移动端界面设计的8个优化要点
众多周知,设计在很多时候都是靠灵感的闪现,移动应用的设计则更加的灵活多变,也是它成功的关键,为了能更好地避免设计师们走弯路,移动让设计师们学习设计原则是有必要的,它给了设计师们一定的参考和指导,这些设计原则是各大公司累积的移动设计的重要经验的集合,可以给我们很多的参考和启发。

从用户体验上来说,使用移动设备联网的用户多属花费零碎时间上网,不大可能有耐性的点击很多的页面,所以,移动网站设计时应尽量简洁,如果你的网站需要设计购买页面,那么从这一点出发,我们在设计购买的流程应该尽量精简再精简,直接省去冗余内容,放置核心信息即可,避免让用户产生反感的心理,那么我们在该如何优化移动端界面设计呢?
1、用户界面应该是基于用户的心里模型,而不是基于工程实现模型
简单的来说,就是把后台本来很复杂的事情通过设计符合用户日常生活中常用的浏览方式或操作方式,其实这一点是设计师把生活中的细节和数据结合的凝聚点,用户的心理模型抓的越准,界面就会越优秀(具体可查看马海祥博客《如何将需求还原成情景变成可用性设计》的相关介绍)。

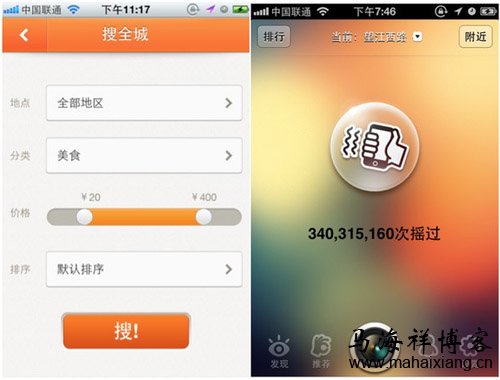
左边界面:大众点评新版的价格的搜索就比之前改得更符合用户心里模型。
右边界面:食神摇摇的摇动手机找餐厅更加符合大众用户的心里,大家应该都有那种中午不知道去哪家餐厅就餐,那么就摇一摇来随机抽出一个附近的餐厅。
2、培养用户使用情景的思维方式做设计
要做到这个原则其实是很难的,需要长期的实战经验才能做到这点,我们都知道米聊出的比微信早,但后来被微信反超,个人认为不光是QQ帮了微信很大忙,比如用户登录门槛低,用户来源,广告打得响之类的,其实在用户使用情景方面米聊研究的没有微信透彻。
对于一个社交即时通讯产品,添加好友的功能是好友汇聚的来源,虽然米聊微信都绑定手机通讯录,但话又说回来,用户找手机通讯录联系人语音聊天的还是比较少,添加好友是引导用户去发现好友,找好友,碰好友的一扇门,所以对于这么重要的功能放置在应用程序的哪个位置,在产品前期就会让用户明显的去选择用哪个应用,因为聊天工具的前提是要有人和你聊天。
再回到现实的界面中来,看看下面的对比:

微信1.0的时候(我这里只截了4.0的图)把添加好友放置主Tab上,方便用户很快的添加好友。

米聊2.0时还是把添加好友放置在好友列表的第一排,用户很难发现。
3、尽量少的让用户输入,输入时尽量多给出参考
移动端的虚拟键盘一直是科技界无法解决的一个难题,虚拟键盘的主要缺点:①、输入定位无法反馈,所以无法形成高效的盲打;②、虚拟键盘的空间限制,手指的点击经常造成误按。
光是上面这两点就让虚拟键盘在输入上大打折扣,所以我们在设计应用程序时,只要遇到Input Box的控件时,首先就要想到尽量让用户少输入,或者智能的给出参考。

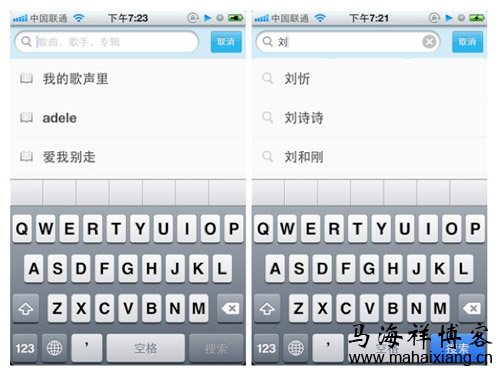
百度音乐的搜索先是把近期最热门的歌曲依次排列在列表中,当有字输入时,会出现歌手的候选词,这里值得称赞的是百度音乐的搜索能根据用户输入的字来判断用户是搜索歌手还是歌名。

