如何利用极客精神优化网站的网络组件和代码
如今,很多的网站为了美化网站页面或网站功能的完善,常常为网站加了很多的组件,但作为一名SEO人员,我们就要为我们的网站做些页面优化和代码精简了,尤其是一些图片网站,合理的页面优化技巧可以使网站的页面缩减10%-30%(具体可查看马海祥博客《网站页面精简的10个优化技巧》的相关介绍),这样可以最大限度提高网站的打开速度。

可如果你是一名拥有极客精神的SEO人员,你还需要对你的社交网络组件和常规代码进行再次的优化,对此,马海祥特意整理了以下10个建议,教大家如何优化网站的网络组件和代码。
1、移除网站中社交网络的组件
看到这个标题请不要惊讶,我并不是让你放弃第三方社交平台,而是希望你能放弃那些肥胖的官方组件,你的网站中有社交平台的分享按钮么?这些按钮会为你的网站增重大概0.5M,我们知道,这些分享功能都是由JavaScript实现的,有些分享组件的网络连接会强制在加载页面之前进行。
太大的社交组件完全没有必要,你完全可以添加一个轻量级的社交分享按钮在你的网页中,几行html代码就能搞定的事为什么要弄的这么复杂呢?很多人可能都没有在意到一个小细节,FaceBook的官方“赞”按钮就要270KB,现在你应该明白这么做的必要性了,我们应该深入研究如何优化社交组件。
2、检查所有第三方组件的大小
社交网络并不是唯一的原因,其它第三方的组件也大大增大了你网站的大小,这些组件有时候甚至会加载其它网站的内容,这些加载的数据可能高达几百KB。
如果你必须要使用这个组件,那我们要考虑的就是如何更好的处理和简化这个组件了,理想情况下,马海祥认为JavaScript组件应该都是轻量级的,它们在页面底部被加载。
3、考虑使用懒加载或内容点播
假设你的网站是用来显示视频供应商提供的视频,无论用户是否有意要播放,页面都会加载视频API和其它相关的资源,为什么不让用户请求之后,再加载这些东西呢?
你也可以采用滚动式页面,在用户往下拉滚动条时再开始加载新的内容,这样做虽然可能会对SEO造成影响,但是在特定的情况下,如照片展示,微博内容展示等都会有不错的效果。
4、使用可缩放矢量图(SVGs)
SVGs包括点,线和图形,它们被以矢量的形式被定义在XML中,SVGs是响应式设计中比更理解的解决方案,它们可以缩放成任意大小而且不会影响到显示的效果,而且文件大小一般都会小于bitmap。
当然,SVGs并不是在任何情况下都适用,如果是相册或是混合通道的图片就应该使用JPG或是PNG格式,其他比如logo,图表可以放心选用SVGs。
有一些工具可以直接把bitmaps格式的图转成矢量格式,但是多少影响到图片的效果,这里推荐Inkscape和SVG edit,它们都是很不错的创建SVGs的工具包。
5、用CSS取代图片
你还在用切片技术创建图片的圆角边框等样式吗?我们都知道,CSS可以生成很多种前台效果,包括各种样式的按钮,背景……,虽然他们在不同的浏览器中可能会有不同的展示样式,但用户并不会在意这些,他们不会像你一样开很多个浏览器对比同样的代码会有什么样的区别。
你完全不用担心古代浏览器会对CSS样式造成影响,当你构建一个响应式设计的页面,你要通配各种大小的屏蔽,这个时候如果你还是用图片就会有很多问题,所以CSS是很好的选择(具体可查看马海祥博客《CSS无图片技术的实现方法有哪些》的相关介绍)。
不过需要注意的是重绘CSS的阴影和梯度代价也是非常大的,特别是你同时在几十个元素中都添加了这些特性,所以你必须多次去实践,对比在你的网站中是用CSS好还是用图片好,这些都要因网站具体情况而定。
6、用CSS效果和动画取代JavaScript
如果在你的JavaScript代码中到处都是$("#x").fade() 和 $("#y").slideDown()这会对你的网站造成很大的影响。
在几年前我们必须得这么做,但是现在不同了,我们可以选择用CSS3的animations,transitions和transformations取代了JavaScript的效果,原因如下:
(1)、CSS3 animation是由本地浏览器自主绘制的,在没有错误的情况下,它会比JavaScript效果好,而且快很多。
(2)、CSS3 animation代码更容易编写,而且代码量少。
(3)、如果JavaScript不使用第三方类库,3D效果的实现会比CSS3提供3D转换难很多。
7、用图标字体(icon fonts)代替图片
利用字体工具把我们平时Web上用的图形图标(icons)转换成web fonts,就成了icon fonts,它可以借助CSS的@font-face 嵌入到网页里,用以显示icons,因为字体是矢量化图形,它天生具有“分辨率无关”的特性,在任何分辨率和PPI下面,都可以做到完美缩放,不会像传统位图,如:png,jpeg,放大后有锯齿或模糊现象(具体可查看马海祥博客《JPG、PNG和GIF图片的基本原理及优化方法》的相关介绍)。
由于图标字体的灵活性和易用性使得图标字体使用越来越广泛了,我们经常可以看到不同的UI框架都整合了各种的图标字体。
除了“分辨率无关”这个最大的优点之外,icon fonts还具有:
(1)、文件小:相比图片几十几百KB的容量,icon fonts几乎是羽翼级轻量。
(2)、加载性能好:因为图标都被打包进一套字体内,http request减少,这如同我们常用的css sprites技术。
(3)、支持CSS样式:和普通字体一样,你可以利用CSS来定义大小、颜色、阴影、hover状态、透明度、渐变等等。
(4)、兼容性好:web fonts起源很早,别说主流浏览器,连IE6/7都能良好支持,除了一些老的移动端浏览器,如Android 2.1以下的初代浏览器,Opera mini这类自限型浏览器。
当然icon fonts也有它的不足:
