使用Photoshop制作简洁大气的网站页面的具体步骤
最近,随着网站的大批量的改版,网站设计、网站制作也成为了最近网络的工作的重点了,也有很多的同事、朋友问过,如何制作网站,页面切图的具体步骤,怎么使用Photoshop来设计页面……。刚好最近帮朋友做个企业网站,在此借助马海祥博客的平台,将网站页面制作的具体的步骤以截图讲解的方式给大家分享一下。网站大致由四大部分构成:顶部导航、中间横幅、中间主要产品列、底部。中间部分最为重要,尽量要制作精美大气一点,这样才有吸引力。
首先给大家展示一下最终效果:
1、首先第一步,需要下载这个纹理图片。

2、在PS中打开纹理图片,然后点击“编辑>定义图案”,给予图案的命名,并单击OK。做完这个准备工作,可以关闭该文件。然后创建一个新文件,size:1100*1300px
3、使用油漆桶工具,设定图案,选择刚制作好的图案纹理。点击画布,得到如下图的效果。

4、在页面上方使用圆角矩形工具,创建一个圆角矩形,位置如下图所示。参数值:半径5px,size:330*45px

5、对该矩形添加如下图层样式。你可以找到渐变的颜色值。

6、请记住这个矩形图层样式,因为在下面的步骤中会多次用到它。下一步,需要创建一个搜索框,如下图所示。我们开始再一次使用圆角矩形工具。

7、为该层添加如下图层样式。为方便后面使用,需要保存下这个图层样式的配置信息,加入到样式库中。



8、现在你可以点击” New Style ”按钮,应用到下一个需要做的矩形样式上,并加入一些文字和图标。

9、接下来创建一个黑色的导航。

10、对导航栏使用下面的图层样式。并保存这个style。

11、在导航栏中创建另一个形状,然后将它栅格化。我选择用橡皮擦工具,删除上部的形状,然后将添加黄色。

12、有时候,做页面切片时,你需要一些焦点状态,表示当前鼠标操作时间。这就是接下来要做的,使用矩形工具创建按钮,继续使用黄色的图层样式。

13、向导航内添加一些文本。如下图所示。

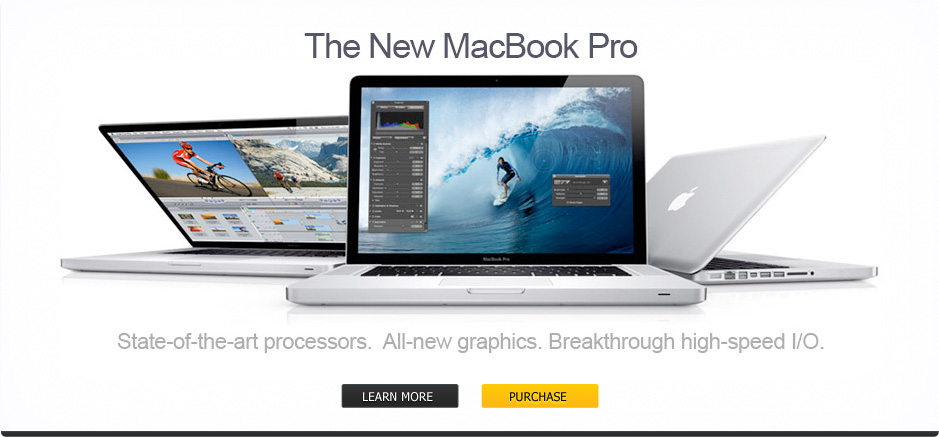
14、制作banner,随着Apple网站UI设计的成功范例,越来越多的网站采用大版面的banner图片吸引大家的注意力。所以,在导航栏中我将添加一个MacBook Pro笔记本电脑图片。

15、然后在banner图片内添加一些圆角矩形工具按钮。

16、在banner下方,创建一个白色区域,用于添加一些产品。

17、在这个区域内展示出你要展销的产品图片,我随机排列了一些图片做例子。

18、在每个产品之间用直线工具画一些线条做分割,这些线条用浅灰色即可。

19、接下来开始制作左侧竖排导航。用圆角矩形工具制作黄色Title,黄色title之下制作一些灰色的形状。如果你仔细看一下我的PSD文件,你会看到这些灰色形状实际上是黑暗的形状,但他们有一个非常低的透明度:大约20%。你可以在层调色板中改变透明度值。

