交互设计中关于时间因素的探讨
在交互设计的元素中,时间控制最难以描述,但我们都能感觉得到,从令人厌烦的等待加载,到令人愉快的轻松穿梭于页面间,时间控制的范围很广,大到可感受到的时间增量,小到区区毫秒,单独看似乎没有意义,但无论如何,它积累起来就能影响用户的看法。

本文中我们讨论的内容涵盖一切随时间变化的元素:视频、音频、动画等等,我们会从时间为何重要讲起,然后讨论时间控制的要素,还有如何改善它们,之后我们会探索快速和简洁如何发挥作用。
一、时间为何重要
时间是个难以掌控的概念,因为它的范围如此广阔,就像一个电子的大小,相对于我们银河系几乎无法察觉,一毫秒的跨度也一样,相比一个千年,根本感受不到。
但是数字世界的时间与人类的时间不同,几秒的差距,就决定了体验是令人沮丧还是令人愉悦,我们可以把它归为基本的人类心理学。
记忆与注意力是有限的——正如我们在交互设计最佳实践中描述的,设计师应当评估界面的认知负荷。否则,用户会苦于短暂记忆导致的信息丢失,使他们沮丧。
人们必须感到一切尽在掌控——没有人愿意受科技的支配。正如我们最新的博文中陈述的,有些人仍然把计算机作为黑盒子对待,让人等待的电子产品,会给人一种不够格的傲慢印象。
用户的操作是有节奏的,在用户体验领域,时间的度是以10的量级来丈量的,用户判断是否值得在一个网站花费时间,只需要0.05秒,如果它们决定留下,通常会在2-4分之内离开。
无论目标是更新你的Facebook信息流,或是在Amazon上对比购买产品,每项体验都可以分解为一系列的交互,交互操作之间的耗时对用户体验会产生复合影响。
二、交互设计中的时间要素
那时间和交互设计具体有什么关系?我们相信,时间把交互设计与其他用户体验学科区分开来,时间远非线性的过程,因为随时间流逝所有交互都会发生,我们可以具体从3个不同角度来检验时间:步调、响应和环境。
1、步调
在设计方面,步调与固定时间内完成的事情息息相关,你马上就会想到,“那么用户完成的事情当然越多越好”,但这未必正确。

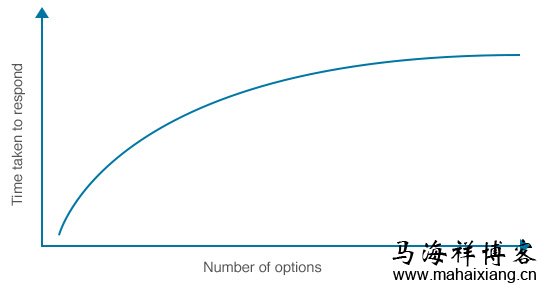
根据经验,操作流程远比可用的操作数量重要。席克定律说到,过多的界面元素实际上阻碍决策(因此也影响目标的完成)。
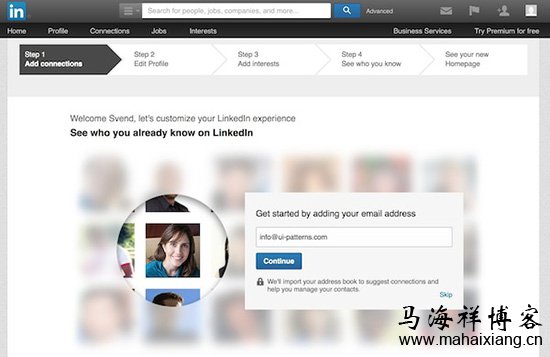
想一想,比如有一组庞大的注册表单,和另一组分成多页面的小表单,两者信息相同,会有怎样的区别,长表单会花费更少的时间,但一系列小表单似乎更容易掌控,对用户也不那么复杂(具体可查看马海祥博客《交互设计案例:产品结构化繁为简的设计理念》的相关介绍)。

上面的例子来自LinkedIn,结合表单引导和进度条是个很不错的策略,改善了体验的步调,创建一套专业档案所需的冗长过程被分为4个可掌控的步骤,用户也能看到它们的进度到了什么地步,这会激励他们继续进行,步调与效率关系不大,更多是用户是否对体验感到舒适——不会使他们负担过重,也不会减慢它们的速度。
2、响应
产品的反应时间与用户的掌控程度直接相关,在马海祥看来,电子产品最重要的3个响应时间范围是:
1秒——直接控制——用户感觉他们在直接操纵这个系统,就像使用真实的工具一样,除了结果的视觉呈现外,不需要任何反馈。
1秒——间接控制——用户会注意到延迟,但在网站的体验中仍然感觉尽在掌握,比如对于加载新页面,这个延迟是可以接受的。
10秒——部分控制——用户的注意力已经转移,操作流程中断,反馈对于减少半途而废至关重要,这就是加载界面如此流行的原因。

