如何规范大型网站的HTML代码
写Web页面就像我们建设房子一样,地基牢固,房子才不会倒。同样的,我们制作Web页面也是一样的,一个良好的HTML结构是制作一个网站的开始,良好的CSS只存在同样良好的HTML中,所以一个干净的,语义的HTML的优点很多,那么平时制作中,我们又该如何规范大型网站的HTML代码呢?

1、DOCTYPE的声明
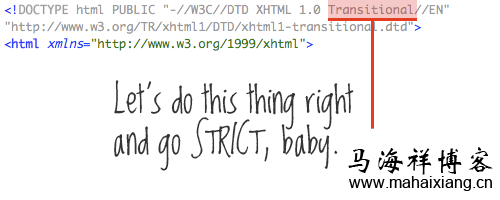
如果我们想做好一件事情,首先要知道我们有哪些权利去做,就如网页中“DOCTYPE”的声明,我们没有必要去讨论是否使用HTML4.01或者XHTML1.0或者说现在的HTML5都提供了严格版本或者过渡版本,这些都能很好的支持我们写的代码:

由于我们现在的布局不需要table布局也能做出很好的布局,那么我们就可以考虑不使用过渡型而使用严格型的“DOCTYPE”,为了向后兼容,对此,马海祥建议使用HTML5的声明模式:
<!DOCTYPE HTML>
<html lang="en-US">
2、字符集和编码字符
在每个页面的开始中,我们都在<head>中设置了字符集,我们这里都是使用“UTF-8”。
<meta charset="UTF-8" />
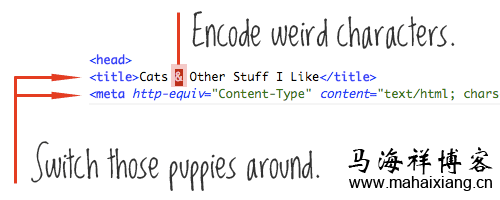
而且我们在平时写页面中时,时常会碰到"&"这样的符号,马海祥认为我们不应该直接在页面这样写“&”,如下图所示:

我们应该在代码中使用字符编码来实现,比如说“&”我们在代码中应该使用“&”来代替它。
3、正确的代码缩进
在页面编辑中,代码的缩进有没有正确,他不会影响你网站的任何功能,但要是你没有一个规范的缩进原则,让读你代码的人是非常的生气,所以说正确的代码缩进可以增强你的代码可读性。
标准程序的缩进应该是一个制表符(或几个空格),我们来一起来看下面展示的这张图,你看后就知道以后自己的代码要怎么样书写了:

不用说,大家都喜欢下面的那种代码吧。这只是一个人的习惯问题,不过马海祥建议从开始就要做好,利人利已。
4、CSS样式和Javascript脚本
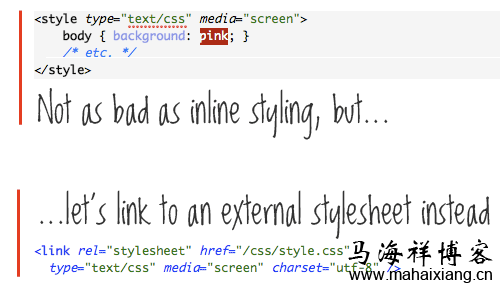
页面中写入CSS样式有很多种方法,有些直接将样式放入页面的“<head>”中,这将是一个很不好的习惯,因为这样不仅会搞乱我们的标记,而且这些样式只适合这一个HTML页面。
所以,我们需要将CSS单独提出,保存在外部,这样后面的页面也可以链接到这些样式,如果你页面需要修改,我们也只需要修改样式文件就可以。正如下图所示:

