如何将需求还原成情景变成可用性设计?
为了优化产品,提升用户体验,产品团队经常要做很多事情:数据监测、数据分析、竞品分析,然后给交互设计师提需求,让交互设计师把需求转化为可用的功能和良好的体验。

在设计师眼中,产品需求就像女人心,让人头疼,用户的诉求发生改变,设计就要不断优化,但去何处佐证?如何甄别?如何避免小脚穿大鞋呢?今天,马海祥将带领大家从情景出发,浅论如何将需求变成可用性设计。
一、还原情景
还原情景是指设计师通过分析,模拟出用户的使用行为,这需要设计师站在用户的角度思考问题,否则只能算是闭门造车,脑海里的YY,并不能代表用户真实的需求。
在日常工作中听得最多的几句话是“用户其实是这样想的……,用户根本就没预期……,我觉得这样做用户会有惊喜……。”
请问,你不是用户你怎么知道呢?
回答这个问题,马海祥觉得需要重点从两方面还原使用情景:环境情景和人文情景。
1、环境情景
环境情景是指用户身处的周遭环境,包括自然环境和社会环境,自然环境是指环绕在用户周围的自然因素,如温度变化、海拔高度、光照强度、昼夜变化。
在马海祥看来,社会环境是指用户所处的场所及周遭的人为因素,地理位置的变化会引起人群密集度、嘈杂度、背景噪音、网络稳定度的变化。
本人曾从事支付类产品设计的,所以拿支付类APP举个例子,当我们优化一个第三方支付的APP时,我们需要问自己以下几个问题:
(1)、环境属性(发生支付行为的环境)
用户身在何处?是稳定场景还是移动场景?是家庭场所、办公场所还是公共场所?是室内还是室外?是在沿海地区还是内陆地区?
(2)、干扰因素(让用户无法完成支付流)

温度变化——在冬天,人体血液循环受到影响,僵硬的四肢会影响操作效率,是否预留了充裕的时间让用户完成整个支付流程?
人群密集度——在公共场所、人群密集的地方进行支付,人与人之间的距离缩紧,私密空间减弱,是否会有支付信息被偷窥的担忧?
噪音嘈杂度——当进行大额支付时,若噪音分贝过高,能否静下心来快速做出支付决定?
光照度——天气季节时间变化或场地的更换都会引起光照度的变化,是否有调节屏幕亮度的需求?
信号和网络的稳定度——在稳定度弱的地方,是否能顺利完成支付流程?
(3)、解决办法(以短信验证码举例)
为了安全性,大部分产品在支付时除了需要输入支付密码,还需要短信验证码,但短信验证码存在可达性问题,根据目前运营商的平均水平,短信的到达率大约在95%左右,遇到一些特殊情况,如节假日,有可能会延迟或丢失。
对以上现象,解决办法可以是:在用户获取验证码失败2次后,系统自动给用户的手机拨打电话,语音播报验证码,或者,当知道短信验证码的功能是为了身份认证,确保你是该银行卡的主人,那么就可用同等安全级别的措施来验证身份,如 “支付密码+6位动态密令” 、“支付密码+指纹识别”。
2、人文情景
人文情景是指用户在使用产品时的行为状态和心理感受,如行走、奔跑、驾车、倚着、平躺、焦急要完成某事、耐心等待完成。
还原人文情景,我们需要问自己以下问题:
(1)、用户使用产品时的常态
在马海祥看来,这通常有三种状态:
①、碎片时间里使用产品——等车站着无聊时、厕所蹲着酝酿中、睡前躺着寂寞时、喝着咖啡休息时等等。

若是在碎片时间里使用,大部分需求是为了处理微任务或娱乐消遣,那界面需要有足够的高效性来迎合这种随时随地的特点,让其快速完成任务。
②、多任务情景下使用——一边看视频一边和朋友在线聊天、一边做家务一边使用产品、一边驱车一边使用产品等。
在多任务情景下,用户的注意力易于分散,因此应专注于对内容的体验,通过声、光、色等丰富的表现力及效果让其沉浸其中,增强代入感。
③、单一任务情景下使用,在单一情景下,若用户需要专门腾出时间来使用某产品时,说明此时正在完成某个重要的任务,应以确立任务为导向,建立清晰的任务模型,层级结构,确保在使用过程中有良好的体验并降低学习成本。
如支付产品,它涉及用户的资金及账户信息安全,常态下用户都会小心翼翼对待,属于单一任务产品。
(2)、为特殊情况而设计
产品服务的是大多数用户,但也必须考虑到特殊情况,为特殊情况设计能体现出对用户的关怀,如微信设计的文字放大功能,能很好地关怀到中老年人,双击文字消息全屏放大显示,解决了中老年人视觉不好的阅读障碍(具体可查看马海祥博客《交互设计案例:产品结构化繁为简的设计理念》的相关介绍)。
在支付场景中,是否考虑了用户在乘坐交通工具过程中进行支付的场景?如用户急需对某件商品进行支付,但在摇晃的车厢里无法快速打字,那么设计支付密码时,在不牺牲安全的前提下,是否可以考虑以数字键盘替代全键盘呢?

