关于进度条的交互设计要点
排队等待是一种日常中常见的现象,例如:排队上下车、去排队购买首发的产品、每天中午去食堂排队购买午餐……,排队等待在我们的生活中无处不在,且看似是一个简单的现象。
但即便是这种简单的存在,但也有其复杂的一面,当存在着很多条队列时,确定每条队列是做什么的就变得困难了。在加入队列后,人们会产生:大概要等多久?为什么队伍很久没有往前移动?等诸多疑问。无法解释的等待是令人烦躁的,不公平的等待则可能引发人们的怒火。
经历过领开工红包是的同学应该对于当天排队等待的回忆不会很糟,甚至觉得还不错,是一个值得回忆的经历,明年应该还会去参加,但经历过去火车站购买车票的同学多半会不愿意再去第二次了,不管痛苦还是愉快也好,排队等待有时是不可避免的,那有没有办法可以降低其中的痛苦程度呢?下面马海祥就结合进度条的交互设计要点来逐一介绍提升用户等待体验的方法。

1、什么是进度条?
进度条(或进度表)可以帮助用户对过程的长度和步骤有个预期,并且知道自己当前在哪个步骤,也被称作“进度指示器(Progress Indicator)”、“多步骤进度条(Multi-step Progress Bar)”、“向导(Wizard Steps)”、“进度表(Progress Train)”、“剩余步骤(Steps Left)”。
通俗的来讲,进度条即计算机在处理任务时,实时的,以图片形式显示处理任务的速度,完成度,剩余未完成任务量的大小,和可能需要处理时间,一般以长方形条状显示。
进度条可以让用户预估整个流程的长度,对于全部流程有个预览,并时刻告诉他们在整个流程中已经完成多少了。
2、提供清晰的体验概念模型
概念模型可以使令人迷惑的产品或者设计转变为条理清晰和可以理解的,周围环境的语义符号可以让我们明白下一步要做的是什么(具体可查看马海祥博客的《基于交互体验的防呆设计应用与策略》相关介绍)?
当这种语义符合用到软件或产品中后,也就产生了进度条的使用。
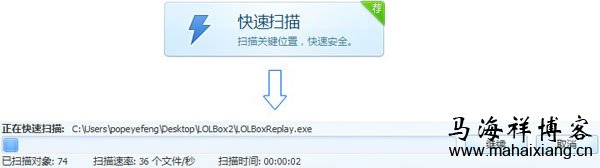
在使用杀毒软件的经历中,用户已经非常熟悉点击“扫描”按钮,出现进度条指示,然后等待扫描的结束这一整个过程,所以如下图所示,用户点击“快速扫描”,接着出现等待进度条,这样的操作概念是符合用户记忆,容易理解的,用户不会产生疑惑。

3、什么时候该使用进度条?
在向导中应该使用,在那些预先设计好的,用户可能只需完成一次或顶多在个别情况下需要完成的多步骤流程中需要使用。
在常规的任务中就不要用了,因为那种笨重的,一步一步的手把手式的方式最终会变得讨人厌。
马海祥觉得最佳使用的时候,就的当用户决定开始流程时进度条就该显示,不过也要注意以下几个要点:
(1)、进度条上的最后一步应该反映出会进行必要操作的最后一页(比如:完成注册、提交订单),在进度条上不要使用冷冰冰的“确认”。
(2)、将流程按照用户的心智模型分解成步骤,很显然每个步骤指的是操作而不是单独的页面,所以没有必要非要将步骤与页面1:1的对应上,比如:“登录”会涉及到一个登录页和注册页。