上面我们所说的只是样式,其实javascript脚本也和CSS样式是同一样的道理。
所以,马海祥建议大家在制作web页面中,尽量将你的CSS样式和javascript脚本单独放在一个文件中,然后通过链接的方式引用这些文件,这样做的最大好处是,方便你的样式和脚本的管理与修改。
5、正确的标签嵌套
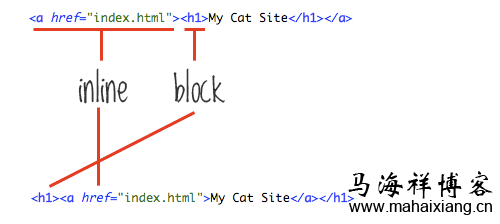
我们在写HTML时总是需要标签的层级嵌套来帮我们完成HTML的书写,但这些HTML的嵌套是有一定的规则的,如果要细说的话,我们可能要用几个章节来描述,那么我今天这里要说的是,我们在写HTML时不应该犯以下这样的超级错误:

上图的结构我们是常见的,比如说首页的标题,那么我们就应该注意了,不能把“<h1>”放在“<a>”标签中,换句话说,就是不能把块元素放在行内(inline)元素中。
当然,上面只是一个例子,只是希望大家在平时的制作中不应该犯这样的超级错误。
6、删除不必要的标签
首先我们一起来看一个实例的截图:

上图明显是一个导航菜单的制作,在上图的实例中:有一个“div#topNav”包住了列表“ul#bigBarNavigation”,而“div”和“ul”列表都是块元素,加上“div”此处用来包“ul”根本就没有起到任何作用。
虽然“div”的出现给我们制作web页面带来了极大的好处,但我们也没有必要到处这样的乱用,不知道大家平时有没有注意这样的细节呢?我是犯这样的错误,如果你也有过这样的经历,那么从今天开始,从现在开始,我们一起努力来改正这样的错误,当然你也可以做好建站指南(具体可查看马海祥博客的《如何创建网站或应用程序的样式指南和标准》相关介绍)。
7、使用更好的命名
这里所说的命名就是给你的页面中相关元素定义类名或者是ID名,很多同学都有这类的习惯,比如说有一个元素字体是红色的,给他加上“red”,甚至布局都写“left-sidebar”等,但是你有没有想过,如果这个元素定义了“red”后,过几天客户要求使用“蓝色”呢?或者又说,那时的“left-sidebar”边栏此时不想放在左边了,而是想放在右边,那么这样一来我们前面的命名可以说是一点意义都没有了,正如下面的一个图所示:

那么定义一个好的名就很得要了,不但自己能看懂你的代码,而且别人也能轻松读懂你的代码,比如说一个好的类名和ID名“mainNav”、“subNav”、“footer”等,他能描述所包含的事情。不好的呢,比如前面所说的。
8、离开版本的CSS
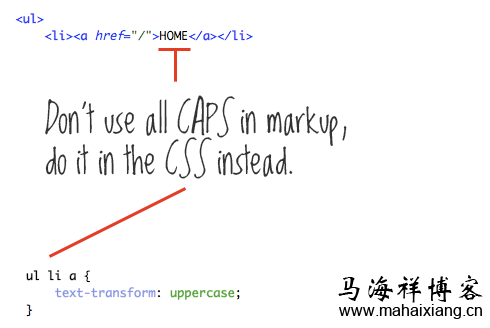
我们在设计菜单时,有时要求所有菜单选项的文本全部大写,大家平时是不是直接在HTML标签中就将他们设置成大写状态呢?
如果是的话,我觉得不好,如果为了将来具有更好的扩展性,我们不应该在HTML就将他们设置为全部大写,更好的解决方法是通过CSS来实现,如下图所示:

9、定义<body>的类名或ID名
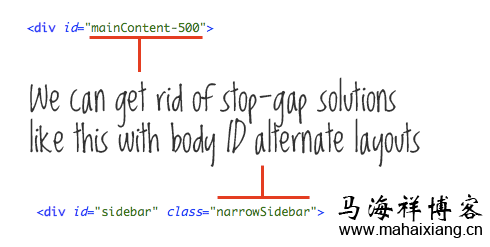
大家平时制作web页面时不知道有没有碰到这样的问题,就是整站下来,使用了相同的布局和结构,换句话说,你在页面的布局上使用了相同的结构,相同的类名,但是突然你的上级主管说应客户的需求,有一个页面的布局需要边栏和主内容对换一下。
此时你又不想为了改变一下布局而修改整个页面的结构,此时有一个很好的解决办法,就是在你的这个页面中的“<body>”中定义一个特殊的类名或ID名,这样来你就可以轻松的达到你所要的需求。这样的使用,不知道大家使用过没有:

给“<body>”定义独特的类和ID名称是非常强大的,不仅仅是为了像上面一样帮你改变布局,最主要的是有时他能帮你实现页面中的某一部分达到特殊效果,而又不影响其它页面的效果。
为什么有这样的功能,不用我说我想大家都是知道的,因为每个页面的内容都是“<body>”的后代元素。
10、验证你的代码
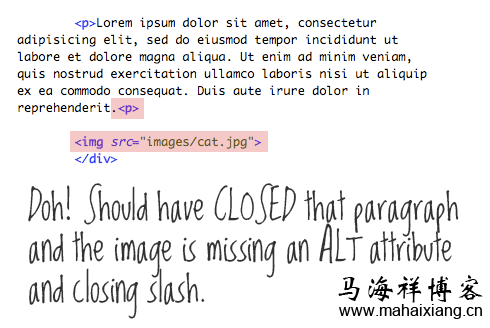
人不免会出错,我们编写代码的时候也是一样的,你有时候总会小写或多写,比如说忘了关闭你的元素标签,不记得写上元素必须的属性,虽然有一些错误不会给你带来什么灾难性的后果,但也不免会给你带来你无法意估的错误。所以建议您写完代码的时候去验证你一下你的代码,以免出现下面的错误:

为一有效的验证你的代码,我们可以使用相关的工具或者浏览器的插件来帮助我们完成。如果你的代码没有任何错误,W3C验证工具会在你们面前呈现绿色的文字,这样让你是无比的激动人心,因为再次证明了你写的代码经得起W3C的标准(在此,推荐大家可以看下马海祥博客的《网页制作过程中常用的20个功能代码》相关介绍)。
11、逻辑顺序
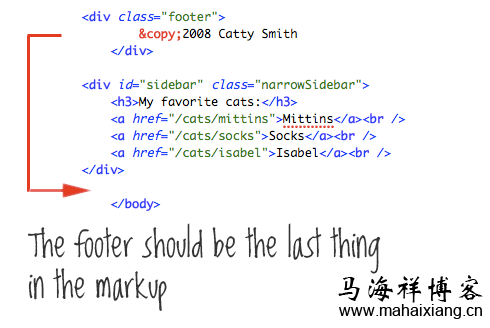
这是一个很少见的错误情况,因为我想大家写页面都不会把逻辑顺序打乱,换句话说,如果可能的话,让你的网站具有一个先后逻辑顺序是最好的,比如说先写页头,在写页体,最后写页脚。
当然有时也会碰到特殊情况,如何页脚部分在于我们代码的边栏以上,这可能是因为它最适合你的网站设计需求,这样或许是可以理解的,但是如果你有别的方式实现,我们都应该把页脚是放在一个页面的最后,然后在通过特定的技术让它达到你的设计需求:

12、坚持良好的HTML代码规则
我已经总结了很多让HTML代码书写的更加简洁的原则在这里,这将是一个很好的开始,但还有更多。当你试图修复你现的代码,可能会发现很困难,而如果你完全当做从头开始学习,却可能会容易的多。不管如何,重要的是,你应该学习如何撰写良好的HTML并且坚持下去。
当你下次书写一个HTML代码项目时,谨记这些简洁原则,Just do what you can,You’ll do better!
如果让你从一个项目的开始,这一切可能都是非常容易的,但是如果需要你去修复一个现有的代码,那多少都会有一定的难度。所以说我们要将如何学习编写一个良好的、整洁的HTML代码,并且一直坚持这样的编写。
马海祥博客点评:
要使搜索引擎收录我们的网页,其前提是要让搜索引擎的Spider能读懂我们的Web文件,搜索引擎Spider阅读网页的根据便是HTML规范,通过对HTML代码的分析,Spider才能判断网页内容,在此基础上才能判断针对相应关键词的相关性。
另外,有效的HTML也可以保证Web页面可以在多种浏览器下被正确解释,避免同一个页面在不同的浏览器上显示不同的页面,同时,这对于提高网站的可用性方面也是有着极大好处的。
本文发布于马海祥博客文章,如想转载,请注明原文网址摘自于http://www.mahaixiang.cn/html/648.html,注明出处;否则,禁止转载;谢谢配合!您可能还会对以下这些文章感兴趣!
-

