交互设计中最常见的10个基础术语
交互设计在于定义人造物的行为方式(the "interaction",即人工制品在特定场景下的反应方式)相关的界面。交互设计作为一门关注交互体验的新学科在二十世纪八十年代产生了,它由IDEO的一位创始人比尔·摩格理吉(Bill Moggridge)在1984年一次设计会议上提出,他一开始给它命名为“软面(Soft Face)”,由于这个名字容易让人想起和当时流行的玩具“椰菜娃娃(Cabbage Patch doll)”,他后来把它更名为“Interaction Design”,即交互设计。
交互设计起源于网站设计和图形设计,但现在已经成长为一个独立的领域。现在的交互设计师远非仅仅负责文字和图片,而是负责创建在屏幕上的所有元素,所有用户可能会触摸,点按或者输入的东西:简而言之,产品体验中的所有交互。

随着移动互联网的迅猛发展,移动产品UI设计人员也开始面临紧缺起来。很多其他行业设计师也转行做UI设计,那么,作为一名UI设计师新手应掌握哪些知识,下面,我就带着大家先知道一下交互设计中最常见的10个基础术语:
1、UX用户体验设计(广义的交互设计)
先看一下创始人大师 Don norman 的官方定义:“用户体验是指一个人使用一个特定产品或系统或服务时的行为、情绪与态度。包括人机交互时的操作、体验、情感、意义、价值,包含用户对于系统的功能、易用、效率的感受。”
定义中的涵盖面很广,那么在设计师工作时,其实就是通过了解用户,从而去设计行为过程。
在这个设计过程中,我提炼出三个最重要的关键词:可用性(usability)、易用性(ease of use)、情感性(affective)。
可用性指的是什么呢?我认为用,Don’t make me think 这句释义来概括还蛮形象的。
具体展开来说,就要提另一位大师 Jakob Nielsen 著名的 5 个衡量属性了:
(1)、可学习性(Learnability):初次接触这个设计时,用户完成基本任务的难易程度;
(2)、高效性 (Efficiency):用户是否能方便快捷地完成任务;
(3)、可记忆性(Memorability):当用户一段时间没有使用产品后,是否能马上回到以前的熟练程度;
(4)、容错度(Errors):是否有合理的错误机制,用户能否从错误中恢复;
(5)、满意度(Satisfaction):用户对产品的主观满意度。
我认为,这几个属性是在交互设计时需要着重考虑的因素,因为他们决定着你设计的产品的根源体验,只有一个好用可用的产品才能吸引和留住用户。
易用性:对于一个产品,不同的人看到这个东西,都知道它怎么用。比如网页对色盲色弱用户的支持程度,建筑对残疾用户的支持程度。易用性高,意味着这个产品设计包容度越广,越有人性化。
情感性:顾名思义就是使用的过程中能给用户带来愉悦感和情感共鸣。这个常常体现在一些细节刻画中。

△ 微信发送生日快乐时的蛋糕雨
例如微信中发送生日快乐会漫天飘出很多小蛋糕、Google 每日不同主题的 logo 插画、QQ 底部 tab 栏小人儿会随点击状态眨眼睛等贴心的设计。这些细节看似若有若无,可是它们可能会在某个不经意的瞬间打动人心,留住用户。
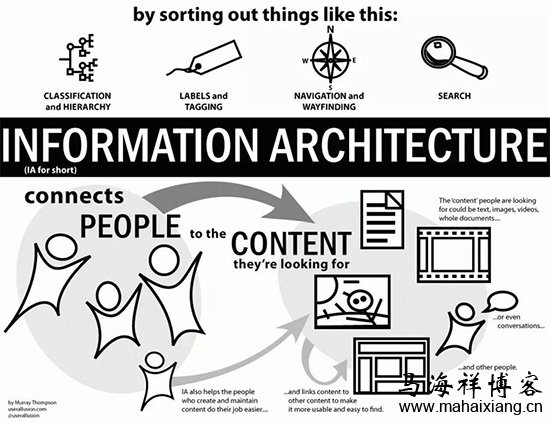
2、信息架构(information architecture)
第二个概念是信息架构,两个字概括就是「分类」。之前在知乎看到一个很好的例子,一下就清晰地让你认知什么是 IA。
很多小姐姐们都喜欢逛商场,小哥哥们逛得少但肯定也逛过吧?
当你走进商场时,看到商场楼层主题名称:
1F:时尚名品馆
2F:花样淑女馆
3F:雅仕名流馆
4F:运动休闲馆
5F:主题美食馆
……
在 1F,时尚名品馆又有首饰区、珠表区、包包区等。根据楼层主题分类可以很快地让你到达那个区域,找到自己想要的东西。

