详解APP从设计到切图的工作流程
近日,看到一名GUI设计师站在GUI设计师的角度写了一篇关于APP从项目启动到切片输出的过程,相当于工作流程的介绍吧,虽然说公司不同,流程就会不尽相同,但是终究还是能有些帮助。

先声明一下:这里写的不是一种规范,只是一种工作方法,大家在具体工作中,一定要灵活运用,另外,技术的更新是非常快的,我写的这些可能某些东西已经和你们的工程师搭档所用的方法不一样了,所以,还是要灵活运用,这里我们只说IOS系统下的设计,至于Android,因为尺寸太多,涉及的东西比较乱,我整理好以后再说吧!
一、项目立项
完善的公司会把项目相关人员聚集起来,产品经理会把产品详细的用原型展示出来,包括产品定位,市场需求,主打卖点,产品性质以及各模块具体功能,逻辑跳转演示一下,之后会评估项目用时,各部门协调,项目启动。
话不多说,接到原型,那我们应该做什么准备工作呢?
在项目设计之初,就该进行项目归档整理,我的习惯是“项目名称+版本序列”。
没有最正确的工作方法,只有最适合自己的工作习惯,我个人习惯把不同类型的文件划分到不同类型的文件夹里,有的设计师习惯全都放在一个文件夹里,如果文件少还说的过去,如果页面过多,就知道这样的利弊了。
工欲善其事必先利其器,基本上我做界面设计用的最多的就是PS和AI了,版本无所谓,用着舒服就行,推荐版本高一点的,低版本好多方便功能都没有。
1、标注工具
我用的是PxCook,目前我还没用上Mac,所以也不知道传说中的Sketch到底多神奇,PxCook在Windows上标注还比较顺手,虽然它还附带切图功能,但是比较鸡肋,不推荐用它切图。
2、切图工具
切图工具我用的是Cutterman,一款PS的插件,切图非常方便,但不支持绿色免安装版本PS,而且对PS版本要求比较高,针对CS6的已经不维护更新了,推荐安装官方完整版PS cc,然后自行破解,官网上有安装使用教程,自己研究下吧,因为我也是最近才开始接触这款插件。
3、Assistor PS
也是一款PS的切图标注插件,也被誉为神器,我使用了下,感觉相当不错,就是标注还没太适应,推荐一下这个。
二、APP的设计尺寸
首先,先说下现在常用的几种设计尺寸:
1、640*960;适用于IPhone4时代的尺寸,刚接触APP设计用的是这个尺寸,拟物盛行的时代(现在用这个尺寸设计的应该比较少了吧);
2、640*1136;适用于IPhone5/5S/5C,IPhone更新,咱们设计也得跟着与时俱进(应该还有人用这个设计尺寸),进入扁平的时代了;
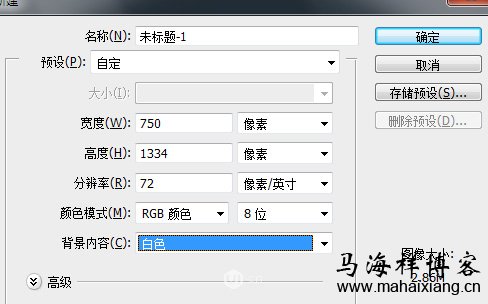
3、750*1334;适用于IPhone6,目前我做设计稿的设计尺寸,IPhone6的尺寸,向下可以适配4、5,向上可以适配6 plus;我记得IP6推出后,我问总监应该用什么尺寸设计,他说用IP6的吧,好适配,切出来就是@2x了,改一改上下都能照顾到。

在此,马海祥推荐做设计稿的时候使用IPhone6的尺寸进行设计。
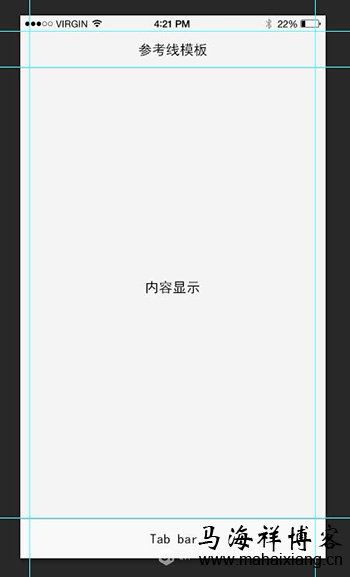
IP 6的尺寸相比于IP 5来说,很多系统控件尺寸并未变化,只是高度也就是内容显示区域发生了变化,下面是IPhone 6的空白文档,我建立了参考线。