(1)、样式单一,无法针对不同分辨率来调整icon的细节,比如降低大尺寸icon的线条粗细。
(2)、颜色单一,CSS无法方便的去定义彩色的icon,倒是有通过叠加组合的方式来达到彩色图标的目的。
(3)、移动端浏览器兼容性还不够完善,像Opera mini、Windows phone 7.0-7.8都不能正常显示icon fonts。
(4)、有少量的移动设备有可能会和icon fonts的字符编码冲突,导致icon显示不正常(我们自己风车Android版本就碰到了这个问题)。
所以,icon fonts也并不是一套完美的响应式图片的解决方案,当它适宜你的应用场景时,比如:
(1)、你的网站是扁平化或简约风格,图标样式单一,颜色为纯色。
(2)、你的目标用户使用桌面浏览器为主,或者你愿意为非兼容设备做兼容hack。
icon fonts是一个令设计师和前端工程师都心花怒放的方案。
icon fonts的制作主要有两条思路:
(1)、利用字体工具手动制作。
(2)、利用在线工具自动生成。
8、使用sprite来优化图片资源
“Sprite”(精灵)这个词在计算机图形学中有它独特的定义,由于游戏、视频等画质越来越高,必须有一种技术可以智能的处理材质和贴图,并且要同时保持画面流畅。
“Sprite”就是这样一种技术,它将许多图片组合到一个网格上,然后通过程序将每个网格的内容定位到画面上。
Sprite被定位到一副静态图片上,并且通过简单的程序或硬件即可正确定位到画面上,一幅幅图片就像是被“变”出来的,他们并没有单独占用内存,所以被取名为“Sprite精灵”。
时间进行到2000年,Web设计向着精致、巧妙的方向发展,设计师们开始考虑使用非Javascript的方式制作鼠标滑过、悬停菜单的效果,这时CSS Sprite应运而生,它基于同上文提到的游戏Sprite同样的原理,并且使用CSS更容易控制,很快的流行开来。
当页面加载时,不是加载每个单独图片,而是一次加载整个组合图片,这是一个了不起的改进,它大大减少了HTTP请求的次数,减轻服务器压力,同时缩短了悬停加载图片所需要的时间延迟,使效果更流畅,不会停顿。
CSS Sprites可以用在很多场合,大型网站可以将许多单独的图片,以有机的方式组合起来,从而使其便于维护和更新,图片之间通常会留出较大的空白,使得图片不会影响网页的内容。
但同时CSS Sprite大多使用于较固定的像素定位中,它的弹性较差,收到定位等因素的制约,所以,你需要在可维护性vs降低负载之间权衡利弊,选择最适合你的项目的方式。
在网站图片的解决方案中,CSS3应该是首选,其次是SVG和icon font,最后才是Bitmap,经常使用的Bitmap文件应该打包放在一个单独的sprite中,这样一来图片就可以在CSS中访问到了,像这样:
.sprite {
width: 16px;
height: 16px;
background: url("sprite.png") 0 0 no-repeat;
}
.sprite.help { background-position: 0 -16px; }
.sprite.info { background-position: 0 -32px; }
.sprite.user { background-position: 0 -48px; }
9、使用data URIs
假设你有一个图片,把它在网页上显示出来的标准方法是:
<img src="http://www.mahaixiang.cn/images/A.png"/>
这种取得资料的方法称为http URI scheme,同样的效果使用data URI scheme可以写成:
<img src="data:image/png;base64,iVBOKGgoAAAAQAAAADCAIAAAA7ElFQmCC" />
换句话说我们把图像档案的内容内置在HTML档案中,节省了一个HTTP请求。
data uri的主要优点是减少了http请求数,调用起来比css sprite更加灵活,缺点是增加了客户端的资源消耗。
在所有浏览器的非缓存的模式下,CSS sprite方式比data URI方式快了数百微秒,但事实上CSS Sprite比Data URI方式多发送了一次连接请求,包括TCP慢启动招致所有相关的连接开销。
缓存条件下Android 4.2和iOS 6的CSS sprite模式都有大概2倍的速度提升,只是iOS条件下减少了220ms而Android减少了70ms(原生浏览器)。
相对来说,Chrome和Firefox的情况平衡得好点,缓存和非缓存情况下只有50%到60ms左右的性能差异。
在这里,马海祥建议大家将data URIs用于非常小的资源,并且不能在CSS和内联HTML中多次使用它们。
10、使用网站评估工具
检查是否减肥成功的最好方法就是站到称上称一下,同样,你需要使用网站评估工具评估一下你给网站“瘦身”的效果。
很多开发者工具和免费的在线测试工具都不错,百度和Google的站长分析工具都很好用。
马海祥博客点评:
搜索引擎进入你网站的每一步工作就是提取文字内容,而作为一名专业的站长或SEO来说,我们可以做的就是尽量减少搜索引擎提取文字内容的难度,优化网站页面,精简html代码,尽量减少不必要的组件或代码,减少文件大小,用一种极客精神来做SEO优化,你会得到一种意想不到的效果。
本文发布于马海祥博客文章,如想转载,请注明原文网址摘自于https://www.mahaixiang.cn/znseo/887.html,注明出处;否则,禁止转载;谢谢配合!相关标签搜索: 网站优化 网站代码 极客精神 网络组件 极客
上一篇:站内SEO最容易忽略的一些优化细节
下一篇:原创内容与独特内容对网站SEO的影响
您可能还会对以下这些文章感兴趣!
-

