互联网产品PC端转型移动端的六大要点
随着移动互联网时代的到来,移动端的产品越来越受到重视,各个网络公司的移动客户端之争也愈演愈烈,过去那种单纯的依赖PC端时代也已成为过去式了。如今各大互联网公司在规划产品时,往往都会把PC端和移动端的产品放在同等重要的地位进行思考。响应式设计在近一段时间显得火热异常,也说明了大家越来越重视用户在各个设备终端层面的体验。
如今,有不少的互联网企业在已有的PC端基础上,看到移动互联网的大潮,就想要在移动端继续有所发展,就直接照搬或整体平移整个业务线至移动端,但往往这样带来的效果并不理想,移动端有移动端的玩法想要做好移动端的产品必须为移动而生。所以,在马海祥博客上我梳理了一下互联网产品PC端转型到移动端应该注意的六个要点:
一、降低信噪比,切勿大而全
在移动端屏幕尺寸有限、使用时间零碎、网络环境不稳定的前提下,想要用户做到如同PC一样的浏览深度和广度是比较困难的一件事件。所以在移动产品组织内容的时候,应该更加注意降低内容的信噪比、提高内容的可读性。
以“淘宝”为例,淘宝在移动端几乎是直接COPY了一份PC端上的业务,这带来的后果就是用户在搜索和进入类目后,面对淘宝成千上万的商品几乎是无从下手,不知该如何筛选出最好最适合的那一个,从而导致淘宝App用户使用最多的功能是查询已购买商品的物流状态的悲哀。当然淘宝很快认识到了这个问题,推出了“微淘”这个业务。
而知乎官方在移动端推出的“知乎日报”,它其实是知乎官方对于知乎站内精华内容的再整理,并且会结合当下热点以及各种专题。提炼了内容、专注了功能、降低了使用门槛“知乎日报”远比“知乎”来的更凶猛。
二、规划不同产品的功能展示
在PC端有超大的屏幕,有鼠标和键盘灵活的交互形式,其功能往往比较复杂,用户能通过鼠标指点的形式快速地完成各种任务。然而在手机端,屏幕能呈现的信息有限,交互形式也是精度相对较差的手势形式,所有的这些都决定了在移动端的功能应该做减法。
对于新产品来说,移动优先或者是移动同等重要的产品规划方式是及其重要的,独立思考在移动端能呈现的功能和内容,让设计师更清晰地看到产品的核心功能、内容,有利于设计师把握产品的方向。甚至可以考虑将移动端优先于PC端,PC的功能在移动的功能基础上去架构,它也不会脱离产品的核心价值。
PC端固有的特点在进行复杂功能操作时会更有优势。那是不是复杂功能就直接转移到PC端上,而在手机上只展现简单功能呢?马海祥觉得这也未必,要看产品的目标用户和产品特点,有些产品用户只更倾向于移动端使用,甚至还有些使用本产品的用户都没有PC。因此,在考虑用户特性的基础上,优先规划移动端的产品信息架构。如果有些功能觉得转移到PC端上衡量过没有问题,那我觉得可以进行转移,在移动端突出最核心的功能给用户,并保持界面简洁。
对于老产品,像淘宝网这样的产品,其PC端本身及其复杂。那在产品设计时,更多地思考在移动端用户的使用情景和核心功能,先去满足最核心的功能,满足有手机特色和移动情景的功能。
三、利用好移动设备的传感器
何为“智能手机”?当你将屏幕横着时候,手机屏幕能跟着一起旋转过来方便你使用;当你查看地图的时候,它能告诉你当前在哪;当你打电话脸贴近的时候,它能将屏幕关闭并且不再相应触控,从而防止误操作。正因为这些各式各样的传感器,“智能手机”才能真正的智能,不是吗?
因而我们在做移动端产品的时候也应该利用好这些传感器,例如“陌陌”查看附近的人(GPS),“啪啪”的语音图片(麦克风),“微信”的扫描二维码(摄像头)等等,这些为移动而生的功能,才能更好的抓住移动用户的核心价值。
四、用户使用场景的重要性
相比PC端较为固定的用户使用场景,在移动端就会变得丰富多彩很多。所以用户使用产品当前场景的判断在移动端就会显得尤为重要。