△ 信息架构设计
同理,互联网产品的信息架构设计也是一样,清晰的组织系统、导航设计、标签、搜索系统是四大关键点。
3、任务流程(task flow)
流程设计,就是去设计如何引导用户完成一项任务。
还是以上面的商场为例,想象你现在要去买套运动装,那么你需要做的步骤如下:到达商场→电梯/步梯上四楼→到达四楼A区→走进一家商店→试衣→满意付款→不满意换一家接着逛→找到满意的为止。
设计师首先需要做的就是理清这个用户购买流程步骤,然后思考其中电梯、步梯的设置,商店的设置,优化这些流程帮助用户更快地买到心仪的运动装。
类似到互联网产品中,其实就是做用户购买、发布、收藏、搜索等流程的工作。
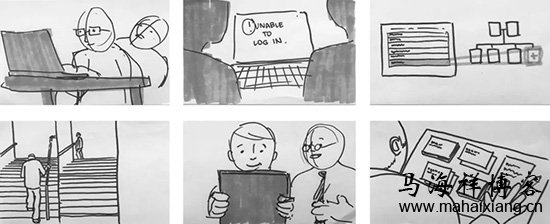
4、故事板(Storyboard)
这个在交互设计中也是很值得一说的概念,简言之就是用一系列草图来表达出某个产品功能。
当你的产品功能比较复杂,用文字难以表述清楚时,可以尝试故事板。

△ 灵魂故事板示例
故事板不用像艺术般绘制的很精细,你可以随意的画几个图形释义,只要能够清晰传达出你想要表达的概念和想法即可。
5、故事情节设计(Scenario)
这个是需要与故事板进行区分的术语,故事板主要是对产品功能进行图形表述,Scenario 则主要着眼于产品的使用场景,它是讲述你的目标用户在什么环境下怎样使用你的产品。
产品的使用场景很重要,你要考虑目标用户究竟在哪些环境下使用,从而进行操作。
以听歌 app 举例,用户可能会在家里、地铁、运动途中、公司等场景听歌,理清目标用户涉及的场景,可能直接影响产品功能模块的搭建、考虑如何增强与用户的交互性等。
用心设计好一个故事,你的用户肯定可以感受到的。
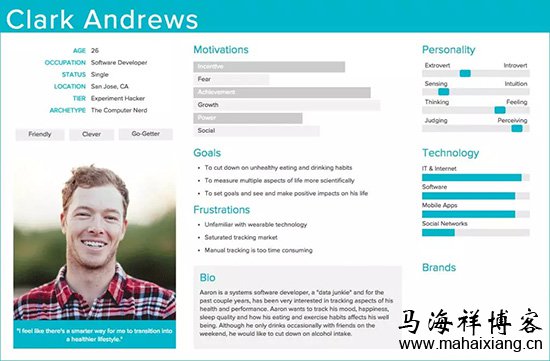
6、用户画像(Persona)
通过人种志调查,得到基于真实人物的行为、观点、动机,将这些要素提炼出一组对产品目标用户的描述,形成一张人物模型卡片。
这张卡片上面,设计师可以清晰地看到目标用户的样子:有名字、照片、家庭、工作、喜好等,从这些特质你可以知道他期望什么?为什么期望这些?以及他会在哪些场景下做什么?
这张卡片上的所有要素构成,我们称之为用户画像。

△ 用户画像要素案例
设计师常常会进入一个把自己当作用户的误区,但要时刻记住你只是千万个用户中的一个。在实际生活时,用户往往是基于自己的知识结构、经历、场景来使用产品,用户的心智模型可能和设计师、开发工程师的技术实现模型完全不同。
这个时候,引入用户画像,可以帮助设计师更好地站在他们的立场上去思考需求。
7、卡片分类(card-sorting)
在设计产品信息架构时,前文也说了最重要的就是「分类」。那用什么方法进行信息分类呢?我们比较常采用的研究方法就是卡片分类。