百度地图也是我用得比较顺手的一个地图导航应用,在减少输入方面也做的比较出色,百度地图拥有cookies功能, 另外就是百度搜索的技术应用在地名的匹配中也很让人欣喜,在用户输入到一半的时候,下面的候选列表就出现了目标地址,用户直接停止输入点击列表即可。
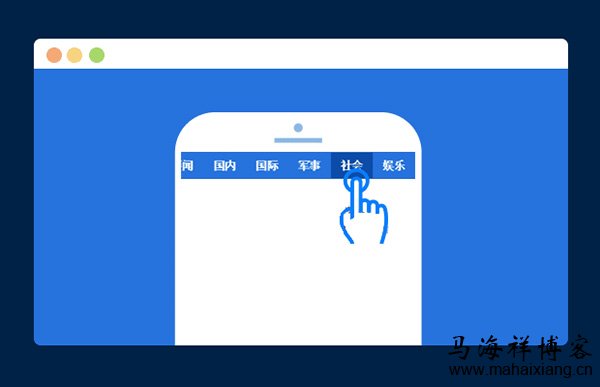
4、全局导航需要一直存在,最好还能预览其他模块的动态
全局导航在Web交互设计中比较容易做到,在手机移动端全局导航要看产品设计的需求,什么功能需要全局导航,
(1)、社交应用通常是:消息,通知,请求;
(2)、音乐视频应用通常是:下载,搜索;
(3)、工具类产品经常是核心工具条(tool bar)比如浏览器,语音助理,音乐识别应用等等。
全局导航的价值在于可以让用户在使用过程中不会丢失信息,减少主页面和次级页面之间的跳转次数,当然全局导航中的info-task要能在当前页面完成,如果需要跳转到新界面,就会失去全局导航的意义,因为当出现多个info-task的时候,就需要用户不停的进入全局导航页面来完成(具体可查看马海祥博客《如何从内容需求的角度策划设计网站导航》的相关介绍)。

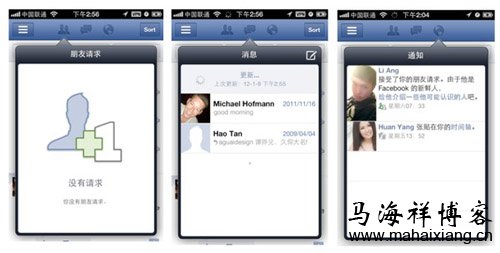
Facebook的朋友请求,消息,通知都是采用全局导航的方式,就是面板设计的丑了些。

米聊的通知中心,里面包含的通知类型蛮多的,显得有点凌乱,希望下面的版本会筛选归类。
5、提供非模态的反馈,不打断任务流
模态弹出框的书面名称在iphone OS中称作:Alert-box,在Android OS中称:Pop-up box,我们都知道弹框会打断任务流,所以在有限的屏幕上怎样让这些弹框弱化,或者说优雅、绅士的提醒用户,这个需要设计师来定义。
模态是指界面中只有提醒弹框才具有可交互行为,其他一切都不可操作;非模态不会把提醒做成弹框,可能会处理成List Notification,Toast list等方式来提醒用户。

Gmail是第一个把删除的模态弹框设计成List Notification这种方式的,提醒用户撤销刚才的删除操作,这种非模态的处理,让删除的流程更加顺畅和轻松自如。

