详解Photoshop的颜色设置和色彩管理
当我们用设置的色彩模式拍完照片后,就开始在Photoshop上修片,常常会碰到这种情况:为什么自己修的色彩艳丽的图片拿到外面彩印出来就变得颜色黯淡或者失真呢?
这就涉及到你在PS上使用什么色彩管理系统修片以及存储照片时色彩转化的问题了,不过看似复杂的PS颜色设置系统只要经过下面一步步的说明,相信你也能理解并掌握。

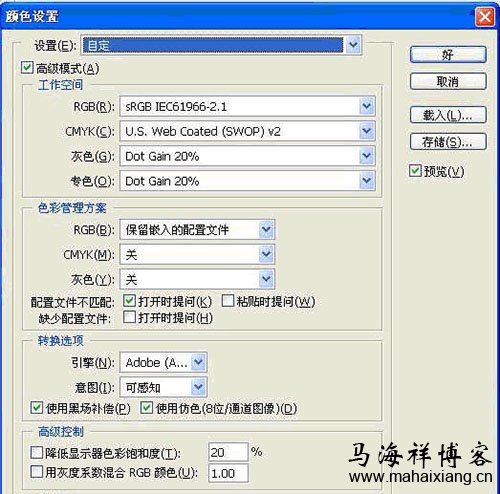
首先启动PS,点击编辑/颜色设置,就进入了PS色彩管理控制区,在弹出的对话框里有设置、工作空间、色彩管理方案、转换选项、高级控制五大项(更多的界面介绍可查看马海祥博客《Photoshop工具界面介绍及使用说明》的相关介绍)。
“设置”项内包含十多种选项,有“自定、日本印前2、日本Web/Internet、日本常规用途2、日本报纸颜色、日本杂志广告颜色、显示器颜色、Adobe RGB色域、photoshop5默认颜色、北美Web/Internet、北美印前2”等等下拉选项,无论选哪种都决定着后面其他四项的选择。
换句话说,一旦选定除“自定”以外的任一项,后面的“工作空间”“色彩管理方案”“转换选项”“高级控制”可以不选,系统将自动默认。
“设置”的默认项是“日本常规用途2”,它的色彩空间是sRGB,一般的打印、激光输出等选这项就可以了,但需要注意的是它不适合用于处理RAW格式和Adobe RGB色域拍摄的照片;比较专业的选择是“北美印前2”,它的色彩空间是Adobe RGB(色域比sRGB要宽阔)一般RGB模式照片(包括Pro RGB)在此模式下可以得到很好的效果,所谓“印前”只是一种称谓,并非仅针对印刷。
至此,可以说我们已经简单的把PS的颜色设置好了,如果要个性化的设置就选择“自定”,可以对下面所有选项任意选择。
假如我们在“设置”中选的是“自定”,现在就开始进行下面的个性设置。
一、工作空间
包括RGB、CMYK、灰色、专色四项,是PS的色彩工作核心。
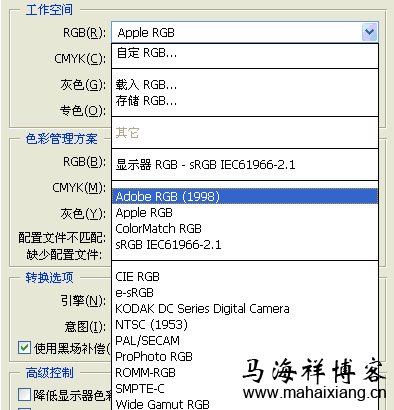
1、RGB
RGB的下拉框有30多个色域空间可选,中高级摄影师应选择Adobe RGB或prophoto RGB,其中prophoto RGB在调整后一定要转为Adobe RGB或sRGB(转化步骤以后单谈)以配合最终出片,否则照片会偏色。
选sRGB是用于对照片要求不高,用于激光输出、一般打印等用途,选“显示器Adobe RGB”是用于网上交流或仅屏幕欣赏,不能用于高档印刷因为色彩一定会失真。
一旦选择了RGB的工作空间,图像的色彩调整就被指定在这个色域了。
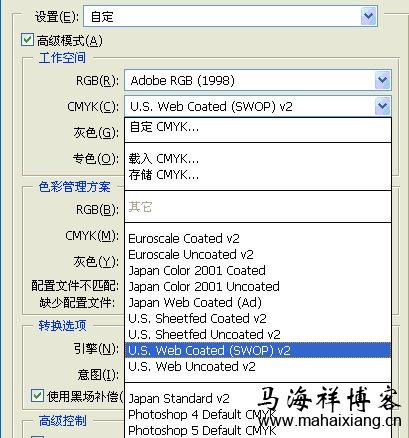
2、CMYK