(3)、步骤名字要短,并且是排比结构的“以行动导向”(Action-oriented)的动词比较好,但是只有在每一个步骤都能很恰当的通过这种方式描述的时候再用。
(4)、确保进度条对每一个用例都是精确和可信的,用户不该跳过步骤或忽然碰到进度条没显示出来的步骤,如果有必要,马海祥建议需要为不同的用例设计不同的进度条。
(5)、要确保进度条的视觉设计不会被误认为是可点击的导航条。
4、等待的过程应有足够的反馈
忙碌的维护秩序的工作人员、时而往前移动的队伍以及后面不断增多的等待同学等信息都给了我们足够的反馈,说明距离领到利是的目标越来越近了且排队等待是合理的。
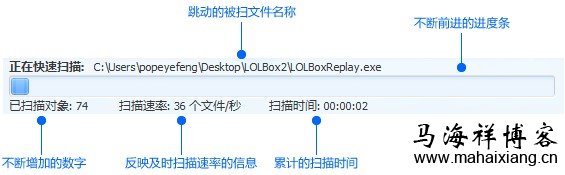
想象一下,如果当进度条出现后,所有信息都是静止的:进度条没有移动、没有当前扫描进度的指示、没有变化的数字,这种等待让用户瞬间产生焦虑和不安,他们会疑惑“到底什么时候才会扫描完成?”、“到底电脑是否在正常工作呢?”。
所以,这就需要我们在做进度条优化设计时,就大量的提供了变化的信息,给出足够的反馈,让用户明白电脑是正常的,他们的等待是合理的(这点我也曾在马海祥博客的《交互设计的三大隐形机制:加载、刷新和缓存》的一文中跟大家做过相关介绍,有兴趣的朋友可以看下),如下图所示:

5、符合或者超越期待
我们在开始排队等待时常抱以消极的期望值,认为等待会是个漫长的过程,马海祥觉得在设计时可以利用这点来作出符合或者超越用户期待的假象,这样可以对提升用户体验有所帮助。
如果从技术上暂时无法提高扫描的效率,我们可以在扫描开始之前让用户有所心理准备,降低他们的期待,例如在扫描前可以通过弹框的方式提醒用户:扫描过程较为漫长,请您耐心等待。
这样到最终扫描结束,用户可能会发觉其实扫描并不是那么的漫长,这也就变相的超越了用户的期待。
6、分散用户的注意力
一个有很多事情发生的时间段会显得比在一个相同时间但没有任何事发生的时间段快得多,“度日如年”就是这个道理,比如一个经典的案例就是在电梯口放置镜子的故事就是利用分散用户注意力的方法来提升用户等待的体验。
马海祥看到很多游戏的加载都采用了这种方法来提高用户等待的体验,比如某大型游戏在加载的过程中会出现“打地鼠”小游戏,将用户的注意力吸引到小游戏上,从而不会关注加载等待的事情。
某款安全软件也采用了这种方法,当用户进入较长的扫描等待时,界面上会弹出气泡提示用户可以进入皮肤中心换换界面的皮肤玩一玩。
从这点出发,我们也可以对自己设计的产品善以利用,如果有什么新的功能推出,可以采用这种形式向用户推介,即提高了等待的体验也起到了功能宣传的作用。
7、让用户感受到公平
一般情况下,我们都是很反感插队的人,对不公平的现象会产生愤怒。有心理学试验表明即使所有的队列都以平均速度来移动,不管人们在哪个队伍里,他们都感觉自己那队是移动得最慢的,这也是为什么最好的队列设计是只采用一条队列,这样人们会认为自己得到了公平的对待。
回到进度条的设计,我们即使用再多的设计方法,其实也只是稍微减缓了用户在等待感觉上的慢,我们从根本上还是要提高产品自身的扫描效率和性能,让使用我们产品的用户受到的待遇是与使用其他类似产品用户所受待遇是同等的,最好是超越的。
用户没有道理去忍受一款性能低下的产品带给他们的等待痛苦,这也就是让用户感受到公平是最基本的。
8、积极的开始,美好的结尾
一个漫长的活动过程,在记忆中的感受重要程度排序为:结尾,开始,中间过程,其中结尾的感受对整个活动过程体验的影响是最大的,马海祥觉得如果能在结尾时增加稍许愉快的成分,即使整体过程是不愉快的,用户仍然会对整个过程产生愉快的感受。
进度条设计上也同样在开始与结尾处做了优化,在扫描刚开始,我们对进度条做了假移动的处理,进度条一开始会比较快的移动起来,其实移动的这段距离与实际的扫描比率是没有关系的。
比如,有100个文件需要扫描,进度条每移动1%的距离代表扫描了一个文件,假移动就是让进度条一开始快速的移动10%的距离,其实在后台并没有扫描10个文件,可能只是扫描了1个文件,这样的做法会给用户一个积极的起步感,用户看到已经开始扫描了可能就会去做其他事情。
美好的结尾通常在人的记忆中会占有很重要的影响力,当扫描结束后会跳转到结果页面,在这个页面上会展现此次扫描的详细结果并且给予很强的成就感,比如没有发现病毒会用显眼的绿色对号,肯定的文本让用户确信自己的电脑是安全的。
如果扫描出病毒或电脑问题,界面上会给用户明确的清除按钮和其他特殊情况处理途径,让用户能很方便的解决问题并使电脑恢复正常。当用户解决完所有问题后,会给出解决成功的成就感提示。
马海祥博客点评:
在日常生活中,需求大于资源是常态,我们必须面对各种的排队等待,同样,对于电脑或软件的性能瓶颈也是暂时无法解决的,所以,我们只能在基于用户体验的前提下,合理使用进度条,让等待不再显得那么无奈!
本文发布于马海祥博客文章,如想转载,请注明原文网址摘自于http://www.mahaixiang.cn/jhsj/706.html,注明出处;否则,禁止转载;谢谢配合!上一篇:基于交互设计的默认值分类和设定
下一篇:如何制定交互设计效果的可量化考核方案
您可能还会对以下这些文章感兴趣!
-

