网站制作之前构建开发环境的具体操作步骤
在制作网站,特别是开发网站数据库之前,首先应该认真构建好Dreamweaver MX 2004+ASP.NET开发环境。
对于学习的新手,由于网上的配置方法都是很久之前的,及时性不高,环境配置往往令人很头疼,我初学php配置环境时配置了2个晚上,每次总是会出现这样或那样的问题,所以,本文将向读者介绍如何在网站制作之前构建开发环境的具体操作步骤。

具体操作步骤如下:
1、单击【开始】→【控制面板】,按照提示打开控制面板。
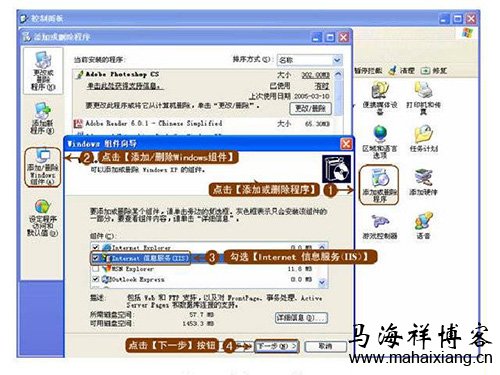
2、在弹出的【控制面板】窗口中双击【添加或删除程序】按钮图标,在弹出的【添加或删除程序】对话框中选择安装 IIS 服务器,如图所示:

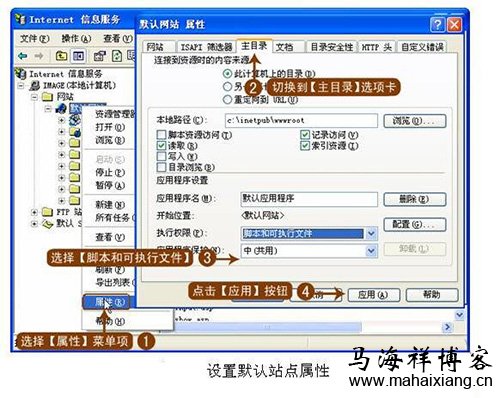
3、安装好 IIS 服务器后,在【控制面板】窗口中单击管理工具,然后在弹出的【管理工具】窗口中单击【Internet 信息服务】,进行默认站点属性的设置,具体操作如图所示:

4、安装.NET框架。.NET框架是创建、部署和运行Web服务及其他应用程序的一个环境。
它包括三个主要部分:公共语言运行时、框架类和ASP.NET。安装.NET框架其实就是构建ASP.NET开发环境。
.NET 框架 SDK 可在微软的网站上下载,如 .NET Framework 2.0 和相应版本的 SDK 工具包的下载安装网址如下:
①、NET Framework 2.0 框架(.NET Framework 2.0 版可再发行组件包测试版2 x86)
②、NET Framework 2.0 SDK 工具包(.NET Framework 2.0 SDK Beta 2 x86)
③、NET Framework 2.0 中文语言包。
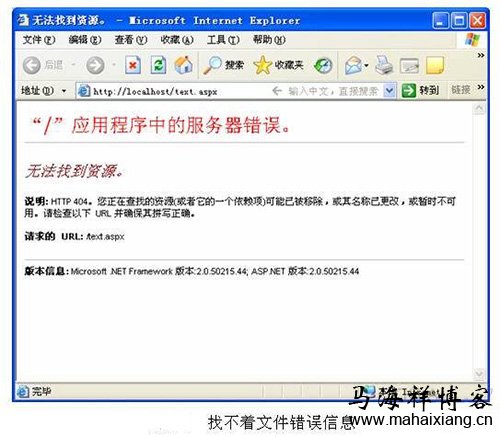
5、测试环境。安装完成后打开IE浏览器,在地址栏上输入“localhost/text.aspx”,假定text.aspx文档不存在,那么IE浏览器上一定会返回错误信息。
如果出现如图所示的错误信息,则说明ASP.NET的运行环境基本构建完毕。

