background-position的使用方法及详细介绍
background属性是CSS中最常见的属性之一,它是一个简写属性,其包含background-color、background-image、background-repeat、background-attachment、background-position、background-clip、background-origin和background-size。

你可能会说,这些属性再简单不过了,没有可讲的。这篇文章接下来要介绍的不是所有有关于background里面的属性,而是说说background-position属性。在详细介绍background-position之前,先要问大家,你真的了解这个属性吗?言外之意,接下来介绍是你所不了解的background-position相关细节。
1、你所知道的background-position
background-position 属性设置背景图像的起始位置。
background-position是用来控制元素背景图片的位置。它接受三种值:
关键词,比如top、right、bottom、left和center
长度值,比如px、em、rem等
百分值%
大家最常用的是值也可以说最了解的值是关键词和长度值,当然百分比也会使用,然而百分比使用最多的是0%、50%和100%。

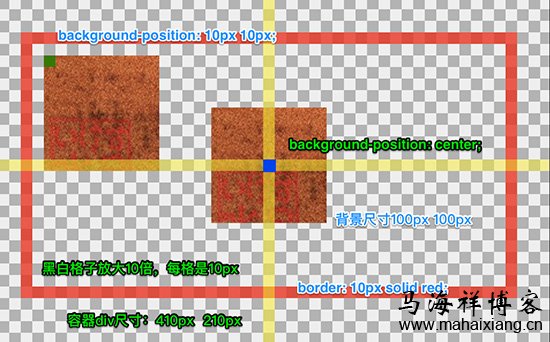
来看一个简单的例子:
将效果图截取做一个简单的分析:

图片上的标注信息已经告诉大家很详细的信息了。示例中容器具备下述特性:
div容器尺寸410px x 210px,边框宽度10px;
容器背景图尺寸100px x 100px
第一张背景图background-position:10px 10px;第二张背景图background-position: center
其中黑白格子尺寸是10px x 10px
很正常的一些特性,也可以说是熟悉不过的特性。那么下面,我们来聊点大家不为所知的background-position。
2、你所不知道的background-position
前面也说过了,background-position取值除了长度值(<length>)和关键词之外,还可以取值为百分比值。当然大家也使用过百分比值,比如:
body { background-position: 100% 0% } /* right top */
body { background-position: 50% 0% } /* top center */
body { background-position: 50% 50% } /* center */
body { background-position: 50% 100% } /* bottom */
那么问题来了,你真的了解background-position取值为百分比的计算比例吗?如果我的百分比值不是和关键词对等的值呢?那么它是怎么计算的?这一系列的问题,你是否有仔细的思考过。就我个人而言,我以前所理解也存在一个误区:
我一直理解的background-position百分比值,它是相对于背景图片的尺寸。
但事实上,这种理解是一种错误。这也是今天踩的坑发现的。然后立马查了一下相关的规范文档,才彻底的搞清楚。那接下来,咱们就来聊background-position取值为百分比的计算方式。
W3C规范是这样描述的:
A percentage for the horizontal offset is relative to (width of background positioning area - width of background image). A percentage for the vertical offset is relative to (height of background positioning area - height of background image), where the size of the image is the size given by ‘background-size’.
也就是说,当背景图片尺寸(background-size)不做任何的重置(也就是100% 100%)时,水平百分比的值等于容器宽度百分比值减去背景图片宽度百分比值。垂直百分比的值等于容器高度百分比值减去背景图片高度百分比值。
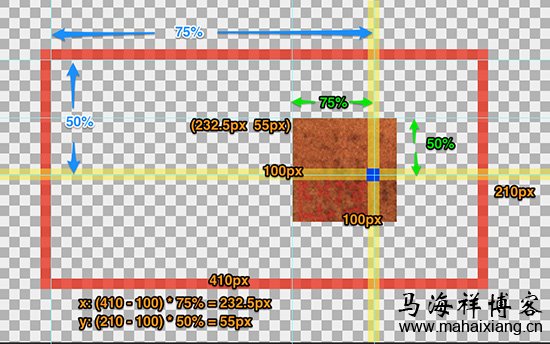
比如前面的示例,如果取值background-position: 75% 50%;,背景图片的起始位置:
水平位置(x轴):(410 - 100) * 75% = 232.5px
垂直位置(y轴):(210 - 100) * 50% = 55px
通过一个Gif图来描述其对应的效果:

示例中两个div,其中第一个div的background-position使用的是px值,第二个div的background-position使用的是%。
第一个div的background-position的值从0px 0px到232.5px 55px
第二个div的background-position的值从0% 0%到75% 50%
根据规范,以及前面的计算,不难发现第二个div的background-position位置相同。用张草图来描述,大家更易明白其中的含义:

上面介绍的是background-position取值为百分比值的计算方式。接下来再介绍一个background-position未来将具有的特性。就是可以显式的通过关键词指定背景图片距离容器的位置。比如:
background-position: left 10px top 15px; /* 10px, 15px */
background-position: left top ; /* 0px, 0px */
background-position: 10px 15px; /* 10px, 15px */
background-position: left 15px; /* 0px, 15px */
background-position: 10px top ; /* 10px, 0px */
background-position: left top 15px; /* 0px, 15px */
background-position: left 10px top ; /* 10px, 0px */
只不过浏览器暂时还不支持此特性,但我想为来有一天我们在实际的项目中可以使用上。
3、案例解析:CSS中的背景图片定位方法
CSS中的背景图片定位方法有三种:
(1)、关键字定位:background-position:top left;
(2)、像素定位:background-position:x px y px;
(3)、百分比定位:background-position:x% y%;
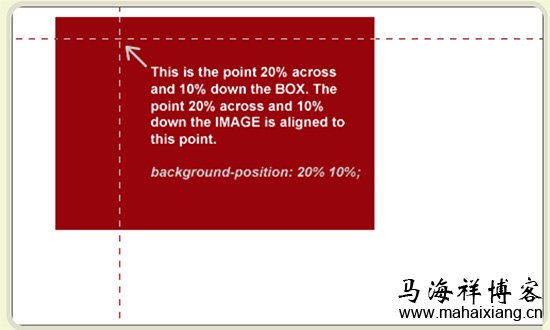
其中,1、2都是将背景图左上角的原点放置在规定的位置,x,y轴相当于坐标的两个值。百分比定位的放置规则是:图片本身(x% y%)的那个点与背景区域的(x% y%)的那个点重合。

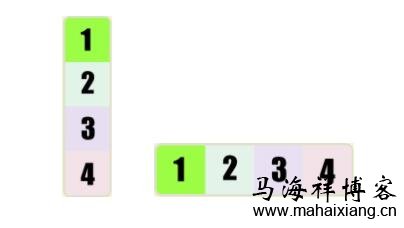
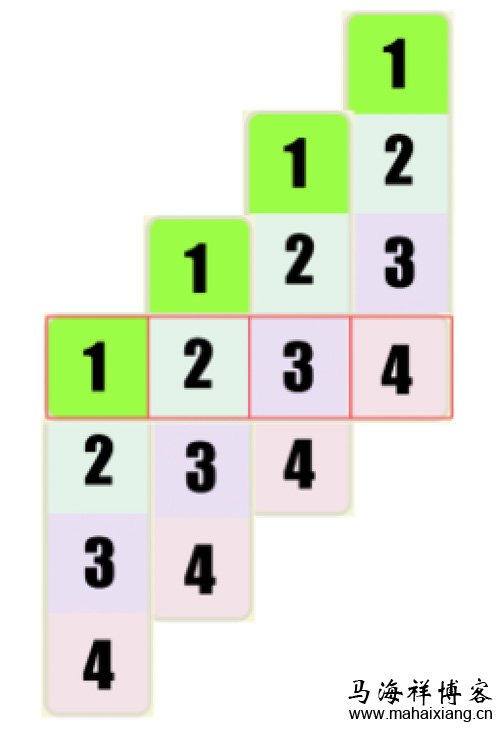
一个例子(最后会附上我的解法):
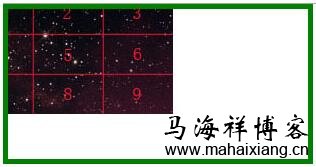
背景图片是如图左的四个边长为100px的方块,想要将其横过来:

代码如下:
<div class = "div1"></div>
<div class = "div2"></div>
<div class = "div3"></div>
<div class = "div4"></div>
.div1, .div2, .div3, .div4{
float: left;
width: 100px;
height: 100px;
position: relative;
background: url(xxxx.png) no-repeat;
}
.div1{background-position: 0% 0%;}
.div2{background-position: 0% 33.33%;}
.div3{background-position: 0% 66.67%;}
.div4{background-position: 0% 100%;}
background-position的值可以用方程来解释:

每个div的背景图相对于背景区域的位置就如图所示。对于div1,背景图片的左上角和区域左上角重合,故x,y值均为0;
对于div2:背景图片的纵向比区域纵向高100px,即 400*y - 100*y = 100px => y = 1/3 = 33.33%
对于div3:背景图片的纵向比区域纵向高200px,即 400*y - 100*y = 200px => y = 2/3 = 66.67%
对于div4:背景图片的纵向比区域纵向高300px,即 400*y - 100*y = 300px => y = 1 = 100%
4、案例扩展
除了背景背景平铺外,CSS还提供了另一个强大的功能,即背景定位技术,能够精确控制背景在对象中的位置。
语法:
background-position : length || length
background-position : position || position
取值:
length : 百分数 | 由浮点数字和单位标识符组成的长度值。请参阅 长度单位
position : top | center | bottom | left | center | right
说明:
设置或检索对象的背景图像位置。必须先指定 background-image 属性。
该属性定位不受对象的补丁属性( padding )设置影响。
默认值为: 0% 0% 。此时背景图片将被定位于对象不包括补丁( padding )的内容区域的左上角。
如果只指定了一个值,该值将用于横坐标。纵坐标将默认为 50% 。如果指定了两个值,第二个值将用于纵坐标。
如果设置值为 right center ,因为 right 作为横坐标值将会覆盖 center 值,所以背景图片将被居右定位。
对应的脚本特性为 backgroundPosition。
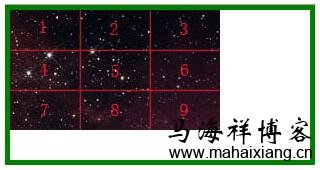
注:本文中使用的图片大小为 300px*120px,为了能很清晰的表达图形的哪部分被隐藏了,按照图片的大小平均分成了9等份。同时背景图片容器区域绘制出绿色边框清晰显示容器的范围。
①、background-position:0 0;
背景图片的左上角将与容器元素的左上角对齐。该设置与background-position:left top;或者background-position:0% 0%;设置的效果是一致的。例如:
.container{
width:300px;
height:150px;
background:transparent url(bg.jpg) no-repeat scroll 0 0;
border:5px solid green;
}
效果如下图:

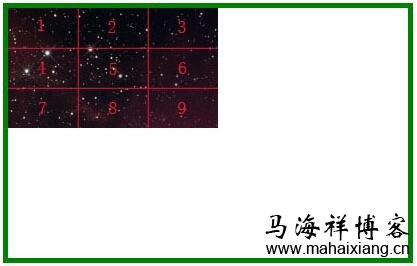
②、该属性定位不受对象的补丁属性( padding )设置影响
例如,我们给容器元素增加padding值,背景图片的左上角还是与容器元素的左上角对齐。在此处只是影响到了容器元素的高度和宽度。
.container{
width:300px;
height:150px;
background:transparent url(bg.jpg) no-repeat scroll 0 0;
border:5px solid green;
padding:50px;
}
效果如下图:

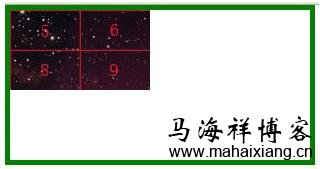
③、background-position:-70px -40px;
图片以容器左上角为参考向左偏移70px,向上偏移 40px,示例:
.container{
width:300px;
height:150px;
background:transparent url(bg.jpg) no-repeat scroll -70px -40px;
border:5px solid green;
}
效果如下图:

④、background-position:70px 40px;
图片以容器左上角为参考向右偏移70px,向下偏移 40px,示例:
.container{
width:300px;
height:150px;
background:transparent url(bg.jpg) no-repeat scroll 70px 40px;
border:5px solid green;
}
效果如下图:

⑤、background-position:50% 50%;
图片水平和垂直居中。与 background-position:center center;效果等同。
等同于x:{容器(container)的宽度—背景图片的宽度}*x百分比,超出的部分隐藏。
等同于y:{容器(container)的高度—背景图片的高度}*y百分比,超出的部分隐藏。
.container{
width:300px;
height:150px;
background:transparent url(bg.jpg) no-repeat scroll 50% 50%;
border:5px solid green;
}
其x=(300-210)*50%=45px;
y=(150-120)*50%=15px;
效果如下图:

由于超出部分别往两端延伸,所以我们可以先制作一张宽度足够宽图片设置水平值为50%,这样可以用来适应不同的浏览器,使得图片水平充满浏览器窗口并且居中。替代margin:50 auto的功能。
⑥、background-position:-50% -50%;
等同于x:-{容器(container)的宽度—背景图片的宽度}*x百分比,超出的部分隐藏。
等同于y:-{容器(container)的高度—背景图片的高度}*y百分比,超出的部分隐藏。
.container{
width:300px;
height:150px;
background:transparent url(bg.jpg) no-repeat scroll -50% -50%;
border:5px solid green;
}
效果如下图:

⑦、background-position:100% 100%;
图片处于容器元素的右下角,与 background-position:right bottom;效果等同。
示例:
.container{
width:300px;
height:150px;
background:transparent url(bg.jpg) no-repeat scroll 100% 100%;
border:5px solid green;
}
效果如下图:

5、background的多种属性详解
css的background属性由以下属性组成:
background-color:背景色
background-image:背景图片
background-size:背景图片尺寸
background-repeat:背景图片重复(repeat,repeat-x,repeat-y,no-repeat)
background-position:背景图片位置
background-attachment:背景图片是否固定不动
background-clip:背景覆盖区
background-origin:背景图片覆盖区
其中比较常用的是:
background-color:背景色
background-image:背景图片
background-repeat:背景图片重复
background-position:背景图片位置
background-color
颜色名称,如:background-color:red;
十六进制背景色,如:background-color:#ff0000; / background-color:#f00;
rgb颜色,这里如果是rgba,a表示透明程度,为0全透明,为1全显示,如:background-color:rgb(255,0,0); / background-color:rgba(0,0,255,0.8);
transparent,透明,如:background-color:transparent;
background-image
url图片地址,可以多个图片,如:background-image: url(img/a.jpg),url(img/b.jpg);
none,不显示背景图像
background-repeat
repeat:水平和垂直方向都重复图像,如:background-repeat: repeat;
repeat-x:水平方向重复图像
repeat-y:垂直方向重复图像
no-repeat:图像不重复
background-position
位置名字组合定位,只写一个默认另一个为居中,如:background-position: right bottom; / background-position: center;
百分比位置,如:background-position: 20% 20%;
具体像素位置, 如:background-position: 20px 20px;
background-attachment
scroll:背景图像相对于页面不动,会随着网页的滚动而移动,默认
fixed:背景图像相对于浏览器窗口不动,内容滚动的时候背景图像不动,如:background-attachment: fixed;
background-size
像素大小,只写一个默认另一个为auto,如:background-size: 200px 100px;
百分比大小,如:background-size: 60% 60%;
cover:背景图像覆盖当前元素的所有背景区域,如:background-size: cover;
contain:图像显示最大且刚好完全显示,一般不能覆盖全部背景区
background-clip
border-box:背景覆盖到边框区域,如:background-clip: border-box;
padding-box:背景覆盖到padding区域
content-box:背景只覆盖到content部分
background-origin
border-box:背景图像的起始位置在边框处,如:background-origin: border-box;
padding-box:背景图像的起始位置从padding处开始
content-box:背景图像的起始位置从content处开始
马海祥博客点评:
平时在很多开发者眼中,CSS是非常的容易。没有任何的技术价值,但事实上并非如此,如果真正去探究的话,CSS还有很多有意思的东西。比如这篇文章,我想有很多开发者跟我一样,并没有把如此简单的一个CSS属性搞明白,搞彻底。最好希望大家能保持一颗探究的心,不断的去探究你想探索的任何知识。
本文发布于马海祥博客文章,如想转载,请注明原文网址摘自于http://www.mahaixiang.cn/css/1822.html,注明出处;否则,禁止转载;谢谢配合!您可能还会对以下这些文章感兴趣!
-

background-position的使用方法及详细介绍
background属性是CSS中最常见的属性之一,它是一个简写属性,其包含background-color、background-image、background-repeat、background-position、background-size……【查看全文】
-