交互设计是什么?
从用户角度来说,交互设计是一种如何让产品易用,有效而让人愉悦的技术,它致力于了解目标用户和他们的期望,了解用户在同产品交互时彼此的行为,了解“人”本身的心理和行为特点,同时,还包括了解各种有效的交互方式,并对它们进行增强和扩充,通过对产品的界面和行为……【查看全文】
阅读:792关键词: 交互设计 日期:2015-06-19 -

交互设计的三大隐形机制:加载、刷新和缓存
刷新、加载、缓存机制的设计,我不清楚是否应该归纳进交互设计师的职业范畴,但是作为一名用户体验设计师,这些点或多或少地影响着用户的使用体验,我们都应该给予足够多的重视。这些机制,独立来看都有现有模式可参考,但是交互设计师不应该把他们割裂地设计,不同机制……【查看全文】
-

如何制定交互设计效果的可量化考核方案
作为一名交互设计师,我一直在思考如何让我们每天的工作内容能够更直观体现其价值或效果的量化考核,如何将你的技能和除网站之外的知识运用到搜索设计工作中去,这也正是大多数用户体验真正开始的地方。其实交互设计师,视觉设计师,开发人员,信息架构师,搜索引擎优化……【查看全文】
-

交互式视频设计的分类和实现工具
交互式视频是指通过各种技术手段将交互体验融入到线性的视频的新型视频。它风靡起源于2005年,随着当时宽带接入速度的提升和多媒体播放技术的成熟,交互式视频越来越多,最初主要是由广告商赞助的广告视频,借用各种新奇的交互方式来吸引人们点击观看,增加产品的曝光度……【查看全文】
-

基于交互设计的默认值分类和设定
一般来说,在交互设计过程中涉及到系统缺省的都需要默认值,它起到引导、补救、宣传等作用。“默认值”这个词来自工程师术语,因为系统有很多默认操作。有了默认值用户就不会觉得慌乱,也就是给用户一个常态,在现实中我们也可以看到这样的例子:电脑默认值是关闭的:省……【查看全文】
-

如何将需求还原成情景变成可用性设计?
可用性是交互式IT产品或系统的重要质量指标,主要用来表示产品对用户来说有效、易学、高效、好记、少错和令人满意的程度,即用户能否用产品完成他的任务,效率如何?主观感受怎样?实际上是从用户角度所看到的产品质量,是产品竞争力的核心。为了优化产品,提升用户体验……【查看全文】
-

交互设计案例:产品结构化繁为简的设计理念
化繁为简,从不是件简单事,如何既保证功能体验完整,又体现WP平台自身极简、轻量的特点,成了贯穿我们设计始终的思考。“真正的简洁不是删繁就简,而是在纷繁中建立秩序”,打造全功能版的云音乐WP端,无论是设计还是开发都经历了从混乱到有序的过程。……【查看全文】
-

网站分页导航的10大交互设计因素
在进行产品设计的时候,我们一切都是从用户需求的角度出发来进行思考和设计的。但是,产品是同时满足用户需求和公司需求(通常是盈利)的东西,所以,有时候,不得不考虑其它的一些东西。比如,在你浏览某些新闻资讯类网站的时候,你会发现,每一页的内容只有可怜的一两……【查看全文】
-

