移动端页面开发过程中经常碰到的一些问题
对于前端开发者来说移动端存在着很多的挑战,移动端页面开发过程中会碰到各种各样千奇百怪的问题,那么今天我为大家分享移动端页面开发过程中的一些问题和解决问题的方法技巧。
移动端页面在不同设备、不同操作系统、不同运行环境下都可能造成各种各样的没有碰到过的的坑,相比曾经的IE6来说,现在的问题要多了很多。

现在的前端开发者基本都要同时着手PC端页面和手机页面的开发工作,就目前的状况来看,手机页面的兼容性要比PC端更为复杂(当然主要是只在android端,大家懂的),而且有些样式在PC端页面上可能没什么,但是一旦到了手机页面,那就有可能是“大坑”,下面是本人自己开发手机页面过程中总结的一些问题,在此借助马海祥博客的平台跟大家分享一下,避免以后再次去犯。
1、外观
访问者对网站的第一印象就是网页的外观,一个好的网页外观能带给人绝妙的视觉效果,视觉效果好的页面背景,可以为网站起到锦上添花的作用,还可能让访问者对网站留下深刻的印象(具体可查看马海祥博客《移动端界面设计的8个优化要点》的相关介绍)。
A、页面高度渲染错误

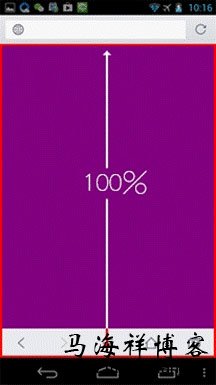
在各移动端浏览器中经常会出现这种页面高度100%的渲染错误,页面低端和系统自带的导航条重合了,高度的不正确我们需要重置修正它,通过javascript代码重置掉:
document.documentElement.style.height = window.innerHeight + 'px';
B、叠加区高亮

在部分android机型中点击页面某一块区域可能会出现如图所示的黄色框秒闪,这是部分机型系统自身的默认定制样式,给该元素一个CSS样式重置掉:
-webkit-tap-highlight-color:rgba(0,0,0,0);
2、行为
关于行为方面,我这里主要跟大家分享一下事件无法被触发和active效果不兼容的问题:
A、事件无法被触发

在部分android机型的微信环境中会出现事件无法触发、表单无法输入的情况,我们针对需要输入或者触发事件的元素设置样式:-webkit-transform: translate3d(0,0,0) ,不过新版本的微信已经直接修复了该问题。
B、:active 效果不兼容

在android 4.0版本以下CSS :active伪状态效果无法兼容,我们给该元素的touch系列的事件(touchstart/touchend/touchmove)绑定一个空匿名方法:
var element=document.getElementsById(”btnShare”);
element.addEventListener(‘touchstart’,function(){},false);
3、应用
在开发面向现代智能手机的移动Web应用的时候,无法避免一个事实,就是需要开发页面应用,对于不同的系统需求,页面应用的粒度会不同,可能是整个系统都使用一个页面装载,也可能是按模块分为独立页面装载,对此,我们也不妨来看一下在应用过程中经常遇到的一些问题及解决方法:
A、浏览器崩溃
var act = function(){
window.removeEventListener('devicemotion',act);
};
window.addEventListener('devicemotion',act,false);
解绑函数写在了事件处理中导致小米手机中的微信崩溃,那么我们不要将解绑时间写在事件处理中即可。
B、预加载、自动播放无效

