初次做交互设计的大致步骤有哪些?
一般而言,交互设计师都遵循类似的步骤进行设计,为特定的设计问题提供某个解决方案,当然没有绝对正确的方案,设计流程的关键是快速迭代,换言之,建立快速原型,通过用户测试改进设计方案。

交互式设计师需要参与方案的实现,以确保方案实现是严格忠于原来的设计的,同时,也要准备进行必要的方案修改,以确保修改不伤害原有设计的完整概念,那么,对于初次做交互设计的朋友来说,交互设计过程中的大致步骤有哪些呢?
一、认识产品所要解决的问题
交互设计的初衷就是解决用户的问题,不论设计什么产品,能够被用户认可的途径只有这个产品解决了他们生活中的一个问题。
交互设计的第一步,不论是对成熟产品还是初创产品都一样,就是定义这个设计到底要解决用户的什么问题?像之前很多人提到的一样,这一步的做法有:用户访谈,实地考察,发放问卷等等。这一步可以说是整个流程中最核心的一步。
比如当年在亚马逊的时候,工作人员想研究一下在意大利市场的亚马逊存在哪些问题?于是用研人员就去了意大利,在实地考察的过程中发现了很多有意思的事情,比如意大利家用电脑其实普遍比较落后,快递系统也和美帝有很多不同等等。
那么,翻译成用户的实际问题,就变成了用户看到的信息过载的网页往往需要更长时间加载,而他们在意的关于快递的很多信息却不能直接从网站上得到等等。
当然这只是研究发现的很小一部分,举这个例子的意思是说,只有真正的在用户所处的环境里,看到他们到底在做什么,如果使用产品,有哪些问题,才能为自己的设计打下基础(具体可查看马海祥博客《产品经理该如何做市场调研和数据分析》的相关介绍)。
二、收集能解决这一问题的用户相关的信息
了解了自己要解决什么问题之后,还要确定自己到底要为谁解决这个问题?
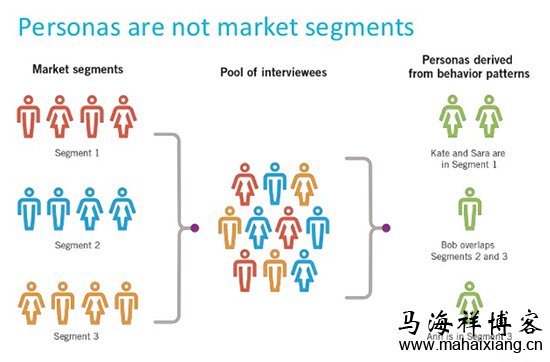
近些年面试有个很大心得,就是即使在硅谷这个用户体验已经被炒的热的不能再热的地方,很多人仍然不知道如何了解自己的用户?当听着面试者大谈特谈persona的时候,我就很想告诉他们,你那个访谈了三五个用户的东西,根本也不是persona。
了解用户的途径其实特别多,很多人为了表现自己特别熟悉UX的各种方法,而在选择着华而不实的调研的途径。
其实了解用户是谁的最好途径,就是通过协作。做市场,销售,用户支持等各个岗位的人,都会对这个问题有自己的见解。在这个基础上,再通过访谈以及观察确认到底谁才是你真正的用户,往往比你直接start from scratch(从零开始)要有效的多。

