动效设计的探索及制作流程
动效化显然已成为移动互联网产品的新趋势,如何设计出有趣且吸引人的动效已成为设计师们的新课题,不同的产品适合不同类型的动效,有些产品适合炫酷的动效,有些则不适合。

一般情况下,在设计开发的过程中,当设计师做好了一套静态页面,而且设想出N种有趣的交互动画,再交付重构还原页面的时候,由于无法提供精确的动态参数,导致沟通和制作的成本增加,而且最终的测试demo也差强人意。
因此,我们通过研究当下的动态设计趋势以及PC端的交互特征,在QQ空间V8新版中做了动态创新探索,同时总结归纳出一套适于设计师表达设计概念的设计方法和流程。
一、流动的趋势
众所周知,早些年流行的flash主页因其酷炫的效果风靡一时,如今随着html5和css3的发展,在配合高端浏览器的使用环境下,用户可以体验到更流畅顺滑的动画效果。

同时,手机端的动态设计效果也提升了用户感知度、提高了产品的易用性,考虑到体验设计的一致性,动态设计还应兼顾跨平台和终端的拓展效果。

动态表现对传达产品功能、拓展用户的感官体验等方面起着举足轻重的作用。

如:进程类演示类动画,内容不再是从0到1的跳转,加入了动画过渡,让复杂的程序语言转化为动态视觉语言“我正在处理你的内容,请稍等”;一方面可以带给用户安全感,另外也缓解了因等待而产生的焦躁感(具体可查看马海祥博客《基于交互体验的防呆设计应用与策略》的相关介绍)。
二、动态设计探索
动画不只是依赖于沉重的flash效果,或是装备精良的终端设备,我们通过探索浏览器性能和用户对PC的使用习惯去探索动画的可拓展性,让用户体验更加顺畅。
首先我们对鼠标不同行为状态进行分解,以拓展在网页中可能产生的交互行为。

通过对比分析我们发现,在PC端用户通过鼠标的经过、单击、拖动等交互方式来触发事件,与目标对象产生互动(具体可查看马海祥博客《基于滑动维度的交互设计变化》的相关介绍)。
移动端自身的硬件可以支持包括手势操作、重力、光线、距离感应器等功能,人机互动的形式也变得更加有趣,拓展了用户的操作维度。
我们将交互过程拆分为:交互对象+交互行为+交互反馈。在结合PC端的自身特点的基础上,对QQ空间做了如下动态创新探索:
1、可视化你的操作
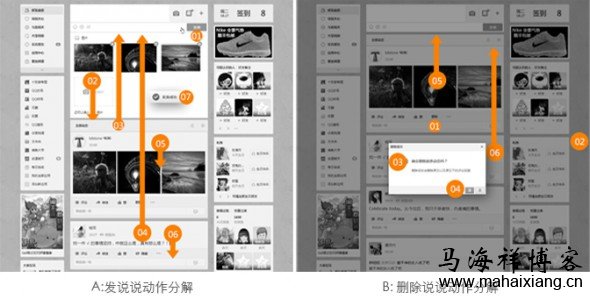
将操作行为与页面反馈结合在一起,以增强用户对操作行为的感知度,以feed中点“赞”的操作为例。

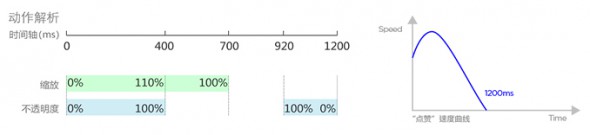
同时,我们将动画内容做了数据转化,用于解释不同属性在对应时间内的参数变化。便于重构和开发理解动画内容,以保证动画效果可以完美还原。

点“赞”速度变化:启动时有一定的初始速度,陡升曲线表明迅速到达最高峰,在到达结束点的过程中,速度逐渐放缓。不透明度变化:初始时为0,目标不可见,随着速度到达顶峰时变为100,此时目标完整可见,恰到好处的动态效果可以给用户带来更平滑、柔和的体验,我们应洞察用户心理的细微变化,让切换效果更符合用户预期。
2、访客与主人间的动态互动方式
访客登陆好友主页后,通常只能通过留言或回复好友动态的形式互动。简单的文字或表情类的交流过于乏味,缺少贴近生活化的肢体性的互动方式。我们的设计方案旨在丰富用户间的交流方式,促使用户产生更生活化的话题。
(1)、访客与主人的趣味互动“捏耳朵”
当用户进入主人页面时,可以看到头像上有一个耳朵形态的帽子,用户可以将鼠标滑到帽子上进行拉伸耳朵的操作。