文档建立之初就设置好参考线是个很好的工作习惯,我希望更多的设计师可以养成更好的工作习惯。
上下的参考线很容易设置,因为是根据IPhone自身系统设置的,左右的参考线我习惯设置为24px,也就是显示内容距离边框的距离。这不是绝对的,我和总监研究过,究竟是设置为左右30px还是24px比较好,通过对国内国外各种APP的对比,觉得24px更适合一些,不宽不窄,这个完全是设计师个人的设计习惯,所以不要当成什么规范,确切的说,整个屏幕你都可以随便做,但是我们这里说的是正常页面(具体可查看马海祥博客《APP在IOS与Android系统界面设计规范》的相关介绍)。
三、页面标注
标注是重中之重,工程师能不能完整的还原设计稿,很大一部分取决于标注,如果不清楚你该怎么标,一定要和工程师沟通!
每个工程师实现效果的方法不同,我在这里所说的,是我的标注习惯,但应该适用于大部分的设计师和工程师。
不需要每一张效果图都进行标注,你标注的页面能保证工程师开发每个页面的时候都能顺利进行即可。
这里的标注软件使用的是PxCook,先标一个空白文档,看看都需要什么吧!

这里要说一句,PxCook虽然可以自动读取颜色,但是还不能对PSD文档里设置的透明度读取,所以,如果你用了透明色,推荐你用文字标注直接写出来原色值以及透明度。
基本上我并不使用PXCook里面的颜色标注工具,而是使用文字标注工具,因为要标识两种色值,PxCook只能显示一种色值。
一般我的习惯是PS和标注软件同时打开,因为有时候标注软件并不能完全的把PSD文件里的东西标注出来,所以标注也要灵活运用,如果无法标注,就到PS里查看一下,然后再使用文字标注说明一下。
那么,标注颜色是使用16进制,还是RGB呢?
都用得到,要看实现什么东西,马海祥建议标注颜色时,两种色值表达都标上(16进制&RGB)。
因为页面的种类成千上万,我想每种页面都讲一下,但是不现实,希望可以举一反三。
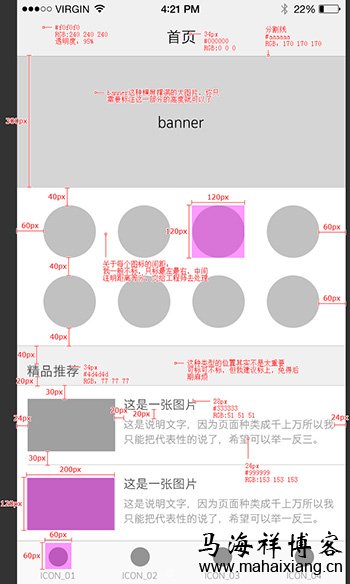
下面的是一个比较普通的首页页面,但是基本上一款APP中应该标的元素都有了。