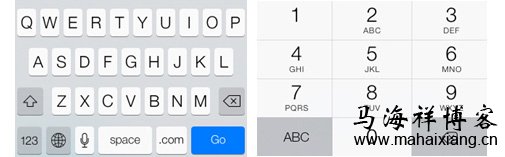
以iPhone5s为例,全键盘每个字母按键的大小是52px*76px,而数字键盘每个数字按键的大小是220px*108px,按键的可控区域越大,用户密码的输错率也能降低。
二、到现场找答案
很多设计师认为做设计从某个角度上讲就是再设计,即把元素重新排列组合,对于有经验、见过足够多好设计的设计师来说确实如此,但对初级设计师来讲,只会是天马行空。
为了研究用户真实的需求,设计师经常会做用研工作(具体可查看马海祥博客《如何做好一个产品的市场调研和数据分析》的相关介绍),但用研的弊端是用户有可能会撒谎,这需要设计师有去伪存真的智慧。
而到现场找答案的方法能迅速有效地发现用户的真正需求,此时,交互设计师要变身为一个触觉灵敏的侦探,不放过现场任何的蛛丝马迹。
如一家海边大排档的老板希望开发一个能响铃的桌牌号,当按下对应桌号的按钮,桌牌号能响起来,当我们到现场调查时,发现老板要的并不是桌牌号,而是一个能让传菜员快速找到桌号的方法,原因是当生意很好客人很多时,老板会招揽一些兼职传菜员来帮忙,但客人经常会把桌上的号码牌给挡住,生疏的传菜员难以迅速把菜送到对应的桌号。
通过仔细观察现场环境,发现大排档顶部是用柱子搭建起来的,可视性很强,可以悬挂一些轻量的物件,最后给老板的解决方案是:桌上除了放桌号牌外,在每桌的上方挂一张对应桌号的纸,这样传菜员就能迅速判断桌号了。
这种答案在现场的方法让我们以最小的成本最短的时间做了对的事,如果一开始接到需求就直接设计的话,也许出来的是一个开发周期长、投入较多但实用性也许不强的高科技产品,现场嘈杂的环境让能响铃的桌牌毫无用武之地。
因此,现场的场景化考虑很重要,但并不是所有的需求点都能从第一现场获得,设计师必须有敏锐的触觉和分辨能力,到现场找答案更适合生活场景化的产品,主要在开发新产品时使用。
如果我们想了解年轻用户听歌的喜好,跑到KTV去听他们唱歌这种方式就不合适,网络搜索会更快捷有效,迅速了解24小时的热歌榜、流行榜和新歌榜。
三、一场走心的交流
和音乐人杨坤所提到的“走心”不一样,这里的“走心”是指漫不经心、心不在焉,意思是你可以随时随地和陌生人在一个变化的场景里来一场即兴的走心的交流。
它能让我们收集到更好的点子,获得更多新的灵感,多问多看多听多思考,生活中任何一个人的行为也许就是你挖掘需求的源泉。
如你坐出租车时,发现师傅不认识你要去的地址,但他又没有使用导航,你也许会猜测他可能是没有安装导航工具,或是手机坏了,或是觉得不好用而卸载了,或是流量不足不准备使用……。
此时你可以继续猜而不问,但当你开口问师傅为什么不使用导航时,也许你就知道真实的原因是师傅经常发现导航没有提供最优线路,它所规划的路线远比师傅自己计划走的多花上几分钟路程,那么,关键路径的优化就成了一个重要的需求点。
从产品侧来看,消耗的是师傅的时间,但对师傅来说,消耗的更多是金钱,有这功夫带客人饶圈子,不如多载几趟客人。
走心的交流关键在于我们要有一双时刻准备着发现问题的眼睛,它不需要我们花大量时间、不需要研究任何的方法论,只需要对自身所在领域、对周遭领域有持续的质疑的冲动,从情景出发,保持思考的习惯。走心的交流多了,自然而然也就能快速找出用户的需求点。
四、5个为什么法则
对一个问题点连续以5个“为什么”来自问,以追究其根本原因,运用5个为什么能努力避开主观或自负的假设和逻辑陷阱,从结果着手,找出问题的根本原因。