主人会看到一条信息:XXX捏了我的耳朵。

此设计内容包括并不限于可以拉伸、转动等操作,具有很强的拓展性。互动内容包括并不限于捏耳朵,我们还拓展了波流苏、转动足球等的互动方式,与帽子互动后可生成信息,如XXX捏了你的耳朵,XXX转动了你的足球等,互动后以动态或通知类的信息反馈给用户。
(2)、亲子类图片的趣味互动
当用户打开亲子类图片时,识别出儿童的脸部位置或之前用户标识出的脸部位置。

当鼠标hovering到儿童脸部时,鼠标变成手形或者心形,用户可以对儿童的脸做互动操作,如手形的话,可以抚摸和捏儿童的脸部;如果是嘴形的话,可以亲儿童的脸部。

以上操作行为结束后,也会生成一条评论,如:某用户捏了一下孩子的脸,某用户亲了一下孩子的脸。
三、如何实现你的创意
这些概念设计在初期需要通过“动态转化”生成可预览文件便于后期程序开发,接下来为大家介绍一款提升动态设计表达能力的软件Adobe After Effects,可以把它理解为动态的PS,它是一个表达你“流动”概念的设计工具,它不需要编程,可以自由设置尺寸,操作界面直观通用。
在这里,我们以下面动画为例,从素材准备、逻辑整理、动态设计及优化、发布设置来讲解关键的制作流程。

1、准备阶段
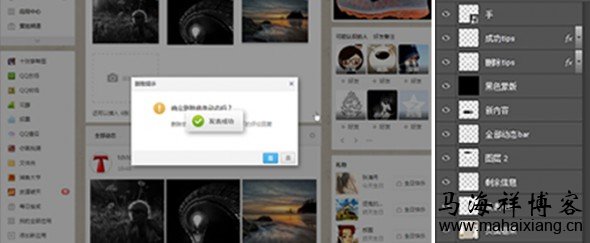
在PS中分好图层,将需要做动画的图层进行分解,梳理好图层间的前后关系。

2、逻辑整理阶段
在开始着手制作前,这一步至关重要!它可以帮你梳理动画间的流动层次,估算制作的难度成本,是否需要插件来辅助完成等。

3、动态设计阶段
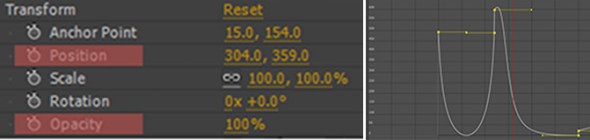
使用基本工具实现动态效果,对于这个动画案例,我们需用到AE中最基础的功能:position、scale、opacity(下图左),具体的制作步骤这里不做赘述,大家可以去百度一下相关的AE基础教程。

4、体验优化阶段
为达到最优化的体验效果,动态体验设计需要不断打磨推敲,必要时需要重新回归到PS中,对素材进行调整,以便更好的配合动态设计(具体可查看马海祥博客《动效设计的物理法则及应用》的相关介绍)。
在AE中为了使动画更顺滑、有层次感,软件提供了参数化的控制工具,在这里可以对动画速率和加速度等进行调整。(上图右)
5、发布阶段
这里为大家介绍两种输出方案:
(1)、在file – export中输出swf格式。首先在composition settings中设置输出文件大小,帧率建议保持在15-20帧,这样的文件相对较小且保证了画面流畅度。然后在swf settings中设置jpg品质,图像品质决定了你的文件大小,这里马海祥建议设为5。在下方的options勾loop continuously,可以让你的swf文件一直循环播放,最后点击OK输出即可。
(2)、输出gif图片。首先在composition – make movie中输出avi格式。然后在PS中的文件-导入视频帧到图层,最后在PS中输出gif图。
gif与swf的区别在于前者文件较小,但是画面会有很多噪点;后者文件较大,画面基本没有损失,因此大家可以根据画面内容选择输出的格式,如:灰度图做动态演示时可以输出gif格式;如果画面色彩比较丰富,马海祥建议输出swf格式,然后通过swf品质设置,调整swf品质设计以达到最优效果。
最后,马海祥要提醒大家一点:切记不要把动效设计成华而不实的花架子,而应该将其视为提升用户体验的新方法。
马海祥博客点评:
我们似乎已经习惯了“动态的世界”,动画以其独特的魅力愉悦了我们的感官体验,但是目前还没有相对科学完整的动态设计规范,因此在保持“流动”思维的同时,要思考为什么需要它、何时需要出现它,如何保证它的一致性与可拓展性等,动画是为了解决某种功能需求而存在的,最重要的是它一定要服从用户体验。
本文发布于马海祥博客文章,如想转载,请注明原文网址摘自于http://www.mahaixiang.cn/jhsj/1486.html,注明出处;否则,禁止转载;谢谢配合!相关标签搜索: 动效设计
上一篇:交互设计师该如何做好交互设计
下一篇:如何利用动效设计吸引访客的注意力
您可能还会对以下这些文章感兴趣!
-