文字需要提供:字体大小(px),字体颜色;顶部标题栏的背景色值,透明度;标题栏下方以及Tab bar上方其实有一条分割线,需要提供色值;内容显示区域的背景色(如果是全部页面白色,那就和工程师说一句就行);底部Tab bar的背景色值。
一般页面你需要标注这些地方:
所有元素统一距离屏幕最左24px(全局性的数据可以直接和工程师沟通,也可以标注,推荐标注出来)。
1、标题栏:背景色,标题栏文字大小,文字颜色(不再赘述)。
2、Banner:所有撑满横屏的大图,不需要横向尺寸,把高度标出了就可以了。
3、菜单图标:图标的大小和图标的可点击区域不一定一致。
也就是说,图标可以做的很小,但是为了保证点击的准确性和流畅性,工程师可以把可点击区域设置的很大,这样标注和切图的时候就要注意,标注的是可点击区域的大小,切图切的也是可点击区域的大小,也就是用透明区域去补上,否则图片会模糊。
在设计的时候就要考虑可点击区域的范围,比如X宝购物车页面左侧的小圈,可点击区域要比实际小圈尺寸大很多。
这种类型的图标需要标注图标点击区域大小,图标距离屏幕最左最右以及上下的距离,至于图标的间距,因为有些时候可能设计师不能完全做到1px不差,所以我基本不标,交给工程师让他们去处理,其实等距排列的图标不需要标间距,因为工程师还要动态适应不同的屏幕,标了间距也是白标(还是要和你的搭档沟通怎么去标注)。
4、模块间隔:这个位置其实不是太重要,我习惯标注上这里,麻烦能少则少。
5、图片+文字:这个应该比较常见,只标注一个单位(图+文)就可以了。
图片需要标注宽高,因为工程师要设置图片区域,从后台调取,可以这么说,软件里除了横屏撑满的图,基本上所有的图片都要标注宽高。
图片距离上下左右的距离,文字大小颜色,这里的文字其实算两个控件,标题文字以及说明文字,需要单独标出。
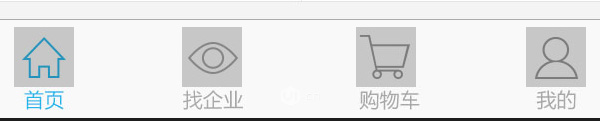
四、Tab Bar
这个位置其实比较特殊,你可以单独标注图标大小+文字大小,还可以图标文字算作一个控件,整个切出来。
我们工程师的习惯是用整个的,也就是图标+文字算作一个ICON,所以我基本不怎么标注单独的图标(这里可以和你的搭档去沟通一下,看他是什么开发习惯)。

这里说下关于列表页类型的标注问题,普通的列表有两种方法(去问你的搭档,他喜欢用什么方法):
1、标出行高,行内元素居中。
2、标出行内元素,元素上下间距,确定行高。
那么,每种元素的位置如何确定呢?
通常标注的都是元素距离屏幕最左侧的距离,比如上图的图标元素距离左侧24px,文字元素距离左侧100px。
标注这个东西没有固定的方法,工程师的开发习惯不同,标注方法也不同。
该怎么标注虽然可以在网上找到方法,但那不一定适合你,一定和自己的搭档勤沟通,方法是死的,人是活的,仔细揣摩每个细节总能发现一些值得学习改进的地方(具体可查看马海祥博客《详解APP软件开发过程中的解构和重构》的相关介绍)。
所有的页面标注总结起来就是:标文字,标图片,标间距,标区域。
五、切片资源的输出
切之前务必要和你的工程师搭档沟通一下,该如何去切才能配合他的开发?在此,马海祥也跟大家说下全局性的切图常见问题:
1、你的所有设计尺寸,包括图形效果,应该尽量使用偶数
技术开发使用的尺寸是设计稿像素尺寸的一半,也就是说,如果你用24px的字体,技术那边就是设置为12px。
所以标注的时候务必使用偶数,为了保证最佳的设计效果,避免出现0.5像素的虚边。
2、切图尺寸应该提供几套?

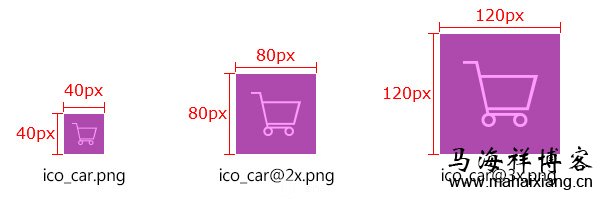
ico_car.png IPhone2G,3G,3GS使用(好像没人用这手机了吧)。
ico_car@2x.png IPhone4,5,6优先加载此尺寸图片(不是必须使用这个尺寸,是优先加载调用这个尺寸)。
ico_car@3x.png IPhone6 plus使用的尺寸。
可以简单的理解为倍数关系(其实是为了满足不同分辨率,我觉得不用过于深究),如果你使用IPhone 6尺寸做设计稿,那么切片输出就是@2x,缩小2倍就是@1x,扩大1.5倍就是@3x了。
理论上,为了达到最好的视觉效果,你应该输出三套尺寸,推荐输出三种尺寸的切片资源。
我的工程师搭档要求我给两套尺寸就可以,也就是@1x @2x的两种尺寸,因为我们没有6 plus的测试机,所以看不到效果,据他说应该不会太失真,但是为了保证效果,我还是给三套尺寸。
另外,现在几乎看不到3GS了,所以需不需要提供一倍图,还是要和工程师讨论一下。
@1x @2x @3x是开发工具Xcode软件需要的UI资源,命好名称后,IOS设备会自动的选取合适尺寸。
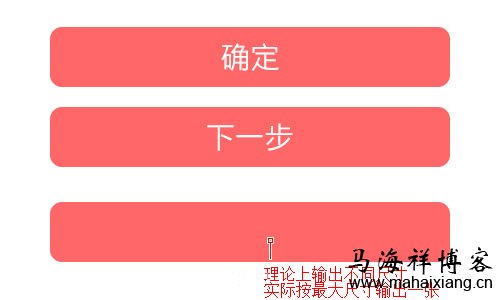
3、共用资源的图片,输出一张就可以
类似这种重复的按钮之类的,只要提供一张共用的资源就可以了;上面的文字是技术写上去的。

