动效设计的物理法则及应用
动效作为当今提升网页感官效果的利器,在各种类型的网页中已经全面开花,如何做到自然流畅让用户感觉舒适的动画效果呢?今天就来跟大家聊一聊动效设计的物理法则,以及它是如何应用的。
首先,先跟大家介绍一句大师的金句,迪士尼动画大师格里穆·乃特维克曾经说过:动画的一切皆在于时间点和空间幅度。

动画制作和动效设计是本质相通的,我们需要为用户建立一种“视觉的真实”,即动作是可信的,我们需要获得的不是照搬线下场景的写实主义,而是“可信度”,要让用户感知到这个动作是成立的,这里,就要搬出高大上的物理学了!
物理学四大基本力——万有引力、电磁相互作用力、弱相互作用力、强相互作用力,我们在现实生活中能够感知到的基本上都源自万有引力,换句话说,用户在现实生活中建立的动作经验,皆源于物体的“重量感”,要分析万有引力,就得翻出牛顿的牛顿第一定律章节了。
1、牛顿第一定律
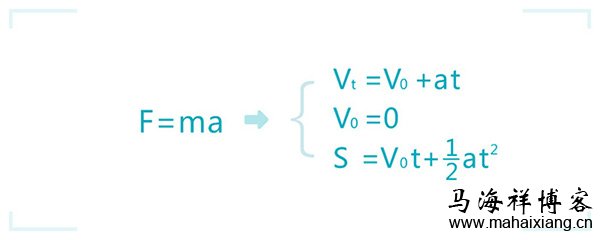
根据牛顿第一定律——惯性定律,任何物体都要保持匀速直线运动或静止状态,直到外力迫使它改变运动状态为止,说白了,就是不考虑任何力的作用的物体运动,其速度大小和方向是没有任何变化的,用公式表示如下:

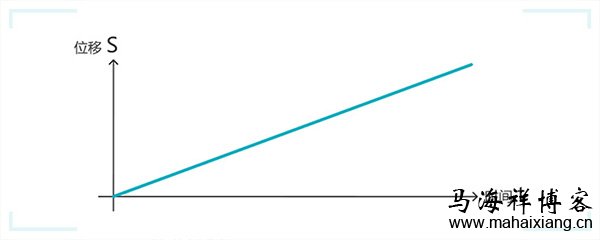
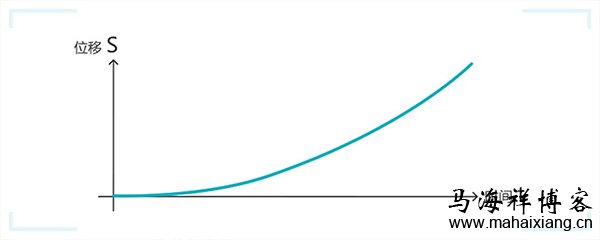
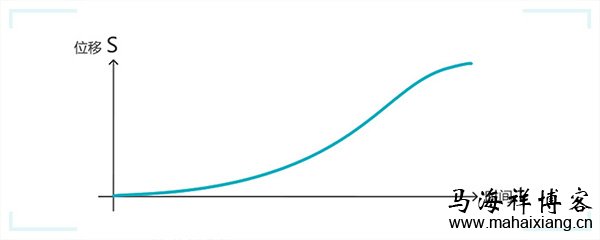
通过以上公式我们可以绘制出匀速直线运动的位移-时间曲线:

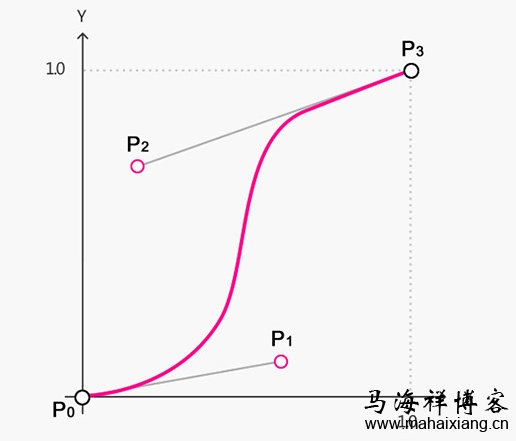
应用到网页设计中,为了实现过渡效果,我们必须模拟出页面区块的位移-时间曲线,对于运动拆解分析得到的分段曲线,可以运用计算机图形图像造型的基本工具——贝塞尔曲线绘制出来,调用CSS3 animation-timing-function 属性中的贝塞尔曲线绘制函数cubic-bezier可以轻松的用程序模拟运动轨迹。