如上表所示,经过简单的测试发现预加载、自动播放的有效性受操作系统、浏览器(webview)、版本等的影响,苹果官方规定必须由用户手动触发才会载入音频,那么我们捕捉一次用户输入后,让音频加载实现预加载:
//play and pause it once
document.addEventListener('touchstart', function () {
document.getElementsByTagName('audio')[0].play();
document.getElementsByTagName('audio')[0].pause();
});
C、无法同时播放多音频
在android设备中,播放后一音频会打断前一音频,而不会同步播放,这个是目前系统资深决定的,我们只有采取优雅降权的方法让android选择不一样风格的音频前后切换播放而不是同时播放,达到与预期接近的音频效果。
D、不支持局部滚动
在android 4.0版本以下在body(html)元素之外的元素 overflow:scroll 样式设置滚动条无效,这里有两种解决方案:
①、巧用布局直接设置样式滚动条在body(html)上,其他元素“错觉滚动”。
②、利用iscroll、自写js控制translate、scrollTop模拟。
4、系统/硬件
关于系统或硬件方面,我主要碰到以下几个问题,在此,也简单的跟大家描述一下,并提供一下解决方法:
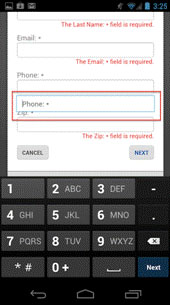
A、怪异悬浮的表单

在部分android 机型中的输入框可能会出现如图怪异的多余的浮出表单,经过观察与测试发现只有input:password类型的输入框存在,那么我们只要使用input:text类型的输入框并通过样式-webkit-text-security: disc;隐藏输入密码从而解决。
B、错误出现滚动条