理论上按照最佳视觉效果,你应该提供多尺寸的图片;但通常我只提供最大尺寸的一张图片即可,这一点要和你的搭档沟通好,却问他需要什么方式。
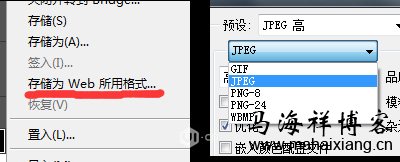
4、切片的输出格式
文件→存储为Web所用格式

位图格式:PNG 24,PNG 8,JPG
在JPG和PNG两种格式图片大小相差不是很大的情况下,推荐使用PNG;如果图片大小相差很大,使用JPG。
欢迎页面,ICON一定要使用PNG格式,在不影响视觉效果的前提下,可以考虑使用PNG 8;
矢量图格式:PDF,SVG
IOS原生支持的两种矢量图片格式,但是支持的一般,并不能保证100%把所有图片效果渲染出来。
为了保险起见,我通常不使用这两种格式,推荐还是使用位图,如果以后技术提升,100%支持SVG和PDF这种矢量格式图,那个时候也许不用提供这么多套尺寸了。
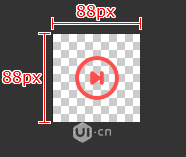
5、图标的点击区域

最小点击区域问题:IOS人机指导手册里推荐的最小可点击元素的尺寸是44*44 point(点),在设备上1 point等于1像素,所以转换成像素就是44*44像素,换算成物理尺寸大概是7mm左右吧(人机工效学研究中得出的结论:用食指操作,触击范围在7mm左右合适;用拇指操作,范围在9mm左右合适),据说这个尺寸下,不容易出现误操作,误点击;小于这个尺寸,点击就会变的有些不太准确,一向注重用户体验的苹果公司定义这个最小点击尺寸也不是没根据的。
所以,现在做设计,为了图标精致,你可以把图标做的小一些,但是切图输出的时候,要考虑用户点击难易度的问题,所以,切图的时候,涉及到需要点击的小图标的时候,普通屏幕还是切44px大小,高清屏就需要切88px,不够的地方用透明区域补全,否则用户点击的时候会比较困难,会很不灵敏,也会影响用户体验度(具体可查看马海祥博客《APP用户体验开发的10大原则》的相关介绍)。
6、图片图标的不同状态
每种图标或者图片如果有不同状态,每一种不同的状态都需要进行切片输出。
比如按钮有正常(normal),按下(pressed),选中(selected),禁用(disabled)等多种状态:

最常出现的就是normal→pressed→normal;某些特定按钮控件会出现选中状态,具体情况具体分析吧,这里显示的是你要知道按钮可能有几种状态……。
六、切片的命名规则
命名并不是统一的规范,不同的公司不同的工程师有着自己不同的命名规范和命名习惯,但是大致还是有迹可循的,一般是:切片种类+功能+图片描述(可有可无)+状态.png
名称应使用英文命名(中文不识别,推荐小写字母),不要以数字或者符号当作开头,使用下划线进行连接。
举个例子:一个首页的处于正常状态的确定按钮:
btn_sure_nor.png
btn_sure_nor@2x.png
切片种类是按钮(btn);功能是确定(sure);状态是normal(正常)
我通常是以这种命名方式进行命名,如果你的公司有设计文档,去看看之前留下的命名规范,如果没有,那就去问工程师吧!
七、Tab bar(底部栏)
说说Tab bar这里,因为比较特殊,如果单纯的只有图标,自然是只切图标就好了。