如何解决IE6/IE7/IE8浏览器不兼容HTML5新标签的问题
HTML5是用于取代1999年所制定的HTML4.01和XHTML1.0标准的HTML(标准通用标记语言下的一个应用)标准版本;现在仍处于发展阶段,但大部分浏览器已经支持某些HTML5技术。HTML5有两大特点:首先,强化了Web网页的表现性能。其次,追加了本地数据库等Web应用的功能。 广义论及HTM……【查看全文】
-

如何规范大型网站的HTML代码
写Web页面就像我们建设房子一样,地基牢固,房子才不会倒。同样的,我们制作Web页面也是一样的,一个良好的HTML结构是制作一个网站的开始,良好的CSS只存在同样良好的HTML中,所以一个干净的,语义的HTML的优点很多,那么平时制作中,我们又该如何规范大型网站的HTML代……【查看全文】
-

各大主流浏览器对HTML5的兼容性测试及结果分析
随着HTML5技术的普及和推广,Web开发社区逐渐开始尝试在RIA(富互联网应用)中使用HTML5,这种实践主要优势在于开发人员能够通过HTML5的各种技术以一种前所未有的统一、简洁、无插件依赖的方式实现炫目、复杂的Web应用,目前来说,HTML5的优越性已经得到了广大开发人员……【查看全文】
-

以SEO的角度来分析HTML5与搜索引擎优化的联系
HTML5是用于取代1999年所制定的 HTML 4.01 和 XHTML 1.0 标准的 HTML 标准版本,现在仍处于发展阶段,但大部分浏览器已经支持某些 HTML5 技术。HTML 5有两大特点:首先,强化了 Web 网页的表现性能。其次,追加了本地数据库等 Web 应用的功能。广义论及HTML5时,实际指……【查看全文】
-

各大浏览器在Mac和Windows平台对CSS3和HTML5兼容情况查询表
不知不觉中,支持CSS3和HTML5的浏览器变得越来越多,甚至包括最新版的IE,当然,所谓支持仅仅是部分支持,因为CSS3和HTML5的W3C规范都尚未形成,如果你现在就希望使用CSS3和HTML5创建你的站点,至少要对各个浏览器对这两种新技术的支持情况有一个全面了解,需要指出的是……【查看全文】
-

HTML5性能优化与分析
每次跟朋友谈起HTML5,就会有人说可以先用HTML5的方式就是把DOCTYPE先改了,因为目前很多页面都还是用传统的方式,HTML5的方式,本身是兼容IE浏览器的,从IE6到IE10都可以,包括高级浏览器都支持,所以说拥抱HTML5最简单的方式就是把DOCTYPE给改了,从性能角度来说,HTM……【查看全文】
-

HTML5和HTML4的区别:HTML5新标签的用法解释
HTML5本身是由W3C推荐出来的,HTML5提供了一些新的元素和属性,例如
-

HTML5在网站性能监控方面带来的新特性
HTML5本身是由W3C推荐出来的,它的开发是通过谷歌、苹果,诺基亚、中国移动等几百家公司一起酝酿的技术,这个技术最大的好处在于它是一个公开的技术。换句话说,每一个公开的标准都可以根据W3C的资料库找寻根源。另一方面,W3C通过的HTML5标准也就意味着每一个浏览器或每一个……【查看全文】
-

解析HTML5页面元素的嵌套规则及引起的错误问题
据统计在2013年内全球有近10亿手机用户使用了支持HTML5浏览器,同时HTML Web开发者数量将达到200万。毫无疑问,HTML5将成为未来5-10年内,移动互联网领域的主宰者。 HTML5之所以能成为近几年的热点话题,是因为HTML5提供了一些新的元素和属性,例如nav(网站导航块)和footer……【查看全文】
-

