强调三维形态、精准感和动画的重量感、均衡感和光影感。

这条原则主要是真的动画角色的设计提出来的,通过重量、体积感、平衡、光影等手段创造一个具有三维感觉的动画角色,并且应该使角色具有个性魅力,这两条原则与移动体验的设计关系并不密切,角色的吸引力就想现场演员一样所具有的个人魅力。
12、实际的设计过程中应该如何来做?
以上的原则对于移动端的动画设计非常有帮助,那么在实际的设计过程中应该如何来做呢?
第一步需要意识到动画元素是一个非常有用的设计元素;第二步是将动画的设计整合进整个设计过程,包括草图阶段、线框图阶段和原型阶段。
(1)、草图阶段
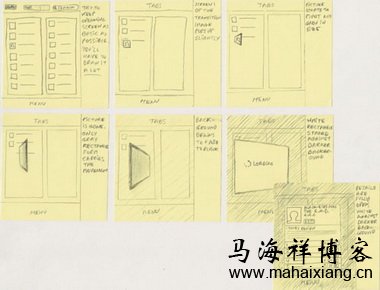
在草图阶段就应该考虑应该使用怎样的动作运用于界面元素,从而突出应用的个性和感觉,例如通过界面元素的状态改变,或者不同界面的切换方式来营造不一样的体验效果,这些都可以在草图阶段通过手绘形式来进行思考和设计。

在Itunes中阅读详细信息的动画设计草图
(2)、线框图阶段
线框图经常用来表示界面的流程,在该阶段应该整合动画的设计,在线框图问卷中使用简单的动画来与开发工程是和老板沟通设计构思和想法。

线框图中的动画设计主要采用图片和插图的形式
(3)、原型阶段
草图和线框图是设计的第一步,高保真的设计原型能有更好的沟通效果和说服力,你可也通过使用原型工具来展示方案中动画的效果,例如使用Keynote和PPT来制作动画,这些动画可以帮助你和团队验证设计方案的可行性。

使用Keynote来制作的高保真原型,可以让你测试用户与界面的交互行为,探讨方案的可行性。
不过在实际的移动体验设计项目中,动画的使用也有一定的原则:
(1)、克制
过多的动画会让人感到烦躁不安,会破坏产品的体验,需要有节制的使用动画元素,并且使用微妙精致的动画效果来营造良好的体验氛围。
(2)、互补原则
动画设计原则的使用很少是鼓励存在的,因此需要巧妙的结合不同的设计原则来设计优秀的动画效果。
(3)、动画是为了支持角色
电影中的动画都是为了支持剧情和角色,同样在移动端动画也属于辅助性的设计元素,不应该喧宾夺主,并且不能让用户因为动画而产生迷惑感。
马海祥博客点评:
设计人员在进行移动端网页动画设计中,也应该要做好事前的前期策划,比如了解网页的动态特点,了解产品的特点,了解企业和公司的文化,在此基础上才能够进行移动端网页动画的设计流程。
本文发布于马海祥博客文章,如想转载,请注明原文网址摘自于https://www.mahaixiang.cn/ydseo/1386.html,注明出处;否则,禁止转载;谢谢配合!上一篇:PC网站自动适配手机网页的方法技巧
下一篇:新手如何做移动端网站的SEO优化
您可能还会对以下这些文章感兴趣!
-

提高网站在移动端打开速度的方法技巧
最近一项研究表明:80%的网民对移动端的浏览体验感到失望,同时,当体验提升时,他们会在智能手机上花费更多的时间,由于64%的智能手机用户希望网站可以在4秒内加载完毕,但一半的网站花费了二倍以上的时间,达到了9秒,为了满足移动用户的高期望,你需要对网站针对移动……【查看全文】
-

详解移动端设备页面尺寸设计原理
现在移动设备越来越多,使用手机上网的人也越来越多,移动设备也成为访问互联网的常见终端设置,以前我们在编写管理系统的时候,客户端只需要考虑PC机桌面设备,现在则必须要考虑到移动终端设备了。移动终端设备的屏幕分辨率很多都不一样,手机就分很多种大小的,然后还……【查看全文】
-