在游戏内嵌页中出现了不应该出现的滚动条,而且内容并没有超出内容区宽度,经过测试overflow:hidden无效,通过一系列尝试使用古老的 <body scroll=”no”> 写法解决,多尝试一下不同的写法和属性会有不一样的惊喜哦!
C、链接打开系统浏览器
在游戏内webview的部分android机型中可能会出现点击链接调用系统浏览器的情况,这是一个非常不好的体验,那么我们尝试给这个元素添加 target=”_blank” 属性有可能解决,如果还不能解决那么需要修改IOS或android原生系统函数了。
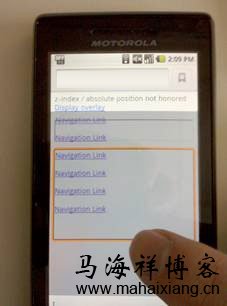
D、Flex box 不兼容
在游戏内嵌webview中碰到Flex box布局不兼容的情况,图中所示下面部分的导航错位了,虽然之前有仔细查看过Flex box的兼容性,但是在游戏内嵌页中无法确定其调用的系统浏览器版本及兼容,导致错误,所以我们写完整历史版本的3种Flex box解决,那么我们思考在写页面过程中还是本着保守稳定的方式书写样式可以减少一些不必要的麻烦。
5、代码属性的问题
在移动端页面开发过程中,由于技术还不够完善和稳定,我们也经常会因为代码属性的问题导致页面出现很多千奇百怪的问题,这也是开发人员最为烦恼的问题,在此,马海祥也分享几个常见的问题:
(1)、overflow-x
这真的是一个大坑,一旦你在body或者html上用了这个属性,对不起,如果你的页面出现滚动条的话,那就会出现莫名其妙的bug,滑动页面的时候fix在顶部或者底部的会挡住,不知道有人遇到这样的情况没有,我是遇到了,坑死了。
解决办法:html跟body不要使用这个属性,如果不想让横向出现滚动,就用overflow:hidden;overflow-y:auto;
(2)、calc()
这个本就是css3中的新方法,用起来其实是很爽的,无奈android不支持,大家最好别用,除非你不考虑android用户。
(3)、display:fix
这个是css3的新属性,用来做弹性布局的,ios上是十分OK的,然而android不支持,为了不被坑,别用。
(4)、-webkit-overflow-scrolling:touch
这个属性不是坑,他是用来让ios上的滚动条更加顺滑流畅的,亲测android上没有啥大的变化,但是ios有,不算坑,为了增强用户体验,大家可以用上,给出现滚动条的标签加上这个样式。
(5)、jquery中的html()方法
如果input的type为tel类型,然后你用html()方法取出某个值填入这个input,这个input在android手机上会显示诸如”<a href="faketel:****"></a>“类似的字符窜。
解决办法就是用text()方法去取这个值然后填入这个input中,说白了还是html()跟text()方法的用法不一样,html()方法取的是html的内容,并非是纯文本,而text()方法取出的是纯文本,不会被浏览器解析,算是一个教训!
(6)、keyup和keydown在IOS设备上失效
如果你在IOS设备上用第三方输入法是无法用keyup事件来监听的,因为ios系统做了屏蔽机制,第三方输入法的事件系统是不管的,那么我们可以换种思路,去监听input的值变化事件,替换方案如下:
$('#input').bind('input propertychange', function() {
alert("....")
});
(7)、给body加position:relative
比如给移动页面做个弹幕的效果,在body里面会有个div一直滚动,从右向左,然后这个div是absolulte的,那一定要给body加relative,否则ios的手机会出现横向滚动条。
7、学会如何去解决问题
面对这么多坑,还有各种各样已经的和未知的坑,时间上也不可能一一讲完,更不可能都已经有解决方案,我们需要学会如何去解决这些问题。
解决坑首先自己需要有个强有力的执行力,通过不断去尝试来探索未知的问题,那么一般我们会通过哪些方式哪些步骤和技巧来尝试呢?
(1)、定位问题
首先我们需要定位问题,我们可以使用下列方法:
A、DOM隔离定位法
不断由大范围到小范围隔离出DOM,从而找出、触发问题的DOM元素。
B、样式、JS剔除法
不断剔除一些JS、CSS观察调试检查是否是由部分JS、CSS属性引起问题。
C、多运行环境测试法
在多环境中测试,排查是否是由于特定环境引起(具体可查看马海祥博客《移动端设备前端开发调试的方法技巧》的相关介绍)。
D、PC与手机联合调试法
联合PC与手机进行定位,如:通过Mac远程调试iPhone/iPad。
(2)、解决问题的方式
我们解决问题可以尝试如下的方式:
* 尝试、转思维、绕解决
* 优雅降权、区分处理、沟通
* 搜索与提问……
和以下的思维:
* 替代
* 绕道
* 分割……
(3)、学会解决问题
在解决问题的过程中我们需要学会利用搜索和沟通资源解决问题:
A、google、百度
B、行业博客及社区
C、同事、朋友、QQ群、论坛等。
搜索引擎和行业博客及社区让你更容易更精确的快速搜索出问题相关的资料,同时、朋友QQ群、论坛等让你可以直接的跟人沟通出别人所遇到的问题及解决方案。
(4)、学会如何总结问题
在发现、解决问题后,更重要的是要学会如何总结问题:
A、总结记录问题产生条件、解决方法和解决过程。
B、尽可能分析原理、产生的条件,避免重蹈覆辙。
C、分享给更多的人。
无穷无尽的坑,走的人多了,总结分享的多了,坑也就越来越平了。
我在总结记录问题的同时,整理了一个移动端小贴士,记录问题与一些坑,虽然目前还不完善但是希望能分享给更多的人也希望更多的人能参与完善。
马海祥博客点评:
对于移动端网页,用户体验始终是大问题,交互式使用好的客户端可以在很多方面给用户带来不同的感觉和享受,因此,重视移动端的用户体验,就可以给客户端增加很多意想不到的功能,这样赋予这种软件其他的不同凡响,渐渐的就能让用户越积越多,这样才是交互功能一种好的体现。
本文发布于马海祥博客文章,如想转载,请注明原文网址摘自于https://www.mahaixiang.cn/ydseo/1529.html,注明出处;否则,禁止转载;谢谢配合!相关标签搜索: 移动端
上一篇:Wap手机站的SEO优化要点及注意事项
下一篇:中小站长该如何做好移动端SEO优化
您可能还会对以下这些文章感兴趣!
-

手机网站制作的常用方法及优化技巧
手机网站是指用WML(无线标记语言)编写的专门用于手机浏览的网站,通常以文字信息和简单的图片信息为主。实际上,随着向手机智能化方向发展,安装了操作系统和浏览器的手机的功能和电脑是很相似,使用这种手机可以通过GPRS上网可浏览几乎所有的www网站,无论网站是不是专……【查看全文】
-