原创内容就一定是优质内容吗?
原创内容就一定是优质内容吗?这个话题对博主或一些站长圈内的朋友来说,是一个老生常谈且百谈不厌的话题。随着搜索引擎算法不断的迭代更新、越来越智能化,对于优质内容的判断标准也是在不同阶段有不同的要求。现在很多站长或SEO人员一味的为了创造内容而创造内容,但又有多……【查看全文】
-

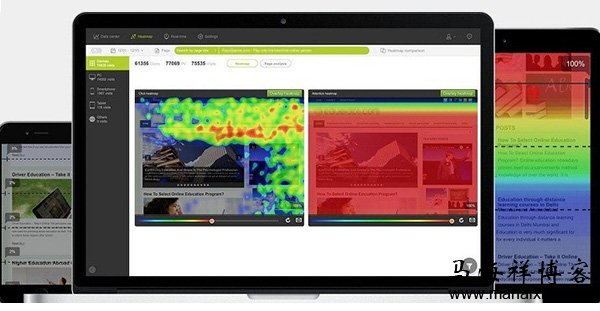
怎样使用网站热点图优化网页布局设计?
优秀网站都是通过细节性进行调整,在保持整体网站风格和样式,通过细微的差别体现出与众不同的方式,在网站结合热点图整合创意和设计,让网站跟访客形成良好的互动效果。有了热力图的科学依据,优化网页细节就可对症下药,避免了主观臆想和盲目改版,在点击行为集中和访……【查看全文】
-