6、在 Windows 2003 操作系统中构建 ASP.NET 运行环境。
上面介绍的是在 Windows 或 XP 操作系统中构建 ASP.NET 运行环境的步骤和方法(具体可查看马海祥博客《Windows操作系统和Linux操作系统的区别》的相关介绍),在这里顺便介绍一下在Windows操作系统中构建ASP.NET运行环境的两种方法。
一是使用【配置您的服务器向导】安装 IIS 6.0 和 ASP.NET ,操作步骤如下:
①、放入Windows 2003系统安装盘,在【开始】菜单中单击【管理您的服务器】;
②、在【管理您的服务器角色】下单击【添加或删除角色】;
③、阅读【配置您的服务器向导】中的预备步骤,然后单击【下一步】;
④、在【服务器角色】下单击【应用程序服务器(IIS,ASP.NET)】,然后单击【下一步】;
⑤、在【应用程序服务器选项】对话框中选中【启用 ASP.NET 】复选框,然后单击【下一步】,再单击“下一步”;
⑥、阅读概要信息,然后单击【下一步】;
⑦、最后单击【完成】按钮完成安装。
二是使用【控制面板】安装 IIS 6.0 和 ASP.NET ,操作步骤如下:
①、放入Windows 2003系统安装盘,在【开始】菜单中单击【控制面板】,打开【控制面板】窗口;
②、双击【添加或删除程序】图标;
③、在弹出的【添加或删除程序】对话框中单击【添加 / 删除 Windows 组件】;
④、在弹出的【 Windows 组件向导】对话框中的【组件】列表框里单击【应用程序服务器】;
⑤、接着单击【详细信息】;
⑥、单击【Internet 信息服务】管理器;
⑦、单击【详细信息】以查看IIS可选组件的列表;
⑧、选择要安装的所有可选组件;
⑨、单击【确定】,直到返回【Windows 组件向导】对话框;
⑩、单击【下一步】,退出【Windows 组件向导】对话框。
7、在Windows 2003服务器中的IIS管理器中直接启用ASP.NET的操作步骤如下:
①、在【开始】菜单中单击【运行】,打开【运行】对话框;
②、在【运行】对话框中的【打开】框中键入inetmgr ,然后单击【确定】;
③、在IIS管理器中展开本地计算机,然后单击【Web 服务扩展】;
④、在右侧窗格中用鼠标右键单击【 ASP.NET 】,然后单击【允许】, ASP.NET 的状态变为“允许”。
经过上面各步骤的操作,Dreamweaver MX 2004+ASP.NET开发环境已设置完毕,接下来就可以在这个站点创建数据库连接、开发网络数据库及网络应用程序(具体可查看马海祥博客《如何创建网站或应用程序的样式指南和标准》的相关介绍)。
至此本实例操作完毕!
马海祥博客点评:
在设计开发网站之前,必须构建网站的开发环境,包括硬件环境的构建以及软件环境的安装,故此,构建开发环境是每个网站开发者必须要掌握的技术。
本文发布于马海祥博客文章,如想转载,请注明原文网址摘自于http://www.mahaixiang.cn/wyzz/1913.html,注明出处;否则,禁止转载;谢谢配合!相关标签搜索: 网站制作
上一篇:初学者学习网站制作必须要注意的一些事项
下一篇:没有了
您可能还会对以下这些文章感兴趣!
-

如何利用dreamweaver工具批量制作网页模板
对于网页模板的出现,可以说在很大程度上节省了美工和程序人员的工作时间,并大幅度提高了工作效率,一个合格的网页模板的确让我们可以有一条更好的路径对待一些低端的客户,能够快速的去完成我们的一些任务,而且这也是网页模板的理念所在。特别是大规模对网站进行更新……【查看全文】
阅读:2106关键词: dreamweaver 制作网页 网页模板 日期:2014-06-28 -

实现网页图片预加载效果的3种技术方法
网站开发时经常需要在某个页面需要实现对大量图片的浏览,如果考虑流量的话,大可每个页面只显示一张图片,让用户每看一张图片就需要重新下载一下整个页面。不过,在web2.0时代,更多人愿意用js来实现一个图片浏览器,让用户无需等待过长的时间就能看到其他图片……【查看全文】
-

移动端手机网站页面制作的25个设计要点
对于移动用户来说,往往很容易忘记菜单选项,因此,你应该把自己最关键的“行为召唤”内容放置在一个醒目的位置上,这样用户就能轻松看到。所以,你需要让最重要的“行为召唤”内容占据到网站的主体部分上,用户就能够快速完成相关任务,另外,如果要继续执行下一个任务……【查看全文】
-

提高网站速度的6种网站前端优化方法
最近有几个同事开通了个人博客,但却抱怨说因为的买的虚拟空间,所以个人博客网站打开速度很慢。对于这种现象,按照一般的情况来看,一个网站的访问打开速度的快与慢,全是看这个网站使用的空间配置,要是这个空间主机的配置不错,那么你的网站访问速度就会很快;相反,……【查看全文】
-

如何创建网站或应用程序的样式指南和标准
一般来说,专业的设计师在每个项目开始之前就会创建一套网站的设计指南与标准,这样可以优化工作流程,使设计保持统一,是每个严谨的设计该有的职业态度,也是成为专业设计师的奠基石之一。为每个项目创建指南可以优化你的工作流程,也能使你的设计保持统一,并采取正确……【查看全文】
-

网页制作过程中常用的20个功能代码
一个好的网页制作要能充分吸引访问者的注意力,让访问者产生视觉上的愉悦感。因此在网页创作的时候就必须将网站的整体设计与网页设计的相关原理紧密结合起来。那么在网页制作过程中有哪些代码功能能使我们的网站更加的个性化呢? 1、让背景图不滚动 IE浏览器支持一个Body属性……【查看全文】
-

新手制作网页过程中必知的10个要点
一个好的网站网页不光只是看起来好看而已,还要是用户友好型的,通常来说,一个干净、简单的网页设计最终会成为一个可用性高的网页设计,因为它在与用户的交互中不会使其产生混淆,当页面上有太多网站功能和组件时,将会分散网站用户的注意力而失去原本浏览网站的目的……【查看全文】
-