20、使用圆角矩形工具,创建一些按钮,在按钮内添加一些文本。

21、创建一个简单的页脚。

22、最后一步,创建一个Logo样式,如下图所示,通常情况下,网站的logo下面会有对应的Tagline,看个人需求而定。

网站制作完成的最终效果:
本文发布于马海祥博客文章,如想转载,请注明原文网址摘自于http://www.mahaixiang.cn/Photoshop/152.html,注明出处;否则,禁止转载;谢谢配合!上一篇:没有了
下一篇:你并不知道但很实用的Photoshop插件汇总
您可能还会对以下这些文章感兴趣!
-

从PNG格式和透明度来看PC端和手机端该用哪种Png图片
相信经常做图片的朋友对Png格式图片都很熟悉了,Png是图像文件存储格式,在网页设计中已经不是一个陌生的名词,在前端开发中经常使用到它。PNG格式有8位、24位、32位三种形式,其中8位PNG支持两种不同的透明形式(索引透明和alpha透明),24位PNG不支持透明,32位PNG在2……【查看全文】
-

详解利用Photoshop对图片进行自由变形的8种操作方法
在学习Photoshop使用的过程中,我们常常会碰到很多对象变形的需求,“自由变换”就是完成这一功能的强大制作手段之一,熟练掌握它的用法会给工作带来莫大的方便。大家都知道在PS中编辑(Edit)菜单下有一个变换菜单,它的子菜单包含缩放、旋转等等,初学者在对这些菜单的理解上……【查看全文】
-

你并不知道但很实用的Photoshop插件汇总
Photoshop软件可以说是美工、网页设计师们最常用的一个强大的做图工具,可以让美工和网页设计师的工作高效便捷的进行,也为设计师们的天马行空的思维提供了实际操作的技术实现。一般我们的网页设计师设计完成后,需要将其转换制作成网页形式文件,生成HTML和CSS。然而在……【查看全文】
-

Sketch和Photoshop图片色彩管理模式的差异
色彩管理是一门严谨有效的数字化设备视觉识别的流程,它是从结果倒推的管理办法,也就是说是应用于最终端的结果的,根据不同的终端,使用不同的解决方案。跟水无常势一样,没有一个万能的色彩管理方案,只有适用于不同需求的各种方案的调用。最近发现在photoshop中图片的色彩……【查看全文】
-

如何利用Photoshop或illustrator让图片和文字的像素清晰可辨
大家在设计界面和网页时,是不是经常碰到PS里绘制的图标虽然是矢量的,但还是会有许多虚边,当我们把图片放大、缩小、旋转后虚边变的更严重了,或者是在AI里绘制的精美矢量图标粘到PS里就变虚了,我们辛苦设计的作品就这样变“糊了”,这是我们双眼所不允许的,我们要让……【查看全文】
阅读:10620关键词: photoshop illustrator 图片像素 文字像素 日期:2014-06-27 -

详解Photoshop的颜色设置和色彩管理
当我们用设置的色彩模式拍完照片后,就开始在Photoshop上修片,常常会碰到这种情况:为什么自己修的色彩艳丽的图片拿到外面彩印出来就变得颜色黯淡或者失真呢?这就涉及到你在PS上使用什么色彩管理系统修片以及存储照片时色彩转化的问题了,不过看似复杂的PS颜色设置系……【查看全文】
阅读:20519关键词: photoshop 日期:2016-04-27 -

分享Photoshop的10个不为人知的PS隐藏技巧
相信很多人在学习Photoshop的时候比较重视抠图或者修图的一些技巧,但是对于Photoshop的一些小技巧都不太重视,但是有的时候这些小技巧往往可以让你效率翻倍,相信很多需要的人都会有一种相见恨晚的感觉,所以说人还是需要不断的去探索和学习,才可以发现更多新的东西。……【查看全文】
阅读:2010关键词: photoshop 日期:2017-05-20 -

使用Photoshop制作简洁大气的网站页面的具体步骤
最近,随着网站的大批量的改版,网站设计、网站制作也成为了最近网络的工作的重点了,也有很多的同事、朋友问过,如何制作网站,页面切图的具体步骤,怎么使用Photoshop来设计页面。刚好最近帮朋友做个企业网站,在此借助马海祥博客的平台,将网站页面制作的具体的步骤……【查看全文】
-

Photoshop工具界面介绍及使用说明
Adobe Photoshop简称“PS”,是由Adobe Systems开发和发行的图像处理软件,Photoshop主要处理以像素所构成的数字图像,使用其众多的编修与绘图工具,可以有效地进行图片编辑工作,Photoshop有很多功能,在图像、图形、文字、视频、出版等各方面都有涉及,Photoshop的专……【查看全文】
-