响应时间中的延迟必须与任务的重要性相称,例如,加载云端面板,5秒是可以接受的,但是触发一个下拉菜单就不可忍受了,延迟越长,用户与界面之间的关系就越趋于分裂。
3、环境
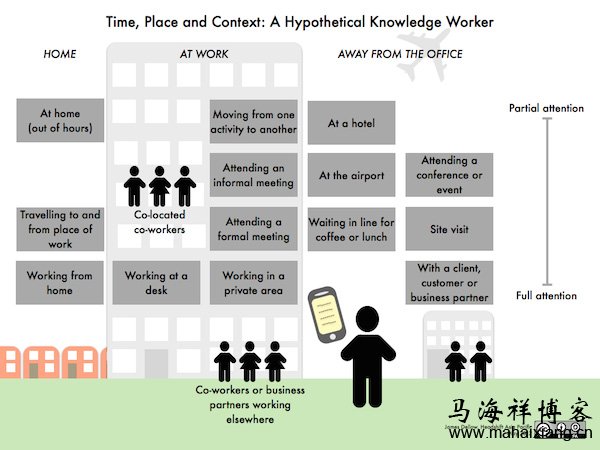
如何、何时、何地,甚至为何使用一个应用,都对时间感知有所影响(对此,大家不妨看下与之相似的文章,具体可查看马海祥博客《交互设计的三要素:目标、任务和行为》的相关介绍)。
比如,网站的平均停留为2-4分钟,尽管电商销售流程的平均要持续28分钟(这甚至都没有考虑销售的品类——买一辆车可得花上几个月),同样的,那些在商场购物会通过移动设备比价的人,比坐在家中沙发里购物的人更重视速度。

如果你发现用户过早离开你的网站,你就得修改链接文案了,你还可以检查页面的视觉层级(颜色、对比、字体),确保重要的信息得到了强调。
但是,这些吸引眼球的方法,在单独一页沉浸式内容中或许有违直觉,例如博客,这种情况下,你最好善加利用留白来强调内容(就像Medium那样),同一个获取注意力的策略,依据网站类型的不同,会产生两种不同的效果——这都取决于环境。
三、速度在某种程度上并非越快越好
讨论一个界面的步调时,我们提到过并非总是越快越好,坦言之,绝大多数时间相关的可用性问题,都由于系统反应太慢,但是,也有些情况速度太快反而不好,通常,速度太快的界面会导致两个问题:错过信息,或是用户跟不上。
1、用户错过信息
信息变化太快时,用户只要看一眼屏幕的其他地方,就会错过它,这些通常适用于并非由用户触发的意外操作,而且通常这个变化离相关操作越远,越容易被忽略,有简单的补救方法可以将注意力引向这些变化,通过恰当处理的动画效果(我们稍后会讨论)。
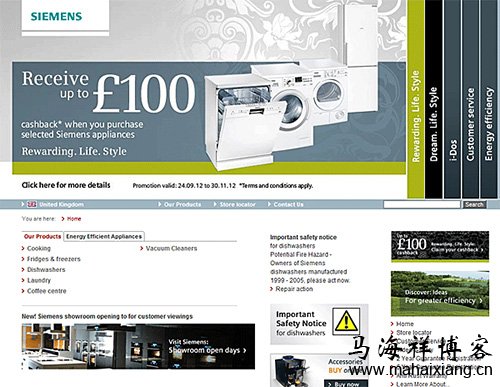
我们可以把西门子作为界面速度过快的例子,此例中,向用户展示了如下页面,然后询问他们是否发现了西门子有洗衣机的特别促销。

正如Jakob Nielsen,Nielsen-Norman Group的联合创始人所描述的,即使页面顶部以巨大文字展示了促销信息,用户还是没看到,为什么会发生这种事情?因为轮播图(其实更像手风琴效果)每5秒自动切换一张,每次屏幕切换,唯一的指示器就是右侧的边栏——它通常都被忽略了,因为这两个行动召唤看起来像是banner(从而引发了banner盲区)。
2、用户跟不上
即使用户注意到屏幕上快速切换的动画,也未必能理解,这通常发生在轮播图、旋转体和其他自动切换功能中——用户被图片激起了好奇心,当他们把鼠标移上去,它已经变成了另一张不怎么有吸引力的图。
可以发现,先前西门子的案例就是糟糕的用户体验决策的综合体,无论如何,5秒的轮播图是其中最糟糕的,因为它占屏幕主导地位,轮播图立刻就能吸引用户注意,但是这个轮播图每5秒改变一次,使用户迷失方向,并没有清晰表达出促销信息,用户并没有触发这个操作,于是为了努力赢回用户体验的控制权,他们对用户体验的其他不足更加敏感(比如糟糕的文案)。