早上和工程师沟通,这里该怎么切,工程师给的建议是:图标+文字的模式,图标最好单独切,文字后面程序加上去。
另外记住,同一模块的图标切片大小保持一致,上图的四个图标本身尺寸并不相同,但是切图的时候你需要切出相同尺寸的阴影大小,便于工程师开发使用。
以下是常用命名,这是我的命名习惯,并不是规范,所以要灵活,如果实在不知道英文,就用拼音代替也行。

八、工作常用数据
首先,先跟大家介绍一下你需要使用的字体:
①、苹果丽黑 Hiragino Sans GB W3(普通)/W6(粗体) 比较接近IPhone字体的一款字体,这是我之前一直使用的设计字体。
②、黑体-简 STHeitiSC-Light Mac里面拷出来的苹果黑体,比较贴近IPhone手机字体,目前在用。
我会把这两款字体上传,有需要可以下载。
关于字体大小的问题:
顶部操作栏文字大小 34-38px
标题文字大小 28-34px
正文文字大小 26-30px
辅助性文字大小 20-24px
Tab bar文字大小 20px
文字大小只是一个范围,这要根据设计的视觉效果来决定,不要死记硬背,但是切记,字体大小要用偶数。
你需要知道的IPhone设计尺寸(这里是一个整屏的尺寸包括了状态栏)
320*480 IPhone3GS (我没见过3GS实体机,只在网上见过图片,但你需要知道这个尺寸)
640*960 IPhone 4/4s (4时代的设计尺寸)
640*1136 IPhone 5/5s/5c (5时代的设计尺寸,虽然现在出来6/6 plus,但还有人再用这个尺寸设计)
750*1334 IPhone 6 (目前最新的设计尺寸,基本上现在做IOS的APP设计,用这个的应该最多)
1242*2208 IPhone6 plus (这是标准分辨率,也就是设计需要的尺寸;另外还存在物理分辨率是1080*1920,这并不需要深入理解。plus还涉及到横屏,横屏是是没有状态栏的,设计横屏时可以参考IPad的设计模式)
你需要提交的启动页面:

这是开发工具Xcode提供的LaunchImage(启动页面)的各项尺寸,不过好像现在已经改了,这还是工程师很久之前给我的,咋一看是不是吓一跳?工程师是按照IOS的系统版本来设置的,但你是设计师,你是按照IPhone的版本来作图的,所以其实没有那么多,真实情况下,我们的工程师要求提供以下几个尺寸:
640*960 (4/4s)
640*1136 (5/5s/5c)
750*1334 (6)
1242*2208 (6 plus)
2208*1242 (6 plus的横屏尺寸,如果你们的软件支持横屏模式,你就需要做一张横屏的启动页面)
注意,启动页面一定要是PNG格式的。
IOS系统可以自动把图片裁剪为圆角,所以提交图标的时候,你只需要提交正方形的PNG图片即可。
因为需要的图标非常多,不可能全部加进去,只能选择最好的尺寸,我们的工程师要求我提供以下图标尺寸:
1024*1024 Retina APP Icon for APP Store(高清屏的APP Store)
512*512 APP Icon for APP Store(普通屏幕的APP Store)
120*120 6的主屏幕尺寸
114*114 5/4s/4的主屏幕图标尺寸
57*57 3GS的主屏幕图标尺寸
58*58 Retina Settings图标尺寸
29*29 Settings图标尺寸
提交的图标尺寸不是固定的,所以,去找和你搭档的工程师,让他给你出一份需要提交的图标尺寸文档。
差不多用的到的就这些,有时间可以去查看一下苹果的IOS人机指导手册或者开发文档,上面有更加详细的数据说明。
但实际工作中需要的并不像手册上提供的尺寸那么多,所以工作之中,和你的工程师搭档去沟通,你要知道的是你们公司开发所用的数据,而不是苹果提供给你的数据。
最后,产品在设计切图完成后,进入研发阶段,通过编程语言形成正式的程序,至此,app的制作过程就完成了一大部分,可以进入测试部进行测试。
马海祥博客点评:
虽然工作流程比较繁琐,可如果跳过流程图直接进入开发会让开发变得复杂、不可控,很容易让用户迷茫,所以最后用户必将选择关掉或者卸载你的App,所以,即便是一个简单的App也要有一个思虑周全的流程图,以确保它有合乎逻辑的、合理的导航结构,另一点就是要确保核心功能所在的屏幕位于上层,而不是被埋没在多层导航元素之下。
本文发布于马海祥博客文章,如想转载,请注明原文网址摘自于http://www.mahaixiang.cn/App/1303.html,注明出处;否则,禁止转载;谢谢配合!上一篇:App界面常用的数据加载设计和技术
下一篇:APP常用的推广方法
您可能还会对以下这些文章感兴趣!
-