是用于印刷的一种设置,又叫四色设置(C青色Cyan,M洋红Magenta,Y**yellow,K黑色black,黑色为区别蓝色用K)。
在这个下拉框里有20个选项,最好选择是得到厂家的色彩配置文件(ICC),安装路径是:c\windows\system32\spool\driver\color
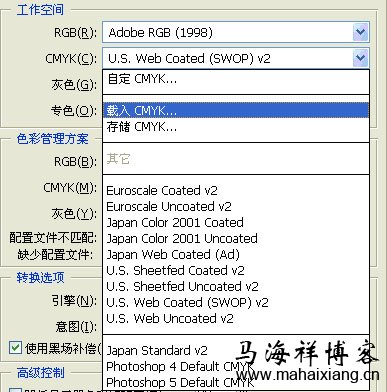
在不知道印刷厂的ICC情况下,最好选 U.S Web Coated(swop)v2,这是一个较高档的设置,可以覆盖国内多数厂家。
3、灰度
灰度是一个影响灰度图像的设置(灰度图像即由黑白图像数字化得到),这个下拉框大约15个选项,PC机选Gray Gamma2.2;苹果机选Gray Gamma1.8。
4、专色
是用于专色印刷(专色印刷是适用于有大面积底色的画面,用除黄、品红、青、黑以外的其他颜色混合配色的印刷工艺,因此各厂家的配色方案各有不同),专色印刷与CMYK印刷各有特点,也可以结合用于印刷同一图片,只是成本较高。
专色的下拉框有约10个选项,选择北美标准Dot Gain20%适合国内多数印刷条件。
二、色彩管理方案
色彩管理方案的作用是设定色彩空间自动转换、提示和警告等,包括RGB、CMYK、灰色三项。
1、RGB
RGB下拉框中有“保留嵌入的配置文件”、“转为处理RGB”、“关”三个选择。
“保留嵌入的配置文件”:指调色操作按图片原来设定的色彩模式进行,比如说原照片被设置的色彩模式是sRGB,而你在ps工作空间RGB设置的又不是sRGB模式,勾选此项后,ps的调色操作将按sRGB处理而不受设置的色彩工作空间影响。
“转为处理RGB”:跟“保留嵌入的配置文件”刚好相反,是指扔掉原照片的ICC(色彩配置文件),使用“工作空间”设置的色彩空间。
2、CMYK
这个下拉框有“保留嵌入的配置文件”、“转换为处理CMYK”和“关”三个选项,道理同上。
注意的是如果我们不知道一张打开的照片带有什么特性文件,慎重起见设定为“保留嵌入的配置文件”。
3、灰色
同样也有“保留嵌入的配置文件”、“转为处理灰度”、“关”三个选项,道理同上。
黑白照片无论是用数码相机黑白模式拍的还是后期ps自动转换的,效果都不是很好,事实上我们都会对灰度照片重新调整,所以无所谓用“保留嵌入的配置文件”和“转为处理灰度”,马海祥建议选择“关”(至于黑白片是直接拍好还是拍后转好另作说明)。
下面还有“配置文件不匹配——打开时询问”和“缺少配置文件——打开时询问”俩个选项,最好都勾选。便于调整需要随时改变;如果不选,将按照“色彩管理方案——RGB”里设定的选项处理。
“粘贴时询问”用于合成图像,当移动和粘贴图像的色彩空间不一致时,会弹出对话框询问,这项可以不选,因为当两幅图像合在一起时都会自动融合。
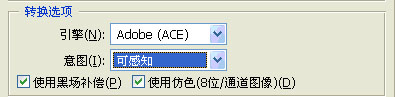
三、转换选项
包括“引擎”和“意图”两个内容。