实际上,最好是摈弃自动切换的轮播图,因为它们最擅长分散注意力,最让人沮丧,目标与轮播图内容无关的用户,会发现它令人分心,真正需要了解其内容的用户,又无法及时反应。
对于非母语用户,响应问题更严重,年纪越大,或越不熟悉科技产品,越难以使用,要确保你的界面反应不至于太快,这些建议很有帮助:
让用户手动控制——屏幕上的快速变化,必须限制为由用户的操作触发,否则,这就违反了最少意外原则,这是指用户通常都不喜欢突发事件。
用动画来减慢速度——用800毫秒到1秒之间的动画来表现屏幕上的变化(具体可查看马海祥博客《动效设计的物理法则及应用》的相关介绍)。
给每个轮播图留出足够的时间——如果你必须用自动切换的轮播图,要大声朗读其中文案,然后所花时间再乘以2.5,这就是每张轮播图应该停留的时间,还有当鼠标指在轮播图上,要确保切换暂停。
记住,交互设计中,感知到的就是真实的,令人愉快的等待,远比推着用户列队前进要好。
四、点击要简单,而非快速
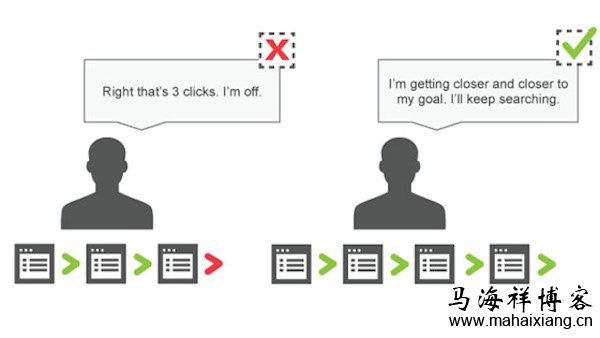
既然提到速度,很有必要纠正另一个普遍的设计误区,3次点击原则——这个原则指出,用户通过3次及以内的点击,应该要能查看网站的任何内容,对于这个3次点击原则的最佳描述,可以说“意图是好的,但造成了误导”。

Hubspot的前用户体验总监Joshua Porter创作的这张图表表明,点击次数与用户的满意程度并不存在确切的关联,其中的教训是,设计师应当少考虑让用户尽快完成任务,多考虑让用户尽可能容易地完成任务——目的不同,是界面设计存在差异的依据。
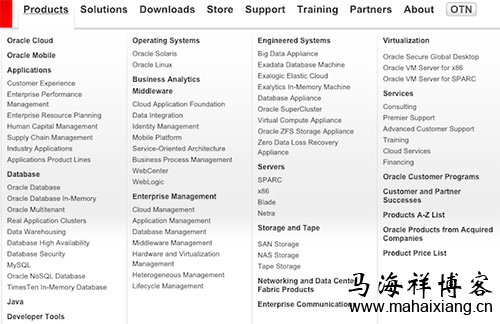
为了进一步印证我们的观点,看看这张图表,它遵循了3次点击原则,因为任何页面确实可以通过3次点击到达,但这种模式真的提升了可用性吗?它其实损害了可用性,因为用户得从过多的导航中过滤出他们的选择,而且,当他们到达新页面,他们需要再次从众多选项中过滤。

看看上面的Oracle网站,当然,你可以在3次点击内进入任何产品类目(例如数据库或Java),但你真的想这么做吗?
相反,我们建议遵循1次点击原则:每一项交互都让用户离目标更接近一步,这种策略有助于缩减顶级导航的项目数量,而不会使用户迷惑,它有助于让人关注探索的体验,而非探索路径本身。