移动端手机站做站内优化的要点
随着移动流量的与日俱增,移动搜索引擎的功能越来越丰富,意味着更多移动特性可以施展,同时也意味着对HTML5网站的要求更趋规范和严格,这对于负责移动站点优化的负责人来说是个极大的挑战,我一般将站内优化的生命周期概括为三个词,实验、评估、调整,因此我的站内优……【查看全文】
-

提高网站在移动端打开速度的方法技巧
最近一项研究表明:80%的网民对移动端的浏览体验感到失望,同时,当体验提升时,他们会在智能手机上花费更多的时间,由于64%的智能手机用户希望网站可以在4秒内加载完毕,但一半的网站花费了二倍以上的时间,达到了9秒,为了满足移动用户的高期望,你需要对网站针对移动……【查看全文】
-

谷歌(Google)手机站优化指南及建站原则
所谓简单快捷,就是要在手机有限的屏幕上以最简单最实用最快捷的形式展示给用户最需要的东西,让用户方便。谷歌的建议是:(1)、优先提供用户最需要的内容和功能;(2)、减法,减法,减法(这一点其实就是在强调手机网站要去掉一切可以去掉的内容、功能、板块、按钮等……【查看全文】
-

移动端网站SEO优化排名的一些注意细节
俗话说,有搜索的地方就有SEO优化,移动端的SEO优化也逐渐的进入火热化,对于移动端的SEO优化,大家都是处于同一个阶段,就看谁花在这上面的心思更多一些了,在优化移动端网页的时候,越来越多的问题开始出现,在暴露移动端薄弱的同时,也让刚刚进入SEO行业的新人们跟前……【查看全文】
-

百度移动搜索开放适配服务的3种方法
为了提升用户的移动搜索结果浏览体验,百度移动搜索对具有对应手机站的PC站提供“开放适配”服务。如果您同时拥有PC站和手机站,且二者能够在内容上对应,您可向百度“提交”PC页―手机页的对应关系,若对应关系准确,将有助于百度在移动搜索中将原PC页结果替换为对应的……【查看全文】
-

2014年中国移动搜索行业发展研究报告
随着智能手机普及,极大地推动移动互联网快速发展,用户上网行为随之发生迁移和改变,包括在互联网时代占据主要入口地位的搜索,用户搜索行为逐渐从传统PC搜索向移动搜索转移,移动搜索已经成为移动互联网时代的重要入口之一,相比传统PC搜索,用户在使用移动搜索时,往……【查看全文】
-

如何优化一个移动端手机网站
随着移动设备的普及,也引发了一大批移动端网站的建设,但随之而来的问题也就出现了,作为一名专业的SEO人员,我们又该如何优化移动端手机网站呢?最近,也看到有很多做SEO的博友都在讨论移动端的网站怎么去做SEO优化?怎么做好手机网站优化?怎么把我们网站关键词排名……【查看全文】
-

详解移动端设备页面尺寸设计原理
现在移动设备越来越多,使用手机上网的人也越来越多,移动设备也成为访问互联网的常见终端设置,以前我们在编写管理系统的时候,客户端只需要考虑PC机桌面设备,现在则必须要考虑到移动终端设备了。移动终端设备的屏幕分辨率很多都不一样,手机就分很多种大小的,然后还……【查看全文】
-

搜索引擎喜欢什么样的移动页面优化方式?
智能手机和平板电脑的普及,产生了越来越多的移动端客户流量,尽管基于手机和平板电脑的网络浏览器种类繁多,功能也都越来越完善,但限于较小的终端屏幕以及网络流量的问题,移动设备并不适合直接浏览各种基于桌面电脑登陆的网站,因此,做为网站站长来说,有必要为自己……【查看全文】
-

Wap手机站的SEO优化要点及注意事项
随着智能手机的普及,Wap手机网站也逐渐多了起来,移动搜索也成了网站SEO优化的新战场,移动端的SEO优化随着移动智能终端的普及而显得尤为重要,甚至许多手机企业网站的建设也显得刻不容缓,所谓抢得先机即为赢得商机。作为中文手机搜索引擎百度移动搜索,每天用户使用……【查看全文】
-