1、“引擎”
指不同软件间色彩空间转换时用的颜色匹配方法,包括3个选择:“Adobe ICE”、“Microsoft ICM”和“Apple Colorsynic”。
在Adobe软件间使用,应选择“Adobe ICE”。
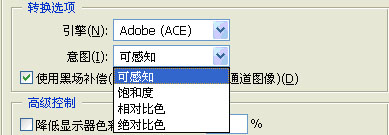
2、“意图”
事实上由于只有80%的色彩空间能够在原色彩空间中得到复制,那么不能被复制的部分,也就是色域外的这部分色彩该用什么方法处理,就叫“意图”。
“意图”有4个选择:“可感知”、“饱和度”、“相对比色”和“绝对比色”。
“可感知”:这个选项由于保持原色彩关系,等比例压缩,所以适合需要高质量图片还原及注重色彩关系的摄影师。
“饱和度”:渲染高饱和度,不注重色彩之间的准确关系,适合做图标、地图类图片。
“相对比色”:与“可感知”相近,都能保护整体色彩关系和层次,对于色域外的色彩,“相对比色”采用的是用最接近的颜色来复制的方法,适合艺术品照片。
“绝对比色”:是模拟白纸打样,能较好表现打印效果的方法,但它不是原文件真实的色彩反映。
这4个选项中我个人推荐“可感知”,因为在真实色彩中压缩总比用复制最接近的颜色来得更真实,其中的些许差别可以在图像放到最大时的像素块颜色中看到。
在“引擎”和“意图”下面还有两个勾选项:“使用黑色补偿”和“使用仿色(8位/通道图像)”,都选。
“使用黑色补偿”:能使原文件中黑色太大或不够时得到较好还原。
“使用仿色(8位/通道图像)”:仿色可以使各通道层次过渡平滑连续,防止出现台阶或断带。
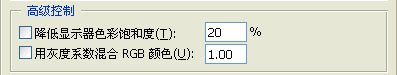
四、高级控制
包括“降低显示器色彩饱和度”和“用灰度系数混合RGB颜色”两项。
“降低显示器色彩饱和度”:意思是在显示色域较小的显示器上能够显示较多色彩范围的设定,勾选15%或20%;
“用灰度系数混合RGB颜色”:Gamma1.0的密度(大致意思是中灰曝光影调的中间值)与RGB个性混合能够体现出的的中灰度,勾选1.0。
在经过上述所有步骤的慎重选择后,相信你已经有了属于自己的个性色彩管理方案,现在要做的是把你的设置储存起来,点击“存储”,在弹出的对话框中,给文件名命名,可以叫“X年X月XX设定”,生成的文件后缀是“CSF”,点击保存,这样,在“设置”的下拉菜单中就有了你的个性设置,任何时候选择这项,等于完成了后面的所有设置。
五、正确设置photoshop进行色彩管理
“颜色设置”窗口是photoshop的色彩控制中心,正确设置photoshop的色彩是优良制作和输出的前提。
启动photoshop,选择“编辑/颜色设置”命令,打开“颜色设置”控制面板,点击“更多选项”按钮,就可以看到全部面板,从上到下分别有5个板块,分别为设置、工作空间、色彩管理方案、转换选项和高级控制,如图所示:

1、“自定”设置
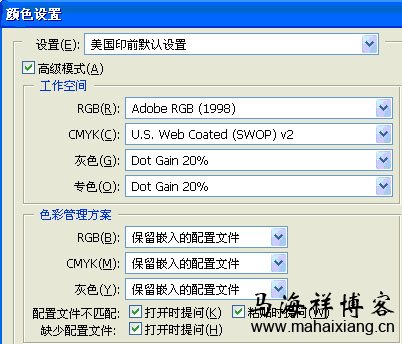
这是整个设置的纲目,它的设置会影响下面全部的设置,如图所示,打开下拉菜单会出现一大列预置好的选项,如果选中任何一项,整个面板下面的4项都会出现与之配套的全部选项。

这是一个通用的“傻瓜”式的设置,适用于对色彩管理不太熟悉的初级用户,只要设置合理,通常能够取得稳妥、安全的使用效果,但是这一设置与照相机的全自动模式有点类似,有自动的便利,但缺少手动的精到。
如果一定要使用这个自动的设置,马海祥建议使用“北美印前默认设置”(有些版本显示为“北美印前2”),理由是该设置的RGB空间是AdobeRGB,大于sRGB的色彩空间。
为什么不设置日本的系列呢?大家看看两者“灰色”的网点扩大率的区别。桌面印前技术几乎都是Adobe创建的,图像制作也基本使用photoshop,所以没有比“北美印前2”更专业的了。如果选择日本的系列,要求前后期的流程都要统一到该系列里,这有时难以做到。这不是按美国的印刷标准,而是运用了Adobe的色彩规范,只是因为这个规范被称为北美印前2”而已。

注意,这里多次提到印刷,并不是“北美印前2”设置只针对印刷,一般的RGB模式照片制作也可以在这个设置下得到很好的效果(具体可查看马海祥博客《JPG、PNG和GIF图片的基本原理及优化方法》的相关介绍)。

“自定”是一种个性化的设置,可以单纯地对影像进行自主设定,可按个人的意愿实现意图,相当于关闭了相机的自动档,进行手动拍摄,可能更精确,但是,如果设置错误,则可能还不如傻瓜式自动设置,设置自动板块后,其他选项都是自己来设置。
2、“工作空间”设置
工作空间是全部photoshop色彩工作的核心,它规定操作必须在一个特定的色彩区域中进行,此工作空间制作的照片改换到彼工作空间,照片色彩就会发生变化,共有4个选项供选择,见下图:

第一项就是RGB空间设定。中高级的摄影师应该选择AdobeRGB,以使照片以后能够适合高档印刷的需要。如果用于激光输出和一般打印可以选“sRGBREC61966-2.1”,如果仅仅是屏幕观看或上网交流,可以选择“显示器RGB”。假如搞错了,在色彩鲜艳而层次较少的“显示器RGB”设置下修图,照片最终又被用于高档印刷,那么照片的色彩肯定会又灰又暗,色彩失真。
第二项是CMYK的设置。四色设置是最复杂的,因为自用的电脑与印刷厂使用的ICC不同或者相差很大时,会导致比较严重的色彩差异。在不知道、也没有印刷厂ICC的情况下,马海祥建议设置为U.S.Webcoated(SWOP)v2,这是北美高档印刷设置,是一个较高的标准,能够应付大多数印刷,得到的不会是一个很差的结果。
如果想印刷得到更好的效果,就要得到印刷机的ICC特性文件,拷贝到电脑里,然后在CMYK选项中载入该ICC特性文件,将可以用印刷机的色彩空间校准色彩,在CMYK里再进行载入该特征文件,如图所示:

载入后,在CMYK的色彩空间就有该ICC特征文件的色彩空间显示,然后“载入”这个CMYK的色彩空间,用“视图\校样设置\工作中的CMYK”命令观察,这样就可以模拟印刷厂色彩还原的实际效果。
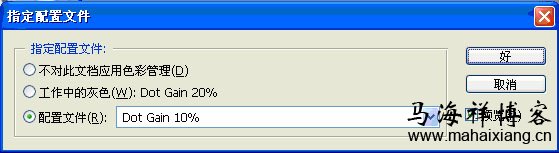
若此时打开的文件与四色设置的色彩不匹配,可以在“图像/模式/指定配置文件”的窗口勾选配置文件,并在下拉菜单中选择刚载入的ICC特征文件,如图所示:

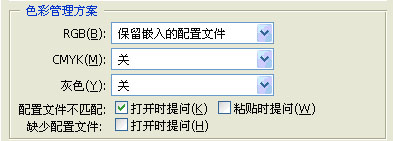
“色彩管理方案”设置这一步设置能够使后期色彩管理提高效率,包括照片设定色彩空间自动转换、提示、警告等几项内容,下面分别说明以下5项。

(1)、“RGB”设为“转换为工作中的RGB”。把文件都纳入到选定的色彩空间中随时进行监控是好事,能够适应大多数的RGB文档标准的修图工作。
(2)、“CMYK”设定为“保留嵌入的配置文件”,这是为了慎重从事。新打开一张图,我们不知道它带有什么特征文件,让它带着比什么都没有要强,这样便于我们分析、决定取舍其色彩特性文件,不使用“转换为工作中的CMYK”设定,也是为了防止糊里糊涂的转换,从我们眼皮下面溜过去,发生偏色。
(3)“灰色”建议选择“关”,因为黑白照片的自动转换效果往往不佳,事实上我们都会对灰度照片的影调重新调整。
配置文件不匹配时或缺少配置文件时应该怎么办?马海祥建议除“粘贴时询问”以外,都勾选。粘贴一般都是一部分的图加入到另外一个整体的图像中,它进入一个大家庭以后会入乡随俗,理所当然,不必再问什么了。
3、“转换选项”设置
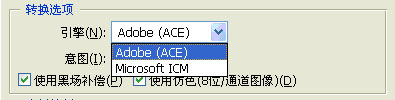
(1)、“引擎”选项用来指定一种颜色引擎,即选定不同色彩空间转换颜色所用的“颜色管理系统”(CMS)或者“颜色匹配方法”(CMM),如图所示:

引擎是对系统内软件都能进行色彩管理的、功能强大的色彩模块。决定这个模块首先要清楚你使用和与之交流的工作平台是什么,假如都在Adobe的软件之间使用,首选Adobe(ACE),如果在Windows平台下工作,可以选MicrosoftCMM,而全部在苹果系统上工作,就可以选AppleColorsynic。
引擎是一个系统级的色彩管理模块,整合了工作平台和应用软件,设置正确可以事半功倍,省力高效,错了会导致全部工作紊乱受损,挽救都不知道从哪下手,所以十分重要。
(2)、“意图”的真正含义是“色彩代替方案或者色彩压缩方案”。
由于在源设备呈现的色彩不可能100%的在目的设备中复制,必然要引起一些损失,压缩的方法是用其他相邻的色彩代替,“意图”就是指定用哪个压缩方案或者替代方案来执行替代。

“可感知”——对不能够再现的色彩用相邻色彩来代替,可能适当降低饱和度,不改变源文件的色彩之间关系,比较适合表现照片的层次和色彩。
“饱和度”——只关注对色彩鲜艳度的表达再现,而不太考虑源文件色彩之间的关系,适合于印刷地图、图表等,不适合制作照片。
“相对比色”——更侧重对白点白平衡的比对还原,对不能再现的色彩用相邻的颜色代替,能够较好的表达色彩平衡和较多的颜色。与“可感知”侧重层次相比较,“相对比色”用白场平衡再现更多的色彩,尽管色彩可能有所改变。如果要漂亮,但并不十分需要准确的还原色彩,可以选此。
“绝对比色”——与相对比色相反,不以白点为主,针对源文件中不太正确的白点,生成一定的补色,以造一个“白点”出来。可以想象,这种方法用在数码打样上是合适的,可以模拟最终的输出设备,但它不是源文件真实的色彩反映。
最后两项是“使用黑色补偿”和“使用仿色(8位/通道图像)”,如图所示,勾选黑色补偿能使源文件中的黑色太大或不够时能够达到较好的黑色还原,应该选中它。