K歌达人第二版的弹框就是模态处理,界面很不友好,用户在K歌过程中要被打断三次才能发表一首自己唱的歌曲,所以降低了用户的参与度。
6、不要让用户等待任务完成,用户还要发现更多有意思的地方
移动互联的核心就是给用户带来移动体验的方便和高效,这是移动互联网Apps需要考虑的,用户在使用你产品在很多情况下都是碎片时间,所以在设计上尽量让用户在短时间内熟悉我们的产品,知道这个产品的诚意,特别是某些等待界面需要设计,不能把一个很枯燥的等待界面呈现在用户的面前,那用户很快就会换其他apps。
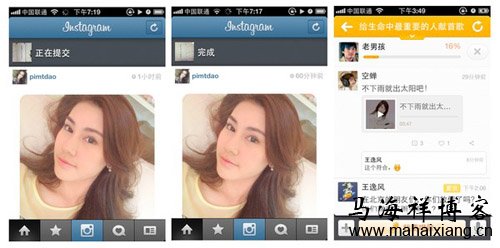
在Instagram拍完照片后,点击上传后,它的处理方式是回到首页的位置,告诉你的照片正在提交,并不是显示一个上传进度的界面,让用户看那上传百分比。

因此我们在设计米吧上传歌曲文件时也只是告知用户后台正在帮你上传,叫用户放心,用户自然就会去玩其他的功能,没有让用户焦虑的等待,等上传完毕时,我们再用Toast list通知用户已经上传成功,这样把查看上传结果的主动权交给用户。
7、自动保存用户的输入成果
在移动端,由于输入面板的复杂性,而且触摸输入没有物理按键的反馈自然,特别是手机上去输入一段文字或者信息,对用户而言本身就是一件很痛苦的事情;对产品而言,用户的在你的产品中输入是一个很值得庆幸的事情,所以设计人员需要让你的apps自动保存用户的输入成果。

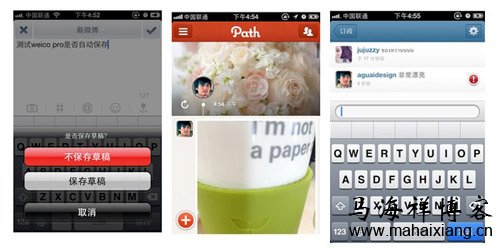
微博官方的手机客户端在用户输入信息后,点击左上角的叉时会弹出Action sheet来询问,确认是否要放弃,或者保存为草稿;path的处理则更为人性化,在处于断网的情景下,用户依然可以发布照片和文字,当然后面联网成功后,系统会自动上传,只是发表时间是连网后发布的时间点;Instagram的评论也很友好,在断网或者网络情况不稳定的情景,用户输入的评论依然可以发布,后面会有一个叹号提醒用户稍后发布或者重试,提升了用户参与的积极行,同时活跃了社区。
8、为了程序响应的速度,设计有时候需要担任掩护的作用
科技并不是万能的,技术依然是移动互联网应用程序最需要优化和完善的,作为技术的盟友我们设计人员也需要辅佐他们,让用户觉得程序原本就应该是这么运行的,特别是程序响应的速度,很多时候不光是技术的问题,与网络环境也有很大的关系,这时候设计人员需要考虑这些客观存在的情况,帮助程序来掩护这些瑕疵,让用户感觉到在使用时是流畅的(具体可查看马海祥博客《交互设计的三大隐形机制:加载、刷新和缓存》的相关介绍)。

比如帖子中的“赞”,不管对参与者还是帖子作者都是激发其积极性活跃社区氛围的重要功能,所以在程序的响应方面一定要具有可用,易用的特性,我们看左图中,“赞”的按钮已经现实“已赞”,同时我们看红色框内的“菊花瓣”就知道后台在loading赞的数据,所以这就是设计的巧妙之处,先让用户感知到程序是非常快速的,而不是等loading完之后再显示“已赞”。
Instagram中发布帖子的时候,用户处理完照片点击“上传”按钮就看到中间的界面,这时候界面是让用户去为自己的帖子输入一个主题,或者去设置分享等功能,同时我们可以看到红色框中的“菊花瓣”,很明显后台已经开始传输刚才上传的照片了,所以当用户在点击“完成”时,数据只需要上传剩下的一部分,让用户感知上传很迅速。
把伴奏和用户的歌声合成为一首音乐时需要后台处理大量的数据,如果分步做就要让用户等待比较长的合成时间,为了让用户不用枯燥的等待合成,我们需要后台在用户唱歌的同时,后台就已经开始把唱过的伴奏和歌声合成。
马海祥博客点评:
总体而言,在移动平台的界面设计上,首先要知道移动设备的局限性,才能更好的围绕其进行巧妙地设计,对不同的移动平台要有一个很好的理解,这样才能让你的移动网站能够适用于不同的移动平台,同样你可以利用平台开发商提供的模拟器来对你的网站进行检测。
本文发布于马海祥博客文章,如想转载,请注明原文网址摘自于https://www.mahaixiang.cn/ydseo/1463.html,注明出处;否则,禁止转载;谢谢配合!上一篇:移动端设备前端开发调试的方法技巧
下一篇:移动端网站优化推广的注意事项
您可能还会对以下这些文章感兴趣!
-