网站制作之前构建开发环境的具体操作步骤
在制作网站,特别是开发网站数据库之前,首先应该认真构建好Dreamweaver MX 2004+ASP.NET开发环境。对于学习的新手,由于网上的配置方法都是很久之前的,及时性不高,环境配置往往令人很头疼,我初学php配置环境时配置了2个晚上,每次总是会出现这样或那样的问题,所以……【查看全文】
阅读:880关键词: 网站制作 日期:2017-06-27 -

初学者学习网站制作必须要注意的一些事项
很多新手在网上浏览网页时,一定会看到不少设计独特、创意新颖、页面诱人的个人网页,遇到这些网页你也一定会驻足停留、仔细欣赏一番,同时脑海中大概也会有一丝想要制作一个属于自己的个人主页的念头。如果你确实有这个想法,那就请你继续看完下面的内容,下面提供的要……【查看全文】
-

提高网页加载速度的一些方法和技巧
许多研究发现,页面速度和访客的滞留时间,跳出率以及收入都有直接的关系。另外,谷歌的排名算法中也把页面加载速度作为其中一项考虑因素,因此,你网站的页面加载时间是至关重要的,从访问者的角度看,测试你的浏览器速度的一个很好的方法是清除你的浏览器缓存,然后加……【查看全文】
分类目录
互联网更多>>
 移动互联网的后时代是小程序互联网吗?
中国移动互联网经历过去 10 年发展,近乎完美地将十亿计用户使用习惯培养起来,尤其是消费互联网,更是被开垦成……
移动互联网的后时代是小程序互联网吗?
中国移动互联网经历过去 10 年发展,近乎完美地将十亿计用户使用习惯培养起来,尤其是消费互联网,更是被开垦成……
 计算机的开机启动原理
计算机从打开电源到开始操作,整个启动可以说是一个非常复杂的过程。总体来说,计算机的整个启动过程分成四个……
计算机的开机启动原理
计算机从打开电源到开始操作,整个启动可以说是一个非常复杂的过程。总体来说,计算机的整个启动过程分成四个……
 详解大型网站系统的特点和架构演化发展历程
大型网站的挑战主要来自庞大的用户,高并发的访问和海量数据,任何简单的业务一旦需要处理数以P计的数据和面对……
详解大型网站系统的特点和架构演化发展历程
大型网站的挑战主要来自庞大的用户,高并发的访问和海量数据,任何简单的业务一旦需要处理数以P计的数据和面对……
SEO优化 更多>>
-
 如何成为一名合格SEO主管?
如何成为一名合格SEO主管?
SEOer与SEO主管的差别究竟在哪里?为什么有些人非…… -
 百度图片搜索的SEO优化规则研究
百度图片搜索的SEO优化规则研究
随着互联网技术不断进步,满足了用户多样化的…… -
 2014年淘宝有那些新的策略变化
2014年淘宝有那些新的策略变化
近日,阿里巴巴副总裁,淘宝网负责人语嫣发布…… -
 深度解析网站转化率的优化方法技巧
深度解析网站转化率的优化方法技巧
转化率是指访问某一网页访客中,转化的访客占…… -
 网址前面为什么要加WWW
网址前面为什么要加WWW
今天有一位博友问我:为什么在SEO工具里查自己…… -
 口腔医院机构周年庆的活动策划方案
口腔医院机构周年庆的活动策划方案
近些年来,越来越多的企业都会通过举办各式各…… -
 如何保证搜索引擎能快速收录网站文
如何保证搜索引擎能快速收录网站文
好多SEO新手不懂得怎么让网站内容更新后,快速…… -
 解读网站内容更新的7种内容策略
解读网站内容更新的7种内容策略
什么是内容,内容就是在你的网站上有用户想要……


 如何制作一个响应式网页?
如何制作一个响应式网页? 中小站长常用的5种赚钱方法
中小站长常用的5种赚钱方法 个人网站如何赚钱盈利
个人网站如何赚钱盈利 如何成为一名优秀的产品设计师?
如何成为一名优秀的产品设计师? 自媒体价值营销的精髓:极简主义与私人定制
自媒体价值营销的精髓:极简主义与私人定制 根据不同的类型模式在网上做兼职赚钱的方法
根据不同的类型模式在网上做兼职赚钱的方法 一个优秀的站长应该具备哪些分析能力?
一个优秀的站长应该具备哪些分析能力? 关于博客网站的10种网赚模式
关于博客网站的10种网赚模式 如何写一份产品故障声明
如何写一份产品故障声明 为什么我们在网上赚不到钱?
为什么我们在网上赚不到钱? APP是什么意思?
APP是什么意思?



 推荐一种测试JavaScript执行性能和性能比较的方法
推荐一种测试JavaScript执行性能和性能比较的方法  全方位解析响应式网页的设计与应用
全方位解析响应式网页的设计与应用  如何合并栏目列表分页URL首页链接index.html与第一页的重复
如何合并栏目列表分页URL首页链接index.html与第一页的重复 