“使用仿色(8位/通道图像)”可以使各通道层次过渡平滑连续,减少过渡层次中容易出现的条带伪差,防止图像中出现台阶或断带,所以选择它没有任何副作用。
“高级控制”设置点击“更多选项”按钮,出现在颜色设置面板最下面的“高级控制”只有两项可选,如图所示:

一个是“降低显示器色彩饱和度”,后面有可以定义的数值框,这是一个在显示色域较小的显示器上能够显示较多和较大的色彩范围的一个设定,比如试图用sRGB来显示AdobeRGB,勾选该选框,并且在数值里填入15~20的时候,反复勾选“预览”可以看到取消时色彩较鲜艳,勾选时色彩较灰,但层次稍稍丰富。
另一个选项是“用灰度系数混合RGB颜色”,它的本意是指在Gamma1.0的密度时(也就是按中灰曝光的胶片曲线1.0密度区,特性曲线的中段,最主要的影调中间值),RGB的个性混合时能够体现出的中性灰度来,这当然是好事,它在帮助我们完成色彩平衡,使混色自然。
六、本地屏幕软打样
在Photoshop中对图像进行软打样,需要完成两次色空间转换:一是从图像色彩空间到输出设备色彩空间的转换;二是从打样色彩空间到显示器色彩空间的转换,一旦掌握了如何使用Photoshop进行软打样,对输出图像的可预测性就越来越高。
1、从图像色彩空间到输出设备色彩空间的转换
在“视图”下拉菜单中选择“校样设置”,再从子菜单中选择“自定”命令。在选择了“校样设置”/“自定”命令后,会弹出一个自定校样设置对话框,在对话框上部的“自定义校样条件”菜单的子菜单中调用保存的打样设置,这些设置被保存在固定的文件夹中,如果使用的是Windows平台,则文件夹地址为ProgramFiles/CommonFiles/Adobe/Color/Proofing;如果使用的是Mac平台,则文件夹址为SystemFolder/ApplicationSupport/Adobe/Color/Proofing。
在接下来的“要模拟的设备”菜单中,可以选择要在屏幕上模拟的输出设备的描述文件,在其中可以选择几乎所有的设备,可以选择RGB、CMYK或灰度打印机,还可以选择显示器等。
“保留颜色数”单选框的功能是帮助用户查看如果将一个未转换的文件发送到指定了描述文件的输出设备上会出现什么情况,选中该复选框实际上就表示不对该图像进行转换,因此,其下的“渲染方法”菜单会变成灰色。
2、从打样色彩空间到显示器色彩空间的转换
接下来要设置从打样色彩空间到显示器色彩空间的转换。缺省情况下,对话框最下面的“模拟纸张颜色”和“模拟黑色油墨”单选框是关闭的。

这时Photoshop自动执行包含有黑点补偿的相对色度转换法,完成从打样色彩空间到显示器色彩空间的转换,也可以根据输出的要求选择其他不同的渲染方法。
马海祥博客点评:
人们在面对色彩时,心理会受到颜色的影响而产生变化,这些变化使人们有许多不同的情绪,如沉静、温暖、活泼、轻快、稳重等等。
但要特别注意的是,不同的种族、性别、年龄,或是个性上的偏好,都会对颜色产生不一样的认定及反应。
本文发布于马海祥博客文章,如想转载,请注明原文网址摘自于http://www.mahaixiang.cn/Photoshop/1506.html,注明出处;否则,禁止转载;谢谢配合!相关标签搜索: Photoshop
上一篇:利用Photoshop工具去除图片上文字的常用方法
下一篇:Sketch和Photoshop图片色彩管理模式的差异
您可能还会对以下这些文章感兴趣!
-

详解Photoshop的颜色设置和色彩管理
当我们用设置的色彩模式拍完照片后,就开始在Photoshop上修片,常常会碰到这种情况:为什么自己修的色彩艳丽的图片拿到外面彩印出来就变得颜色黯淡或者失真呢?这就涉及到你在PS上使用什么色彩管理系统修片以及存储照片时色彩转化的问题了,不过看似复杂的PS颜色设置系……【查看全文】
阅读:20519关键词: photoshop 日期:2016-04-27 -