拿“豆瓣电影”和“时光网”来举例,在PC网页上两家均是影评、影讯和电影相关资料的两大媒体之一,在核心功能和业务上差别并不大,但在移动端他们却走了两条路子。
“时光网”直接将时光网中的各种影讯、影评、电影条目等等组织几个栏目之后成为了他们的移动产品,而“豆瓣电影”却重点突出近期以及即将上映的影片,甚至连电影条目的搜索框都“藏”了起来。豆瓣这么做的意义其实很明显,他们认为用户在移动端的使用场景下更多是“查影讯”的状态,所以围绕这个出发,突出近期和即将上映的影片条目,用简单的短评和介绍帮助用户判断是否值得去看,最后通过查询附近的影院和选座购票完成最后一步,从而那些非近期上映、长篇的影评、各种榜单资料等等就是可以忽视的节奏。在马海祥认为准确的判断了用户的使用场景的“豆瓣电影”显然更胜一筹,而“时光网”在前几个月也推倒从来,在新版中学习了 “豆瓣电影”的模式。
五、注重设计上的差异
当前的设计手法在各个平台、各种形态上都有融合的趋势,在Web端的设计也越来越客户端化,许多Web App都让人很难判断到底是HTML5做的还是Native的。因此,在设计手法上的差异会越来越小。
然而,基于PC、PAD、Phone的设备特性有较大的差异,PC端的指点操作与PAD、Phone的触摸操作有很大的不同,触摸优先的设计原则对移动端的设计有较大的帮助。其次,用户的设备的性能和网络特征千差万别,在设计时需要去思考各自用户使用的环境。再次,多设备用户,在使用产品时,如何进行设备间的切换,如何衔接不同设备的操作而不被丢弃都是设计师需要考虑的问题。对此,有兴趣的朋友可以看下马海祥博客上的《如何利用“自适应网页设计”实现不同的设备上呈现同样的网页》《响应式网页布局的实现方法原理》《现阶段网页设计潮流的趋势和风格》相关文章介绍。
在此,马海祥还有提醒大家一点:对于WAP与Native的设计,主要关注浏览器的支持特性及Native上能发挥的手机、各类传感器的特性,这需要设计师拓宽思路去思考,好的设计能极大地提升体验。
在转型过程中,移动跟PC上的差异,PC领域成功的经验在移动互联网上面恐怕就完全不成立。不要以为原来的经验代表了用户会怎样用产品。如果不亲自去了解,不到用户中去了解再来设计你的产品的话,靠原来的经验很可能会是失败的产品。
PC互联网安全领域有相对成熟的一些技术,但是在手机上目前还在初级阶段。移动互联网上一个产品设计的好,确实是解决用户问题的时候,有时候用户愿意去参与帮你解决一些,这是引入了群体智慧的方式。原来这种方式可能在PC上也有可能是不一定能够奏效,但是在手机上可能是能够采用的方案。
六、合理设定转型上的策略
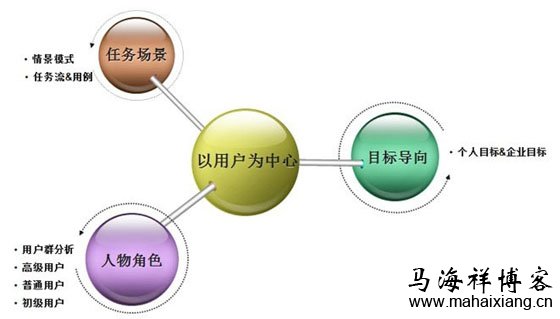
对于PC与移动客户端(App)的设计有何差异?成功移动客户端产品往往是基于用户任务与使用情景进行设计,发挥了手机的特性,使原本PC的功能得到更好地弥补与提升。如大众点评中的LBS使用户能快速地发现附近的店铺;微博能快速地上传即时拍摄的照片,能随时随地的查询等。
那WAP与客户端的上有什么侧重呢?从使用情景上来讲,这两者是一致的。主要的侧重有两点,其一是两者的流量原来往往不一致,根据流量来源来区分用户的特征,基于用户特征的不同来使两者在产品上的不同。其二是WAP上一些限制和优势,WAP上有许多功能还无法实现,另外WAP有快速迭代的优势,也可以进行一些项目的试错等。当然,当前WAP与客户端也在融合,这也是一个方向,随着HTML5等技术的成熟,两者的融合是迟早的事情。
从PC端到移动端的设计时,响应式设计是提得最多的方法。且在许多公司都有很多实践。淘宝之前也一直在推动响应式的设计,在一淘网、淘宝搜索等许多产品上都有实践,总得来说对用户体验起到了积极的作用。 然而我们看到的响应式做得好的网站往往是结构相对简单的博客类、新闻类网站,这些页面结构简单,响应规则容易定制,前端实现也不复杂。而对于复杂的网页的响应式设计,则都会遇到不少挑战。但是总的来说,复杂页面是不是要使用响应式还值得探讨。
马海祥博客点评:
移动互联网的时代已经来临,移动用户的体量也会越来越超越PC,在进行产品设计时,思考移动平台是必然的,如何能进行更好地全平台设计,还有待业内人士更多地探讨。记得几年前,我非常信奉移动端的产品应该是PC的补充,现在看来完全不靠谱。像微信这样的产品,PC端的设计纯粹是移动端的补充,更多产品则根本没有PC端的产品。因此,如何能进行全平台的设计,也需要根据各自的产品特征、用户特征、情景特征来决定,最大地发挥产品的核心价值给目标用户,这就成功了!
本文发布于马海祥博客文章,如想转载,请注明原文网址摘自于https://www.mahaixiang.cn/jrht/405.html,注明出处;否则,禁止转载;谢谢配合!上一篇:65.49.2.178事件:专家呼吁中国应尽快建立DNS监控系统
下一篇:腾讯“嘀嘀”和阿里巴巴“快的”争夺市场的商业意图
您可能还会对以下这些文章感兴趣!
-