△ 卡片分类法
你可以根据目标需求,准备一些不同颜色的便利贴,写上需要用户分类组织的主题短语。在卡片分类进程中,参与用户将不同的卡片主题组织成对他们有意义的类别,帮助您标记这些组。
卡片分类可以帮助你了解用户的期望和对主题的理解。设计师可以更加清楚地知道如何构建网站结构,决定在主页上放什么,以及设计出符合用户心智的标签类别和导航。
值得一提的是,需要用户分类的卡片不宜过多,考虑参与者疲劳,开放式卡片建议限制在 30-40,封闭式卡片可以适当增加。卡片上的短语尽量是具体的短语或者名词,如果用户不明白要进行适当解释(具体可查看马海祥博客《基于交互设计的默认值分类和设定》的相关介绍)。
8、可用性测试(usability test)
在用户体验概念中,我们说到可用性是一个非常重要的关键词。
那么当设计师在完成一个功能的交互设计,产品上线前,如果想要快速了解用户在真实场景使用过程中是否存在问题或者障碍,这个时候可以采取可用性测试这种研究方法。
用你绘制出的线框图,不管是纸质的还是线上的,招募 6-10 名用户参与可用性测试。
国外曾有实验研究表明,当可用性测试人数为 12 名时,就可以发现大约 85% 的问题。如果超过 12 名,发现问题的概率就迅速降低了。所以,实际需要参与人数,可以根据项目情况由研究员决定。
在可用性测试过程中,设计师要与参与者保持良好的沟通,在看到参与者有困惑或者操作错误的地方,要及时进行询问和记录。不要刻意去引导参与者操作,让他依据自己的使用习惯,你来发现问题就好(具体可查看马海祥博客《如何将需求还原成情景变成可用性设计》的相关介绍)。
9、A/B测试(A/B –split- test)
A/B 测试这种研究方法常常与转化率这个数据指标相关联,是测试哪一种版本更有利于目标数据的实现的方法。
A/B 测试需要有两个版本,对目标用户分为两组,分别给他们使用不同的版本,在其他设定条件相同的情况下,测试究竟哪个版本更有利于我们关注的指标的实现。
每种类型的网站都有自己想要实现的目标,电子商务网站希望用户能够多购买商品,银行网站希望用户资金多在自己行里储蓄/理财,新闻网站希望用户能够多点击投放的广告。每个网站都期望达到自己的目标,从而获取收益。
运用 A/B 测试,你能够了解究竟哪个设计版本能够符合产品目标用户的期望,从而促成业务/数据目标的实现。
10、情绪板(Mood Board)
其实这是用来表达设计定义与方向的视觉手段,不过交互设计师还是需要了解一下。
情绪板就是通过采集一系列的图像、文字,实物样本,进行视觉元素的拼贴,旨在通过用户情绪确定产品定位和视觉风格。
举个例子:金融产品,首先确定用户期望的原生关键词,如安全、专业、信赖等。
根据原生关键词,开始衍生到具体物品。例如安全可以联想到盾牌、保险箱、锁等东西。
衍生完所有具体物品,设计师开始进行图片的搜集,最后邀请用户对这些意象进行选择。
如此,通过很直观的视觉图片和用户选择,我们洞悉用户情绪,从而确定产品气质。
马海祥博客点评:
交互设计是一种如何让产品易用,有效而让人愉悦的技术,它致力于了解目标用户和他们的期望,了解用户在同产品交互时彼此的行为,了解“人”本身的心理和行为特点,同时,还包括了解各种有效的交互方式,并对它们进行增强和扩充。交互设计还涉及到多个学科,以及和多领域多背景人员的沟通。
通过对产品的界面和行为进行交互设计,让产品和它的使用者之间建立一种有机关系,从而可以有效达到使用者的目标,这就是交互设计的目的。
本文发布于马海祥博客文章,如想转载,请注明原文网址摘自于http://www.mahaixiang.cn/jhsj/2909.html,注明出处;否则,禁止转载;谢谢配合!上一篇:交互设计师必学的跨屏设计规范
下一篇:没有了
您可能还会对以下这些文章感兴趣!
-

交互设计的三要素:目标、任务和行为
交互设计的工作主要影响到结构层、框架层,对范围层、表现层也有一定的影响,但是会比较少的影响到战略层,因为战略层基本是个长期稳定的东西,如果是个错误的战略,很快就被市场和用户抛弃了,并且战略层的制定通常由公司所有者来确定,交互设计师的确担负不了那么重的……【查看全文】
-