如何将需求还原成情景变成可用性设计?
可用性是交互式IT产品或系统的重要质量指标,主要用来表示产品对用户来说有效、易学、高效、好记、少错和令人满意的程度,即用户能否用产品完成他的任务,效率如何?主观感受怎样?实际上是从用户角度所看到的产品质量,是产品竞争力的核心。为了优化产品,提升用户体验……【查看全文】
-

交互式视频设计的分类和实现工具
交互式视频是指通过各种技术手段将交互体验融入到线性的视频的新型视频。它风靡起源于2005年,随着当时宽带接入速度的提升和多媒体播放技术的成熟,交互式视频越来越多,最初主要是由广告商赞助的广告视频,借用各种新奇的交互方式来吸引人们点击观看,增加产品的曝光度……【查看全文】
-

基于交互设计的默认值分类和设定
一般来说,在交互设计过程中涉及到系统缺省的都需要默认值,它起到引导、补救、宣传等作用。“默认值”这个词来自工程师术语,因为系统有很多默认操作。有了默认值用户就不会觉得慌乱,也就是给用户一个常态,在现实中我们也可以看到这样的例子:电脑默认值是关闭的:省……【查看全文】
-

如何制定交互设计效果的可量化考核方案
作为一名交互设计师,我一直在思考如何让我们每天的工作内容能够更直观体现其价值或效果的量化考核,如何将你的技能和除网站之外的知识运用到搜索设计工作中去,这也正是大多数用户体验真正开始的地方。其实交互设计师,视觉设计师,开发人员,信息架构师,搜索引擎优化……【查看全文】
-

动效设计的物理法则及应用
动效设计可以拓展空间内容,简化引导流程,降低学习成本,更重要的是给用户带来意想不到的惊喜,它就像人类的肢体语言,通过肢体语言传达更多的抽象信息和性格展现,动效作为当今提升网页感官效果的利器,在各种类型的网页中已经全面开花,如何做到自然流畅让用户感觉舒……【查看全文】
阅读:572关键词: 动效设计 日期:2015-09-25 -

网站分页导航的10大交互设计因素
在进行产品设计的时候,我们一切都是从用户需求的角度出发来进行思考和设计的。但是,产品是同时满足用户需求和公司需求(通常是盈利)的东西,所以,有时候,不得不考虑其它的一些东西。比如,在你浏览某些新闻资讯类网站的时候,你会发现,每一页的内容只有可怜的一两……【查看全文】
-

交互设计中最常见的10个基础术语
交互设计起源于网站设计和图形设计,但现在已经成长为一个独立的领域。现在的交互设计师远非仅仅负责文字和图片,而是负责创建在屏幕上的所有元素,所有用户可能会触摸,点按或者输入的东西:简而言之,产品体验中的所有交互。随着移动互联网的迅猛发展,移动产品UI设计人员也开始面临紧缺起来。很多其他行业设计师也转行做UI设计,那么,作为一名UI设计师新手应掌握哪些知识,下面,我就带着大家先知道一下交互设计中最常见的10个基础术……【查看全文】
-

交互设计是什么?
从用户角度来说,交互设计是一种如何让产品易用,有效而让人愉悦的技术,它致力于了解目标用户和他们的期望,了解用户在同产品交互时彼此的行为,了解“人”本身的心理和行为特点,同时,还包括了解各种有效的交互方式,并对它们进行增强和扩充,通过对产品的界面和行为……【查看全文】
阅读:792关键词: 交互设计 日期:2015-06-19 -