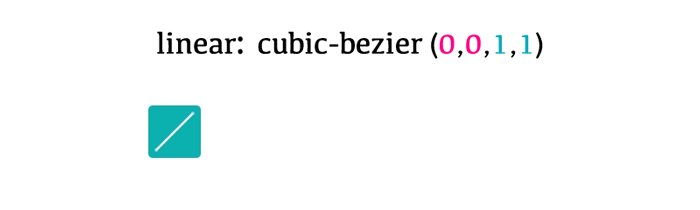
例如上图所示的贝塞尔曲线可以用四个点来定义,其中P0、P3是固定的点,它们的坐标值是默认的[0,0],[1,1]。P1、P2两点则用来控制曲线的形状和曲率,PS中的钢笔工具的锚点具有相同功能,这两个控制点的坐标值是需要我们通过cubic-bezier(x1, y1, x2, y2)自定义的,范围在[0, 1],对于匀速直线运动,将运动时间设置为1s,通过cubic-bezier模拟运动如下:

linear动画从头到尾的速度是相同的,应用到网页的banner区域切换动效中的效果(动图需加载):

感觉不是很自然,由于空气阻力的存在,程序模拟的匀速直线运动在现实生活中是很难实现的,因此对于这样一个用户平时很少感知到的运动是很难建立信任感的,这样的匀速直线运动也是我们在进行动效设计时需要极力避免的,考虑到需要分析物体运动的受力情况,我们借助牛顿第二定律来拆解运动。
2、牛顿第二定律
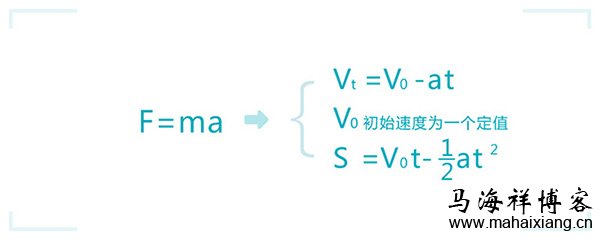
根据牛顿第二定律——物体加速度的大小跟作用力成正比,跟物体的质量成反比,加速度的方向跟作用力的方向相同,当物体持续受到一个不变的力的作用时,它将做匀加速直线运动,用公式表示:

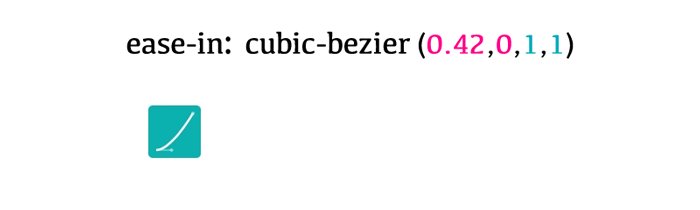
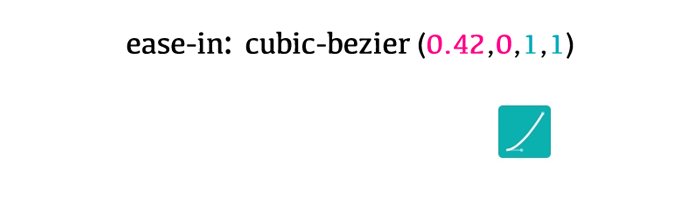
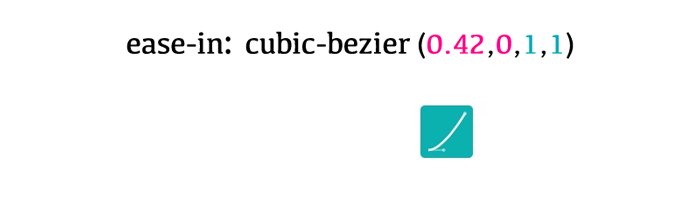
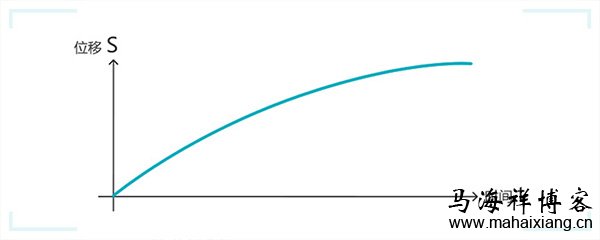
绘制出匀加速直线运动的位移-时间曲线:

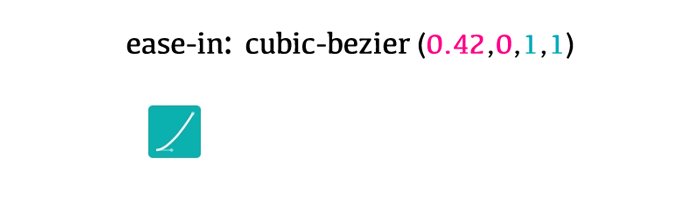
通过cubic-bezier模拟运动如下:

ease-in 动画从低速开始,逐渐加速,收尾态速度最快,应用效果:

开始状态符合静止物体开始运动的物理规律,但是收尾态不太符合,物体在结束运动之前速度是整个运动过程中最快的,这是不合逻辑的,如果我们让收尾状态符合物理法则,那么就是需要让物体减速下来,匀减速运动的公式如下:

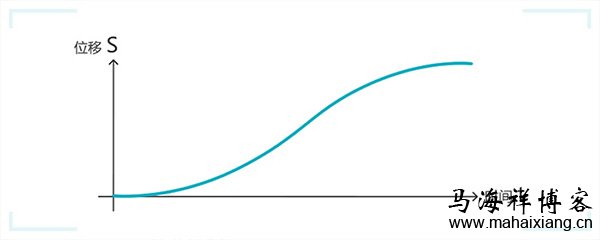
绘制出匀加速直线运动的位移-时间曲线:

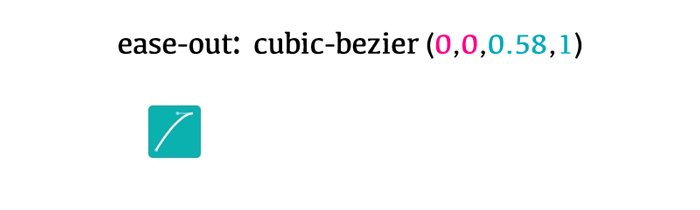
通过cubic-bezier模拟运动如下:

ease-out 动画从高速开始,以低速结束,应用效果:

模拟的是物体收到一个持续时间很短的推力作用后自然滑行并慢慢停止的过程,在本应用场景使用这种效果是比较合适的,banner图片刚开始切换运动时,需要用一个比较快的速度来吸引用户的注意力“嗨!这儿有新的信息!”,在快要抵达最终位置的时候,需要逐渐慢下来,因为此时用户已经将注意力转移到新的banner图上了,用户需要的是这一区块逐渐慢下来好看清楚上面的内容,获取信息(之前,我曾在马海祥博客《移动场景下不同类型的图像处理应用设计》的一文有提过,有兴趣的朋友可以结合实际情况看下)。
如果想要让banner图片在起始阶段也是柔和地出现,可以缓入缓出一起使用,位移-时间曲线:

通过cubic-bezier模拟运动如下:

ease-in-out 动画从低速开始,以低速结束,应用效果:

切换效果非常的柔和,也就是我们常说的“缓入缓出”。
3、赋予材质——速度、形变和反馈
好的动效在满足了基本的物理原则之后还有很多“材质”上的细节补充,主要有速度、形变和反馈这三个方面,如果我们想要给上面的案例加上一点重量感,也就是让物体看上去“有质量”,可以再速度上做一点文章,调节一下运动曲线:

通过cubic-bezier模拟运动:

ease动画从低速开始,动画以低速开始,然后加快,在结束前变慢,应用效果:

我们可以用这种开始态和结束态绝对值不等的加速度让运动产生“粘滞感”,可以让运动的区块产生更加真实的互动效果。
但是另一方面,不对等的加速和减速过程有可能会让动效产生拖泥带水、不干脆的感觉,具体应用还是要具体情况具体分析。
做到对物体运动过程的拆解分析再程序模拟之后,我们还可以对运动物体的形状上花一些小心思,通过物体形变和运动的反馈效果可以为物体赋予“材质”,来看几个不错的Web动效案例:
采用ease-out的参数设置,使得所有元素迅速进入用户视线,又缓慢到达目标位置,动画流畅自然,如下图所示:

通过形变的设置,使得不同高度的柱状图形变会显得很有弹性,仔细看该网页表现的都是“Top”的数据,为柱状图赋予弹性效果也是非常符合其所表现的数据“情绪”的,整个页面都会显得趣味生动,如下图所示:

另外,通过下拉框的反弹效果现实区块的“窗帘”设计,运动反馈也可以为网页元素赋予材质。
本文主要分析的案例集中在网页动效当中运用最广泛的线性运动,对于基本动效的其他动作,如缩放、旋转、不透明度等等效果的变化,其本质上是相通的,结合物理法则的分析实践均可以做出自然流畅的效果,在此,马海祥也总结一下应用流程:
(1)、分析具体内容区块的运动,结合需求本身绘制出区块运动的运动数值-运动时间曲线。
(2)、拆解曲线,运用贝塞尔曲线模拟运动。
(3)、通过速度调整、材质形状变化和运动反馈来为区块赋予动效丰富的细节。
马海祥博客点评:
动效设计可以拓展空间内容,简化引导流程,降低学习成本,更重要的是给用户带来意想不到的惊喜,它就像人类的肢体语言,通过肢体语言传达更多的抽象信息和性格展现。
在全民扁平化的设计趋势中,相信动效会为设计带来更多的可能和惊喜,设计师们又多了一片可发挥的领域,各位加油吧!
本文发布于马海祥博客文章,如想转载,请注明原文网址摘自于http://www.mahaixiang.cn/jhsj/1300.html,注明出处;否则,禁止转载;谢谢配合!相关标签搜索: 动效设计
上一篇:交互设计的七大定律
下一篇:专业的交互设计师要学些什么?
您可能还会对以下这些文章感兴趣!
-

动效设计的物理法则及应用
动效设计可以拓展空间内容,简化引导流程,降低学习成本,更重要的是给用户带来意想不到的惊喜,它就像人类的肢体语言,通过肢体语言传达更多的抽象信息和性格展现,动效作为当今提升网页感官效果的利器,在各种类型的网页中已经全面开花,如何做到自然流畅让用户感觉舒……【查看全文】
阅读:572关键词: 动效设计 日期:2015-09-25 -

如何制定交互设计效果的可量化考核方案
作为一名交互设计师,我一直在思考如何让我们每天的工作内容能够更直观体现其价值或效果的量化考核,如何将你的技能和除网站之外的知识运用到搜索设计工作中去,这也正是大多数用户体验真正开始的地方。其实交互设计师,视觉设计师,开发人员,信息架构师,搜索引擎优化……【查看全文】
-

交互设计案例:产品结构化繁为简的设计理念
化繁为简,从不是件简单事,如何既保证功能体验完整,又体现WP平台自身极简、轻量的特点,成了贯穿我们设计始终的思考。“真正的简洁不是删繁就简,而是在纷繁中建立秩序”,打造全功能版的云音乐WP端,无论是设计还是开发都经历了从混乱到有序的过程。……【查看全文】
-

如何将需求还原成情景变成可用性设计?
可用性是交互式IT产品或系统的重要质量指标,主要用来表示产品对用户来说有效、易学、高效、好记、少错和令人满意的程度,即用户能否用产品完成他的任务,效率如何?主观感受怎样?实际上是从用户角度所看到的产品质量,是产品竞争力的核心。为了优化产品,提升用户体验……【查看全文】
-

交互设计中最常见的10个基础术语
交互设计起源于网站设计和图形设计,但现在已经成长为一个独立的领域。现在的交互设计师远非仅仅负责文字和图片,而是负责创建在屏幕上的所有元素,所有用户可能会触摸,点按或者输入的东西:简而言之,产品体验中的所有交互。随着移动互联网的迅猛发展,移动产品UI设计人员也开始面临紧缺起来。很多其他行业设计师也转行做UI设计,那么,作为一名UI设计师新手应掌握哪些知识,下面,我就带着大家先知道一下交互设计中最常见的10个基础术……【查看全文】
-

交互设计的三大隐形机制:加载、刷新和缓存
刷新、加载、缓存机制的设计,我不清楚是否应该归纳进交互设计师的职业范畴,但是作为一名用户体验设计师,这些点或多或少地影响着用户的使用体验,我们都应该给予足够多的重视。这些机制,独立来看都有现有模式可参考,但是交互设计师不应该把他们割裂地设计,不同机制……【查看全文】
-

网站分页导航的10大交互设计因素
在进行产品设计的时候,我们一切都是从用户需求的角度出发来进行思考和设计的。但是,产品是同时满足用户需求和公司需求(通常是盈利)的东西,所以,有时候,不得不考虑其它的一些东西。比如,在你浏览某些新闻资讯类网站的时候,你会发现,每一页的内容只有可怜的一两……【查看全文】
-

交互式视频设计的分类和实现工具
交互式视频是指通过各种技术手段将交互体验融入到线性的视频的新型视频。它风靡起源于2005年,随着当时宽带接入速度的提升和多媒体播放技术的成熟,交互式视频越来越多,最初主要是由广告商赞助的广告视频,借用各种新奇的交互方式来吸引人们点击观看,增加产品的曝光度……【查看全文】
-