上面这张很经典的图,送给大家,图片来自About Face 4,是加工过的版本,这个具体问题要讲其他估计得能讲上好几个小时,欢迎大家私信来切磋。
三、提供这一问题的解决方案
其实这一阶段,可能是我认知中和传统设计理论和方法中最贴近的一个阶段。
线框图,不同方式的建模,头脑风暴,流程图,到原型图,所有的设计方法在这个阶段都可以用。
不过对于复杂的系统,我想特别强调一下线框图和流程图的巨大帮助。我有幸在老东家带着大家做了个用户数量庞大的产品,复杂系统中的分支情况和边缘条件,往往不是设计师在设计过程中最直觉去考虑的内容,而线框图和流程图,可以很大程度的帮助这一过程。
同时,也是跟PM已经程序员撕逼大战的时候的利器,一个定义好了的线框图,可以最大程度的避免需求一改再改。
四、交互设计的过程
通过用户调研的手段(介入观察、非介入观察, 采访等), 交互设计师调查了解用户及其相关使用的场景,以便对其有深刻的认识(主要包括用户使用时候的心理模式和行为模式),从而为后继设计提供良好的基础。
1、概念设计
通过综合考虑用户调研的结果、技术可行性、以及商业机会,交互设计师为设计的目标创建概念(目标可能是新的软件、产品、服务或者系统)。
整个过程可能来回迭代进行多次,每个过程可能包含头脑风暴、交谈(无保留的交谈)、细化概念模型等活动(具体可查看马海祥博客《交互设计师必须知道的五大交互设计流程》的相关介绍)。
2、创建用户模型
基于用户调用得到的用户行为模式,设计师创建场景或者用户故事或者storyboard来描绘设计中产品将来可能的形态。
通常,设计师设计用户模型(persona)来作为创建场景的基础。
3、创建界面流程
通常,交互设计师采用wireframe来描述设计对象的功能和行为。在wireframe中,采用分页或者分屏的方式(夹带相关部分的注解),来描述系统的细节,界面流图主要用于描述系统的操作流程。
4、开发原型以及用户测试
交互设计师通过设计原型来测试设计方案。原型大致可分三类:功能测试的原型,感官测试原型以及实现测试原型。
总之,这些原型用于测试用户和设计系统交互的质量,原型的可以是实物的,也可以是计算机模拟的,可以是高度仿真的,也可以是大致相似的。
五、验证交互设计的测试方案
交互设计的难点和亮点我觉得就是验证和迭代的过程,说到底有才的人毕竟很多,有创意的方案层出不穷,能经历用户和市场考研的方案才是好方案。
测试的过程那就太多了,我先罗列几个基本我做过的,并且每个公司都会用的:
1、用户测试
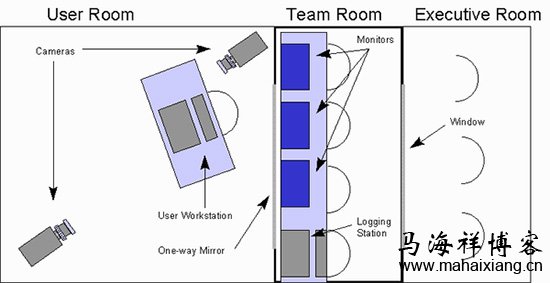
我见过的几个用户测试实验室,基本设置都差不多,就是用户在一间房间里面做测试,房间里面要不就是有摄像头,要么就是有只能单向看到的玻璃,然后其他旁观测试的同事都会在另一间会议室,要么看实时直播,要么就通过玻璃直接观察。

这样的目的是为了让用户在尽可能自然的情况下进行测试。要知道,当年我最怕的就是用户告诉我:为了做你们的测试,我昨晚很认真的研究了一下amazon!真是泪崩。
2、AB测试
这个就不是一个交互设计师自己能够完成的了,需要工程师哥哥们的配合,我个人还是AB testing的忠实粉丝的,只是曾经待过的某互联网巨头所有的设计都要经过AB testing,而每次赢得胜利的都是比较丑的那个,当时玻璃心也是收到了一万点伤害的,毕竟还是有设计师对于美学的追求的。
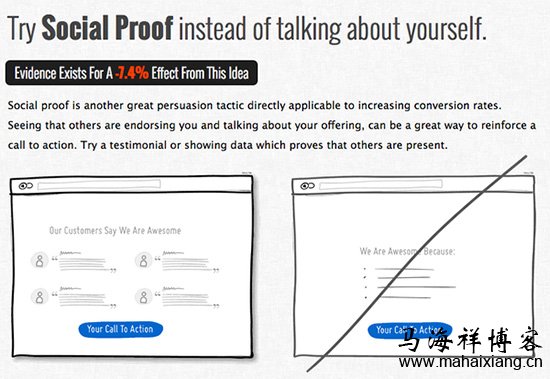
AB testing在很多时候其实都很有用,有个叫GoodUI的组织经常会讲一些他们做AB testing的发现,很有帮助,但是每个报告都要钱。