PC站建立移动端网站的三大方法模式
移动端网站作为移动互联网最主要的入口,能随时展现自身、与目标用户便捷沟通,同时方便手机用户随时随地查询和浏览,有效占领客户“空闲时间”。移动端网站确实是最便捷的宣传册,无论何时何地,遇见何人,你只要打开手机即可以让对方浏览到产品和服务信息,不会错过任……【查看全文】
-

关于移动端手机站的12个SEO优化方法
手机站和PC端站点不一样,PC端站点百度明确给出关键词跟描述标签对优化起不到任何效果了,但手机端的关键词和描述标签是对手机站点有效果的,所以百度移动搜索也给出了建议,最好要把三大标签做好优化。网站结构要用合理的树形结构,最好采用树形和扁平相结合;清晰的……【查看全文】
-

2014年中国移动搜索行业发展研究报告
随着智能手机普及,极大地推动移动互联网快速发展,用户上网行为随之发生迁移和改变,包括在互联网时代占据主要入口地位的搜索,用户搜索行为逐渐从传统PC搜索向移动搜索转移,移动搜索已经成为移动互联网时代的重要入口之一,相比传统PC搜索,用户在使用移动搜索时,往……【查看全文】
-

谷歌(Google)手机站优化指南及建站原则
所谓简单快捷,就是要在手机有限的屏幕上以最简单最实用最快捷的形式展示给用户最需要的东西,让用户方便。谷歌的建议是:(1)、优先提供用户最需要的内容和功能;(2)、减法,减法,减法(这一点其实就是在强调手机网站要去掉一切可以去掉的内容、功能、板块、按钮等……【查看全文】
-

详解移动端设备页面尺寸设计原理
现在移动设备越来越多,使用手机上网的人也越来越多,移动设备也成为访问互联网的常见终端设置,以前我们在编写管理系统的时候,客户端只需要考虑PC机桌面设备,现在则必须要考虑到移动终端设备了。移动终端设备的屏幕分辨率很多都不一样,手机就分很多种大小的,然后还……【查看全文】
-

移动端制作手机版专题页面的优化要点
专题网页的设计通常是短平快,在特定时间达到一些运营需求,而响应式设计通常需要考虑更多不同分辨率下的响应效果,花费的设计和开发时间成本可能是双倍的,而且专题设计具有很强的形式感,响应式设计的流体布局,必然会对视觉造成限制,所以对于专题来说做成响应式的网……【查看全文】
-

制作移动端手机网站过程中的SEO优化方法技巧
由于是手机用户,用户浏览网页的时间是零碎的,不可能耐心点击很多的页面,因此,要想做好一个移动端网站的优化,就需要尽可能在制作移动端手机网站的过程中精简移动网站设计,并要合理的做好移动端网站的SEO优化,网页设计要尽可能的设计简单,手机端可视区域小,布局……【查看全文】
-

Wap手机站的SEO优化要点及注意事项
随着智能手机的普及,Wap手机网站也逐渐多了起来,移动搜索也成了网站SEO优化的新战场,移动端的SEO优化随着移动智能终端的普及而显得尤为重要,甚至许多手机企业网站的建设也显得刻不容缓,所谓抢得先机即为赢得商机。作为中文手机搜索引擎百度移动搜索,每天用户使用……【查看全文】
-

移动端页面开发过程中经常碰到的一些问题
对于前端开发者来说移动端存在着很多的挑战,移动端页面开发过程中会碰到各种各样千奇百怪的问题,那么今天我为大家分享移动端页面开发过程中的一些问题和解决问题的方法技巧。现在的前端开发者基本都要同时着手PC端页面和手机页面的开发工作,就目前的状况来看,手机页……【查看全文】
阅读:17731关键词: 移动端 日期:2016-05-20 -