移动端手机站做站内优化的要点
随着移动流量的与日俱增,移动搜索引擎的功能越来越丰富,意味着更多移动特性可以施展,同时也意味着对HTML5网站的要求更趋规范和严格,这对于负责移动站点优化的负责人来说是个极大的挑战,我一般将站内优化的生命周期概括为三个词,实验、评估、调整,因此我的站内优……【查看全文】
-

制作移动端手机网站过程中的SEO优化方法技巧
由于是手机用户,用户浏览网页的时间是零碎的,不可能耐心点击很多的页面,因此,要想做好一个移动端网站的优化,就需要尽可能在制作移动端手机网站的过程中精简移动网站设计,并要合理的做好移动端网站的SEO优化,网页设计要尽可能的设计简单,手机端可视区域小,布局……【查看全文】
-

如何优化一个移动端手机网站
随着移动设备的普及,也引发了一大批移动端网站的建设,但随之而来的问题也就出现了,作为一名专业的SEO人员,我们又该如何优化移动端手机网站呢?最近,也看到有很多做SEO的博友都在讨论移动端的网站怎么去做SEO优化?怎么做好手机网站优化?怎么把我们网站关键词排名……【查看全文】
-

百度移动搜索开放适配服务的3种方法
为了提升用户的移动搜索结果浏览体验,百度移动搜索对具有对应手机站的PC站提供“开放适配”服务。如果您同时拥有PC站和手机站,且二者能够在内容上对应,您可向百度“提交”PC页―手机页的对应关系,若对应关系准确,将有助于百度在移动搜索中将原PC页结果替换为对应的……【查看全文】
-

移动端网站SEO优化排名的一些注意细节
俗话说,有搜索的地方就有SEO优化,移动端的SEO优化也逐渐的进入火热化,对于移动端的SEO优化,大家都是处于同一个阶段,就看谁花在这上面的心思更多一些了,在优化移动端网页的时候,越来越多的问题开始出现,在暴露移动端薄弱的同时,也让刚刚进入SEO行业的新人们跟前……【查看全文】
-

手机网站制作的常用方法及优化技巧
手机网站是指用WML(无线标记语言)编写的专门用于手机浏览的网站,通常以文字信息和简单的图片信息为主。实际上,随着向手机智能化方向发展,安装了操作系统和浏览器的手机的功能和电脑是很相似,使用这种手机可以通过GPRS上网可浏览几乎所有的www网站,无论网站是不是专……【查看全文】
-

优化手机网站的三大SEO策略
手机浏览器的搜索引擎采用多项指标决定网页排名,站点的整体性能、易用性、下载速度和屏幕效果等都是影响排名的因素。因此,相比那些专为小屏幕设计、只包含了简单信息的网站,一个全面优化、涵盖了所有功能和关键信息的网站的排名,显然会靠前很多。假如某网站使用了一……【查看全文】
-

2014年中国移动搜索行业发展研究报告
随着智能手机普及,极大地推动移动互联网快速发展,用户上网行为随之发生迁移和改变,包括在互联网时代占据主要入口地位的搜索,用户搜索行为逐渐从传统PC搜索向移动搜索转移,移动搜索已经成为移动互联网时代的重要入口之一,相比传统PC搜索,用户在使用移动搜索时,往……【查看全文】
-

PC站建立移动端网站的三大方法模式
移动端网站作为移动互联网最主要的入口,能随时展现自身、与目标用户便捷沟通,同时方便手机用户随时随地查询和浏览,有效占领客户“空闲时间”。移动端网站确实是最便捷的宣传册,无论何时何地,遇见何人,你只要打开手机即可以让对方浏览到产品和服务信息,不会错过任……【查看全文】
-