交互设计的三大隐形机制:加载、刷新和缓存
刷新、加载、缓存机制的设计,我不清楚是否应该归纳进交互设计师的职业范畴,但是作为一名用户体验设计师,这些点或多或少地影响着用户的使用体验,我们都应该给予足够多的重视。这些机制,独立来看都有现有模式可参考,但是交互设计师不应该把他们割裂地设计,不同机制……【查看全文】
-

交互设计案例:产品结构化繁为简的设计理念
化繁为简,从不是件简单事,如何既保证功能体验完整,又体现WP平台自身极简、轻量的特点,成了贯穿我们设计始终的思考。“真正的简洁不是删繁就简,而是在纷繁中建立秩序”,打造全功能版的云音乐WP端,无论是设计还是开发都经历了从混乱到有序的过程。……【查看全文】
分类目录
互联网更多>>
 盘点2010年代这10年的重大网络安全事件
二十一世纪的第2个十年即将过去,在过去十年里有很多的重大网络安全事件发生,我们见证了过去十年,大量的数据……
盘点2010年代这10年的重大网络安全事件
二十一世纪的第2个十年即将过去,在过去十年里有很多的重大网络安全事件发生,我们见证了过去十年,大量的数据……
 互联网思维的一些特征
如今,互联网迅猛发展已经渗透人们生活各个方面,尤其是互联网正加快向传统行业渗透和融合,对传统行业提出严……
互联网思维的一些特征
如今,互联网迅猛发展已经渗透人们生活各个方面,尤其是互联网正加快向传统行业渗透和融合,对传统行业提出严……
 基于高斯模糊原理的模糊图片的研究
高斯模糊(Gaussian Blur)的原理中,它是根据高斯曲线调节象素色值,它是有选择地模糊图像。说得直白一点,就是高……
基于高斯模糊原理的模糊图片的研究
高斯模糊(Gaussian Blur)的原理中,它是根据高斯曲线调节象素色值,它是有选择地模糊图像。说得直白一点,就是高……
SEO优化 更多>>
-
 如何使用留言评论进行推广引流
如何使用留言评论进行推广引流
随着新媒体的快速发展,留言评论变得随处可见…… -
 史上最全的网站SEO策略方案
史上最全的网站SEO策略方案
在搜索引擎优化中,一个网站的SEO策略能最终影…… -
 百度搜索将推出飓风算法2.0:严厉打
百度搜索将推出飓风算法2.0:严厉打
为了营造良好的搜索内容生态,保护搜索用户的…… -
 网站收录量对于网站排名的影响作用
网站收录量对于网站排名的影响作用
很多做SEO的朋友都会问,是不是网站收录越多网…… -
 今年网站SEO优化要注意的6大策略
今年网站SEO优化要注意的6大策略
通俗的来说,SEO技术就是一种达到SEO效果所采用…… -
 SEO是什么?
SEO是什么?
对于刚入SEO行业的新人来说,要想做好网站的s…… -
 移动端手机站做站内优化的要点
移动端手机站做站内优化的要点
随着移动流量的与日俱增,移动搜索引擎的功能…… -
 百度冰桶算法5.0:保障移动搜索用户
百度冰桶算法5.0:保障移动搜索用户
为了提升移动搜索落地页体验,营造优质的移动……



 动效设计的探索及制作流程
动效设计的探索及制作流程 依靠电子商务改变茶叶营销模式会遇到什么难题?
依靠电子商务改变茶叶营销模式会遇到什么难题? 数据分析的流程及分析方法
数据分析的流程及分析方法 新接手一款App该怎么做App优化推广?
新接手一款App该怎么做App优化推广? 产品经理怎样用数据指标分析的思路优化产品?
产品经理怎样用数据指标分析的思路优化产品? 竞品分析报告的3大步骤
竞品分析报告的3大步骤 视频网站为什么很难赚钱?
视频网站为什么很难赚钱? 如何利用O2O模式经营一家理发连锁店
如何利用O2O模式经营一家理发连锁店 免费模式赚钱的核心竞争是什么
免费模式赚钱的核心竞争是什么 今日头条能否成为自媒体赚钱的新平台
今日头条能否成为自媒体赚钱的新平台 网赚新手快速寻找暴利项目产品的4大途径
网赚新手快速寻找暴利项目产品的4大途径



 响应式网页设计的现状与难点
响应式网页设计的现状与难点 