网站图片优化的分类有哪些?
随着网站数量的日益增多,网站彼此之间的竞争也越来越激烈了,现在已不再是单纯的关键词排名竞争,用户体验也显的尤为重要,尤其是网站的打开速度。而在网站优化中,图片的大小在一定程度上决定着网站速度,如果图片优化得好,不但可以提高页面的加载速度,提升网站的用……【查看全文】
-

Sketch和Photoshop图片色彩管理模式的差异
色彩管理是一门严谨有效的数字化设备视觉识别的流程,它是从结果倒推的管理办法,也就是说是应用于最终端的结果的,根据不同的终端,使用不同的解决方案。跟水无常势一样,没有一个万能的色彩管理方案,只有适用于不同需求的各种方案的调用。最近发现在photoshop中图片的色彩……【查看全文】
-

你并不知道但很实用的Photoshop插件汇总
Photoshop软件可以说是美工、网页设计师们最常用的一个强大的做图工具,可以让美工和网页设计师的工作高效便捷的进行,也为设计师们的天马行空的思维提供了实际操作的技术实现。一般我们的网页设计师设计完成后,需要将其转换制作成网页形式文件,生成HTML和CSS。然而在……【查看全文】
-

如何利用Photoshop或illustrator让图片和文字的像素清晰可辨
大家在设计界面和网页时,是不是经常碰到PS里绘制的图标虽然是矢量的,但还是会有许多虚边,当我们把图片放大、缩小、旋转后虚边变的更严重了,或者是在AI里绘制的精美矢量图标粘到PS里就变虚了,我们辛苦设计的作品就这样变“糊了”,这是我们双眼所不允许的,我们要让……【查看全文】
阅读:10620关键词: photoshop illustrator 图片像素 文字像素 日期:2014-06-27 -

Photoshop工具界面介绍及使用说明
Adobe Photoshop简称“PS”,是由Adobe Systems开发和发行的图像处理软件,Photoshop主要处理以像素所构成的数字图像,使用其众多的编修与绘图工具,可以有效地进行图片编辑工作,Photoshop有很多功能,在图像、图形、文字、视频、出版等各方面都有涉及,Photoshop的专……【查看全文】
-

分享Photoshop的10个不为人知的PS隐藏技巧
相信很多人在学习Photoshop的时候比较重视抠图或者修图的一些技巧,但是对于Photoshop的一些小技巧都不太重视,但是有的时候这些小技巧往往可以让你效率翻倍,相信很多需要的人都会有一种相见恨晚的感觉,所以说人还是需要不断的去探索和学习,才可以发现更多新的东西。……【查看全文】
阅读:2010关键词: photoshop 日期:2017-05-20 -

使用Photoshop制作简洁大气的网站页面的具体步骤
最近,随着网站的大批量的改版,网站设计、网站制作也成为了最近网络的工作的重点了,也有很多的同事、朋友问过,如何制作网站,页面切图的具体步骤,怎么使用Photoshop来设计页面。刚好最近帮朋友做个企业网站,在此借助马海祥博客的平台,将网站页面制作的具体的步骤……【查看全文】
-

详解利用Photoshop对图片进行自由变形的8种操作方法
在学习Photoshop使用的过程中,我们常常会碰到很多对象变形的需求,“自由变换”就是完成这一功能的强大制作手段之一,熟练掌握它的用法会给工作带来莫大的方便。大家都知道在PS中编辑(Edit)菜单下有一个变换菜单,它的子菜单包含缩放、旋转等等,初学者在对这些菜单的理解上……【查看全文】
-