以用户很少在公共场所(如网吧)使用第三方支付平台进行支付为例:
问题一:为什么用户在网吧很少进行支付?
因为感觉不安全。
问题二:为什么感觉不安全?
因为容易泄露密码和个人信息。
问题三:为什么会泄露密码和个人信息?
因为我要在网吧电脑上输入支付密码才能完成支付。
问题四:为什么要在网吧电脑上操作?
因为没有其他支付方式。
问题五:为什么没有其他支付方式?
因为你没有提供。
经过连续五次不停地问“为什么?”,我们发现,真正的原因是,用户在公开、敏感的场所里进行支付无法感知账户的安全性,需要一种在公共场合支付也感到安心的方式。
对症下药,结合现有的技术,我们给出两种合理的解决方案:一是在订单页增加二维码,让用户使用自己的手机进行扫码支付,二是把订单推送到手机上,再进行支付。
马海祥博客点评:
可用性是交互式IT产品或系统的重要质量指标,主要用来表示产品对用户来说有效、易学、高效、好记、少错和令人满意的程度,即用户能否用产品完成他的任务,效率如何?主观感受怎样?实际上是从用户角度所看到的产品质量,是产品竞争力的核心。
本文发布于马海祥博客文章,如想转载,请注明原文网址摘自于http://www.mahaixiang.cn/jhsj/943.html,注明出处;否则,禁止转载;谢谢配合!您可能还会对以下这些文章感兴趣!
-

如何制定交互设计效果的可量化考核方案
作为一名交互设计师,我一直在思考如何让我们每天的工作内容能够更直观体现其价值或效果的量化考核,如何将你的技能和除网站之外的知识运用到搜索设计工作中去,这也正是大多数用户体验真正开始的地方。其实交互设计师,视觉设计师,开发人员,信息架构师,搜索引擎优化……【查看全文】
-

基于交互设计的默认值分类和设定
一般来说,在交互设计过程中涉及到系统缺省的都需要默认值,它起到引导、补救、宣传等作用。“默认值”这个词来自工程师术语,因为系统有很多默认操作。有了默认值用户就不会觉得慌乱,也就是给用户一个常态,在现实中我们也可以看到这样的例子:电脑默认值是关闭的:省……【查看全文】
-

网站分页导航的10大交互设计因素
在进行产品设计的时候,我们一切都是从用户需求的角度出发来进行思考和设计的。但是,产品是同时满足用户需求和公司需求(通常是盈利)的东西,所以,有时候,不得不考虑其它的一些东西。比如,在你浏览某些新闻资讯类网站的时候,你会发现,每一页的内容只有可怜的一两……【查看全文】
-

交互式视频设计的分类和实现工具
交互式视频是指通过各种技术手段将交互体验融入到线性的视频的新型视频。它风靡起源于2005年,随着当时宽带接入速度的提升和多媒体播放技术的成熟,交互式视频越来越多,最初主要是由广告商赞助的广告视频,借用各种新奇的交互方式来吸引人们点击观看,增加产品的曝光度……【查看全文】
-

动效设计的物理法则及应用
动效设计可以拓展空间内容,简化引导流程,降低学习成本,更重要的是给用户带来意想不到的惊喜,它就像人类的肢体语言,通过肢体语言传达更多的抽象信息和性格展现,动效作为当今提升网页感官效果的利器,在各种类型的网页中已经全面开花,如何做到自然流畅让用户感觉舒……【查看全文】
阅读:572关键词: 动效设计 日期:2015-09-25 -

交互设计的三大隐形机制:加载、刷新和缓存
刷新、加载、缓存机制的设计,我不清楚是否应该归纳进交互设计师的职业范畴,但是作为一名用户体验设计师,这些点或多或少地影响着用户的使用体验,我们都应该给予足够多的重视。这些机制,独立来看都有现有模式可参考,但是交互设计师不应该把他们割裂地设计,不同机制……【查看全文】
-

如何将需求还原成情景变成可用性设计?
可用性是交互式IT产品或系统的重要质量指标,主要用来表示产品对用户来说有效、易学、高效、好记、少错和令人满意的程度,即用户能否用产品完成他的任务,效率如何?主观感受怎样?实际上是从用户角度所看到的产品质量,是产品竞争力的核心。为了优化产品,提升用户体验……【查看全文】
-

交互设计中最常见的10个基础术语
交互设计起源于网站设计和图形设计,但现在已经成长为一个独立的领域。现在的交互设计师远非仅仅负责文字和图片,而是负责创建在屏幕上的所有元素,所有用户可能会触摸,点按或者输入的东西:简而言之,产品体验中的所有交互。随着移动互联网的迅猛发展,移动产品UI设计人员也开始面临紧缺起来。很多其他行业设计师也转行做UI设计,那么,作为一名UI设计师新手应掌握哪些知识,下面,我就带着大家先知道一下交互设计中最常见的10个基础术……【查看全文】
-