上面就是个例子,是说你在自己的网站上面自夸的效果是不如引用别人在社交媒体上的评价的,听起来谁都知道,但是人家有了数据是不是撕逼的时候就更容易了,比如PM说咱们要写一大段这样那样的话的时候就可以拿出这些数字甩他们一脸了(感觉自己以后很可能全职做产品了这样说PM真的好么)。
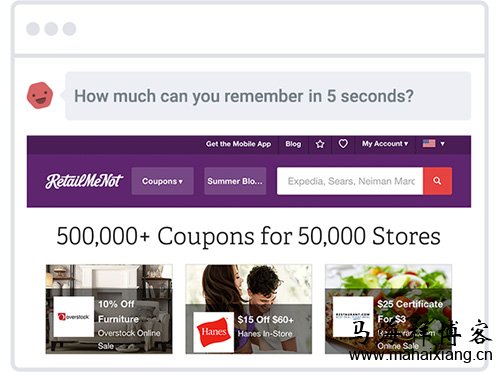
3、五秒测试
不知道这个测试现在在国内有没有人用,我个人非常喜欢,就是你给一个用户看你的设计五秒,只有五秒,然后让用户回答一个问题。

我目前觉得这种测试适合非常小的点,比如一个Icon用户到底能不能认出了,别自己做的是嫩牛五方别人以为是麦辣鸡这样。
4、远程测试
远程测试太热了,最近我们想买一个服务做远程测试,结果被价格吓得一脸豪血,感觉没法给大家推荐具体用哪个了?我认为非常复杂的产品不适合远程测试。

远程测试还是2C的产品更好进行测试。
5、热图测试
热图可以显示不可点击区域发生的事情,你将发现访客经常会点击那些不是链接的地方,也许你应该在那个地方放置一个资源链接。

比如:如果你发现人们总是在点击某个产品图片,你能想到的是,他们也许想看大图,或者是想了解该产品的更多信息。同样,他们可能会错误地认为特别的图片就是导航链接。
热图同时还能告诉你,页面的哪些部分吸引了大多数访客的注意。
除此之外还有些不具有普世性的测试方法,我就不一一赘述了,比如眼动仪测试什么的,想最后个在学校的学生以及创业公司的你推荐一个测试方法:游击队测试 (guerrilla testing),其实这个测试特别简单,就是你拿着你的原型去大街上随便找人来用,告诉你他们的反馈。
当然实践起来也没用这么简单,你要有很明确的目的,很清楚你想要得到哪方面的反馈,不然一定会被用户带着跑偏了的。
个人觉得评估的方式有很多种,我们只要把握其中的几种就可以了,更多的时候或许跳出做产品的思维方式作为小白用户来使用产品,也许能够获得许多对于产品有不一样的理解。
六、改善解决方案
设计师还是应重视直觉,用户并不总能提出最相关或最合适的解决方案,当然即便如此,有时你需要在设计上做出相应改变以让用户感觉到自己的意见已被听取。
我们在用户研究过程包含了查阅大量的相关文档和对重要用户和客户的数据整理,我们分析处理这些用户数据中的重点,将他们按照相似的想法分组。通过这样,我们可以评估用户优先级的合理性,同时判断在哪些方面我们应该着重替用户考虑(具体可查看马海祥博客《如何制定交互设计效果的可量化考核方案》的相关介绍)。
说到最后,交互设计的精髓不就是一直的迭代么,哪里没做好改哪里?对于开发周期很长的传统行业,互联网行业赋予设计师最大的自由度,就是随时没做好,咱就改呗!具体步骤就是酌情重复前面几步啦!
马海祥博客点评:
真心实意地从用户角度出发,抛掉那些商业的限制,完全对自己诚实,一旦你开始用换位思考的视角看待你的用户,那些不必要的解决方案和想法将更容易判断和剔除。
本文发布于马海祥博客文章,如想转载,请注明原文网址摘自于http://www.mahaixiang.cn/jhsj/1770.html,注明出处;否则,禁止转载;谢谢配合!相关标签搜索: 交互设计
上一篇:教你如何制作一个简单实用的交互设计文档
下一篇:交互设计师必学的跨屏设计规范
您可能还会对以下这些文章感兴趣!
-