优化手机网站的三大SEO策略
手机浏览器的搜索引擎采用多项指标决定网页排名,站点的整体性能、易用性、下载速度和屏幕效果等都是影响排名的因素。因此,相比那些专为小屏幕设计、只包含了简单信息的网站,一个全面优化、涵盖了所有功能和关键信息的网站的排名,显然会靠前很多。假如某网站使用了一……【查看全文】
-

移动端网站SEO优化排名的一些注意细节
俗话说,有搜索的地方就有SEO优化,移动端的SEO优化也逐渐的进入火热化,对于移动端的SEO优化,大家都是处于同一个阶段,就看谁花在这上面的心思更多一些了,在优化移动端网页的时候,越来越多的问题开始出现,在暴露移动端薄弱的同时,也让刚刚进入SEO行业的新人们跟前……【查看全文】
-

移动端手机站做站内优化的要点
随着移动流量的与日俱增,移动搜索引擎的功能越来越丰富,意味着更多移动特性可以施展,同时也意味着对HTML5网站的要求更趋规范和严格,这对于负责移动站点优化的负责人来说是个极大的挑战,我一般将站内优化的生命周期概括为三个词,实验、评估、调整,因此我的站内优……【查看全文】
-

提高网站在移动端打开速度的方法技巧
最近一项研究表明:80%的网民对移动端的浏览体验感到失望,同时,当体验提升时,他们会在智能手机上花费更多的时间,由于64%的智能手机用户希望网站可以在4秒内加载完毕,但一半的网站花费了二倍以上的时间,达到了9秒,为了满足移动用户的高期望,你需要对网站针对移动……【查看全文】
-

我对网站移动端建设的一些看法
如今,国内移动互联网用户数量仍在日益增长,各个互联网大佬也都在抢占移动资源,移动互联网资源正在高速发展中逐步繁荣,而其中移动搜索这一块当然也将是重点,不管你网站的移动端是使用手机站点或网站APP,都要明确一点:网站内容才是网站运营的根基,网站内容的专业……【查看全文】
-

搜索引擎喜欢什么样的移动页面优化方式?
智能手机和平板电脑的普及,产生了越来越多的移动端客户流量,尽管基于手机和平板电脑的网络浏览器种类繁多,功能也都越来越完善,但限于较小的终端屏幕以及网络流量的问题,移动设备并不适合直接浏览各种基于桌面电脑登陆的网站,因此,做为网站站长来说,有必要为自己……【查看全文】
-

新手如何做移动端网站的SEO优化
如今,移动互联网的使用人数在不断的增加,网站通过移动搜索来的流量也越来越多,但不可否认的是,现阶段许多PC端网站copy成简单的移动版本的wap网站,基本没有做优化,所以需要我们重视移动端网站的SEO优化,因移动与PC端的显示媒介不同,所以在选择目标关键词时会有差……【查看全文】
-

如何优化一个移动端手机网站
随着移动设备的普及,也引发了一大批移动端网站的建设,但随之而来的问题也就出现了,作为一名专业的SEO人员,我们又该如何优化移动端手机网站呢?最近,也看到有很多做SEO的博友都在讨论移动端的网站怎么去做SEO优化?怎么做好手机网站优化?怎么把我们网站关键词排名……【查看全文】
-

移动端网页界面常用的六种导航模式
标签式导航:最常用、最不易出错,请第一时间考虑它。抽屉式导航:如果你的信息层级繁多,可以考虑将辅助类内容放在抽屉中。列表式导航:作为辅助导航来展示二级甚至更深层级的内容,每个APP必不可少,但请注意数量与分类。平铺式导航:如果你的内容是随意浏览,无需来……【查看全文】
-

百度移动搜索开放适配服务的3种方法
为了提升用户的移动搜索结果浏览体验,百度移动搜索对具有对应手机站的PC站提供“开放适配”服务。如果您同时拥有PC站和手机站,且二者能够在内容上对应,您可向百度“提交”PC页―手机页的对应关系,若对应关系准确,将有助于百度在移动搜索中将原PC页结果替换为对应的……【查看全文】
-