CSS样式表文件的优化方法及技巧
今天,整理了一些CSS简写技巧,它们其实是CSS最常用的写法,但是太多的人使用Dreamweaver这种所见即所得软件来编写CSS,使得代码过于臃肿。CSS代码优化的最大好处就是能够显着减少CSS文件的大小,其实还有很多其他益处,臃肿而杂乱的CSS样式表会使你遇到问题是难以调试……【查看全文】
-

利用DIV+CSS制作网页过程中常用的基本概念及标签使用细节
CSS主要用于对HTML文件功能的补充及扩展,其作用就是对HTML文件中各种排版进行设置,达到对网页中字体、颜色、背景、图片等的控制,使网页能够完全依照设计者的想法来显示。CSS可以控制网页的显示,HTML标签中的属性也可以控制其显示,为什么还要有CSS呢?其中一个原因就是:……【查看全文】
-

网站CSS代码优化的7个原则
整理和优化代码不仅是为了你的CSS文件大小,还包括了维护性和可读性,以上的原理并不只是针对CSS,它们还能应用到HTML,Javascript以及其他编程语言,CSS文件不只是为了呈现给你网站的最终用户,上面的原理可以帮助用户体验以及开发者经验,运用这些原则到你未来的项目……【查看全文】
-

如何命名CSS文件及样式规范更利于SEO优化
一名专业的SEO(搜索引擎优化)有很多工作要做,其中对代码的优化是一个很关键的步骤,为了更加符合SEO优化的规范,我们就需要按照CSS+DIV的命名规则来建设我们的网站,当然这些CSS文件不用一次性全部新建出来,只需要制作到那个页面的时候再建立即可,但是在初步规划的……【查看全文】
-

如何利用CSS代码使图片和文字在同一行显示且对齐
对于初学css的新手朋友来说,经常会遇到这样一个问题,当文字和图片出现在同一行或者同一个div里面的时候,在浏览器中运行出来的显示效果往往是在不同的行,那么我们怎么才能利用CSS代码使图片和文字在同一行显示且对齐呢?有些朋友会发现,如果一行内容中有图片有文字……【查看全文】
-

清除CSS浮动的方法原理及优缺点评定
今天看到有个博友问如何清除网站页面的CSS浮动?因为浮动会使当前标签产生向上浮的效果,同时会影响到前后标签、父级标签的位置及width height属性。而且同样的代码,在各种浏览器中显示效果也有可能不相同,这样让清除浮动更难了。 其实解决浮动引起的问题有多种方法,……【查看全文】
-

CSS无图片技术的实现方法有哪些?
什么是CSS无图片技术?CSS无图片技术就是在不使用CSS Image(通过CSS的引入的背景图片,不包括img标签内的图片)情况下生成类似图片效果的技术;换句话的意思就是在使用纯CSS生成类似图片效果的技术。如果我们尽可能的使用无图片技术来实现,明显可以提高页面的加载速度……【查看全文】
-

CSS常用代码使用技巧大全
这几天,一直忙于帮公司做新的网站,在设计和修改新模板页面的过程中,需要不停的调试CSS样式,有的部分还需要重新来写。为了便于以后再次使用,我特意将在网页制作过程中常使用的CSS代码的使用技巧整理成文章的形式,在马海祥博客上跟大家分享一下,一是便于以后自己在……【查看全文】
-