新手如何做移动端网站的SEO优化
如今,移动互联网的使用人数在不断的增加,网站通过移动搜索来的流量也越来越多,但不可否认的是,现阶段许多PC端网站copy成简单的移动版本的wap网站,基本没有做优化,所以需要我们重视移动端网站的SEO优化,因移动与PC端的显示媒介不同,所以在选择目标关键词时会有差……【查看全文】
-

PC站建立移动端网站的三大方法模式
移动端网站作为移动互联网最主要的入口,能随时展现自身、与目标用户便捷沟通,同时方便手机用户随时随地查询和浏览,有效占领客户“空闲时间”。移动端网站确实是最便捷的宣传册,无论何时何地,遇见何人,你只要打开手机即可以让对方浏览到产品和服务信息,不会错过任……【查看全文】
-

移动端页面开发过程中经常碰到的一些问题
对于前端开发者来说移动端存在着很多的挑战,移动端页面开发过程中会碰到各种各样千奇百怪的问题,那么今天我为大家分享移动端页面开发过程中的一些问题和解决问题的方法技巧。现在的前端开发者基本都要同时着手PC端页面和手机页面的开发工作,就目前的状况来看,手机页……【查看全文】
阅读:17731关键词: 移动端 日期:2016-05-20 -

制作移动端手机网站过程中的SEO优化方法技巧
由于是手机用户,用户浏览网页的时间是零碎的,不可能耐心点击很多的页面,因此,要想做好一个移动端网站的优化,就需要尽可能在制作移动端手机网站的过程中精简移动网站设计,并要合理的做好移动端网站的SEO优化,网页设计要尽可能的设计简单,手机端可视区域小,布局……【查看全文】
-

关于移动端手机站的12个SEO优化方法
手机站和PC端站点不一样,PC端站点百度明确给出关键词跟描述标签对优化起不到任何效果了,但手机端的关键词和描述标签是对手机站点有效果的,所以百度移动搜索也给出了建议,最好要把三大标签做好优化。网站结构要用合理的树形结构,最好采用树形和扁平相结合;清晰的……【查看全文】
-

优化手机网站的三大SEO策略
手机浏览器的搜索引擎采用多项指标决定网页排名,站点的整体性能、易用性、下载速度和屏幕效果等都是影响排名的因素。因此,相比那些专为小屏幕设计、只包含了简单信息的网站,一个全面优化、涵盖了所有功能和关键信息的网站的排名,显然会靠前很多。假如某网站使用了一……【查看全文】
-

我对网站移动端建设的一些看法
如今,国内移动互联网用户数量仍在日益增长,各个互联网大佬也都在抢占移动资源,移动互联网资源正在高速发展中逐步繁荣,而其中移动搜索这一块当然也将是重点,不管你网站的移动端是使用手机站点或网站APP,都要明确一点:网站内容才是网站运营的根基,网站内容的专业……【查看全文】
-

移动端网页界面常用的六种导航模式
标签式导航:最常用、最不易出错,请第一时间考虑它。抽屉式导航:如果你的信息层级繁多,可以考虑将辅助类内容放在抽屉中。列表式导航:作为辅助导航来展示二级甚至更深层级的内容,每个APP必不可少,但请注意数量与分类。平铺式导航:如果你的内容是随意浏览,无需来……【查看全文】
-