手机网站制作的常用方法及优化技巧
手机网站是指用WML(无线标记语言)编写的专门用于手机浏览的网站,通常以文字信息和简单的图片信息为主。实际上,随着向手机智能化方向发展,安装了操作系统和浏览器的手机的功能和电脑是很相似,使用这种手机可以通过GPRS上网可浏览几乎所有的www网站,无论网站是不是专……【查看全文】
分类目录
互联网更多>>
 关于大型网站架构的负载均衡技术详解
负载均衡是将负载(工作任务,访问请求)进行平衡、分摊到多个操作单元(服务器,组件)上进行执行,是解决高……
关于大型网站架构的负载均衡技术详解
负载均衡是将负载(工作任务,访问请求)进行平衡、分摊到多个操作单元(服务器,组件)上进行执行,是解决高……
 基于贝叶斯推断应用原理的过滤垃圾邮件研究
随着电子邮件的应用与普及,垃圾邮件的泛滥也越来越多地受到人们的关注。而目前正确识别垃圾邮件的技术难度非……
基于贝叶斯推断应用原理的过滤垃圾邮件研究
随着电子邮件的应用与普及,垃圾邮件的泛滥也越来越多地受到人们的关注。而目前正确识别垃圾邮件的技术难度非……
 自然语言处理的单词嵌入及表征方法
本这篇文章里,综述了在自然语言处理(NLP)上应用深度神经网络得到的一些效果极其显著的成果,但我写这篇文章……
自然语言处理的单词嵌入及表征方法
本这篇文章里,综述了在自然语言处理(NLP)上应用深度神经网络得到的一些效果极其显著的成果,但我写这篇文章……
SEO优化 更多>>
-
 Bing官方搜索引擎优化指南给我们的启
Bing官方搜索引擎优化指南给我们的启
目前,在中国做seo的在大多数时候,我们都是以…… -
 百度“天网算法”:严打盗取用户隐
百度“天网算法”:严打盗取用户隐
近日,百度网页搜索发现部分站点存在盗取用户…… -
 从不同的角度来看SEO优化思维
从不同的角度来看SEO优化思维
在写这篇文章之前,我也做过SEO培训,不能说自…… -
 关于二级域名的10个热点问答
关于二级域名的10个热点问答
二级域名是指顶级域名之下的域名,在国际顶级…… -
 惊雷算法3.0即将上线:持续打击刷点
惊雷算法3.0即将上线:持续打击刷点
近日,百度搜索平台官方发布最新消息,声称即…… -
 淘宝新手该如何从零开始学习淘宝S
淘宝新手该如何从零开始学习淘宝S
淘宝SEO就是淘宝搜索优化,在了解淘宝搜索引擎…… -
 做企业SEO推广过程中经常会遇到的一
做企业SEO推广过程中经常会遇到的一
做SEO已经很多年了,这期间也积累了很多的合作…… -
 大型门户网站常用的SEO思路
大型门户网站常用的SEO思路
一般的网站SEO优化需要考虑的就是排名、流量、……


 移动端搜索和PC端搜索的区别
移动端搜索和PC端搜索的区别 移动搜索未来发展的趋势及优化要点
移动搜索未来发展的趋势及优化要点 移动端页面SEO优化需要注意的10个要点
移动端页面SEO优化需要注意的10个要点 SEO站长做移动端手机站优化的方法技巧
SEO站长做移动端手机站优化的方法技巧 详解APP从设计到切图的工作流程
详解APP从设计到切图的工作流程 自媒体人该如何推广自己的自媒体
自媒体人该如何推广自己的自媒体 产品经理的“七宗罪”
产品经理的“七宗罪” “马海祥博客”“医院seo”“seo思维”百度排名终于到首位了
“马海祥博客”“医院seo”“seo思维”百度排名终于到首位了 高阅读量文章标题的解析和套路写法
高阅读量文章标题的解析和套路写法 如何写一份详细的网站SEO优化方案
如何写一份详细的网站SEO优化方案 自媒体行业的人是否会有未来?
自媒体行业的人是否会有未来? 数据分析师该如何做好数据运营?
数据分析师该如何做好数据运营? 运营数据中常见的数据陷阱
运营数据中常见的数据陷阱 自媒体为什么只在中国盛行?
自媒体为什么只在中国盛行?



 简约页面设计风格的相关技巧有哪些?
简约页面设计风格的相关技巧有哪些?  网站CSS代码优化的7个原则
网站CSS代码优化的7个原则  图解Dedecms网站后台文章采集功能的使用方法步骤
图解Dedecms网站后台文章采集功能的使用方法步骤