SEO行业发展为什么会这么快遇到瓶颈?
近期在群里看到很多的医疗行业的SEOer在抱怨说,现在的seo太难做了,都在质疑SEO行业未来的发展前景。其实关于SEO发展与瓶颈这个话题在SEO圈内讨论的也已经不是一年两年了,很多SEO界的新人或老人也越来越困惑,在SEO行业内做了这么多年,本人也有很多感触,今天就借助……【查看全文】
-

腾讯帝国将会如何走向灭亡?
腾讯从马化腾等几个人搞的小软件,到今天的QQ帝国,期间经历了太多的人和事,今天的腾讯被很多人称为中国互联网创业绕不过去的坎。我们也知道,月有阴晴圆缺,百年老店不常有,特别是高科技行业,IBM也衰落了,SGI、SUN完了,互联网的雅虎要关门了,中国第一个上市的互联网公……【查看全文】
阅读:1079关键词: 腾讯 日期:2015-10-31 -

微信营销到底好不好?能发展起来吗?
微信是一款通过网络快速发送语音短信、视频、图片和文字,支持多人群聊的手机聊天软件,微信是社会化关系网络,注重点对点的传播,信息到达率几乎是100%,如果你一旦关注了某个公共账号,那么订阅信息的到达率也是100%,这也意味着,你被打扰的概率也是100%……【查看全文】
-

360搜索能否成为了中国第二大的搜索引擎
8月22日上午消息,360董事长周鸿掉今日在第二季度财报电话会议上表示,360全站推自主搜索引擎以来,流量增长远远超出预期,这说明中国用户已经被培养了在浏览器和导航站上使用搜索的习惯。 谈及搜索的商业化问题时,周鸿掉表示,目前并不着急加入广告。搜索的商业模式已……【查看全文】
-

腾讯“嘀嘀”和阿里巴巴“快的”争夺市场的商业意图
微信的“嘀嘀”打车和支付宝的“快的”打车两大软件为争夺用户,昨起再投巨额资金打起营销战,乘客下单立返现金,的哥接单积极性更加高涨,在马路边招出租会显得更加不便。今年,“嘀嘀”打车和“快的”打车的补贴规模超过20亿元,背靠腾讯和阿里巴巴,这场“烧钱”之战……【查看全文】
-

网络神剧《爱情公寓》是怎么炼成的?
从某种意义上说,《爱情公寓》绝对是一款具有典型意义的文化产品――尽管成本不高,没有大制作与大明星,但却人气火爆,收入自然相当可观。我们先通过一组网络数据来说明《爱情公寓》的火爆吧!2014年1月《爱情公寓》第四季登陆荧屏和网络。首播当天全网点击量达1.5亿次……【查看全文】
-

你是否是一名真正合格的SEOer?
最近和一个几年没见的老同学聊天,无意中谈及自己做seo职业的时候,对方很惊讶的问道:原来你就是那些到处在论坛上发广告、博客留垃圾评论、到处发外链的水军呀?当时听到这个评价,确实挺郁闷,也很无语。现在静下心来仔细想想,到底什么才是合格的seoer呢?我们现在的……【查看全文】
-

SEO工作岗位会长期存在吗?
SEO可以说是一个新行业,但也很可能会是一个短暂存在的行业。对于SEO的未来,国内外都有争论,因为它关系到成千上万的SEO从业人员,对此我的感觉是比较悲观的,因为SEO太过受制于搜索引擎,多年以后,这种形式的SEO可能已经不复存在了,那SEO未来的发展又将会如何呢?……【查看全文】
-