移动端制作手机版专题页面的优化要点
专题网页的设计通常是短平快,在特定时间达到一些运营需求,而响应式设计通常需要考虑更多不同分辨率下的响应效果,花费的设计和开发时间成本可能是双倍的,而且专题设计具有很强的形式感,响应式设计的流体布局,必然会对视觉造成限制,所以对于专题来说做成响应式的网……【查看全文】
分类目录
互联网更多>>
 自然语言处理的单词嵌入及表征方法
本这篇文章里,综述了在自然语言处理(NLP)上应用深度神经网络得到的一些效果极其显著的成果,但我写这篇文章……
自然语言处理的单词嵌入及表征方法
本这篇文章里,综述了在自然语言处理(NLP)上应用深度神经网络得到的一些效果极其显著的成果,但我写这篇文章……
 基于贝叶斯推断应用原理的过滤垃圾邮件研究
随着电子邮件的应用与普及,垃圾邮件的泛滥也越来越多地受到人们的关注。而目前正确识别垃圾邮件的技术难度非……
基于贝叶斯推断应用原理的过滤垃圾邮件研究
随着电子邮件的应用与普及,垃圾邮件的泛滥也越来越多地受到人们的关注。而目前正确识别垃圾邮件的技术难度非……
 关于大型网站架构的负载均衡技术详解
负载均衡是将负载(工作任务,访问请求)进行平衡、分摊到多个操作单元(服务器,组件)上进行执行,是解决高……
关于大型网站架构的负载均衡技术详解
负载均衡是将负载(工作任务,访问请求)进行平衡、分摊到多个操作单元(服务器,组件)上进行执行,是解决高……
SEO优化 更多>>
-
 关于二级域名的10个热点问答
关于二级域名的10个热点问答
二级域名是指顶级域名之下的域名,在国际顶级…… -
 做企业SEO推广过程中经常会遇到的一
做企业SEO推广过程中经常会遇到的一
做SEO已经很多年了,这期间也积累了很多的合作…… -
 惊雷算法3.0即将上线:持续打击刷点
惊雷算法3.0即将上线:持续打击刷点
近日,百度搜索平台官方发布最新消息,声称即…… -
 大型门户网站常用的SEO思路
大型门户网站常用的SEO思路
一般的网站SEO优化需要考虑的就是排名、流量、…… -
 百度“天网算法”:严打盗取用户隐
百度“天网算法”:严打盗取用户隐
近日,百度网页搜索发现部分站点存在盗取用户…… -
 Bing官方搜索引擎优化指南给我们的启
Bing官方搜索引擎优化指南给我们的启
目前,在中国做seo的在大多数时候,我们都是以…… -
 淘宝新手该如何从零开始学习淘宝S
淘宝新手该如何从零开始学习淘宝S
淘宝SEO就是淘宝搜索优化,在了解淘宝搜索引擎…… -
 从不同的角度来看SEO优化思维
从不同的角度来看SEO优化思维
在写这篇文章之前,我也做过SEO培训,不能说自……


 移动端页面SEO优化需要注意的10个要点
移动端页面SEO优化需要注意的10个要点 移动搜索未来发展的趋势及优化要点
移动搜索未来发展的趋势及优化要点 SEO站长做移动端手机站优化的方法技巧
SEO站长做移动端手机站优化的方法技巧 移动端搜索和PC端搜索的区别
移动端搜索和PC端搜索的区别 自媒体人该如何推广自己的自媒体
自媒体人该如何推广自己的自媒体 “马海祥博客”“医院seo”“seo思维”百度排名终于到首位了
“马海祥博客”“医院seo”“seo思维”百度排名终于到首位了 详解APP从设计到切图的工作流程
详解APP从设计到切图的工作流程 产品经理的“七宗罪”
产品经理的“七宗罪” 数据分析师该如何做好数据运营?
数据分析师该如何做好数据运营? 运营数据中常见的数据陷阱
运营数据中常见的数据陷阱 如何写一份详细的网站SEO优化方案
如何写一份详细的网站SEO优化方案 自媒体为什么只在中国盛行?
自媒体为什么只在中国盛行? 自媒体行业的人是否会有未来?
自媒体行业的人是否会有未来? 高阅读量文章标题的解析和套路写法
高阅读量文章标题的解析和套路写法



 简约页面设计风格的相关技巧有哪些?
简约页面设计风格的相关技巧有哪些?  网站CSS代码优化的7个原则
网站CSS代码优化的7个原则  图解Dedecms网站后台文章采集功能的使用方法步骤
图解Dedecms网站后台文章采集功能的使用方法步骤