我对网站移动端建设的一些看法
如今,国内移动互联网用户数量仍在日益增长,各个互联网大佬也都在抢占移动资源,移动互联网资源正在高速发展中逐步繁荣,而其中移动搜索这一块当然也将是重点,不管你网站的移动端是使用手机站点或网站APP,都要明确一点:网站内容才是网站运营的根基,网站内容的专业……【查看全文】
-

移动端页面开发过程中经常碰到的一些问题
对于前端开发者来说移动端存在着很多的挑战,移动端页面开发过程中会碰到各种各样千奇百怪的问题,那么今天我为大家分享移动端页面开发过程中的一些问题和解决问题的方法技巧。现在的前端开发者基本都要同时着手PC端页面和手机页面的开发工作,就目前的状况来看,手机页……【查看全文】
阅读:17731关键词: 移动端 日期:2016-05-20 -

移动端网页界面常用的六种导航模式
标签式导航:最常用、最不易出错,请第一时间考虑它。抽屉式导航:如果你的信息层级繁多,可以考虑将辅助类内容放在抽屉中。列表式导航:作为辅助导航来展示二级甚至更深层级的内容,每个APP必不可少,但请注意数量与分类。平铺式导航:如果你的内容是随意浏览,无需来……【查看全文】
-

谷歌(Google)手机站优化指南及建站原则
所谓简单快捷,就是要在手机有限的屏幕上以最简单最实用最快捷的形式展示给用户最需要的东西,让用户方便。谷歌的建议是:(1)、优先提供用户最需要的内容和功能;(2)、减法,减法,减法(这一点其实就是在强调手机网站要去掉一切可以去掉的内容、功能、板块、按钮等……【查看全文】
-

移动端制作手机版专题页面的优化要点
专题网页的设计通常是短平快,在特定时间达到一些运营需求,而响应式设计通常需要考虑更多不同分辨率下的响应效果,花费的设计和开发时间成本可能是双倍的,而且专题设计具有很强的形式感,响应式设计的流体布局,必然会对视觉造成限制,所以对于专题来说做成响应式的网……【查看全文】
-

新手如何做移动端网站的SEO优化
如今,移动互联网的使用人数在不断的增加,网站通过移动搜索来的流量也越来越多,但不可否认的是,现阶段许多PC端网站copy成简单的移动版本的wap网站,基本没有做优化,所以需要我们重视移动端网站的SEO优化,因移动与PC端的显示媒介不同,所以在选择目标关键词时会有差……【查看全文】
-

Wap手机站的SEO优化要点及注意事项
随着智能手机的普及,Wap手机网站也逐渐多了起来,移动搜索也成了网站SEO优化的新战场,移动端的SEO优化随着移动智能终端的普及而显得尤为重要,甚至许多手机企业网站的建设也显得刻不容缓,所谓抢得先机即为赢得商机。作为中文手机搜索引擎百度移动搜索,每天用户使用……【查看全文】
-

搜索引擎喜欢什么样的移动页面优化方式?
智能手机和平板电脑的普及,产生了越来越多的移动端客户流量,尽管基于手机和平板电脑的网络浏览器种类繁多,功能也都越来越完善,但限于较小的终端屏幕以及网络流量的问题,移动设备并不适合直接浏览各种基于桌面电脑登陆的网站,因此,做为网站站长来说,有必要为自己……【查看全文】
-