浅谈虚拟运营商的商业运作模式
具体的来说,虚拟运营商就是指那些没有基础网络而经营电信或者电信的增值业务的厂商。他们利用基础电信运营商的网络设施或产品,将业务细化、个性化,通过业务代理或者分销等方式向用户提供各种电信增值服务。打一个比方,如果腾讯获得了虚拟运营商的资质,那么我们就有……【查看全文】
-

回顾2013年度中国互联网十大PK事件
回顾2013年度中国互联网十大PK事件:1、奇虎360和搜狗之争;2、奇虎360和百度之争;3、起点中文网团队与盛大之争;4、小米与魅族的“口水仗”;5、腾讯与阿里的支付战争;6、百度和高德的“地图”战争;7、格力与小米之争;8、网秦与浑水的战争;9、天猫与家居卖场之争……【查看全文】
-

浅谈客户生命周期与品牌定位
客户生命周期是指从一个客户开始对企业进行了解或企业欲对某一客户进行开发开始,直到客户与企业的业务关系完全终止且与之相关的事宜完全处理完毕的这段时间。客户的生命周期是企业产品生命周期的演变,但对商业企业来讲,客户的生命周期比企业某个产品的生命周期重要得……【查看全文】
-

揭秘门户网站如何利用热门专题来截取流量的SEO策略
对于如何提高网站流量,我想这个是站长们永远都讨论不完的一个话题,我也相信站长们都有各自的一直方法去取得流量,比如:选取热门关键词、高指数核心词、论坛推广、qq群发,不过还有一种方法就是截取流量,关于这个如何截取流量,我想大家都会很快的想到很多大型门户网……【查看全文】
-

百度、阿里巴巴、腾讯、新浪、网易、搜狐等互联网公司名称的由来
2016年公布的中国互联网企业排名,BAT、京东、奇虎360、搜狐、网易等巨头位列前10,这些企业的产品几乎每天都在使用,然而,对于这些公司背后的故事,你又知道多少呢?关于马云,马化腾,李彦宏等等,你或许对其公司产品和创业的故事耳熟能详了,那么,你是否知道这些互……【查看全文】
-

反思腾讯搜索战略:搜索引擎真的很好做吗?
今年五月,腾讯规模空前的架构调整中,搜索业务受到极大冲击,整个部门被打散,分块合并进其他新成立的事业群之中。此后一个月,腾讯副总裁、搜索业务负责人吴军等高管从任上离职。腾讯在搜索竞争中更换赛道的意愿,已经无需掩饰。 2010年Google中国战略调整之后,腾讯曾被视……【查看全文】
-

百度、阿里巴巴和腾讯投资布局医疗领域的策略
对于未来的医疗模式,医生的作用不是在移动平台上看病,而是基于线下诊疗已对患者病情有所了解的基础上,结合在线的动态病情监测和远程及时管理,实现在移动平台上为患者提供咨询指导服务,百度医疗大脑将结合百度在大数据领域的经验和技术手段,支持从个人健康管理到大……【查看全文】
-

2010年代这10年变化的十大话题
我们总是以为变化会突然降临,但其实所有的变化都酝酿已久。就好像此刻,未来已来,只是你我没有感受到而已。我们以为我们的生活与世界无关,但其实哪怕是远在拉美的一个偶发事件,都将影响着我们的生活。也许是正处于这样一个时代,所以很少有人把2010年代单独拎出来总结一下。相比于1980年代、1990年代,21世纪以来的两个十年其实更加具有区别性。第一个十年是PC时代大繁荣,第二个十年则彻底是属于移动互联网的时代。……【查看全文】
-

地方网站该如何选择适合自己的运营模式?
运营模式需要考虑盈利模式,但不只是盈利模式。从模式上来看,运营模式又可扩展为:资源型运营模式、服务型运营模式和合作型运营模式。总的来看运营模式的根本是玩转模式资源架构三者关系。也就是说,经营模式就是合理利用自己的资源,确定合理的组织架构,实现盈利模式……【查看全文】
-

导致Google+作为社交网络产品失败的原因解析
最新消息:Google+之父维克?冈多特拉从谷歌离职,一位前谷歌工程师则直接宣称Google+作为一个社交网络已经失败。Google+曾自称是有史以来发展最快的社交网络,每月活跃用数量超过3.43亿,超过YouTube和Twitter,但是现在看来好像远远不是这样的。虽然谷歌官方没有宣称Google……【查看全文】
-

12306网站所面临的问题真的那么容易解决吗?
今年,12306网站销售火车票已经提前的60天,明天,就开始销售除夕当日火车票了,每到此时,铁路系统唯一的官方购票网站12306就会成为众矢之的,今年也不例外,12306再次被淹没在一片埋怨声中。在网络上也早有人质疑说:如果把12306外包给IBM或者阿里巴巴来做,能否比现在做得……【查看全文】
-