交互设计是什么?
从用户角度来说,交互设计是一种如何让产品易用,有效而让人愉悦的技术,它致力于了解目标用户和他们的期望,了解用户在同产品交互时彼此的行为,了解“人”本身的心理和行为特点,同时,还包括了解各种有效的交互方式,并对它们进行增强和扩充,通过对产品的界面和行为……【查看全文】
阅读:792关键词: 交互设计 日期:2015-06-19 -

交互设计案例:产品结构化繁为简的设计理念
化繁为简,从不是件简单事,如何既保证功能体验完整,又体现WP平台自身极简、轻量的特点,成了贯穿我们设计始终的思考。“真正的简洁不是删繁就简,而是在纷繁中建立秩序”,打造全功能版的云音乐WP端,无论是设计还是开发都经历了从混乱到有序的过程。……【查看全文】
分类目录
互联网更多>>
 基于高斯模糊原理的模糊图片的研究
高斯模糊(Gaussian Blur)的原理中,它是根据高斯曲线调节象素色值,它是有选择地模糊图像。说得直白一点,就是高……
基于高斯模糊原理的模糊图片的研究
高斯模糊(Gaussian Blur)的原理中,它是根据高斯曲线调节象素色值,它是有选择地模糊图像。说得直白一点,就是高……
 互联网思维的一些特征
如今,互联网迅猛发展已经渗透人们生活各个方面,尤其是互联网正加快向传统行业渗透和融合,对传统行业提出严……
互联网思维的一些特征
如今,互联网迅猛发展已经渗透人们生活各个方面,尤其是互联网正加快向传统行业渗透和融合,对传统行业提出严……
 盘点2010年代这10年的重大网络安全事件
二十一世纪的第2个十年即将过去,在过去十年里有很多的重大网络安全事件发生,我们见证了过去十年,大量的数据……
盘点2010年代这10年的重大网络安全事件
二十一世纪的第2个十年即将过去,在过去十年里有很多的重大网络安全事件发生,我们见证了过去十年,大量的数据……
SEO优化 更多>>
-
 如何使用留言评论进行推广引流
如何使用留言评论进行推广引流
随着新媒体的快速发展,留言评论变得随处可见…… -
 百度冰桶算法5.0:保障移动搜索用户
百度冰桶算法5.0:保障移动搜索用户
为了提升移动搜索落地页体验,营造优质的移动…… -
 SEO是什么?
SEO是什么?
对于刚入SEO行业的新人来说,要想做好网站的s…… -
 今年网站SEO优化要注意的6大策略
今年网站SEO优化要注意的6大策略
通俗的来说,SEO技术就是一种达到SEO效果所采用…… -
 史上最全的网站SEO策略方案
史上最全的网站SEO策略方案
在搜索引擎优化中,一个网站的SEO策略能最终影…… -
 百度搜索将推出飓风算法2.0:严厉打
百度搜索将推出飓风算法2.0:严厉打
为了营造良好的搜索内容生态,保护搜索用户的…… -
 网站收录量对于网站排名的影响作用
网站收录量对于网站排名的影响作用
很多做SEO的朋友都会问,是不是网站收录越多网…… -
 移动端手机站做站内优化的要点
移动端手机站做站内优化的要点
随着移动流量的与日俱增,移动搜索引擎的功能……



 动效设计的探索及制作流程
动效设计的探索及制作流程 新接手一款App该怎么做App优化推广?
新接手一款App该怎么做App优化推广? 如何利用O2O模式经营一家理发连锁店
如何利用O2O模式经营一家理发连锁店 数据分析的流程及分析方法
数据分析的流程及分析方法 竞品分析报告的3大步骤
竞品分析报告的3大步骤 网赚新手快速寻找暴利项目产品的4大途径
网赚新手快速寻找暴利项目产品的4大途径 依靠电子商务改变茶叶营销模式会遇到什么难题?
依靠电子商务改变茶叶营销模式会遇到什么难题? 视频网站为什么很难赚钱?
视频网站为什么很难赚钱? 免费模式赚钱的核心竞争是什么
免费模式赚钱的核心竞争是什么 今日头条能否成为自媒体赚钱的新平台
今日头条能否成为自媒体赚钱的新平台 产品经理怎样用数据指标分析的思路优化产品?
产品经理怎样用数据指标分析的思路优化产品?



 响应式网页设计的现状与难点
响应式网页设计的现状与难点 