关于移动端手机站的12个SEO优化方法
手机站和PC端站点不一样,PC端站点百度明确给出关键词跟描述标签对优化起不到任何效果了,但手机端的关键词和描述标签是对手机站点有效果的,所以百度移动搜索也给出了建议,最好要把三大标签做好优化。网站结构要用合理的树形结构,最好采用树形和扁平相结合;清晰的……【查看全文】
分类目录
互联网更多>>
 自然语言处理的单词嵌入及表征方法
本这篇文章里,综述了在自然语言处理(NLP)上应用深度神经网络得到的一些效果极其显著的成果,但我写这篇文章……
自然语言处理的单词嵌入及表征方法
本这篇文章里,综述了在自然语言处理(NLP)上应用深度神经网络得到的一些效果极其显著的成果,但我写这篇文章……
 关于大型网站架构的负载均衡技术详解
负载均衡是将负载(工作任务,访问请求)进行平衡、分摊到多个操作单元(服务器,组件)上进行执行,是解决高……
关于大型网站架构的负载均衡技术详解
负载均衡是将负载(工作任务,访问请求)进行平衡、分摊到多个操作单元(服务器,组件)上进行执行,是解决高……
 基于贝叶斯推断应用原理的过滤垃圾邮件研究
随着电子邮件的应用与普及,垃圾邮件的泛滥也越来越多地受到人们的关注。而目前正确识别垃圾邮件的技术难度非……
基于贝叶斯推断应用原理的过滤垃圾邮件研究
随着电子邮件的应用与普及,垃圾邮件的泛滥也越来越多地受到人们的关注。而目前正确识别垃圾邮件的技术难度非……
SEO优化 更多>>
-
 大型门户网站常用的SEO思路
大型门户网站常用的SEO思路
一般的网站SEO优化需要考虑的就是排名、流量、…… -
 惊雷算法3.0即将上线:持续打击刷点
惊雷算法3.0即将上线:持续打击刷点
近日,百度搜索平台官方发布最新消息,声称即…… -
 关于二级域名的10个热点问答
关于二级域名的10个热点问答
二级域名是指顶级域名之下的域名,在国际顶级…… -
 Bing官方搜索引擎优化指南给我们的启
Bing官方搜索引擎优化指南给我们的启
目前,在中国做seo的在大多数时候,我们都是以…… -
 做企业SEO推广过程中经常会遇到的一
做企业SEO推广过程中经常会遇到的一
做SEO已经很多年了,这期间也积累了很多的合作…… -
 百度“天网算法”:严打盗取用户隐
百度“天网算法”:严打盗取用户隐
近日,百度网页搜索发现部分站点存在盗取用户…… -
 淘宝新手该如何从零开始学习淘宝S
淘宝新手该如何从零开始学习淘宝S
淘宝SEO就是淘宝搜索优化,在了解淘宝搜索引擎…… -
 从不同的角度来看SEO优化思维
从不同的角度来看SEO优化思维
在写这篇文章之前,我也做过SEO培训,不能说自……


 移动端搜索和PC端搜索的区别
移动端搜索和PC端搜索的区别 移动搜索未来发展的趋势及优化要点
移动搜索未来发展的趋势及优化要点 移动端页面SEO优化需要注意的10个要点
移动端页面SEO优化需要注意的10个要点 SEO站长做移动端手机站优化的方法技巧
SEO站长做移动端手机站优化的方法技巧 运营数据中常见的数据陷阱
运营数据中常见的数据陷阱 自媒体人该如何推广自己的自媒体
自媒体人该如何推广自己的自媒体 如何写一份详细的网站SEO优化方案
如何写一份详细的网站SEO优化方案 详解APP从设计到切图的工作流程
详解APP从设计到切图的工作流程 自媒体行业的人是否会有未来?
自媒体行业的人是否会有未来? 数据分析师该如何做好数据运营?
数据分析师该如何做好数据运营? 高阅读量文章标题的解析和套路写法
高阅读量文章标题的解析和套路写法 产品经理的“七宗罪”
产品经理的“七宗罪” 自媒体为什么只在中国盛行?
自媒体为什么只在中国盛行? “马海祥博客”“医院seo”“seo思维”百度排名终于到首位了
“马海祥博客”“医院seo”“seo思维”百度排名终于到首位了



 网站CSS代码优化的7个原则
网站CSS代码优化的7个原则  简约页面设计风格的相关技巧有哪些?
简约页面设计风格的相关技巧有哪些?  图解Dedecms网站后台文章采集功能的使用方法步骤
图解Dedecms网站后台文章采集功能的使用方法步骤