如何将需求还原成情景变成可用性设计?
可用性是交互式IT产品或系统的重要质量指标,主要用来表示产品对用户来说有效、易学、高效、好记、少错和令人满意的程度,即用户能否用产品完成他的任务,效率如何?主观感受怎样?实际上是从用户角度所看到的产品质量,是产品竞争力的核心。为了优化产品,提升用户体验……【查看全文】
-

交互设计是什么?
从用户角度来说,交互设计是一种如何让产品易用,有效而让人愉悦的技术,它致力于了解目标用户和他们的期望,了解用户在同产品交互时彼此的行为,了解“人”本身的心理和行为特点,同时,还包括了解各种有效的交互方式,并对它们进行增强和扩充,通过对产品的界面和行为……【查看全文】
阅读:792关键词: 交互设计 日期:2015-06-19 -

交互设计案例:产品结构化繁为简的设计理念
化繁为简,从不是件简单事,如何既保证功能体验完整,又体现WP平台自身极简、轻量的特点,成了贯穿我们设计始终的思考。“真正的简洁不是删繁就简,而是在纷繁中建立秩序”,打造全功能版的云音乐WP端,无论是设计还是开发都经历了从混乱到有序的过程。……【查看全文】
-

动效设计的物理法则及应用
动效设计可以拓展空间内容,简化引导流程,降低学习成本,更重要的是给用户带来意想不到的惊喜,它就像人类的肢体语言,通过肢体语言传达更多的抽象信息和性格展现,动效作为当今提升网页感官效果的利器,在各种类型的网页中已经全面开花,如何做到自然流畅让用户感觉舒……【查看全文】
阅读:572关键词: 动效设计 日期:2015-09-25 -

交互设计中最常见的10个基础术语
交互设计起源于网站设计和图形设计,但现在已经成长为一个独立的领域。现在的交互设计师远非仅仅负责文字和图片,而是负责创建在屏幕上的所有元素,所有用户可能会触摸,点按或者输入的东西:简而言之,产品体验中的所有交互。随着移动互联网的迅猛发展,移动产品UI设计人员也开始面临紧缺起来。很多其他行业设计师也转行做UI设计,那么,作为一名UI设计师新手应掌握哪些知识,下面,我就带着大家先知道一下交互设计中最常见的10个基础术……【查看全文】
-

基于交互设计的默认值分类和设定
一般来说,在交互设计过程中涉及到系统缺省的都需要默认值,它起到引导、补救、宣传等作用。“默认值”这个词来自工程师术语,因为系统有很多默认操作。有了默认值用户就不会觉得慌乱,也就是给用户一个常态,在现实中我们也可以看到这样的例子:电脑默认值是关闭的:省……【查看全文】
-

如何制定交互设计效果的可量化考核方案
作为一名交互设计师,我一直在思考如何让我们每天的工作内容能够更直观体现其价值或效果的量化考核,如何将你的技能和除网站之外的知识运用到搜索设计工作中去,这也正是大多数用户体验真正开始的地方。其实交互设计师,视觉设计师,开发人员,信息架构师,搜索引擎优化……【查看全文】
-

网站分页导航的10大交互设计因素
在进行产品设计的时候,我们一切都是从用户需求的角度出发来进行思考和设计的。但是,产品是同时满足用户需求和公司需求(通常是盈利)的东西,所以,有时候,不得不考虑其它的一些东西。比如,在你浏览某些新闻资讯类网站的时候,你会发现,每一页的内容只有可怜的一两……【查看全文】
-

交互设计的三大隐形机制:加载、刷新和缓存
刷新、加载、缓存机制的设计,我不清楚是否应该归纳进交互设计师的职业范畴,但是作为一名用户体验设计师,这些点或多或少地影响着用户的使用体验,我们都应该给予足够多的重视。这些机制,独立来看都有现有模式可参考,但是交互设计师不应该把他们割裂地设计,不同机制……【查看全文】
-