如何利用SEO技术设置文章网页标题
SEO标题跟我们正文标题是完全不一样的,因为SEO标题的主要目的是为了做SEO优化而产生的,为了让用户在搜索引擎上面通过这个文章的想要表达的关键词搜索到,是为了引流而设置的标题,既然是为了SEO优化而作的,标题就不受字数的限制、不受语句通顺的限制、不受文章中心思……【查看全文】
-

网站导航的优化方法和设置技巧
一说到网站导航,可能很多人的第一印象就是网站头部的那一排主导航栏,感觉没什么优化的必要。其实这是一个误区,网站导航不仅包括这个主导航,网站其它栏目、文章分类、当前的位置、返回首页、返回上一页等都是网站导航系统的一部分。凡是有助于方便用户浏览网站信息、……【查看全文】
-

论坛网站该如何做站内SEO优化
众所周知,网站SEO优化对一个网站的发展与生存至关重要,论坛也是一样,现在很多站长选择用论坛建站,因为比较方便,只要建设起来有了一定人气,每天的工作只是很轻松的管理帖子和用户,不需要太多的文章编辑和内容更新。我看过很多的论坛,很多站长朋友并不懂SEO,也并……【查看全文】
-

新网站该如何打造用户喜欢的内容
其实优质的网站内容,一定要站在用户的角度去思索,任何一个网站我们面对的真正客户就是活生生的实体他是人,如果你将文章针对搜索引擎,就意味着把人当机器了,这样你肯定写不出优质的文章,你的网站权重和排名肯定是在一个点上不断的徘徊,所以,发布用户喜欢的内容应……【查看全文】
-

百度如何判断网站文章质量度的高与低
百度搜索引擎为了提高互联网的良性发展,对搜索算法的更新也是日新月异,不断的推出搜索新算法,要求网站运营需要符合用户体验,给用户提供有价值的内容,新算法给站长们带来的影响是很大的,但最终目的也都是为了发掘更多的优质文章。在SEO优化行业流行着这么一句话:“……【查看全文】
-

网站URL路径该如何做SEO优化
搜索引擎作为一个程序,在互联网上抓取和识别网站唯一的标准就是:网站URL路径,我们想要把网站权重做起来,就要想办法让我们每一点权重集中起来,网站URL路径的优化就是网站路径的集权,通过把权重集中于一个主路径上,进而获取更好的搜索引擎的权重,路径优化是SEO优化的比……【查看全文】
-

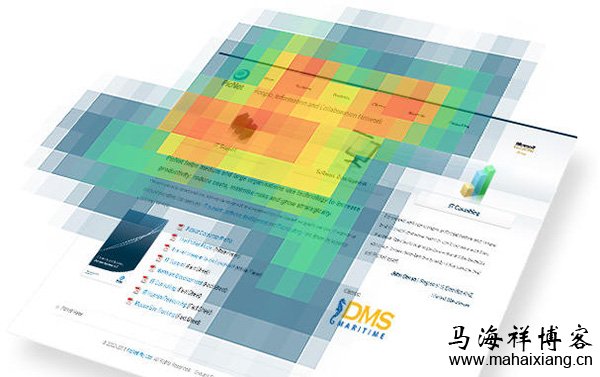
网页热力图对网站页面优化的帮助有哪些?
热力图是以特殊高亮的形式显示访客热衷的页面区域和访客所在的地区,其特点是,可以显示不可点击区域发生的事情,你将发现访客经常会点击那些不是链接的地方,也许你应该在那个地方放置一个资源链接。比如如果你发现人们总是在点击某个产品图片,你能想到的是,他们也许……【查看全文】
-