交互设计案例:产品结构化繁为简的设计理念
化繁为简,从不是件简单事,如何既保证功能体验完整,又体现WP平台自身极简、轻量的特点,成了贯穿我们设计始终的思考。“真正的简洁不是删繁就简,而是在纷繁中建立秩序”,打造全功能版的云音乐WP端,无论是设计还是开发都经历了从混乱到有序的过程。……【查看全文】
-

交互设计中关于时间因素的探讨
在交互设计的元素中,时间控制最难以描述,但我们都能感觉得到,从令人厌烦的等待加载,到令人愉快的轻松穿梭于页面间,时间控制的范围很广,大到可感受到的时间增量,小到区区毫秒,单独看似乎没有意义,但无论如何,它积累起来就能影响用户的看法,本文中我们讨论的内……【查看全文】
阅读:1337关键词: 交互设计 日期:2016-01-18 -

如何将需求还原成情景变成可用性设计?
可用性是交互式IT产品或系统的重要质量指标,主要用来表示产品对用户来说有效、易学、高效、好记、少错和令人满意的程度,即用户能否用产品完成他的任务,效率如何?主观感受怎样?实际上是从用户角度所看到的产品质量,是产品竞争力的核心。为了优化产品,提升用户体验……【查看全文】
-

从零开始学习成为一名优秀的交互设计师
交互设计可以说是一门综合型的学科,视觉设计、人体工程、个人素养、媒介信息管理、整体构架都有涉猎,从微观来说,交互设计要有审美能力,统筹能力,沟通能力,部分美术能力,学习能力,观察能力。本文全是满满干货,是从众多交互设计前辈们分享的宝贵经验里挑选出的最……【查看全文】
-

交互式视频设计的分类和实现工具
交互式视频是指通过各种技术手段将交互体验融入到线性的视频的新型视频。它风靡起源于2005年,随着当时宽带接入速度的提升和多媒体播放技术的成熟,交互式视频越来越多,最初主要是由广告商赞助的广告视频,借用各种新奇的交互方式来吸引人们点击观看,增加产品的曝光度……【查看全文】
-

基于交互设计的默认值分类和设定
一般来说,在交互设计过程中涉及到系统缺省的都需要默认值,它起到引导、补救、宣传等作用。“默认值”这个词来自工程师术语,因为系统有很多默认操作。有了默认值用户就不会觉得慌乱,也就是给用户一个常态,在现实中我们也可以看到这样的例子:电脑默认值是关闭的:省……【查看全文】
-

基于交互体验的防呆设计应用与策略
防呆(Fool-proofing)是一种预防矫正的行为约束手段,运用避免产生错误的限制方法,让操作者不需要花费注意力、也不需要经验与专业知识即可准确无误完成正确的操作。防呆是一个源自于日本围棋与将棋的术语,后来运用在工业管理上,基本概念应用在日本丰田汽车的生产方式,由……【查看全文】
-

新型设计师的分工定位
设计是一个相当广义而模糊的术语,当有人说“我是一个设计师”时,你很难知道他每天做些什么?设计涵盖了多领域和多职责,从工业设计(汽车、家具)到印刷设计(杂志,其他出版物),再到科技行业(网站,手机应用),随处可见不同职责的设计师,而随着科技公司不断地涌入人机……【查看全文】
阅读:398关键词: 设计师 日期:2016-01-26 -