网站图片优化的分类有哪些?
随着网站数量的日益增多,网站彼此之间的竞争也越来越激烈了,现在已不再是单纯的关键词排名竞争,用户体验也显的尤为重要,尤其是网站的打开速度。而在网站优化中,图片的大小在一定程度上决定着网站速度,如果图片优化得好,不但可以提高页面的加载速度,提升网站的用……【查看全文】
分类目录
热点推荐
互联网更多>>
 互联网思维的一些特征
如今,互联网迅猛发展已经渗透人们生活各个方面,尤其是互联网正加快向传统行业渗透和融合,对传统行业提出严……
互联网思维的一些特征
如今,互联网迅猛发展已经渗透人们生活各个方面,尤其是互联网正加快向传统行业渗透和融合,对传统行业提出严……
 基于高斯模糊原理的模糊图片的研究
高斯模糊(Gaussian Blur)的原理中,它是根据高斯曲线调节象素色值,它是有选择地模糊图像。说得直白一点,就是高……
基于高斯模糊原理的模糊图片的研究
高斯模糊(Gaussian Blur)的原理中,它是根据高斯曲线调节象素色值,它是有选择地模糊图像。说得直白一点,就是高……
 盘点2010年代这10年的重大网络安全事件
二十一世纪的第2个十年即将过去,在过去十年里有很多的重大网络安全事件发生,我们见证了过去十年,大量的数据……
盘点2010年代这10年的重大网络安全事件
二十一世纪的第2个十年即将过去,在过去十年里有很多的重大网络安全事件发生,我们见证了过去十年,大量的数据……
SEO优化 更多>>
-
 网站收录量对于网站排名的影响作用
网站收录量对于网站排名的影响作用
很多做SEO的朋友都会问,是不是网站收录越多网…… -
 今年网站SEO优化要注意的6大策略
今年网站SEO优化要注意的6大策略
通俗的来说,SEO技术就是一种达到SEO效果所采用…… -
 百度冰桶算法5.0:保障移动搜索用户
百度冰桶算法5.0:保障移动搜索用户
为了提升移动搜索落地页体验,营造优质的移动…… -
 百度搜索将推出飓风算法2.0:严厉打
百度搜索将推出飓风算法2.0:严厉打
为了营造良好的搜索内容生态,保护搜索用户的…… -
 如何使用留言评论进行推广引流
如何使用留言评论进行推广引流
随着新媒体的快速发展,留言评论变得随处可见…… -
 SEO是什么?
SEO是什么?
对于刚入SEO行业的新人来说,要想做好网站的s…… -
 史上最全的网站SEO策略方案
史上最全的网站SEO策略方案
在搜索引擎优化中,一个网站的SEO策略能最终影…… -
 移动端手机站做站内优化的要点
移动端手机站做站内优化的要点
随着移动流量的与日俱增,移动搜索引擎的功能……



 利用Photoshop工具去除图片上文字的常用方法
利用Photoshop工具去除图片上文字的常用方法 如何使用Photoshop切片工具将大图片转换为多个小图的网页
如何使用Photoshop切片工具将大图片转换为多个小图的网页 视频网站为什么很难赚钱?
视频网站为什么很难赚钱? 竞品分析报告的3大步骤
竞品分析报告的3大步骤 网赚新手快速寻找暴利项目产品的4大途径
网赚新手快速寻找暴利项目产品的4大途径 如何利用O2O模式经营一家理发连锁店
如何利用O2O模式经营一家理发连锁店 新接手一款App该怎么做App优化推广?
新接手一款App该怎么做App优化推广? 今日头条能否成为自媒体赚钱的新平台
今日头条能否成为自媒体赚钱的新平台 免费模式赚钱的核心竞争是什么
免费模式赚钱的核心竞争是什么 数据分析的流程及分析方法
数据分析的流程及分析方法 产品经理怎样用数据指标分析的思路优化产品?
产品经理怎样用数据指标分析的思路优化产品? 依靠电子商务改变茶叶营销模式会遇到什么难题?
依靠电子商务改变茶叶营销模式会遇到什么难题?



 基于交互体验的扁平化设计要点
基于交互体验的扁平化设计要点  动效设计的物理法则及应用
动效设计的物理法则及应用  响应式网页设计的现状与难点
响应式网页设计的现状与难点 