交互设计中最常见的10个基础术语
交互设计起源于网站设计和图形设计,但现在已经成长为一个独立的领域。现在的交互设计师远非仅仅负责文字和图片,而是负责创建在屏幕上的所有元素,所有用户可能会触摸,点按或者输入的东西:简而言之,产品体验中的所有交互。随着移动互联网的迅猛发展,移动产品UI设计人员也开始面临紧缺起来。很多其他行业设计师也转行做UI设计,那么,作为一名UI设计师新手应掌握哪些知识,下面,我就带着大家先知道一下交互设计中最常见的10个基础术……【查看全文】
-

动效设计的物理法则及应用
动效设计可以拓展空间内容,简化引导流程,降低学习成本,更重要的是给用户带来意想不到的惊喜,它就像人类的肢体语言,通过肢体语言传达更多的抽象信息和性格展现,动效作为当今提升网页感官效果的利器,在各种类型的网页中已经全面开花,如何做到自然流畅让用户感觉舒……【查看全文】
阅读:572关键词: 动效设计 日期:2015-09-25
分类目录
互联网更多>>
 盘点2010年代这10年的重大网络安全事件
二十一世纪的第2个十年即将过去,在过去十年里有很多的重大网络安全事件发生,我们见证了过去十年,大量的数据……
盘点2010年代这10年的重大网络安全事件
二十一世纪的第2个十年即将过去,在过去十年里有很多的重大网络安全事件发生,我们见证了过去十年,大量的数据……
 基于高斯模糊原理的模糊图片的研究
高斯模糊(Gaussian Blur)的原理中,它是根据高斯曲线调节象素色值,它是有选择地模糊图像。说得直白一点,就是高……
基于高斯模糊原理的模糊图片的研究
高斯模糊(Gaussian Blur)的原理中,它是根据高斯曲线调节象素色值,它是有选择地模糊图像。说得直白一点,就是高……
 互联网思维的一些特征
如今,互联网迅猛发展已经渗透人们生活各个方面,尤其是互联网正加快向传统行业渗透和融合,对传统行业提出严……
互联网思维的一些特征
如今,互联网迅猛发展已经渗透人们生活各个方面,尤其是互联网正加快向传统行业渗透和融合,对传统行业提出严……
SEO优化 更多>>
-
 今年网站SEO优化要注意的6大策略
今年网站SEO优化要注意的6大策略
通俗的来说,SEO技术就是一种达到SEO效果所采用…… -
 史上最全的网站SEO策略方案
史上最全的网站SEO策略方案
在搜索引擎优化中,一个网站的SEO策略能最终影…… -
 网站收录量对于网站排名的影响作用
网站收录量对于网站排名的影响作用
很多做SEO的朋友都会问,是不是网站收录越多网…… -
 移动端手机站做站内优化的要点
移动端手机站做站内优化的要点
随着移动流量的与日俱增,移动搜索引擎的功能…… -
 如何使用留言评论进行推广引流
如何使用留言评论进行推广引流
随着新媒体的快速发展,留言评论变得随处可见…… -
 SEO是什么?
SEO是什么?
对于刚入SEO行业的新人来说,要想做好网站的s…… -
 百度冰桶算法5.0:保障移动搜索用户
百度冰桶算法5.0:保障移动搜索用户
为了提升移动搜索落地页体验,营造优质的移动…… -
 百度搜索将推出飓风算法2.0:严厉打
百度搜索将推出飓风算法2.0:严厉打
为了营造良好的搜索内容生态,保护搜索用户的……



 动效设计的探索及制作流程
动效设计的探索及制作流程 新接手一款App该怎么做App优化推广?
新接手一款App该怎么做App优化推广? 网赚新手快速寻找暴利项目产品的4大途径
网赚新手快速寻找暴利项目产品的4大途径 今日头条能否成为自媒体赚钱的新平台
今日头条能否成为自媒体赚钱的新平台 依靠电子商务改变茶叶营销模式会遇到什么难题?
依靠电子商务改变茶叶营销模式会遇到什么难题? 竞品分析报告的3大步骤
竞品分析报告的3大步骤 免费模式赚钱的核心竞争是什么
免费模式赚钱的核心竞争是什么 视频网站为什么很难赚钱?
视频网站为什么很难赚钱? 如何利用O2O模式经营一家理发连锁店
如何利用O2O模式经营一家理发连锁店 产品经理怎样用数据指标分析的思路优化产品?
产品经理怎样用数据指标分析的思路优化产品? 数据分析的流程及分析方法
数据分析的流程及分析方法



 响应式网页设计的现状与难点
响应式网页设计的现状与难点 