触控设备中Hover效果的互动设计
对于网页浏览者来说,按钮控件的变化可以说是再熟悉不过的一种机制了:一般使用鼠标浏览时最容易感受到的有Normal、Hover以及Archive这三种效果,分别为按钮平时的状态、鼠标游标移到上方的效果、以及点击按钮时的效果,而另外还有一个我们称为Focus的效果,Focus主要是……【查看全文】
分类目录
互联网更多>>
 详解大型网站系统的特点和架构演化发展历程
大型网站的挑战主要来自庞大的用户,高并发的访问和海量数据,任何简单的业务一旦需要处理数以P计的数据和面对……
详解大型网站系统的特点和架构演化发展历程
大型网站的挑战主要来自庞大的用户,高并发的访问和海量数据,任何简单的业务一旦需要处理数以P计的数据和面对……
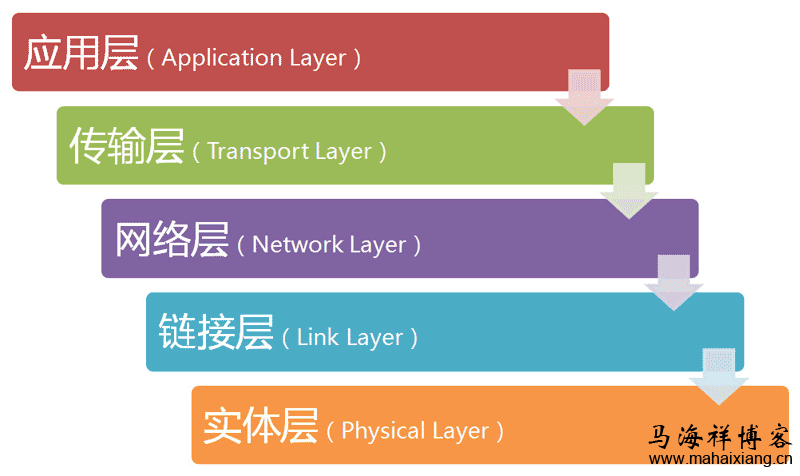
 深入解析互联网协议的原理
我们每天都在使用互联网,更有很多的是依靠互联网来维持公司的正常运作、来维持人们的日常的生活,但你是否想……
深入解析互联网协议的原理
我们每天都在使用互联网,更有很多的是依靠互联网来维持公司的正常运作、来维持人们的日常的生活,但你是否想……
 heartbleed漏洞事件:可怕的不是公开的漏洞,而是未公开的漏洞
一个漏洞的公开之日就是死亡倒计时的开始。如以前所有的漏洞事件一样,在它被慢慢补上并淡出人们视线之前,黑……
heartbleed漏洞事件:可怕的不是公开的漏洞,而是未公开的漏洞
一个漏洞的公开之日就是死亡倒计时的开始。如以前所有的漏洞事件一样,在它被慢慢补上并淡出人们视线之前,黑……
SEO优化 更多>>
-
 移动端设备前端开发调试的方法技巧
移动端设备前端开发调试的方法技巧
由于之前做过大量有响应式需求的项目,今年也…… -
 黑帽客如何利用黑帽SEO做快速排名谋
黑帽客如何利用黑帽SEO做快速排名谋
SEO是一个很普通的行业,但也一直是一个神秘的…… -
 大量重复URL被百度索引收录的解决方
大量重复URL被百度索引收录的解决方
最近,很多SEO有这样的疑惑:索引量工具显示索…… -
 什么是互联网生态?互联网生态项目
什么是互联网生态?互联网生态项目
今年的百度反作弊算法更新、超链作弊算法更新…… -
 如何借助博客平台推广自己的网站
如何借助博客平台推广自己的网站
做网络推广,有时候推广的方法不在于多少,在…… -
 企业网站SEO推广能给企业带来哪些好
企业网站SEO推广能给企业带来哪些好
随着互联网的快速发展,搜索引擎作为连接企业…… -
 资深店主长期运营淘宝店铺的感悟及
资深店主长期运营淘宝店铺的感悟及
淘宝店铺运营的总体策略应该是先弃后取,先投…… -
 外贸B2C网站该如何做SEO优化
外贸B2C网站该如何做SEO优化
曾几何时,外贸企业的订单主要来源于外贸会展……



 基于滑动维度的交互设计变化
基于滑动维度的交互设计变化 运营新手该如何找到APP产品运营的要点
运营新手该如何找到APP产品运营的要点 盘点2014年家电行业的十大经典对决
盘点2014年家电行业的十大经典对决 解读2014年中国移动互联网用户行为洞察研究报告
解读2014年中国移动互联网用户行为洞察研究报告 盘点哪些经过市场验证的互联网商业创新模式
盘点哪些经过市场验证的互联网商业创新模式 企业该如何通过APP营销树立品牌
企业该如何通过APP营销树立品牌 如何写好文章的标题
如何写好文章的标题 品牌故事怎么写才更容易被人记住
品牌故事怎么写才更容易被人记住 电子商务供销体系:淘宝供销体系的3大发展历程
电子商务供销体系:淘宝供销体系的3大发展历程 如何构建电子商务的品牌
如何构建电子商务的品牌 编辑和文案必看的中英文排版指南
编辑和文案必看的中英文排版指南



 HTML5未来发展趋势要点有哪些?
HTML5未来发展趋势要点有哪些?  基于视觉效果的扁平化设计
基于视觉效果的扁平化设计 