从PNG格式和透明度来看PC端和手机端该用哪种Png图片
相信经常做图片的朋友对Png格式图片都很熟悉了,Png是图像文件存储格式,在网页设计中已经不是一个陌生的名词,在前端开发中经常使用到它。PNG格式有8位、24位、32位三种形式,其中8位PNG支持两种不同的透明形式(索引透明和alpha透明),24位PNG不支持透明,32位PNG在2……【查看全文】
分类目录
热点推荐
互联网更多>>
 盘点2010年代这10年的重大网络安全事件
二十一世纪的第2个十年即将过去,在过去十年里有很多的重大网络安全事件发生,我们见证了过去十年,大量的数据……
盘点2010年代这10年的重大网络安全事件
二十一世纪的第2个十年即将过去,在过去十年里有很多的重大网络安全事件发生,我们见证了过去十年,大量的数据……
 互联网思维的一些特征
如今,互联网迅猛发展已经渗透人们生活各个方面,尤其是互联网正加快向传统行业渗透和融合,对传统行业提出严……
互联网思维的一些特征
如今,互联网迅猛发展已经渗透人们生活各个方面,尤其是互联网正加快向传统行业渗透和融合,对传统行业提出严……
 基于高斯模糊原理的模糊图片的研究
高斯模糊(Gaussian Blur)的原理中,它是根据高斯曲线调节象素色值,它是有选择地模糊图像。说得直白一点,就是高……
基于高斯模糊原理的模糊图片的研究
高斯模糊(Gaussian Blur)的原理中,它是根据高斯曲线调节象素色值,它是有选择地模糊图像。说得直白一点,就是高……
SEO优化 更多>>
-
 移动端手机站做站内优化的要点
移动端手机站做站内优化的要点
随着移动流量的与日俱增,移动搜索引擎的功能…… -
 如何使用留言评论进行推广引流
如何使用留言评论进行推广引流
随着新媒体的快速发展,留言评论变得随处可见…… -
 SEO是什么?
SEO是什么?
对于刚入SEO行业的新人来说,要想做好网站的s…… -
 今年网站SEO优化要注意的6大策略
今年网站SEO优化要注意的6大策略
通俗的来说,SEO技术就是一种达到SEO效果所采用…… -
 百度搜索将推出飓风算法2.0:严厉打
百度搜索将推出飓风算法2.0:严厉打
为了营造良好的搜索内容生态,保护搜索用户的…… -
 史上最全的网站SEO策略方案
史上最全的网站SEO策略方案
在搜索引擎优化中,一个网站的SEO策略能最终影…… -
 网站收录量对于网站排名的影响作用
网站收录量对于网站排名的影响作用
很多做SEO的朋友都会问,是不是网站收录越多网…… -
 百度冰桶算法5.0:保障移动搜索用户
百度冰桶算法5.0:保障移动搜索用户
为了提升移动搜索落地页体验,营造优质的移动……
 利用Photoshop工具去除图片上文字的常用方法
利用Photoshop工具去除图片上文字的常用方法 如何使用Photoshop切片工具将大图片转换为多个小图的网页
如何使用Photoshop切片工具将大图片转换为多个小图的网页 今日头条能否成为自媒体赚钱的新平台
今日头条能否成为自媒体赚钱的新平台 如何利用O2O模式经营一家理发连锁店
如何利用O2O模式经营一家理发连锁店 新接手一款App该怎么做App优化推广?
新接手一款App该怎么做App优化推广? 免费模式赚钱的核心竞争是什么
免费模式赚钱的核心竞争是什么 视频网站为什么很难赚钱?
视频网站为什么很难赚钱? 产品经理怎样用数据指标分析的思路优化产品?
产品经理怎样用数据指标分析的思路优化产品? 网赚新手快速寻找暴利项目产品的4大途径
网赚新手快速寻找暴利项目产品的4大途径 依靠电子商务改变茶叶营销模式会遇到什么难题?
依靠电子商务改变茶叶营销模式会遇到什么难题? 竞品分析报告的3大步骤
竞品分析报告的3大步骤 数据分析的流程及分析方法
数据分析的流程及分析方法



 基于交互体验的扁平化设计要点
基于交互体验的扁平化设计要点  响应式网页设计的现状与难点
响应式网页设计的现状与难点  动效设计的物理法则及应用
动效设计的物理法则及应用 