常见的一些CSS基础知识题
CSS指层叠样式表(Cascading Style Sheets),是一种用来表现 HTML 文档样式的语言,样式定义如何显示 HTML 元素,是能够真正做到网页表现与结构分离的一种样式设计语言。样式通常存储在样式表中,外部样式表通常存储在 CSS 文件……【查看全文】
分类目录
热点推荐
互联网更多>>
 盘点2010年代这10年的重大网络安全事件
二十一世纪的第2个十年即将过去,在过去十年里有很多的重大网络安全事件发生,我们见证了过去十年,大量的数据……
盘点2010年代这10年的重大网络安全事件
二十一世纪的第2个十年即将过去,在过去十年里有很多的重大网络安全事件发生,我们见证了过去十年,大量的数据……
 基于高斯模糊原理的模糊图片的研究
高斯模糊(Gaussian Blur)的原理中,它是根据高斯曲线调节象素色值,它是有选择地模糊图像。说得直白一点,就是高……
基于高斯模糊原理的模糊图片的研究
高斯模糊(Gaussian Blur)的原理中,它是根据高斯曲线调节象素色值,它是有选择地模糊图像。说得直白一点,就是高……
 互联网思维的一些特征
如今,互联网迅猛发展已经渗透人们生活各个方面,尤其是互联网正加快向传统行业渗透和融合,对传统行业提出严……
互联网思维的一些特征
如今,互联网迅猛发展已经渗透人们生活各个方面,尤其是互联网正加快向传统行业渗透和融合,对传统行业提出严……
SEO优化 更多>>
-
 百度冰桶算法5.0:保障移动搜索用户
百度冰桶算法5.0:保障移动搜索用户
为了提升移动搜索落地页体验,营造优质的移动…… -
 移动端手机站做站内优化的要点
移动端手机站做站内优化的要点
随着移动流量的与日俱增,移动搜索引擎的功能…… -
 SEO是什么?
SEO是什么?
对于刚入SEO行业的新人来说,要想做好网站的s…… -
 百度搜索将推出飓风算法2.0:严厉打
百度搜索将推出飓风算法2.0:严厉打
为了营造良好的搜索内容生态,保护搜索用户的…… -
 如何使用留言评论进行推广引流
如何使用留言评论进行推广引流
随着新媒体的快速发展,留言评论变得随处可见…… -
 史上最全的网站SEO策略方案
史上最全的网站SEO策略方案
在搜索引擎优化中,一个网站的SEO策略能最终影…… -
 网站收录量对于网站排名的影响作用
网站收录量对于网站排名的影响作用
很多做SEO的朋友都会问,是不是网站收录越多网…… -
 今年网站SEO优化要注意的6大策略
今年网站SEO优化要注意的6大策略
通俗的来说,SEO技术就是一种达到SEO效果所采用……


 资深Web前端开发工程师教你如何优化CSS框架
资深Web前端开发工程师教你如何优化CSS框架 CSS样式表中px、em和rem单位的区别与使用特点
CSS样式表中px、em和rem单位的区别与使用特点 如何通过修改CSS样式来增强平板电脑的用户体验
如何通过修改CSS样式来增强平板电脑的用户体验 如何利用O2O模式经营一家理发连锁店
如何利用O2O模式经营一家理发连锁店 竞品分析报告的3大步骤
竞品分析报告的3大步骤 新接手一款App该怎么做App优化推广?
新接手一款App该怎么做App优化推广? 今日头条能否成为自媒体赚钱的新平台
今日头条能否成为自媒体赚钱的新平台 数据分析的流程及分析方法
数据分析的流程及分析方法 产品经理怎样用数据指标分析的思路优化产品?
产品经理怎样用数据指标分析的思路优化产品? 网赚新手快速寻找暴利项目产品的4大途径
网赚新手快速寻找暴利项目产品的4大途径 免费模式赚钱的核心竞争是什么
免费模式赚钱的核心竞争是什么 依靠电子商务改变茶叶营销模式会遇到什么难题?
依靠电子商务改变茶叶营销模式会遇到什么难题? 视频网站为什么很难赚钱?
视频网站为什么很难赚钱?



 响应式网页设计的现状与难点
响应式网页设计的现状与难点  动效设计的物理法则及应用
动效设计的物理法则及应用  基于交互体验的扁平化设计要点
基于交互体验的扁平化设计要点 