打开了我的帐号页面,我看见一个行动召唤,Ultimate Rewards,我点击了。

进入了奖励页面,我看见选项Use Points和Earn Points,我点了Use Points。

当来到点数兑换页面,我能看到有多少点数可用,有多数可以兑换,我选定了数量,兑换现金,然后达成了目标。

这需要3次以上的点击,但每次点击都只花很少的精力,而且每次点击都让用户在通向目标的道路上更进一步,现在,如果你仍然坚持3次点击原则,你可能会把顶级导航其中一项设为“使用奖励”,点击次数当然减少了,但这种扁平式的策略实际上会展现过多的项目,难以同时筛选过滤,因此为了更短的点击路径,牺牲了可用性。
我们想要强调3次点击原则背后的精神:点击应该尽可能简单和直观,并非确保用户在网站上所花的时间最少,而是值得的。
马海祥博客点评:
提到交互设计,一秒的延迟就能左右成功与失败,如果用户体验太慢,人们会感到沮丧,如果太快,人们会错过重要信息(或者不明白它的意思),理解人类对于时间的认知、速度(和轮播图)的限制,还有直接点击的重要性。
如果有疑问,记住这条简单的可用性原则:清晰就会顺畅,顺畅就会快。
本文发布于马海祥博客文章,如想转载,请注明原文网址摘自于http://www.mahaixiang.cn/jhsj/1416.html,注明出处;否则,禁止转载;谢谢配合!相关标签搜索: 交互设计
上一篇:专业的交互设计师要学些什么?
下一篇:新型设计师的分工定位
您可能还会对以下这些文章感兴趣!
-

如何将需求还原成情景变成可用性设计?
可用性是交互式IT产品或系统的重要质量指标,主要用来表示产品对用户来说有效、易学、高效、好记、少错和令人满意的程度,即用户能否用产品完成他的任务,效率如何?主观感受怎样?实际上是从用户角度所看到的产品质量,是产品竞争力的核心。为了优化产品,提升用户体验……【查看全文】
-

网站分页导航的10大交互设计因素
在进行产品设计的时候,我们一切都是从用户需求的角度出发来进行思考和设计的。但是,产品是同时满足用户需求和公司需求(通常是盈利)的东西,所以,有时候,不得不考虑其它的一些东西。比如,在你浏览某些新闻资讯类网站的时候,你会发现,每一页的内容只有可怜的一两……【查看全文】
-

基于交互设计的默认值分类和设定
一般来说,在交互设计过程中涉及到系统缺省的都需要默认值,它起到引导、补救、宣传等作用。“默认值”这个词来自工程师术语,因为系统有很多默认操作。有了默认值用户就不会觉得慌乱,也就是给用户一个常态,在现实中我们也可以看到这样的例子:电脑默认值是关闭的:省……【查看全文】
-

交互设计中最常见的10个基础术语
交互设计起源于网站设计和图形设计,但现在已经成长为一个独立的领域。现在的交互设计师远非仅仅负责文字和图片,而是负责创建在屏幕上的所有元素,所有用户可能会触摸,点按或者输入的东西:简而言之,产品体验中的所有交互。随着移动互联网的迅猛发展,移动产品UI设计人员也开始面临紧缺起来。很多其他行业设计师也转行做UI设计,那么,作为一名UI设计师新手应掌握哪些知识,下面,我就带着大家先知道一下交互设计中最常见的10个基础术……【查看全文】
-

如何制定交互设计效果的可量化考核方案
作为一名交互设计师,我一直在思考如何让我们每天的工作内容能够更直观体现其价值或效果的量化考核,如何将你的技能和除网站之外的知识运用到搜索设计工作中去,这也正是大多数用户体验真正开始的地方。其实交互设计师,视觉设计师,开发人员,信息架构师,搜索引擎优化……【查看全文】
-

交互设计是什么?
从用户角度来说,交互设计是一种如何让产品易用,有效而让人愉悦的技术,它致力于了解目标用户和他们的期望,了解用户在同产品交互时彼此的行为,了解“人”本身的心理和行为特点,同时,还包括了解各种有效的交互方式,并对它们进行增强和扩充,通过对产品的界面和行为……【查看全文】
阅读:792关键词: 交互设计 日期:2015-06-19 -

交互式视频设计的分类和实现工具
交互式视频是指通过各种技术手段将交互体验融入到线性的视频的新型视频。它风靡起源于2005年,随着当时宽带接入速度的提升和多媒体播放技术的成熟,交互式视频越来越多,最初主要是由广告商赞助的广告视频,借用各种新奇的交互方式来吸引人们点击观看,增加产品的曝光度……【查看全文】
-

交互设计的三大隐形机制:加载、刷新和缓存
刷新、加载、缓存机制的设计,我不清楚是否应该归纳进交互设计师的职业范畴,但是作为一名用户体验设计师,这些点或多或少地影响着用户的使用体验,我们都应该给予足够多的重视。这些机制,独立来看都有现有模式可参考,但是交互设计师不应该把他们割裂地设计,不同机制……【查看全文】
-