深入解析HTML5的8大性能
从性能角度来说,HTML5首先是缩减了HTML文档,使这件事情变得更简单。第一,从用户可读性上说,原先一大堆东西,像初学者第一次看到这些东西是看不懂的,而HTML5的声明方式对用户来说显然更友好一些。第二,文档编码的声明,用HTML5方式的话,就很简单。很多人问HTML5是……【查看全文】
分类目录
热点推荐
互联网更多>>
 互联网思维的一些特征
如今,互联网迅猛发展已经渗透人们生活各个方面,尤其是互联网正加快向传统行业渗透和融合,对传统行业提出严……
互联网思维的一些特征
如今,互联网迅猛发展已经渗透人们生活各个方面,尤其是互联网正加快向传统行业渗透和融合,对传统行业提出严……
 基于高斯模糊原理的模糊图片的研究
高斯模糊(Gaussian Blur)的原理中,它是根据高斯曲线调节象素色值,它是有选择地模糊图像。说得直白一点,就是高……
基于高斯模糊原理的模糊图片的研究
高斯模糊(Gaussian Blur)的原理中,它是根据高斯曲线调节象素色值,它是有选择地模糊图像。说得直白一点,就是高……
 盘点2010年代这10年的重大网络安全事件
二十一世纪的第2个十年即将过去,在过去十年里有很多的重大网络安全事件发生,我们见证了过去十年,大量的数据……
盘点2010年代这10年的重大网络安全事件
二十一世纪的第2个十年即将过去,在过去十年里有很多的重大网络安全事件发生,我们见证了过去十年,大量的数据……
SEO优化 更多>>
-
 网站收录量对于网站排名的影响作用
网站收录量对于网站排名的影响作用
很多做SEO的朋友都会问,是不是网站收录越多网…… -
 今年网站SEO优化要注意的6大策略
今年网站SEO优化要注意的6大策略
通俗的来说,SEO技术就是一种达到SEO效果所采用…… -
 史上最全的网站SEO策略方案
史上最全的网站SEO策略方案
在搜索引擎优化中,一个网站的SEO策略能最终影…… -
 百度搜索将推出飓风算法2.0:严厉打
百度搜索将推出飓风算法2.0:严厉打
为了营造良好的搜索内容生态,保护搜索用户的…… -
 百度冰桶算法5.0:保障移动搜索用户
百度冰桶算法5.0:保障移动搜索用户
为了提升移动搜索落地页体验,营造优质的移动…… -
 如何使用留言评论进行推广引流
如何使用留言评论进行推广引流
随着新媒体的快速发展,留言评论变得随处可见…… -
 移动端手机站做站内优化的要点
移动端手机站做站内优化的要点
随着移动流量的与日俱增,移动搜索引擎的功能…… -
 SEO是什么?
SEO是什么?
对于刚入SEO行业的新人来说,要想做好网站的s……



 数据分析的流程及分析方法
数据分析的流程及分析方法 网赚新手快速寻找暴利项目产品的4大途径
网赚新手快速寻找暴利项目产品的4大途径 竞品分析报告的3大步骤
竞品分析报告的3大步骤 今日头条能否成为自媒体赚钱的新平台
今日头条能否成为自媒体赚钱的新平台 依靠电子商务改变茶叶营销模式会遇到什么难题?
依靠电子商务改变茶叶营销模式会遇到什么难题? 视频网站为什么很难赚钱?
视频网站为什么很难赚钱? 产品经理怎样用数据指标分析的思路优化产品?
产品经理怎样用数据指标分析的思路优化产品? 如何利用O2O模式经营一家理发连锁店
如何利用O2O模式经营一家理发连锁店 免费模式赚钱的核心竞争是什么
免费模式赚钱的核心竞争是什么 新接手一款App该怎么做App优化推广?
新接手一款App该怎么做App优化推广?



 响应式网页设计的现状与难点
响应式网页设计的现状与难点  基于交互体验的扁平化设计要点
基于交互体验的扁平化设计要点  动效设计的物理法则及应用
动效设计的物理法则及应用 