独立博客网站该如何做站内SEO优化?
从广义的角度来看,我这篇文章的本身也是一种SEO的手段:既然进行SEO的终极目的还是有人来看,那么作为博客主要构成的内容部分肯定才是最重要的,所以就有“内容为王”的说法,如果你的博客内容非常精彩,你也就没必要做SEO这么无聊的玩意儿了;要是你的博客不但惨淡而且无聊……【查看全文】
-

网站关键词的选择和优化设置技巧
很多的站长打算建立一个新站之前,首先想的不是要先找关键词,而是先想着怎么上线,关键词等到网站上线正常之后,才慢慢的通过百度指数、下拉框、相关搜索及关键词查询工具进行寻找挑选,其实对于标准的新站SEO操作而言,这是一种大忌,尤其是现在搜索引挚普遍对新站都是非常……【查看全文】
-

文章质量的高低是否取决于文章内容的多少?
一般用户在网上阅读内容时,注意力只能集中很短的时间。一般来说,读者在一个网站的文章里驻留的时间平均保持在96秒钟。这意味着你只有一分半钟的时间与读者沟通。因此,很多网站的经营者都会特意把内容的长度限制在扫几眼就能读懂的范围内,那么在网站里一篇文章的最佳……【查看全文】
-

新手站长该如何做网站结构优化
一个好的网站架构,才能承担起SEO的排名,我们不仅要让用户对我们网站感兴趣,我们还需要让搜索引擎蜘蛛感兴趣,只有让搜索引擎蜘蛛感兴趣,才能经常来光顾我们的站点,才能收录我们的网站,这样我们的网站才能增强曝光率,合理的网站栏目结构,能正确表达网站的基本内容及其……【查看全文】
-

大量重复URL被百度索引收录的解决方法
最近,很多SEO有这样的疑惑:索引量工具显示索引量数值很高,但流量总也上不去,也没有发现我们站内有低质内容,对此,马海祥找到了导致索引量高流量低的一个原因,并给出的解决方法,URL参数也叫URL query,是一个最复杂,最容易被忽视,最容易被妥协的问题,他是网站运营中……【查看全文】
-

多年的老网站突然不收录的原因是什么?
网站文章不收录是每一个站长都遇到过的问题之一,比如网站突然无缘无故就不收录了,或者是一些网站文章根本就不被收录。对于文章的不收录,我们首先要分为两种况,一种是新站,网站文章一直不收录;另一种是老站,突然之间网站停止了收录。如果你的网站也是老站,突然碰……【查看全文】
-

网站内部链接的策略规划
当站长们都在讨论外链的时候,很少有人注意到内链的作用,内链就是网站的内部的相互链接,我认为内链的最主要的作用在于提高搜索引擎索引效率和用户体验,增加PV,除此之外,由于是自己的网站,内链容易控制,有助于PR的传递推动网站排名,对于知名站点的SEO而言主要精……【查看全文】
-

网站跳出率的分析方法及优化技巧
网站跳出率是指用户通过搜索引擎进行搜索关键词来到你的网站,只浏览了一个页面就离开与全部浏览数量的百分比。观察关键词的跳出率就可以得知用户对网站内容的认可,或者说你的网站是否对用户有吸引力,而网站的内容是否能够对用户有所帮助留住用户也直接可以在跳出率中……【查看全文】
-

从网站流量公式来看如何提升网站流量
随着互联网的发展,出现了一群特殊的人,他们有一个共同的名字叫做“站长”,虽然他们各自经营的内容不一样,但是他们有一个共同的目标就是提升网站流量,只有提升流量才能提高网站的排名,从而创造效益。一个网站要想有更大的发展,首先要有流量,网站没有流量就没有人……【查看全文】
阅读:1004关键词: 网站流量 日期:2017-11-26 -

数据库性能优化的方法
一个数据库系统的生命周期可以分成:设计、开发和成品三个阶段,在设计阶段进行数据库性能优化的成本最低,收益最大,在成品阶段进行数据库性能优化的成本最高,收益最小。一个系统的性能的提高,不单单是试运行或者维护阶段的性能调优,也不单单是开发阶段的事情,而是……【查看全文】
-