APP是什么意思?
APP也就是应用软件的意思,是英文Application的简称,通常是指iphone,安卓等手机应用,现在的APP多指智能手机的第三方应用程序。直观的说app就是应用软件,现在主要指的都是ios,mac,android等系统下的应用软件,再直观一点的说,APP就我们使用的智能手机上的第三方……【查看全文】
-

比较实用的APP排名优化方法技巧
相信有些已经做过APP运营的朋友对ASO有所了解了,其实ASO原意是APP在iOS端的优化,后来慢慢演变成了APP在iOS、安卓的各个渠道的优化,在iOS端,因为苹果的App Store霸占了绝大多数的市场,所以一般优化策略都是针对App Store市场,而安卓端有360、应用宝、小米等大大小小的市……【查看全文】
-

ASO是什么?
ASO是英文“App Store Optimization”的首字母缩写,是“应用商店搜索优化”的简称,狭隘点说,就是提升App在各应用市场排行榜以及搜索结果中的排名的过程,类似移动APP的SEO优化。ASO优化和搜索引擎的SEO优化类似,主要是标题,关键词,描述三个部分的优化,可以尝试设……【查看全文】
阅读:894关键词: aso 日期:2016-05-06 -

移动设备Web App开发与调试的相关知识要点
Web App有App的特性,更有Web的特性,每一个Native App在当前的用户使用场景下是相对孤立的,而Web App则可以像传统互联网网页那样相互链接,从一个Web App直接跳转到另外一个Web App,这无论是从用户的使用体验层面还是从应用之间的数据传输来看都是非常不错的选择,如……【查看全文】
阅读:698关键词: 移动设备 日期:2016-02-03 -

APP推广的难点和突破口
App的生命周期平均只有10个月,85%的用户会在1个月内将其下载的应用程序从手机中删除,而5个月后,这些应用程序的留存率仅有5%,在中国APP榜单上,占据前几名的始终是BAT开发的手机应用,20%的App攫取了80%的行业收入,“二八效应”十分明显,这就是当前APP行业的贫富不……【查看全文】
-

APP常用的推广方法
受渠道集中化和市场竞争的激烈化的影响,现在的APP推广越来越难,推广和开发又不一样,开发一个APP比较简单,招聘几个技术员画个设计图几个月就能上线了,虽然累点,但是产品一上线,对技术同学们来说,工作就算完成了一大半,而推广则不一样,推广是一个慢慢积累的过程……【查看全文】
-

新接手一款App该怎么做App优化推广?
说到App的优化,就必须要学习ASO了,其实ASO有其优化原理和相关的理论性内容,也有具体到每一个细节的实际操作方法,但两者的联系并非直接且明了,很容易读了很多讲App Store算法的文章,也看了很多优化的案例,但还是不知道如何将原理落实到操作,这篇文章不再讲理论,……【查看全文】
-

APP运营:如何打造一个企业app应用?
APP运营主要是指网络营销体系中一切与APP的运营推广有关的工作,主要包括APP流量监控分析、目标用户行为研究、APP日常更新及内容编辑、网络营销策划及推广等内容,这里的APP就是应用程序application的意思。首先我们来解构下App运营这个职位。App运营这样一个岗位包含的……【查看全文】
-

APP用户体验开发的10大原则
一个优秀的APP应用软件,主要还是看它的具体功能应用体验,如果用户在使用APP过程中,APP功能体验能迎合用户的需求,给用户一个清晰明了的功能界面,让用户一看到这个功能就知道里面是干什么的,所以,以后的APP发展趋势就是需要迎合用户体验为主展开实施开发,如果想从……【查看全文】
-