基于交互设计的默认值分类和设定
一般来说,在交互设计过程中涉及到系统缺省的都需要默认值,它起到引导、补救、宣传等作用。“默认值”这个词来自工程师术语,因为系统有很多默认操作。有了默认值用户就不会觉得慌乱,也就是给用户一个常态,在现实中我们也可以看到这样的例子:电脑默认值是关闭的:省……【查看全文】
-

交互设计是什么?
从用户角度来说,交互设计是一种如何让产品易用,有效而让人愉悦的技术,它致力于了解目标用户和他们的期望,了解用户在同产品交互时彼此的行为,了解“人”本身的心理和行为特点,同时,还包括了解各种有效的交互方式,并对它们进行增强和扩充,通过对产品的界面和行为……【查看全文】
阅读:792关键词: 交互设计 日期:2015-06-19
分类目录
互联网更多>>
 互联网思维的一些特征
如今,互联网迅猛发展已经渗透人们生活各个方面,尤其是互联网正加快向传统行业渗透和融合,对传统行业提出严……
互联网思维的一些特征
如今,互联网迅猛发展已经渗透人们生活各个方面,尤其是互联网正加快向传统行业渗透和融合,对传统行业提出严……
 基于高斯模糊原理的模糊图片的研究
高斯模糊(Gaussian Blur)的原理中,它是根据高斯曲线调节象素色值,它是有选择地模糊图像。说得直白一点,就是高……
基于高斯模糊原理的模糊图片的研究
高斯模糊(Gaussian Blur)的原理中,它是根据高斯曲线调节象素色值,它是有选择地模糊图像。说得直白一点,就是高……
 盘点2010年代这10年的重大网络安全事件
二十一世纪的第2个十年即将过去,在过去十年里有很多的重大网络安全事件发生,我们见证了过去十年,大量的数据……
盘点2010年代这10年的重大网络安全事件
二十一世纪的第2个十年即将过去,在过去十年里有很多的重大网络安全事件发生,我们见证了过去十年,大量的数据……
SEO优化 更多>>
-
 网站收录量对于网站排名的影响作用
网站收录量对于网站排名的影响作用
很多做SEO的朋友都会问,是不是网站收录越多网…… -
 百度冰桶算法5.0:保障移动搜索用户
百度冰桶算法5.0:保障移动搜索用户
为了提升移动搜索落地页体验,营造优质的移动…… -
 史上最全的网站SEO策略方案
史上最全的网站SEO策略方案
在搜索引擎优化中,一个网站的SEO策略能最终影…… -
 百度搜索将推出飓风算法2.0:严厉打
百度搜索将推出飓风算法2.0:严厉打
为了营造良好的搜索内容生态,保护搜索用户的…… -
 如何使用留言评论进行推广引流
如何使用留言评论进行推广引流
随着新媒体的快速发展,留言评论变得随处可见…… -
 移动端手机站做站内优化的要点
移动端手机站做站内优化的要点
随着移动流量的与日俱增,移动搜索引擎的功能…… -
 SEO是什么?
SEO是什么?
对于刚入SEO行业的新人来说,要想做好网站的s…… -
 今年网站SEO优化要注意的6大策略
今年网站SEO优化要注意的6大策略
通俗的来说,SEO技术就是一种达到SEO效果所采用……



 动效设计的探索及制作流程
动效设计的探索及制作流程 依靠电子商务改变茶叶营销模式会遇到什么难题?
依靠电子商务改变茶叶营销模式会遇到什么难题? 产品经理怎样用数据指标分析的思路优化产品?
产品经理怎样用数据指标分析的思路优化产品? 网赚新手快速寻找暴利项目产品的4大途径
网赚新手快速寻找暴利项目产品的4大途径 竞品分析报告的3大步骤
竞品分析报告的3大步骤 如何利用O2O模式经营一家理发连锁店
如何利用O2O模式经营一家理发连锁店 新接手一款App该怎么做App优化推广?
新接手一款App该怎么做App优化推广? 免费模式赚钱的核心竞争是什么
免费模式赚钱的核心竞争是什么 视频网站为什么很难赚钱?
视频网站为什么很难赚钱? 数据分析的流程及分析方法
数据分析的流程及分析方法 今日头条能否成为自媒体赚钱的新平台
今日头条能否成为自媒体赚钱的新平台



 响应式网页设计的现状与难点
响应式网页设计的现状与难点 