百度收录网站文章的现状及原则依据
对于站长或SEO优化人员来说,如果给一个老站做关键词,只需要我们发一些高质量文章和一些外链就能带来很好的排名,网站前期的优化已经有人帮我们做完了。可如果我们做的是新站排名就十分困难,在我们设定好网站三大标签,设定好网站发展方向之后,首先就需要百度能收录网站的……【查看全文】
分类目录
互联网更多>>
 盘点2010年代这10年的重大网络安全事件
二十一世纪的第2个十年即将过去,在过去十年里有很多的重大网络安全事件发生,我们见证了过去十年,大量的数据……
盘点2010年代这10年的重大网络安全事件
二十一世纪的第2个十年即将过去,在过去十年里有很多的重大网络安全事件发生,我们见证了过去十年,大量的数据……
 移动互联网的后时代是小程序互联网吗?
中国移动互联网经历过去 10 年发展,近乎完美地将十亿计用户使用习惯培养起来,尤其是消费互联网,更是被开垦成……
移动互联网的后时代是小程序互联网吗?
中国移动互联网经历过去 10 年发展,近乎完美地将十亿计用户使用习惯培养起来,尤其是消费互联网,更是被开垦成……
 如何收集和存储服务器运营的数据
随着数据的逐步完善和开放,互联网和企业都将建立起完善的大数据服务基础架构及商业化模式,从数据的存储、挖……
如何收集和存储服务器运营的数据
随着数据的逐步完善和开放,互联网和企业都将建立起完善的大数据服务基础架构及商业化模式,从数据的存储、挖……
SEO优化 更多>>
-
 快速收录上线公告
快速收录上线公告
今天,百度搜索发布了一条最新公告,声称由于…… -
 实例解析丰富网页摘要的三大标记格
实例解析丰富网页摘要的三大标记格
丰富网页摘要英文名称为Rich Snippets,通俗的来讲…… -
 医院网络部该如何开展网络营销推广
医院网络部该如何开展网络营销推广
医疗行业的网络部是承担医院的网络营销和对外…… -
 Google搜索质量小组专业解答的25个SE
Google搜索质量小组专业解答的25个SE
2013年对于众多站长和SEO可以说是最为波折的一年…… -
 如何正确设置多样性的404页面?
如何正确设置多样性的404页面?
404页面 就是当用户输入了错误的链接时,返回的…… -
 百度贴吧发帖的方法技巧
百度贴吧发帖的方法技巧
百度贴吧的引流效果毋庸置疑,这里的流量大的…… -
 网站点击率对关键词排名到底有没有
网站点击率对关键词排名到底有没有
网站的总流量对排名并没有太大的直接影响,但…… -
 淘宝客该如何做推广?
淘宝客该如何做推广?
“淘宝客”是指帮助淘宝卖家推广商品赚取佣金……



 怎么用热力图分析网页
怎么用热力图分析网页 百度判断优质内容的影响因素有哪些?
百度判断优质内容的影响因素有哪些? 利用免费网络资源赚钱的案例分享
利用免费网络资源赚钱的案例分享 如何避免APP推送通知的发布误区?
如何避免APP推送通知的发布误区? 安卓市场五大APP应用平台的APP优化手段
安卓市场五大APP应用平台的APP优化手段 数据分析师该如何做好数据运营?
数据分析师该如何做好数据运营? 自媒体的未来发展走向
自媒体的未来发展走向 如何合理分类网站流量统计工具的流量来源
如何合理分类网站流量统计工具的流量来源 如何才能写出好文章?
如何才能写出好文章? 如何做好一个资讯类网站
如何做好一个资讯类网站 APP营销的核心竞争力不是内容而是功能
APP营销的核心竞争力不是内容而是功能 大型电子商务网站的SEO优化要怎么做?
大型电子商务网站的SEO优化要怎么做?



 从PNG格式和透明度来看PC端和手机端该用哪种Png图片
从PNG格式和透明度来看PC端和手机端该用哪种Png图片  医院网站策划的20点重要因素
医院网站策划的20点重要因素  dedeCMS任意文件上传漏洞select_soft_post.php的修复方法
dedeCMS任意文件上传漏洞select_soft_post.php的修复方法 