动效设计的物理法则及应用
动效设计可以拓展空间内容,简化引导流程,降低学习成本,更重要的是给用户带来意想不到的惊喜,它就像人类的肢体语言,通过肢体语言传达更多的抽象信息和性格展现,动效作为当今提升网页感官效果的利器,在各种类型的网页中已经全面开花,如何做到自然流畅让用户感觉舒……【查看全文】
阅读:572关键词: 动效设计 日期:2015-09-25 -

交互设计案例:产品结构化繁为简的设计理念
化繁为简,从不是件简单事,如何既保证功能体验完整,又体现WP平台自身极简、轻量的特点,成了贯穿我们设计始终的思考。“真正的简洁不是删繁就简,而是在纷繁中建立秩序”,打造全功能版的云音乐WP端,无论是设计还是开发都经历了从混乱到有序的过程。……【查看全文】
分类目录
互联网更多>>
 盘点2010年代这10年的重大网络安全事件
二十一世纪的第2个十年即将过去,在过去十年里有很多的重大网络安全事件发生,我们见证了过去十年,大量的数据……
盘点2010年代这10年的重大网络安全事件
二十一世纪的第2个十年即将过去,在过去十年里有很多的重大网络安全事件发生,我们见证了过去十年,大量的数据……
 基于高斯模糊原理的模糊图片的研究
高斯模糊(Gaussian Blur)的原理中,它是根据高斯曲线调节象素色值,它是有选择地模糊图像。说得直白一点,就是高……
基于高斯模糊原理的模糊图片的研究
高斯模糊(Gaussian Blur)的原理中,它是根据高斯曲线调节象素色值,它是有选择地模糊图像。说得直白一点,就是高……
 互联网思维的一些特征
如今,互联网迅猛发展已经渗透人们生活各个方面,尤其是互联网正加快向传统行业渗透和融合,对传统行业提出严……
互联网思维的一些特征
如今,互联网迅猛发展已经渗透人们生活各个方面,尤其是互联网正加快向传统行业渗透和融合,对传统行业提出严……
SEO优化 更多>>
-
 史上最全的网站SEO策略方案
史上最全的网站SEO策略方案
在搜索引擎优化中,一个网站的SEO策略能最终影…… -
 今年网站SEO优化要注意的6大策略
今年网站SEO优化要注意的6大策略
通俗的来说,SEO技术就是一种达到SEO效果所采用…… -
 网站收录量对于网站排名的影响作用
网站收录量对于网站排名的影响作用
很多做SEO的朋友都会问,是不是网站收录越多网…… -
 百度冰桶算法5.0:保障移动搜索用户
百度冰桶算法5.0:保障移动搜索用户
为了提升移动搜索落地页体验,营造优质的移动…… -
 SEO是什么?
SEO是什么?
对于刚入SEO行业的新人来说,要想做好网站的s…… -
 百度搜索将推出飓风算法2.0:严厉打
百度搜索将推出飓风算法2.0:严厉打
为了营造良好的搜索内容生态,保护搜索用户的…… -
 如何使用留言评论进行推广引流
如何使用留言评论进行推广引流
随着新媒体的快速发展,留言评论变得随处可见…… -
 移动端手机站做站内优化的要点
移动端手机站做站内优化的要点
随着移动流量的与日俱增,移动搜索引擎的功能……



 动效设计的探索及制作流程
动效设计的探索及制作流程 竞品分析报告的3大步骤
竞品分析报告的3大步骤 产品经理怎样用数据指标分析的思路优化产品?
产品经理怎样用数据指标分析的思路优化产品? 依靠电子商务改变茶叶营销模式会遇到什么难题?
依靠电子商务改变茶叶营销模式会遇到什么难题? 视频网站为什么很难赚钱?
视频网站为什么很难赚钱? 网赚新手快速寻找暴利项目产品的4大途径
网赚新手快速寻找暴利项目产品的4大途径 如何利用O2O模式经营一家理发连锁店
如何利用O2O模式经营一家理发连锁店 数据分析的流程及分析方法
数据分析的流程及分析方法 今日头条能否成为自媒体赚钱的新平台
今日头条能否成为自媒体赚钱的新平台 新接手一款App该怎么做App优化推广?
新接手一款App该怎么做App优化推广? 免费模式赚钱的核心竞争是什么
免费模式赚钱的核心竞争是什么



 响应式网页设计的现状与难点
响应式网页设计的现状与难点 