盘点那些不为人知的App推广技巧
在武侠片中,常听一些高人会说:有人的地方就有江湖。互联网也算是个大江湖了,有白道起家的,有黑道起家的,黑道的成名了,总想洗白,白道的也总是看不上黑道的小伎俩,不过在这个江湖中,普遍存在的还是介乎白道和黑道中间的,黑白两道都玩的转、吃的开,才是硬道理……【查看全文】
分类目录
互联网更多>>
 如何破解互联网思维的误区
互联网正在成为现代社会真正的基础设施之一,就像电力和道路一样。互联网不仅仅是可以用来提高效率的工具,它……
如何破解互联网思维的误区
互联网正在成为现代社会真正的基础设施之一,就像电力和道路一样。互联网不仅仅是可以用来提高效率的工具,它……
 HTTP与HTTPS的区别
超文本传输协议HTTP协议被用于在Web浏览器和网站服务器之间传递信息,HTTP协议以明文方式发送内容,不提供任何方式……
HTTP与HTTPS的区别
超文本传输协议HTTP协议被用于在Web浏览器和网站服务器之间传递信息,HTTP协议以明文方式发送内容,不提供任何方式……
 如何开启苹果系统的两步验证机制,避免iCloud帐号遭到攻击
首先,你需要登录至苹果的网页版Apple ID管理系统,你需要点击“管理你的Apple ID”,随后输入帐号密码信息。在登录……
如何开启苹果系统的两步验证机制,避免iCloud帐号遭到攻击
首先,你需要登录至苹果的网页版Apple ID管理系统,你需要点击“管理你的Apple ID”,随后输入帐号密码信息。在登录……
SEO优化 更多>>
-
 如何将一个第三方整形网站做到月订
如何将一个第三方整形网站做到月订
在互联网行业工作也有很多年了,纵观这些年来…… -
 揭秘50+seo操作手法:如何通过关键词
揭秘50+seo操作手法:如何通过关键词
用这个方法的的确可以快速的提高网站权重,而…… -
 解读2013最新版SEO元素周期表
解读2013最新版SEO元素周期表
其实SEO元素周期表早在2011年的时候就有首发出来…… -
 百度移动搜索引擎医疗健康行业网页
百度移动搜索引擎医疗健康行业网页
百度搜索综合用户对不同医疗类网页的实际感受…… -
 关于SEO的100个问题及解答
关于SEO的100个问题及解答
SEO是搜索引擎优化的意思,通过SEO技术,我们可…… -
 2017年淘宝天猫的新规变更公示通知
2017年淘宝天猫的新规变更公示通知
随着时代的变化,网购的人越来越多,而真正的…… -
 什么是长尾关键词?
什么是长尾关键词?
网站上非目标关键词但也可以带来搜索流量的关…… -
 网络推广专员怎么有计划的做百度知
网络推广专员怎么有计划的做百度知
百度知道在百度搜索引擎上的排名也是非常好的……




 史上最全最详细的APP运营推广策划方案
史上最全最详细的APP运营推广策划方案 推广APP必用的ASO优化技巧及思路
推广APP必用的ASO优化技巧及思路 APP应用商店该如何推广APP应用软件?
APP应用商店该如何推广APP应用软件? 选择网站空间的依据有哪些?
选择网站空间的依据有哪些? 全民皆媒体的自媒体时代该如何玩转自媒体
全民皆媒体的自媒体时代该如何玩转自媒体 浅谈国内五大O2O商业应用背后的逻辑
浅谈国内五大O2O商业应用背后的逻辑 如何写一份产品故障声明
如何写一份产品故障声明 O2O营销模式的深入解析
O2O营销模式的深入解析 我对自媒体的一些看法
我对自媒体的一些看法 最常用的10大网络赚钱模式
最常用的10大网络赚钱模式 App界面常用的数据加载设计和技术
App界面常用的数据加载设计和技术 聚类分析的方法及应用
聚类分析的方法及应用



 如何利用dreamweaver工具批量制作网页模板
如何利用dreamweaver工具批量制作网页模板  如何通过配色提升整体的设计品质
如何通过配色提升整体的设计品质  现阶段网页设计潮流的趋势和风格
现阶段网页设计潮流的趋势和风格 