交互式视频设计的分类和实现工具
交互式视频是指通过各种技术手段将交互体验融入到线性的视频的新型视频。它风靡起源于2005年,随着当时宽带接入速度的提升和多媒体播放技术的成熟,交互式视频越来越多,最初主要是由广告商赞助的广告视频,借用各种新奇的交互方式来吸引人们点击观看,增加产品的曝光度……【查看全文】
分类目录
互联网更多>>
 互联网思维的一些特征
如今,互联网迅猛发展已经渗透人们生活各个方面,尤其是互联网正加快向传统行业渗透和融合,对传统行业提出严……
互联网思维的一些特征
如今,互联网迅猛发展已经渗透人们生活各个方面,尤其是互联网正加快向传统行业渗透和融合,对传统行业提出严……
 盘点2010年代这10年的重大网络安全事件
二十一世纪的第2个十年即将过去,在过去十年里有很多的重大网络安全事件发生,我们见证了过去十年,大量的数据……
盘点2010年代这10年的重大网络安全事件
二十一世纪的第2个十年即将过去,在过去十年里有很多的重大网络安全事件发生,我们见证了过去十年,大量的数据……
 基于高斯模糊原理的模糊图片的研究
高斯模糊(Gaussian Blur)的原理中,它是根据高斯曲线调节象素色值,它是有选择地模糊图像。说得直白一点,就是高……
基于高斯模糊原理的模糊图片的研究
高斯模糊(Gaussian Blur)的原理中,它是根据高斯曲线调节象素色值,它是有选择地模糊图像。说得直白一点,就是高……
SEO优化 更多>>
-
 网站收录量对于网站排名的影响作用
网站收录量对于网站排名的影响作用
很多做SEO的朋友都会问,是不是网站收录越多网…… -
 史上最全的网站SEO策略方案
史上最全的网站SEO策略方案
在搜索引擎优化中,一个网站的SEO策略能最终影…… -
 百度冰桶算法5.0:保障移动搜索用户
百度冰桶算法5.0:保障移动搜索用户
为了提升移动搜索落地页体验,营造优质的移动…… -
 SEO是什么?
SEO是什么?
对于刚入SEO行业的新人来说,要想做好网站的s…… -
 百度搜索将推出飓风算法2.0:严厉打
百度搜索将推出飓风算法2.0:严厉打
为了营造良好的搜索内容生态,保护搜索用户的…… -
 移动端手机站做站内优化的要点
移动端手机站做站内优化的要点
随着移动流量的与日俱增,移动搜索引擎的功能…… -
 今年网站SEO优化要注意的6大策略
今年网站SEO优化要注意的6大策略
通俗的来说,SEO技术就是一种达到SEO效果所采用…… -
 如何使用留言评论进行推广引流
如何使用留言评论进行推广引流
随着新媒体的快速发展,留言评论变得随处可见……



 动效设计的探索及制作流程
动效设计的探索及制作流程 网赚新手快速寻找暴利项目产品的4大途径
网赚新手快速寻找暴利项目产品的4大途径 依靠电子商务改变茶叶营销模式会遇到什么难题?
依靠电子商务改变茶叶营销模式会遇到什么难题? 数据分析的流程及分析方法
数据分析的流程及分析方法 产品经理怎样用数据指标分析的思路优化产品?
产品经理怎样用数据指标分析的思路优化产品? 今日头条能否成为自媒体赚钱的新平台
今日头条能否成为自媒体赚钱的新平台 竞品分析报告的3大步骤
竞品分析报告的3大步骤 新接手一款App该怎么做App优化推广?
新接手一款App该怎么做App优化推广? 如何利用O2O模式经营一家理发连锁店
如何利用O2O模式经营一家理发连锁店 免费模式赚钱的核心竞争是什么
免费模式赚钱的核心竞争是什么 视频网站为什么很难赚钱?
视频网站为什么很难赚钱?



 响应式网页设计的现状与难点
响应式网页设计的现状与难点 