微软、苹果和谷歌的产品生态体系
从生态整合的逻辑和市场反馈上看,微软的落后毋庸置疑,虽说目前移动端是三大公司业务高度重合的领域,但从盈利上看,苹果占据了市场的大头,谷歌只是占据了市场的注意力,但要特别说明的是,其实他们各家的整体生态体系(包含移动领域)都相当成熟,只是在移动端这个在……【查看全文】
分类目录
互联网更多>>
 互联网思维是什么?
“互联网思维”一词有据可查的最早提及者是百度创始人李彦宏,他在2011年首次提到互联网思维,意思是要基于互联……
互联网思维是什么?
“互联网思维”一词有据可查的最早提及者是百度创始人李彦宏,他在2011年首次提到互联网思维,意思是要基于互联……
 百亿级规模的日志系统架构设计及优化
日志数据是最常见的一种海量数据,以拥有大量用户群体的电商平台为例,双11大促活动期间,它们可能每小时的日志……
百亿级规模的日志系统架构设计及优化
日志数据是最常见的一种海量数据,以拥有大量用户群体的电商平台为例,双11大促活动期间,它们可能每小时的日志……
 百度知道的移动互联网转型
成立十周年的百度知道当之无愧的成为PC端的UGC产品之王,昔年的搜搜问问、奇虎问答、新浪爱问、天涯问答等都成了……
百度知道的移动互联网转型
成立十周年的百度知道当之无愧的成为PC端的UGC产品之王,昔年的搜搜问问、奇虎问答、新浪爱问、天涯问答等都成了……
SEO优化 更多>>
-
 雅虎搜索引擎的优化技巧及违规作弊
雅虎搜索引擎的优化技巧及违规作弊
其实早在互联网时代来临的时候,雅虎是最流行…… -
 地方门户论坛或网站的引流方法技巧
地方门户论坛或网站的引流方法技巧
首先我认为地方性论坛主要引流方法应该来自线…… -
 资深运营总监分享淘宝店铺运营的经
资深运营总监分享淘宝店铺运营的经
把淘宝当做一个事业来做,而不是当做一个事来…… -
 如何提升店铺信誉等级与淘宝刷单技
如何提升店铺信誉等级与淘宝刷单技
在网上一直流传着这样一句话:10个淘宝9个刷,…… -
 深度解析搜索引擎的原理结构
深度解析搜索引擎的原理结构
对于我们这些做网站优化的来说,如果不懂搜索…… -
 浅谈网站SEO优化的大道理小细节
浅谈网站SEO优化的大道理小细节
很多人在优化网站过程中喜欢扬长避短,只做好…… -
 全面解析用户价值和用户体验之间的
全面解析用户价值和用户体验之间的
用户体验是我们在做SEO过程中强调最多的一个话…… -
 小程序与H5路径地址的配置URL适配规则
小程序与H5路径地址的配置URL适配规则
设置URL适配规则,可以使百度搜索得到您的小程……





 从百度内部架构大调整来看百度未来的战略方向
从百度内部架构大调整来看百度未来的战略方向 2013年百度世界大会概况介绍 首推“轻应用”
2013年百度世界大会概况介绍 首推“轻应用” APP在IOS与Android系统界面设计规范
APP在IOS与Android系统界面设计规范 如何通过数据来分析用户与产品的关系
如何通过数据来分析用户与产品的关系 APP推广的难点和突破口
APP推广的难点和突破口 中小型电子商务公司前期的部门职能分配及运作
中小型电子商务公司前期的部门职能分配及运作 怎样巧妙的运用这些方法写好文章标题
怎样巧妙的运用这些方法写好文章标题 潜在会员加入付费圈子的决定因素是什么?
潜在会员加入付费圈子的决定因素是什么? 如何挖掘产品设计开发的动机和用户需求
如何挖掘产品设计开发的动机和用户需求 产品经理该如何做好产品的架构和流程
产品经理该如何做好产品的架构和流程 如何为自己规划一个自媒体?
如何为自己规划一个自媒体? 资深新闻人写深度报道文章开头的7种写作方法
资深新闻人写深度报道文章开头的7种写作方法



 织梦添加文章时出错显示Duplicate entry 'xxx' for key 'PRIMARY'的解决方法
织梦添加文章时出错显示Duplicate entry 'xxx' for key 'PRIMARY'的解决方法  空白页面设计的思路
空白页面设计的思路  专业设计师如何设计一个平面banner广告图
专业设计师如何设计一个平面banner广告图 
